网络资源模板--基于Android Studio 实现的天气预报App
一、测试环境说明
电脑环境
Windows 11
编写语言
JAVA
开发软件
Android Studio (2020)
开发软件只要大于等于测试版本即可(近几年官网直接下载也可以),若是版本低于测试版本请自行测试。项目需要根据你的软件自行适配
二、项目简介
该项目简介来自网络,具体内容需要自行测试
基于Android Studio开发的天气预报App采用了Java语言编写,主要进行网络请求,通过API获取天气数据,并使用JSON解析返回信息。
界面采用ConstraintLayout、LinearLayout等布局,配合RecyclerView展示天气列表,TextView和ImageView呈现数据。
应用还整合了LocationManager实现定位功能,通过Parcelable实现数据传递,并利用Handler处理异步任务,整体架构清晰完整。
该项目由编程乐学团队介入,进行功能页面完善
ps:该项目使用到了国外的api地址,加载数据比较缓慢
三、项目演示
网络资源模板--基于Android studio 天气预报App
四、部设计详情(部分)
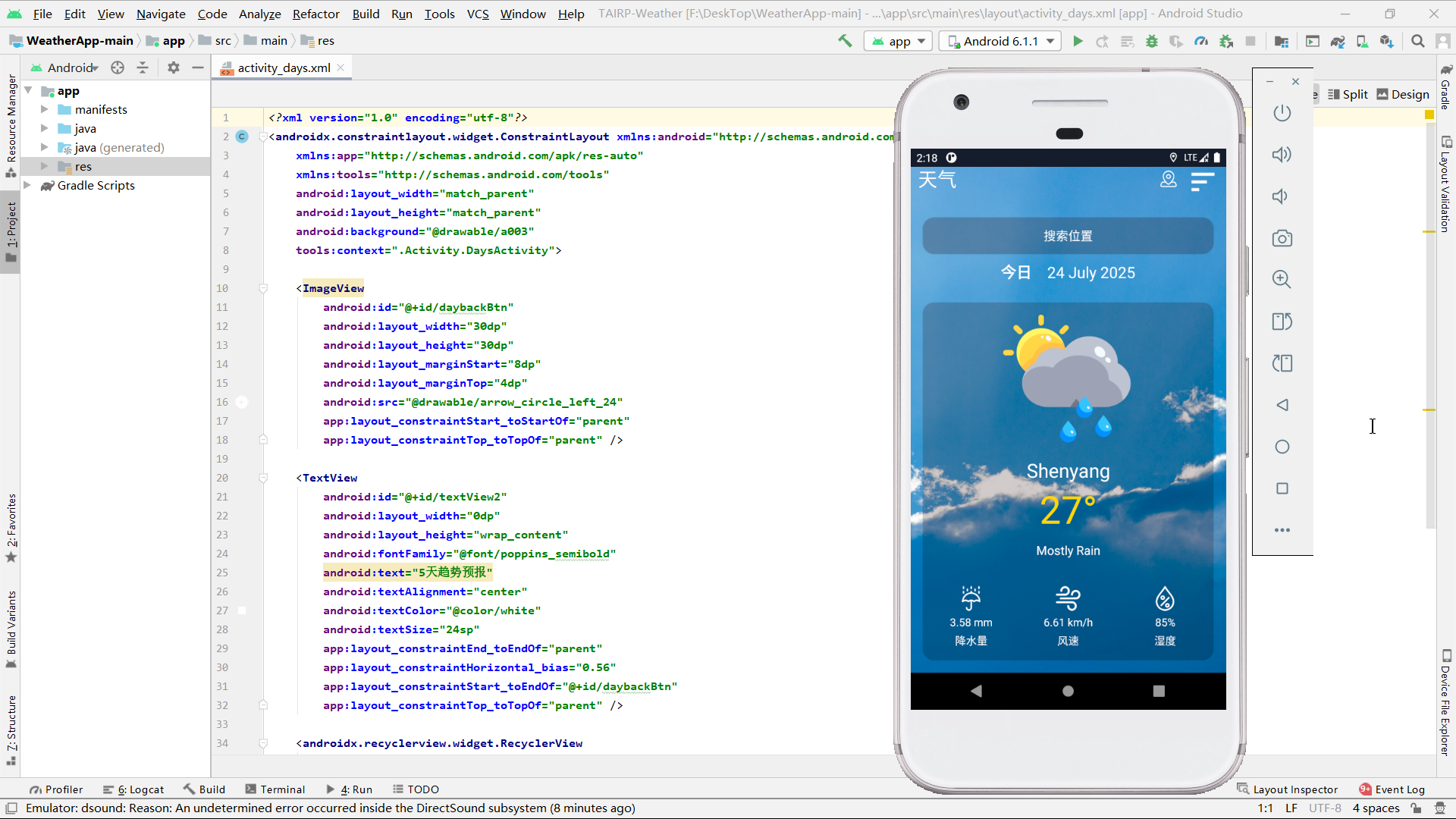
首页

1. 页面的结构
该页面采用经典的垂直布局结构,顶部为标题栏,包含天气文字、定位按钮和排序按钮。
中部是搜索按钮和日期显示区域。主体部分展示天气信息,包括天气图标、城市名称、温度、天气类型,以及降水量、风速和湿度三个关键指标。
整体布局清晰,信息层次分明,通过卡片式设计突出核心数据,并使用ScrollView确保内容可滚动浏览,适配不同屏幕尺寸。
2. 使用到的技术
该页面使用了多种Android开发技术:通过AsyncHttpClient实现网络请求,获取OpenWeatherMap API的天气数据;
利用LocationManager和LocationListener获取用户当前位置;使用JSON解析处理API返回的数据;
通过Intent实现页面跳转和数据传递;采用ConstraintLayout和LinearLayout构建响应式UI;
还涉及权限管理,动态请求定位权限以确保功能正常运行。
3. 页面详细介绍
这是一个功能完整的天气应用主页面,默认显示沈阳市的天气信息。
页面支持三种数据获取方式:默认城市、GPS定位和手动搜索。核心天气信息包括温度、天气状况图标和文字描述,下方以三栏布局展示降水量、风速和湿度等细节数据。
用户可通过点击天气图标查看详细信息,或使用排序按钮进入二级页面。
整体采用白色文字配合金色温度显示,在背景图的衬托下形成良好的视觉对比,确保信息清晰可读。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@drawable/a011"tools:context=".Activity.MainActivity"><ScrollViewandroid:layout_width="match_parent"android:layout_height="match_parent"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:orientation="horizontal"android:padding="10dp"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="1"android:fontFamily="@font/lemonada_semibold"android:text="天气"android:textColor="@color/white"android:textSize="25dp" /><Buttonandroid:id="@+id/getCurrentLocationBtn"android:layout_width="30dp"android:layout_height="30dp"android:layout_marginLeft="10dp"android:layout_marginRight="10dp"android:background="@drawable/gps"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/searchBtn" /><ImageButtonandroid:id="@+id/viewBtn"android:layout_width="40dp"android:layout_height="40dp"android:background="#0000"android:scaleType="fitCenter"app:srcCompat="@drawable/sort_24" /></LinearLayout><Buttonandroid:id="@+id/searchBtn"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginStart="16dp"android:layout_marginEnd="16dp"android:layout_marginTop="20dp"android:background="@drawable/round_corner"android:text="搜索位置"android:textColor="@color/white"android:textSize="16dp"android:padding="10dp"/><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:orientation="horizontal"android:padding="10dp"><TextViewandroid:id="@+id/textView"android:layout_width="wrap_content"android:layout_height="wrap_content"android:fontFamily="@font/poppins_semibold"android:text="今日"android:textAlignment="center"android:textColor="@color/white"android:textSize="20sp"android:textStyle="bold" /><TextViewandroid:id="@+id/date"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="20dp"android:text="__ ____ ____"android:textAlignment="center"android:textColor="@color/white"android:textSize="20dp" /></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:layout_marginTop="10dp"android:layout_margin="16dp"android:background="@drawable/round_corner"android:orientation="vertical"><ImageViewandroid:id="@+id/weatherIcon"android:layout_width="170dp"android:layout_height="170dp"android:layout_gravity="center"android:layout_margin="16dp"app:srcCompat="@drawable/cloudy_sunny" /><TextViewandroid:id="@+id/cityName"android:layout_width="match_parent"android:layout_height="wrap_content"android:fontFamily="@font/poppins_semibold"android:text="__________"android:textAlignment="center"android:textColor="@color/white"android:textSize="25dp" /><TextViewandroid:id="@+id/temperature"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="___"android:textAlignment="center"android:textColor="@color/gold"android:textSize="50sp" /><TextViewandroid:id="@+id/weatherType"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="10dp"android:text="_________"android:textAlignment="center"android:textColor="@color/white"android:textSize="16sp" /><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"android:layout_marginTop="20dp"><LinearLayoutandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_margin="16dp"android:layout_weight="0.333"android:orientation="vertical"><ImageViewandroid:id="@+id/imageView3"android:layout_width="match_parent"android:layout_height="wrap_content"app:srcCompat="@drawable/umbrella" /><TextViewandroid:id="@+id/rain"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="5dp"android:text="___"android:textAlignment="center"android:textColor="@color/white" /><TextViewandroid:id="@+id/textView10"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="5dp"android:text="降水量"android:textAlignment="center"android:textColor="@color/white" /></LinearLayout><LinearLayoutandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_margin="16dp"android:layout_weight="0.333"android:orientation="vertical"><ImageViewandroid:id="@+id/imageView4"android:layout_width="match_parent"android:layout_height="wrap_content"app:srcCompat="@drawable/wind" /><TextViewandroid:id="@+id/wind"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="5dp"android:text="____"android:textAlignment="center"android:textColor="@color/white" /><TextViewandroid:id="@+id/textView12"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="5dp"android:text="风速"android:textAlignment="center"android:textColor="@color/white" /></LinearLayout><LinearLayoutandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_margin="16dp"android:layout_weight="0.333"android:orientation="vertical"><ImageViewandroid:id="@+id/imageView2"android:layout_width="match_parent"android:layout_height="wrap_content"app:srcCompat="@drawable/humidity" /><TextViewandroid:id="@+id/humidity"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="5dp"android:text="___"android:textAlignment="center"android:textColor="@color/white" /><TextViewandroid:id="@+id/textView8"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="湿度"android:layout_marginTop="5dp"android:textAlignment="center"android:textColor="@color/white" /></LinearLayout></LinearLayout></LinearLayout></LinearLayout></ScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>未来5天数据

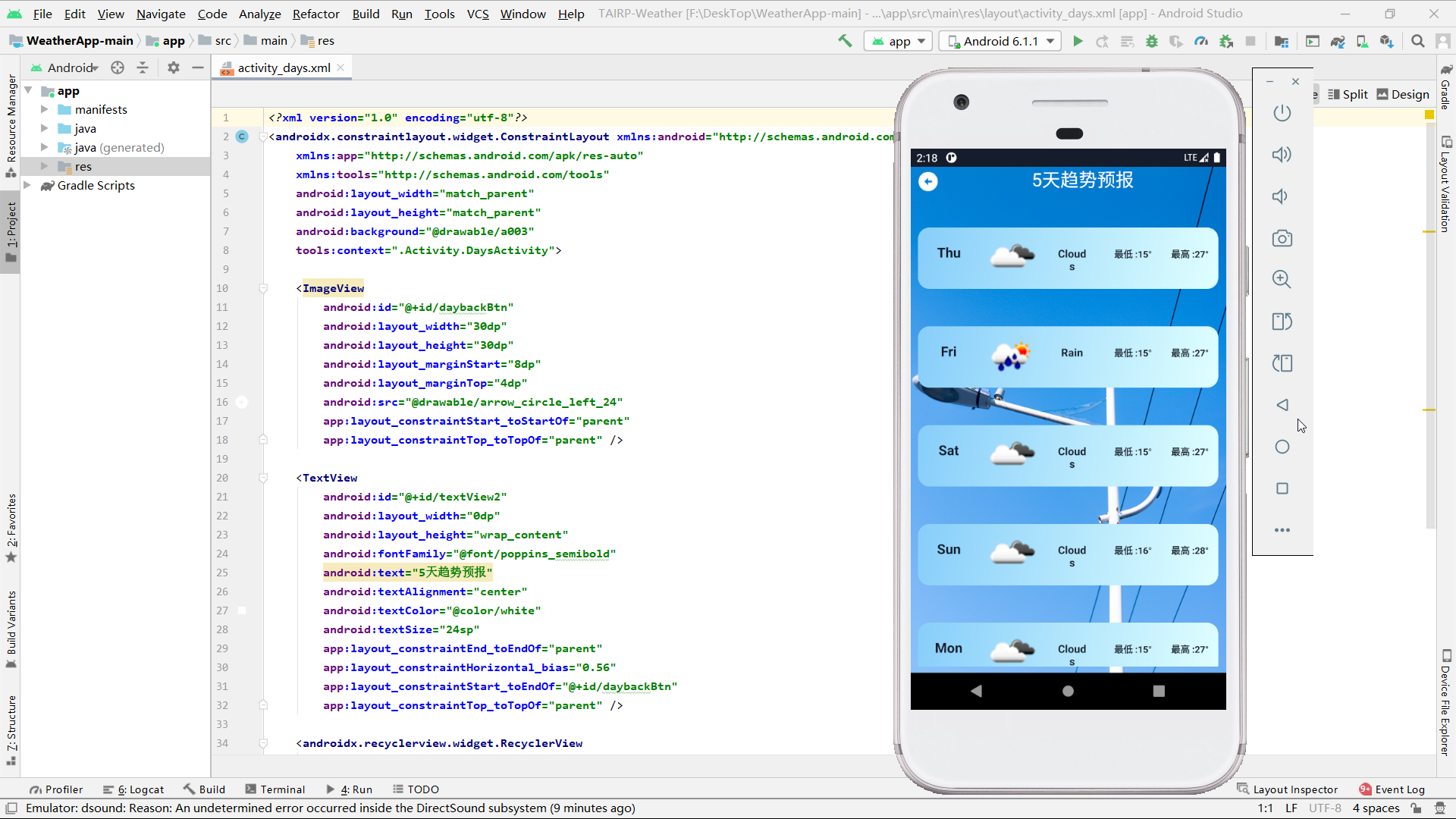
1. 页面的结构
该页面采用简洁的垂直布局,顶部为返回按钮和标题栏,显示"5天趋势预报"字样。主体部分是一个RecyclerView,用于展示未来5天的天气预报数据列表。
整体设计以功能为导向,没有过多装饰元素,通过白色文字和清晰的布局确保信息的可读性。
背景使用渐变色或天气相关的图片增强视觉吸引力,同时保持内容的突出显示。页面结构简单直观,便于用户快速浏览多日天气趋势。
2. 使用到的技术
该页面运用了多项Android核心技术:通过RecyclerView实现高效列表展示,配合自定义Adapter处理数据绑定;采用Handler机制处理异步网络请求的返回结果;
使用WeatherHttpClient封装天气API调用逻辑;通过LinearLayoutManager控制列表的线性布局;
利用Intent系统实现页面间的导航功能。页面还遵循了MVC模式,将数据获取、处理和显示逻辑分离,提高了代码的可维护性。
3. 页面详细介绍
这是一个显示5天天气预报的二级页面,默认加载沈阳市的天气数据。
页面顶部设有返回按钮,用户可以快速返回到主界面。中央区域以列表形式展示未来5天的天气概况,包括日期、温度范围、天气状况图标等关键信息。
数据通过异步方式从网络API获取,获取成功后自动更新UI。页面设计注重实用性,信息呈现清晰有序,让用户能够一目了然地掌握中期天气变化趋势,方便做出相应安排。
背景与主界面保持风格一致,确保应用的整体视觉统一性。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@drawable/a003"tools:context=".Activity.DaysActivity"><ImageViewandroid:id="@+id/daybackBtn"android:layout_width="30dp"android:layout_height="30dp"android:layout_marginStart="8dp"android:layout_marginTop="4dp"android:src="@drawable/arrow_circle_left_24"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /><TextViewandroid:id="@+id/textView2"android:layout_width="0dp"android:layout_height="wrap_content"android:fontFamily="@font/poppins_semibold"android:text="5天趋势预报"android:textAlignment="center"android:textColor="@color/white"android:textSize="24sp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.56"app:layout_constraintStart_toEndOf="@+id/daybackBtn"app:layout_constraintTop_toTopOf="parent" /><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/forecastRecyclerView"android:layout_width="0dp"android:layout_height="0dp"android:layout_marginTop="16dp"android:layout_marginBottom="8dp"android:visibility="visible"app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/textView2" /></androidx.constraintlayout.widget.ConstraintLayout>
五、项目源码
👇👇👇👇👇快捷方式👇👇👇👇👇
