[C#] Winform - 加载动画效果
一、预览效果

二、创建项目
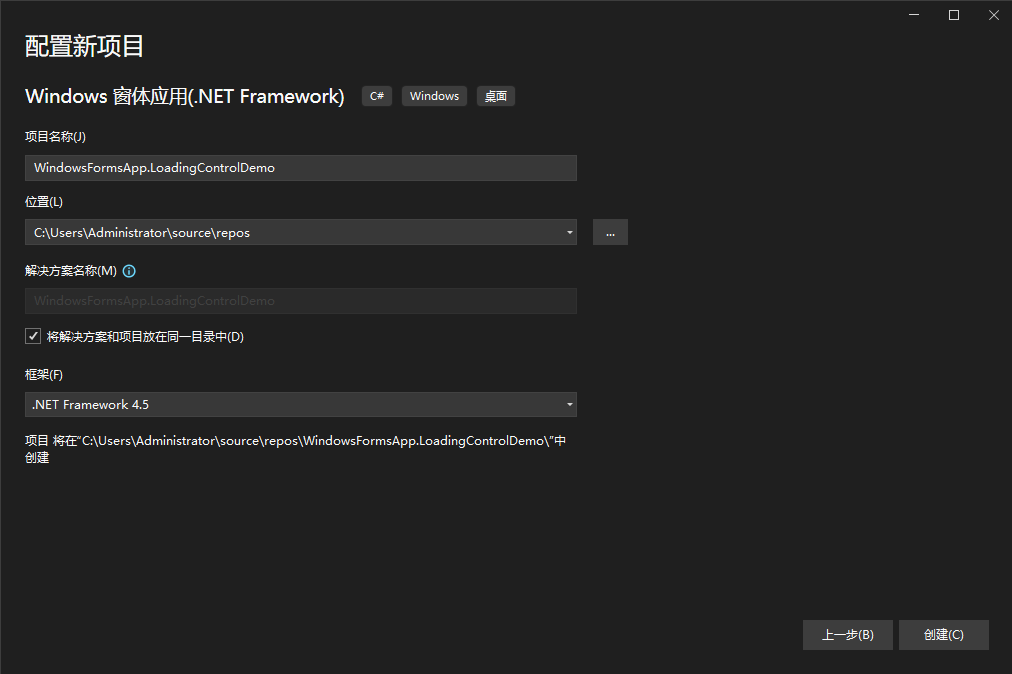
1、创建应用

2、添加自定义控件
using System;
using System.Drawing;
using System.Windows.Forms;
using WindowsFormsApp.LoadingControlDemo.Helpers;namespace WindowsFormsApp.LoadingControlDemo.Controls
{public partial class LoadingControl : Control{private Image _image;public Image Image{get { return _image; }set { _image = value; }}private float _angle = 0;public LoadingControl(){InitializeComponent();timer1.Start();}protected override void OnPaint(PaintEventArgs pe){base.OnPaint(pe);AppHelper.RotateImage(_image, pe.Graphics, _angle, Width);}private void Timer1_Tick(object sender, EventArgs e){_angle += 18;if (_angle > 360)_angle -= 360;Invalidate();}}
}
重点:
1、重写“OnPaint”方法,旋转图片;
2、使用Timer,在Tick方法中改变“角度值”,并触发OnPaint。
3、使用自定义控件
1)从工具箱中拖拽“LoadingControl”控件到MainForm窗体:

2)在MainForm.cs后台代码里面绑定Image:
using System;
using System.Drawing;
using System.IO;
using System.Windows.Forms;namespace WindowsFormsApp.LoadingControlDemo
{public partial class MainForm : Form{public MainForm(){InitializeComponent();loadingControl1.Image = Image.FromFile(Path.Combine(AppDomain.CurrentDomain.BaseDirectory, "loading.png"));}}
}
三、帮助文件
AppHelper.cs
using System;
using System.Drawing;namespace WindowsFormsApp.LoadingControlDemo.Helpers
{internal class AppHelper{public static void RotateImage(Image image, Graphics g, float angle, int radius){if (image == null)return;int edge = (int)(radius / Math.Sqrt(2));int space = (radius - edge) / 2;g.CompositingQuality = System.Drawing.Drawing2D.CompositingQuality.HighQuality;g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;g.InterpolationMode = System.Drawing.Drawing2D.InterpolationMode.HighQualityBicubic;g.TranslateTransform(edge / 2, edge / 2);g.RotateTransform(angle);g.TranslateTransform(-edge / 2, -edge / 2);g.DrawImage(image, space, space, edge - space * 2, edge - space * 2);}}
}
重点:
1、edge:表示LoadingControl控件(正方形)里面内切圆的内接正方形的边长,保证Image在旋转时不会溢出;
2、space:表示Image的边距,保证Image水平和垂直居中显示。
