Jquery、Vue 、Ajax、axios、Fetch区别
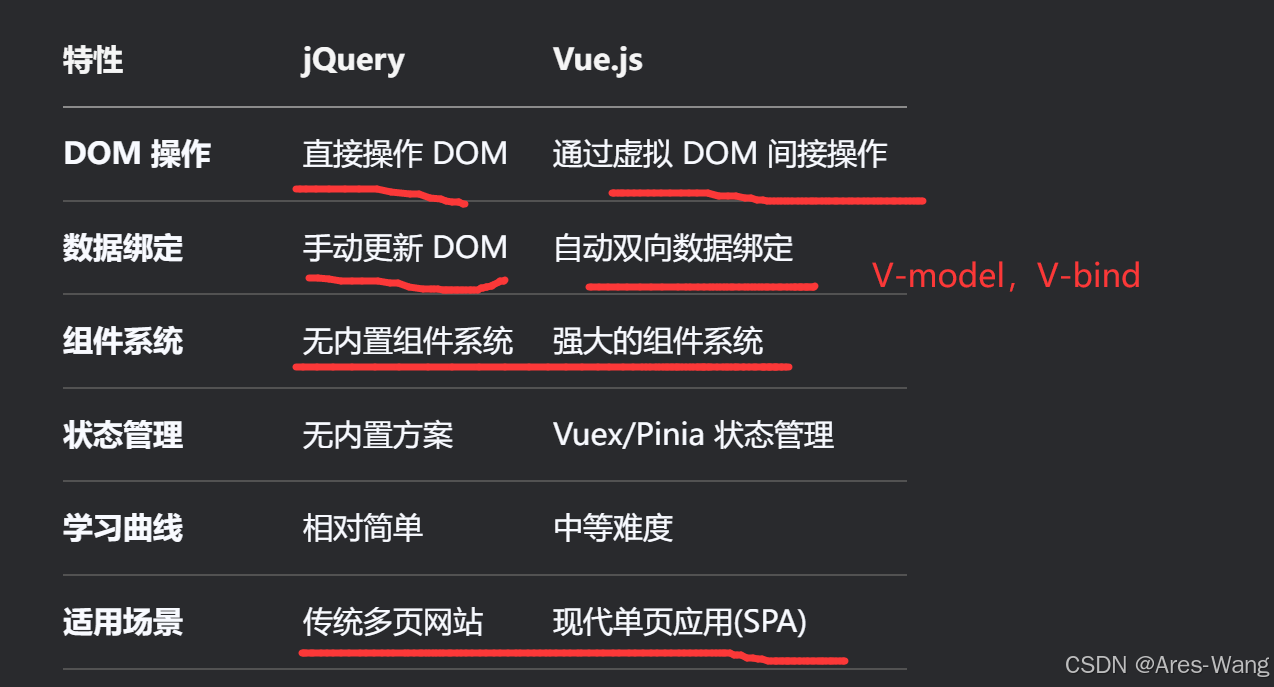
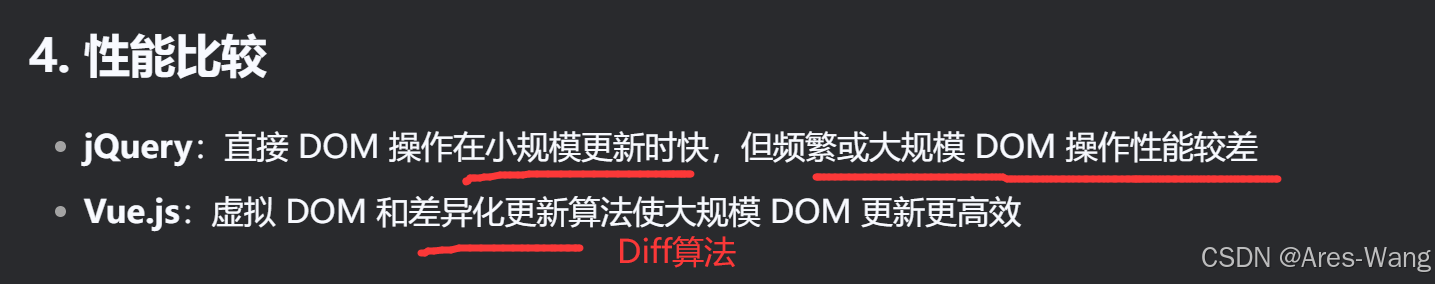
Jquery、Vue



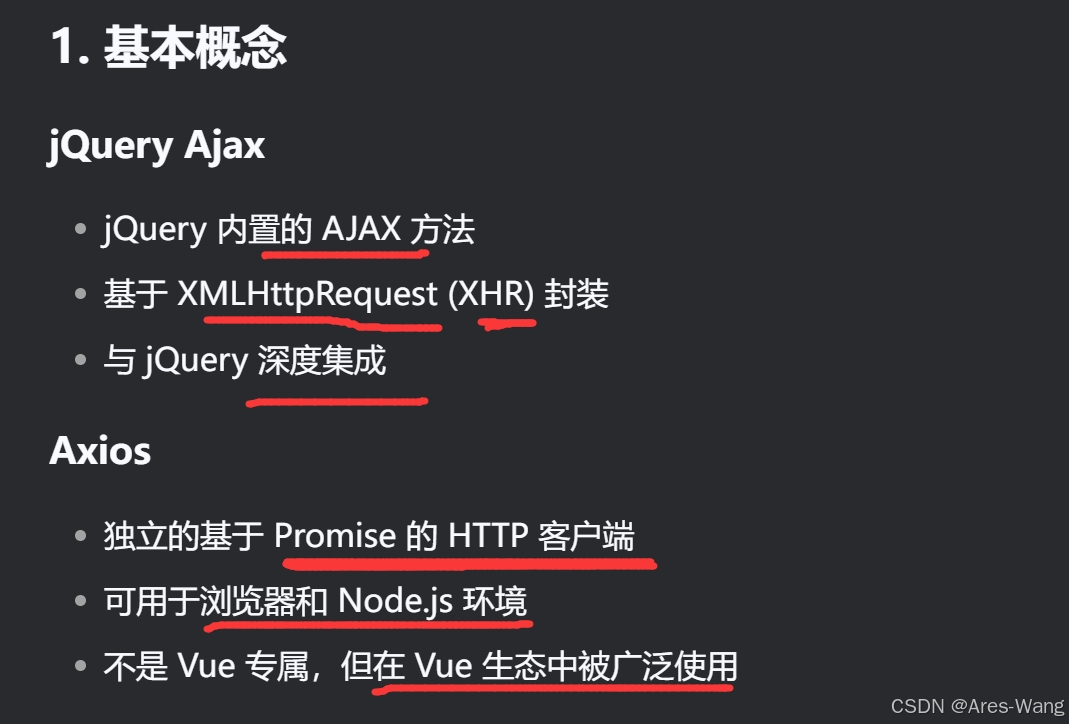
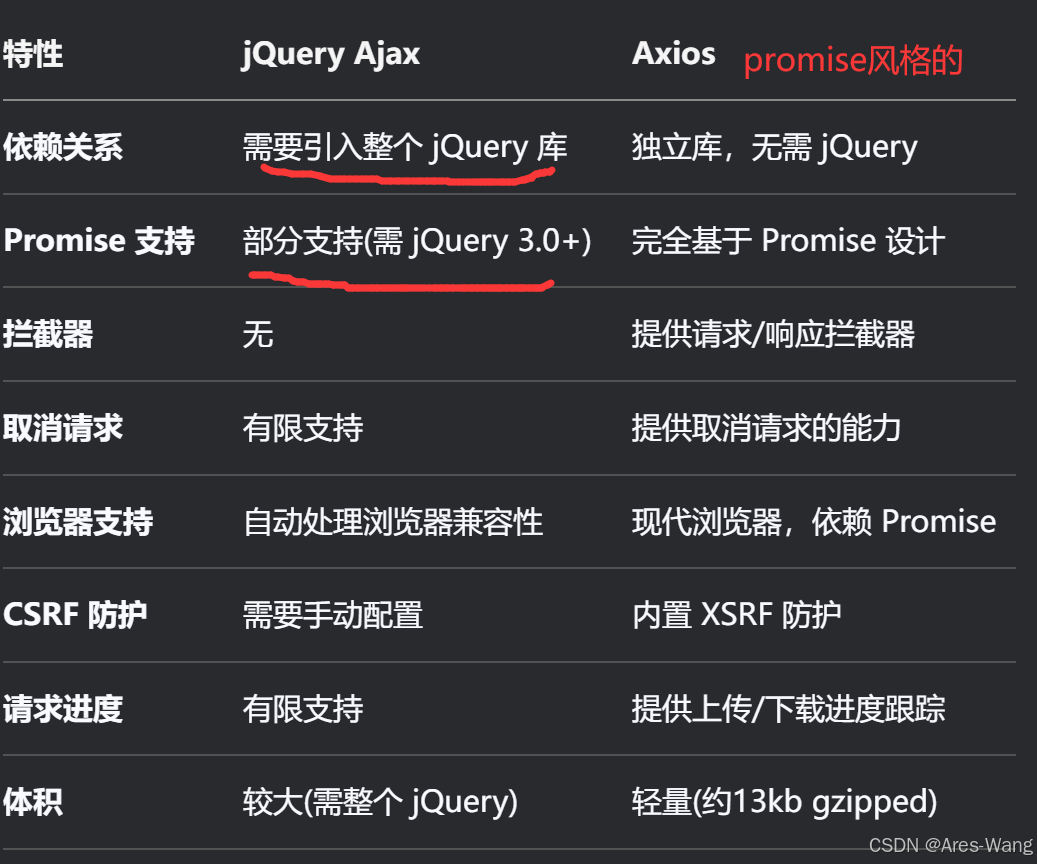
jQuery Ajax 与 Vue 中 Axios 的对比


## Ajax (get请求)
$.ajax({url: '/api/data',method: 'GET',success: function(response) {console.log(response);},error: function(error) {console.error(error);}
});
## promise风格的Axios
# axios get请求
axios.get('/api/data').then(response => {console.log(response.data);}).catch(error => {console.error(error);});
## Ajax post请求
$.ajax({url: '/api/data',method: 'POST',data: { name: 'John', age: 30 },success: function(response) {console.log(response);}
});
## axios post 请求
axios.post('/api/data', { name: 'John', age: 30 }).then(response => {console.log(response.data);});
Axios 独有的拦截器功能,类似于.Core 中的中间件
// 请求拦截器
axios.interceptors.request.use(config => {// 在发送请求前做些什么config.headers.Authorization = 'Bearer token';return config;
});// 响应拦截器
axios.interceptors.response.use(response => {// 对响应数据做点什么return response;},error => {// 对响应错误做点什么return Promise.reject(error);}
);const source = axios.CancelToken.source();axios.get('/api/data', {cancelToken: source.token
}).catch(thrown => {if (axios.isCancel(thrown)) {console.log('Request canceled', thrown.message);} else {// 处理其他错误}
});// 取消请求
source.cancel('Operation canceled by the user.');
## 在Vue中使用
// 通常在 main.js 中全局配置
import axios from 'axios';axios.defaults.baseURL = 'https://api.example.com';
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;// 在组件中使用
export default {data() {return {users: []}},created() {axios.get('/users').then(response => {this.users = response.data;}).catch(error => {console.error(error);});}
}
