【Linux | 网络】应用层(HTTPS)

目录
- 一、HTTPS的概念
- 二、准备概念
- 2.1 什么是加密和解密
- 2.2 为什么要加密
- 2.3 常见的加密方式
- 2.3.1 对称加密
- 2.3.1 非对称加密
- 2.4 数据摘要&&数据指纹
- 三、HTTPS理解过程
- 3.1 只使用对称加密
- 3.2 只使用非对称加密
- 3.3 双方都使用非对称加密
- 3.4 对称加密 + 非对称加密
- 3.5 中间人攻击
- 3.6 证书
- 3.6.1 CA认证
- 3.6.2 签名和数字签名
- 3.6.3 证书为什么能够解决中间人攻击
- 3.6.4 在浏览器中查看证书
- 3.7 对称加密 + 非对称加密 + 证书(最终方案)
- 3.8 CSR 生成
- 结尾
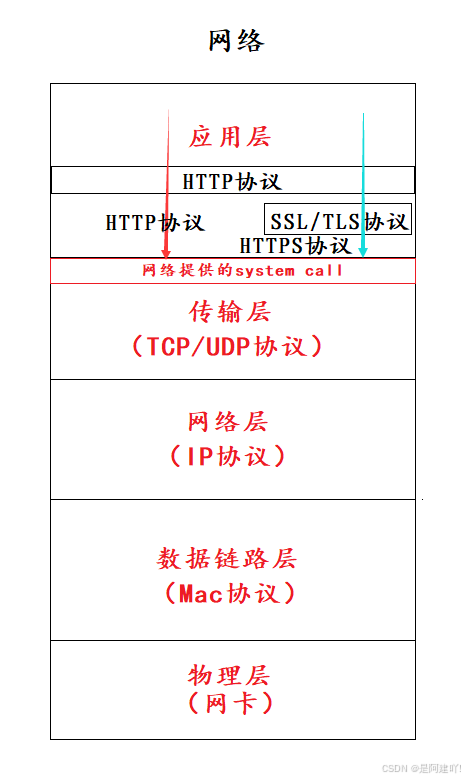
一、HTTPS的概念
HTTPS 是一种基于SSL/TLS协议加密的HTTP协议。
因为我们知道HTTP协议存在安全问题,所以才会有HTTPS。

二、准备概念
2.1 什么是加密和解密
加密就是把明文(要传输的信息)进行⼀系列变换,生成密文。
解密就是把密文再进行⼀系列变换,还原成明文。
在这个加密和解密的过程中,往往需要⼀个或者多个中间的数据,辅助进行这个过程,这样的数据称为密钥。
不知道大家知不知道藏头诗,一般是一个人想将自己需要的表达的意思不那么被看出来,假设一个男生想要跟自己的女朋友说我想你了,但是不想在给她女朋友时,被人知道自己需要表达的意思,所以他生成了一首藏头诗,并将这首诗交给了自己的女朋友,女朋友知道是藏头诗,就提取每行诗的第一个字,再组合起来,就知道了这个男生的写的什么了。
我本疏顽固当尔,
想得阳关更西路。
你天丈人之宝书,
了然不觉清心魂。
以这个例子来理解加密和解密:
- 明文:我想你了
- 密文:男生生成的诗
- 密钥:藏头诗的规则
2.2 为什么要加密
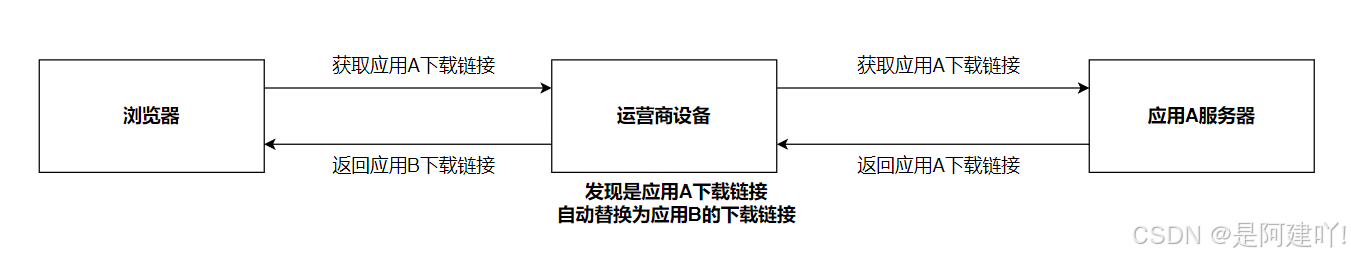
对于为什么要进行加密,就需要讲到运营商劫持了。
不知道大家有没有经历过,自己在浏览器中想要下载应用A,最后下载完毕后,下载的却是应用B,这就是运营商劫持,对用户的下载链接进行了修改。
由于我们通过网络传输的任何的数据包都会经过运营商的网络设备(路由器,交换机等),那么运营商的网络设备就可以解析出你传输的数据内容,并进行篡改。
点击"下载按钮"。其实就是在给服务器发送了⼀个HTTP请求,获取到的HTTP响应其实就包含了该APP的下载链接。运营商劫持之后,就发现这个请求是要下载应用A,那么就⾃动的把交给用户的响应给篡改成应用B的下载地址了。

因为HTTP的内容是明文传输的,明文数据会经过路由器、wifi热点、通信服务运营商、代理服务器等多个物理节点,如果信息在传输过程中被劫持,传输的内容就完全暴露了。劫持者还可以篡改传输的信息且不被双方察觉,这就是 中间人攻击 ,所以我们才需要对信息进行加密。
HTTPS就是在HTTP的基础上进行了加密,进⼀步的来保证用户的信息安全。
2.3 常见的加密方式
2.3.1 对称加密
采用单钥密码系统的加密方法,同⼀个密钥可以同时用作信息的加密和解密,这种加密方法称为对称加密,也称为单密钥加密,特征:加密和解密所用的密钥是相同的
- 常见对称加密算法:DES、3DES、AES、TDEA、Blowfish、RC2等
- 特点:算法公开、计算量小、加密速度快、加密效率⾼
对称加密其实就是通过同⼀个"密钥",把明文加密成密文,并且也能把密文解密成明文。
假设用户A需要发送给用户B一个数字9,单并不希望其他人看到,用户A就将9异或上5得到的结果12发送给了用户B,用户B再将获得的12异或上5得到9。这就是简单的对称加密。
2.3.1 非对称加密
需要两个密钥来进行加密和解密,这两个密钥是公开密钥(public key,简称公钥)和私有密钥(private key,简称私钥)。
- 常见非对称加密算法:RSA,DSA,ECDSA
- 特点:算法强度复杂、安全性依赖于算法与密钥但是由于其算法复杂,而使得加密解密速度没有对称加密解密的速度快
非对称加密要用到两个密钥,⼀个叫做"公钥",⼀个叫做"私钥"。
公钥和私钥是配对的。最⼤的缺点就是运算速度非常慢,比对称加密要慢很多。
- 通过公钥对明文加密,变成密文
- 通过私钥对密文解密,变成明文
也可以反着用
- 通过私钥对明文加密,变成密文
- 通过公钥对密文解密,变成明文
2.4 数据摘要&&数据指纹
数字指纹(数据摘要)其基本原理是利用单向散列函数(Hash函数)对信息进行运算,生成⼀串固定长度的数字摘要。数字指纹并不是⼀种加密机制,但可以用来判断数据有没有被窜改。
- 常见摘要算法:有MD5、SHA1、SHA256、SHA512等,算法把无限的映射成有限,因此可能会有碰撞(两个不同的信息,算出的摘要相同,但是概率非常低)
- 摘要特征:和加密算法的区别是,摘要严格意义不是加密,因为没有解密,只不过从摘要很难反推原信息,通常用来进行数据对比
三、HTTPS理解过程
3.1 只使用对称加密
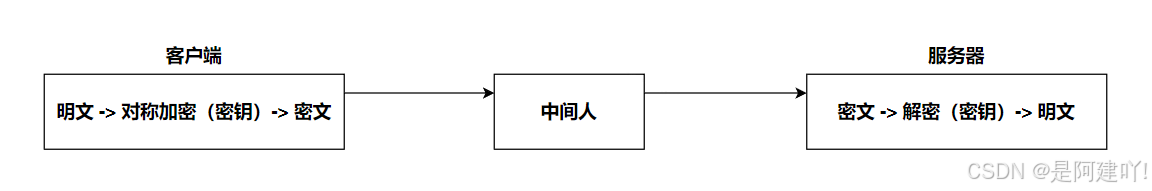
假设通信双方都各自持有同⼀个密钥A,且没有别人知道,这两方的通信安全是可以被保证的(除非密钥被破解)。引入对称加密之后,即使数据被截获,由于中间人不知道密钥是啥,因此就无法进行解密,也就不知道请求的真实内容是啥了。

但是服务器需要同时向很多的客户端进行服务。
- 假设每个客户端的密钥都相同,那么中间人就知道了密钥。
- 假设每个客户端的密钥都不同,则服务器在服务之前还需要将密钥管理起来,显然是不合理的
- 假设生成动态密钥,在响应中包含动态密钥,那动态密钥需不需要加密呢?如果说加密,加密的动态密钥怎么解密呢?如果说不加密,中间人就能拿到动态密钥。
所以仅仅使用对称加密是不行的。
3.2 只使用非对称加密
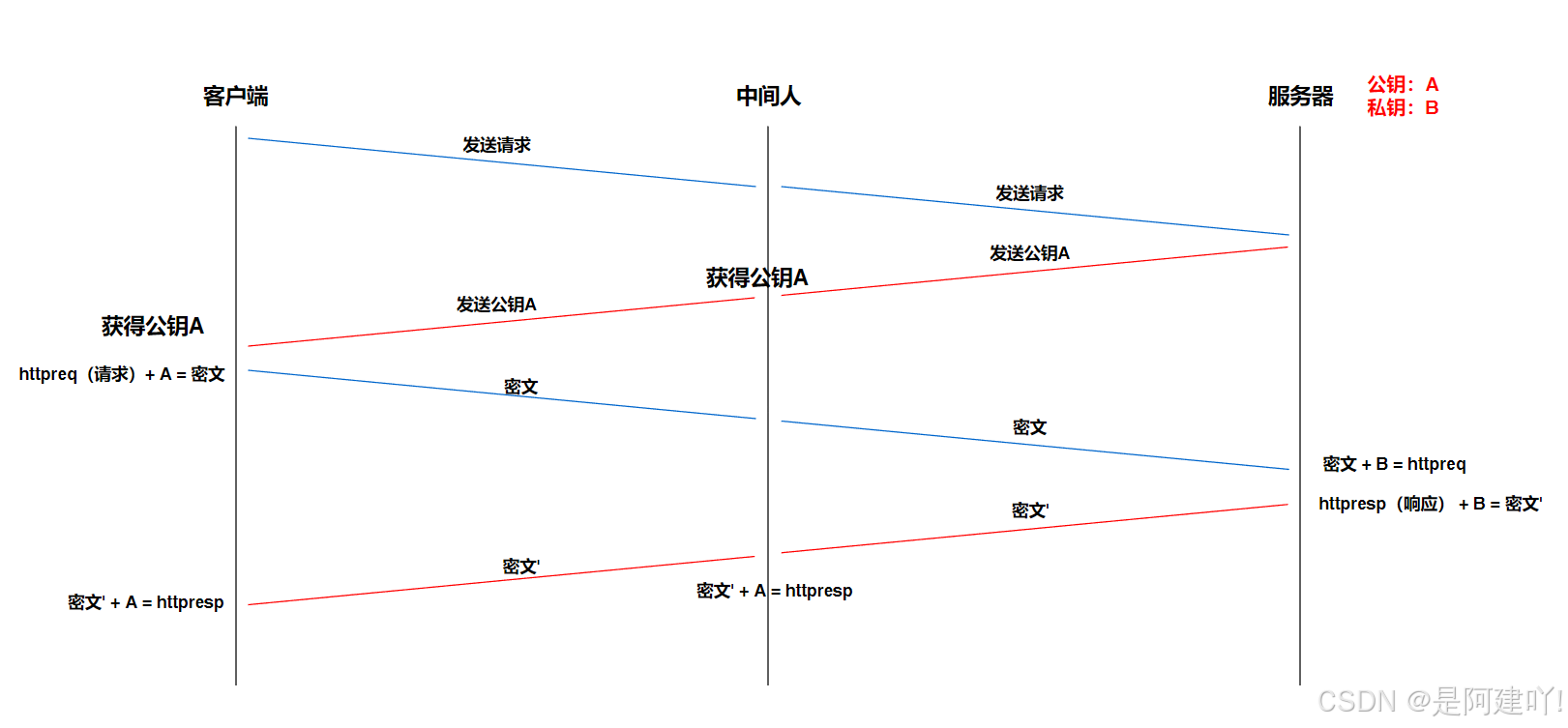
假设服务器有公钥A和私钥B,当用户第一次请求时,服务器会将公钥发送给客户端,注意中间人此时也拿到了公钥。
然后客户端使用公钥将请求进行加密生成密文,由于密文只能使用私钥才能解密,所以中间人无法对密文进行解密,当服务器拿到密文后,对密文进行了解密并且将自己的响应使用私钥进行加密生成 密文’ 发送给客户端,此时由于中间人和客户端都有公钥,所以导致中间人也可以对服务器的 密文’ 进行解密,导致信息泄露。
所以只使用非对称加密也是不行的,它只能解决单向信息安全。

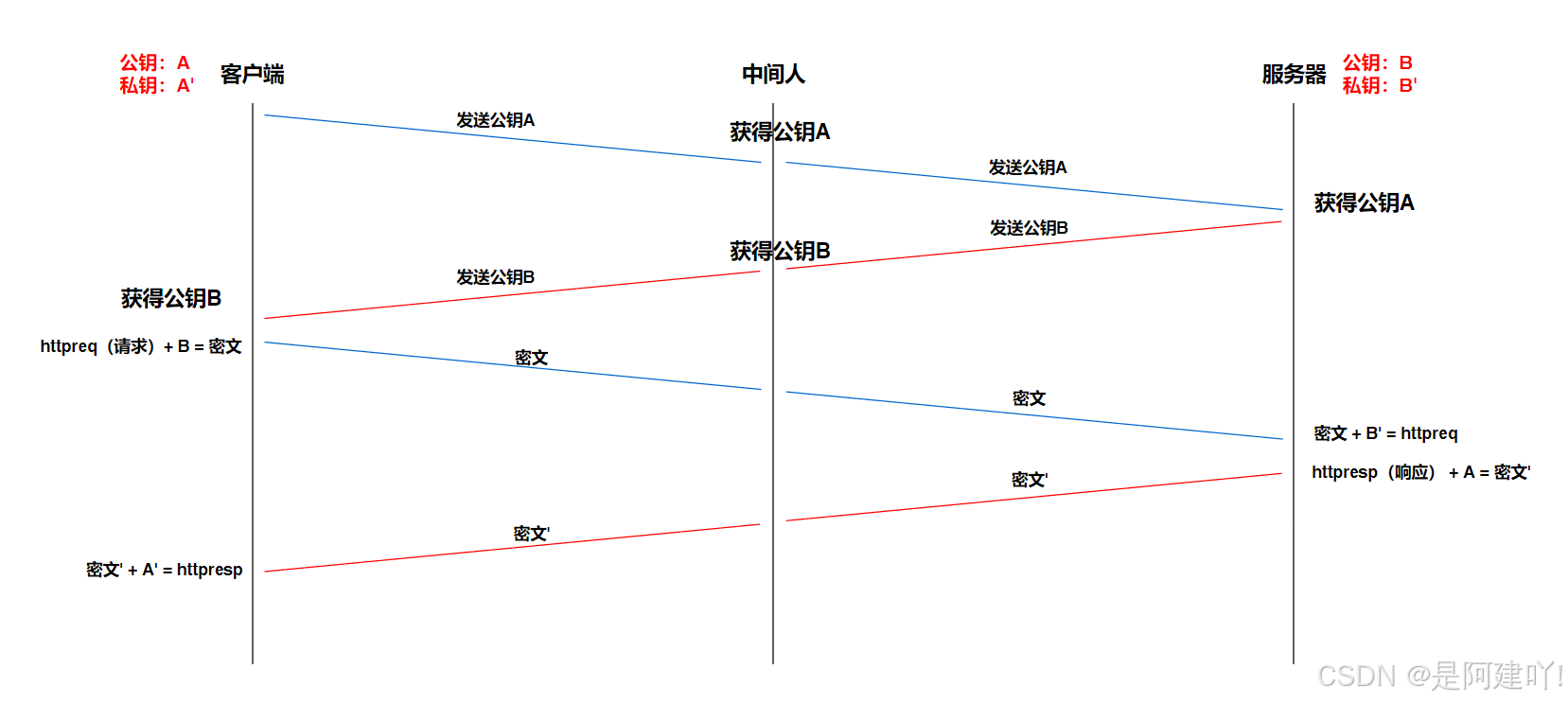
3.3 双方都使用非对称加密
前面只有服务器使用非对称加密,只能保证客户端发送请求时的信息安全,也就是只能保证单向信息安全,是不是客户端也使用非对称加密就能解决信息安全的问题呢?这里我们来做一些实验。
假设客户端有 公钥A 和 私钥A’ ,服务器有 公钥B 和 私钥B’ 。
当用户首次发送请求时,就将公钥A发送给了服务器,此时中间人也会获得公钥A,当服务器获取到公钥A后,就进行响应并将公钥B发送给客户端,此时中间人也获得了公钥B。
然后客户端就将请求使用密钥B进行加密生成密文发送给服务器,由于密文只能使用 密钥B’ 才能够解密,所以中间人无法进行解密,服务器则通过 密钥B’ 进行解密获得请求,然后将响应通过 密钥A 生成 密文’ 发送给客户端,同样 密文’ 只能使用 密钥A’ 才能够解密,所以中间人无法进行解密,客户端则通过 密钥A’ 解密获得响应。
看似双方都使用非对称加密解决了信息泄露的问题,实际上由于非对称加密的特性,可能会导致效率低下,并且依旧存在信息安全的问题,这个问题会在3.5中进行讲解。

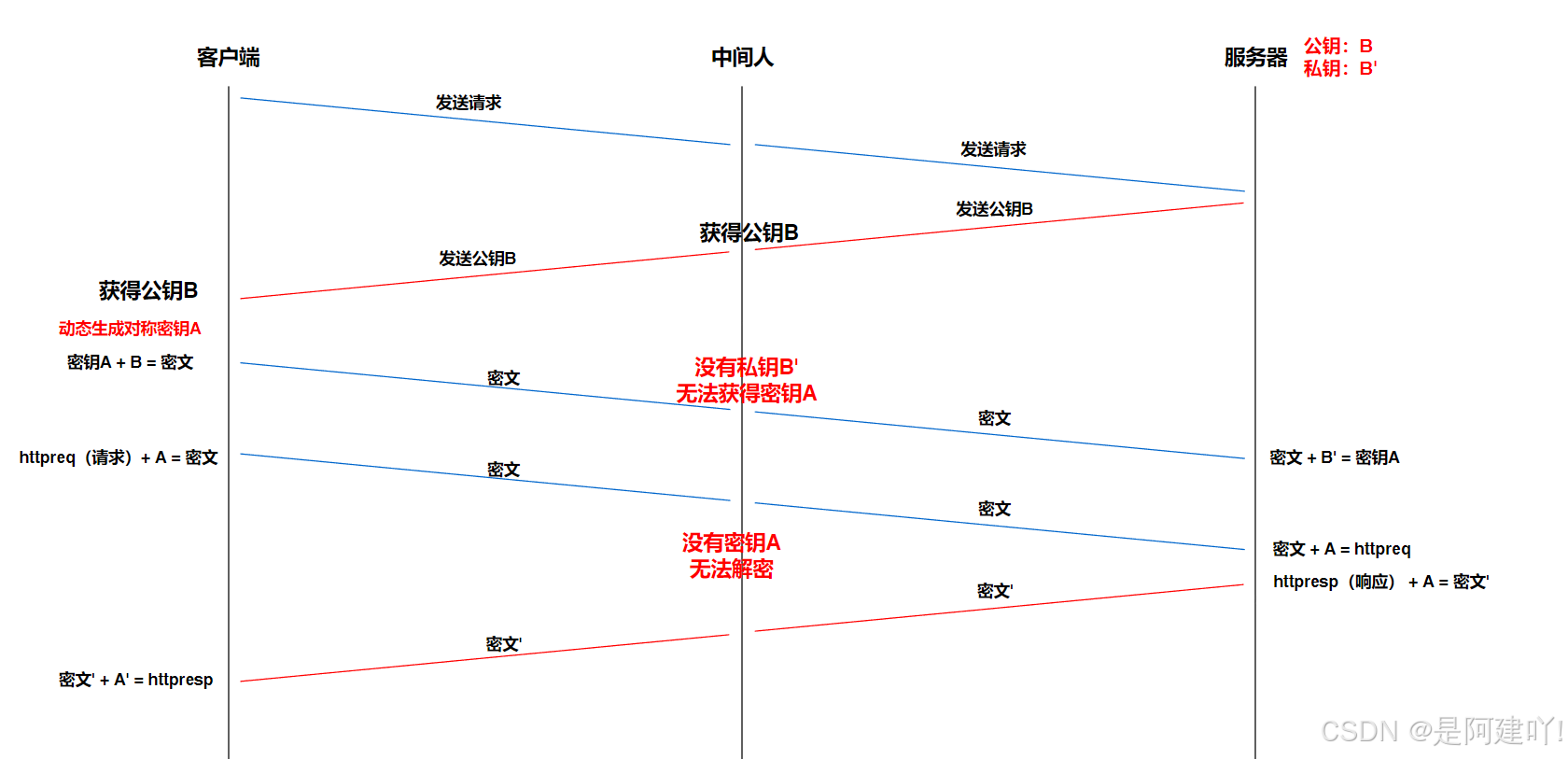
3.4 对称加密 + 非对称加密
假设服务器有 公钥B 和 私钥B’ ,当用户第一次请求时,服务器会将公钥发送给客户端,注意中间人此时也拿到了公钥B。
此时客户端动态生成密钥A并使用公钥B进行加密生成密文发送给服务器,由于中间人没有私钥B’,所以无法解密获得密钥A,服务器收到密文后,使用 私钥B’ 进行解密,获得密钥A,从此之后客户端和服务器就使用密钥A进行加密和解密。
由于双方只有一次请求和响应的时候使用非对称加密,其他请求和回应的时候都是使用对称加密,所以效率高。并且次方案看起来没有信息安全问题,但实际上该方案还是存在与3.3一样的还是存在信息安全的问题,这个问题会在3.5中进行讲解。

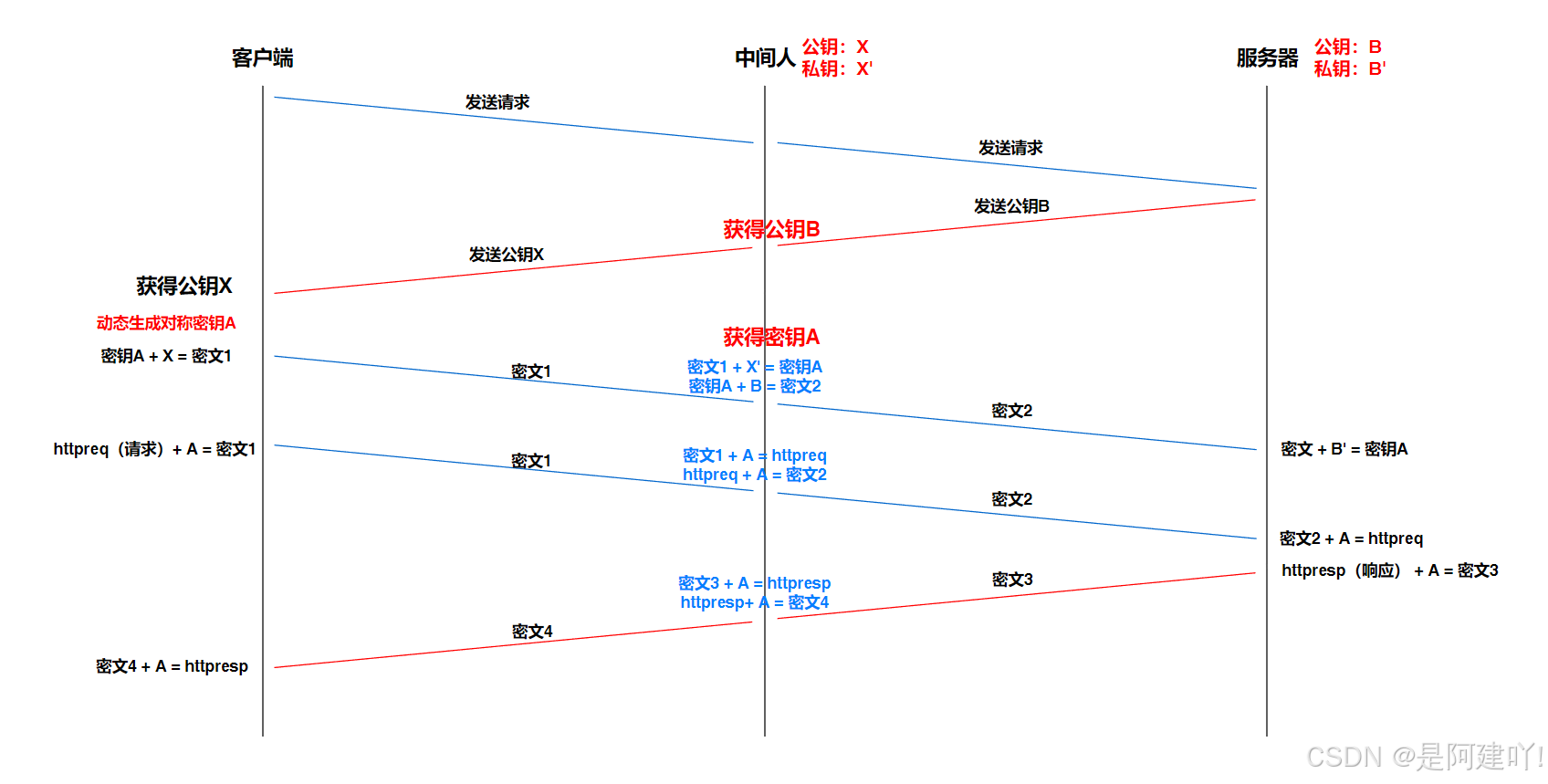
3.5 中间人攻击
上面3.3和3.4的方案看似没有问题,那是因为当时举例的时候,是让客户端和服务器交换完后,中间人才开始窃取信息,但是如果中间人在一开始就窃取信息会发生什么呢(这里以3.4的例子为例)?
假设服务器有 公钥B 和 私钥B’ ,中间人有 公钥X 和 私钥X’ 。
当用户第一次请求时,服务器会将公钥B发送给客户端,此时中间人窃取服务器的响应,获得了公钥B,并且修改响应中公钥B为公钥X发送给了客户端,然后客户端动态生成密钥A并使用公钥X进行加密生成密文1发送给服务器,由于中间人有 私钥X’ ,所以可以对密文1进行解密,从而获得密钥A,中间人再使用公钥B对密钥A加密生成密文2发送给服务器,服务器得到密文2后解密,获得密钥A,从此客户端与服务器就使用密钥A进行加密和解密,注意此时中间人也有密钥A,所以中间人就可以获取到密文中的信息,甚至修改密文中的信息。
这里我们就发现了3.4这个方案存在的问题了,实际上3.2和3.3也同样存在这个问题,导致这个问题的原因是,客户端无法辨别它第一次接收到的公钥是否来自于服务器,也就无法判断公钥的合法性,3.6和3.7将会讲解如何解决这个问题。

3.6 证书
前面我讲到了客户端无法判断收到公钥的相应是否来自于服务器,导致中间人可以窃取信息,甚至修改信息,所以就需要“身份证”来证明响应是否来自服务器。
3.6.1 CA认证
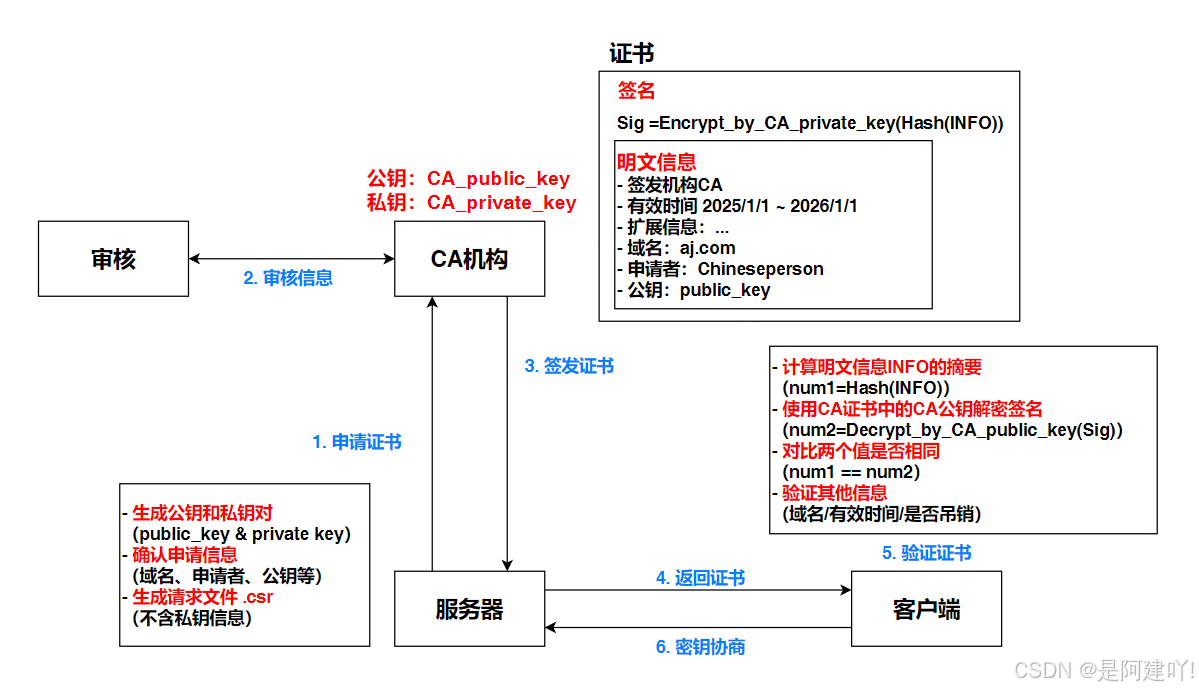
服务端在使⽤HTTPS前,需要向CA机构申领⼀份数字证书,数字证书⾥含有证书申请者信息、公钥信息等。服务器把证书传输给浏览器,浏览器从证书⾥获取公钥就行了,证书就如⾝份证,证明服务端公钥的权威性。
相信大家都遇到过下面这种情况,说该网站的证书有问题、或者过期了,这就证明了证书确实存在。

这里我就来讲述一下申请CA证书的过程。
首先服务器所在的公司需要填写申请信息,然后生成公钥和私钥,公司将私钥保存好,将公钥和申请信息打包到一起生成.csr文件,发送给CA机构。
然后CA机构收到后,就会对公司的一些基本信息、申请人信息等进行审核。
最后申请通过后就将证书发送给公司。证书中包括明文信息和数字签名,明文信息中包括了申请证书时包含的一些信息和一些其他信息,数字签名在下面后讲解。
此后客户端请求后,服务器的响应中就会包含证书,用来证明响应确实来自服务器。

3.6.2 签名和数字签名
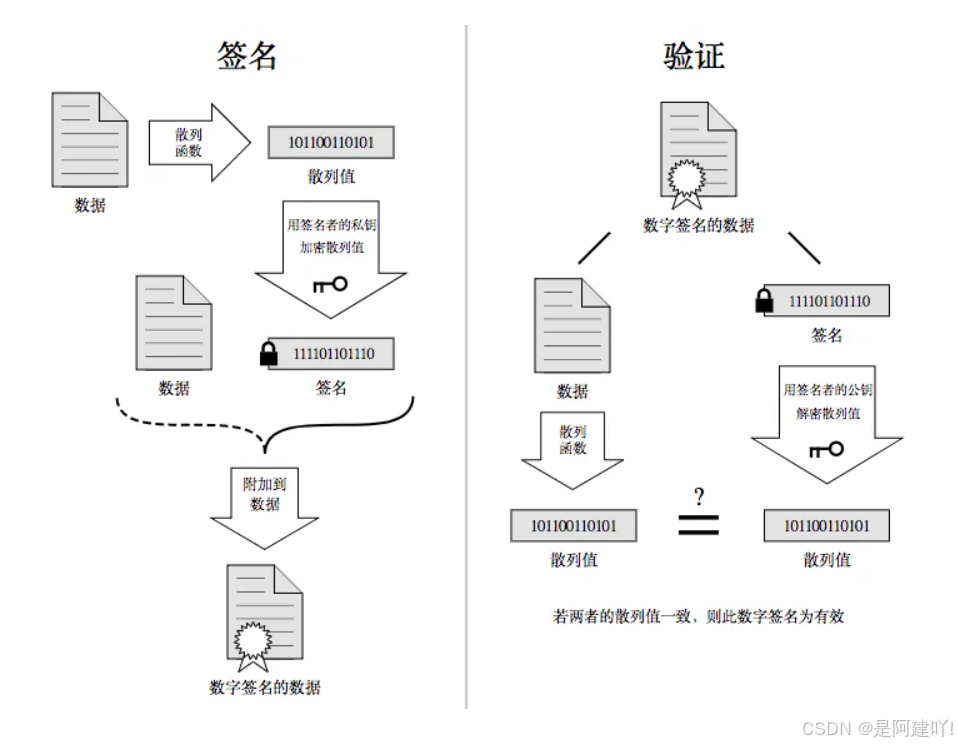
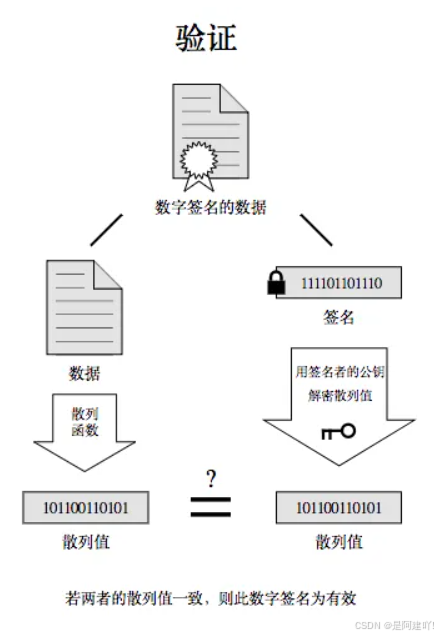
签名:签名是用来判断报文中的数据是否被修改。数据通过一个特定哈希算法获得一个散列值,再将这个散列值通过私钥进行加密获得的签名。接收方可以通过使用公钥对签名解密获得哈希值,数据再使用同样的哈希算法获得一个散列值,通过判断两个散列值是否相同,判断报文中的数据是否被修改。
数字签名:数字签名就是签名的一种具体应用场景,用来判断证书中的明文数据是否被修改,保证证书的完整性和真实性。先将上图中的明文信息通过一个特定哈希算法获得一个散列值,再将这个散列值通过CA机构的私钥进行加密获得的值。接收方可以通过使用CA机构的公钥对签名解密获得哈希值,数据再使用同样的哈希算法获得一个散列值,通过判断两个散列值是否相同,判断报文的完整性和真实性。

3.6.3 证书为什么能够解决中间人攻击
客户端和服务器进行通信时,会被中间人窃取信息的主要原因就是客户端无法判断报文是否来自服务器,也就无法判断其中的公钥的合法性,这里我就来讲述为什么证书能够解决这个问题。
-
中间人只修改数据
若中间人只修改响应报文中的数据,则客户端对签名解密获得的散列值几乎不可能与报文数据使用相同Hash函数获得的散列值相同,所以客户端就能判断出这个响应报文被修改过了,就会将这个报文舍弃。 -
中间人只修改签名
中间人需要将响应报文中的公钥改成自己的,才能够在后序过程中窃取客户端和服务器的信息,所以这样做没有意义,并且只需要证书也会被客户端使用上面的方法发现。 -
中间人同时修改数据和签名
- 首先,中间人是没有CA的私钥的,所以将数据修改后,中间人是无法对修改后的数据形成的散列值进行加密的。
- 然后,假设中间人有自己的私钥,将数据修改后,在使用自己的私钥进行加密,这也是不行的,因为客户端只会使用CA的公钥对签名进行解密,得出的结果几乎不可能与修改后数据得到的散列值相同。
- 最后,如果中间人想要骗过客户端,那么中间人就需要使用真的证书,使用自己的证书替换掉响应中的证书,那么这样做,中间人的信息就会暴露,并且证书中的明文信息中,有一个字段叫做域名,替换后证书的域名与客户端访问的域名一定是不相同的,此时客户端就会发出警告。

3.6.4 在浏览器中查看证书
-
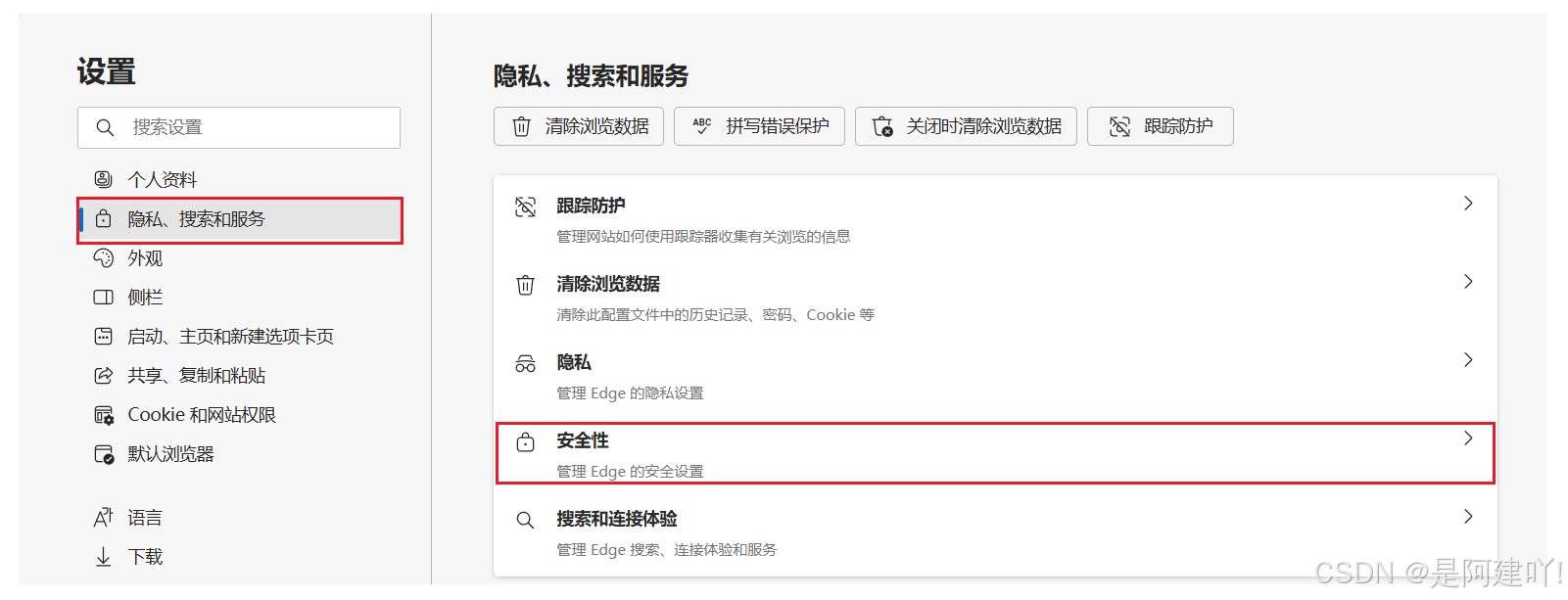
点击浏览器中的设置

-
点击隐私、搜索和服务中的安全性

- 点击管理证书

3.7 对称加密 + 非对称加密 + 证书(最终方案)
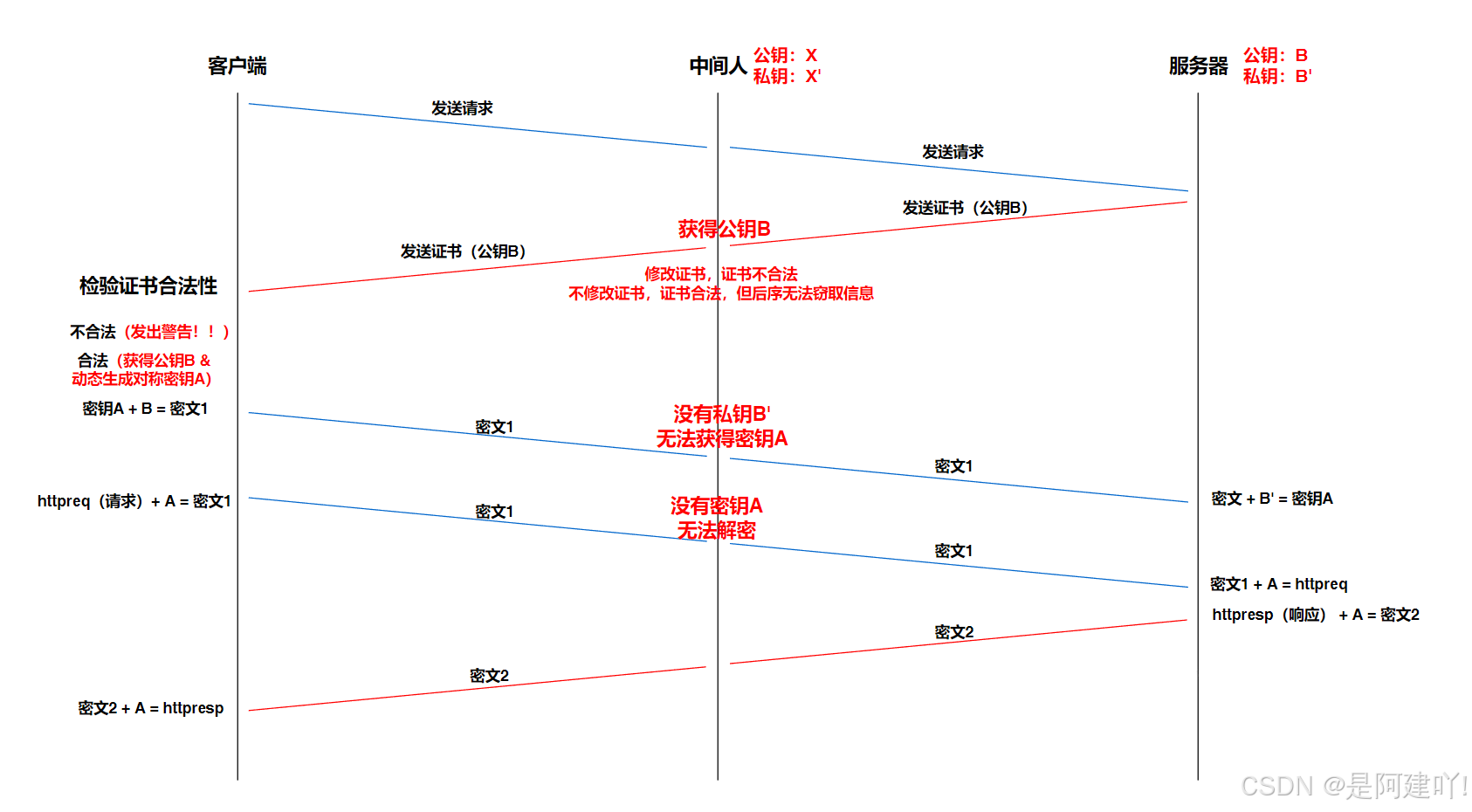
假设服务器有 公钥B 和 私钥B’ ,中间人有 公钥X 和 私钥X’ 。
当用户第一次请求时,服务器会将证书发送给客户端,此时中间人窃取服务器的响应,获得了公钥B,接下来就要分为两种情况了:
- 中间人修改了证书,则客户端收到证书后,会判断出证书不合法,将响应报文抛弃。
- 中间人不修改证书,则客户端收到证书后,会判断出证书合法,并解密获得公钥B,此时客户端动态生成密钥A并使用公钥B进行加密生成密文发送给服务器,由于中间人没有私钥B’,所以无法解密获得密钥A,服务器收到密文后,使用 私钥B’ 进行解密,获得密钥A,从此之后客户端和服务器就使用密钥A进行加密和解密。
这就是HTTPS最终使用的方案。

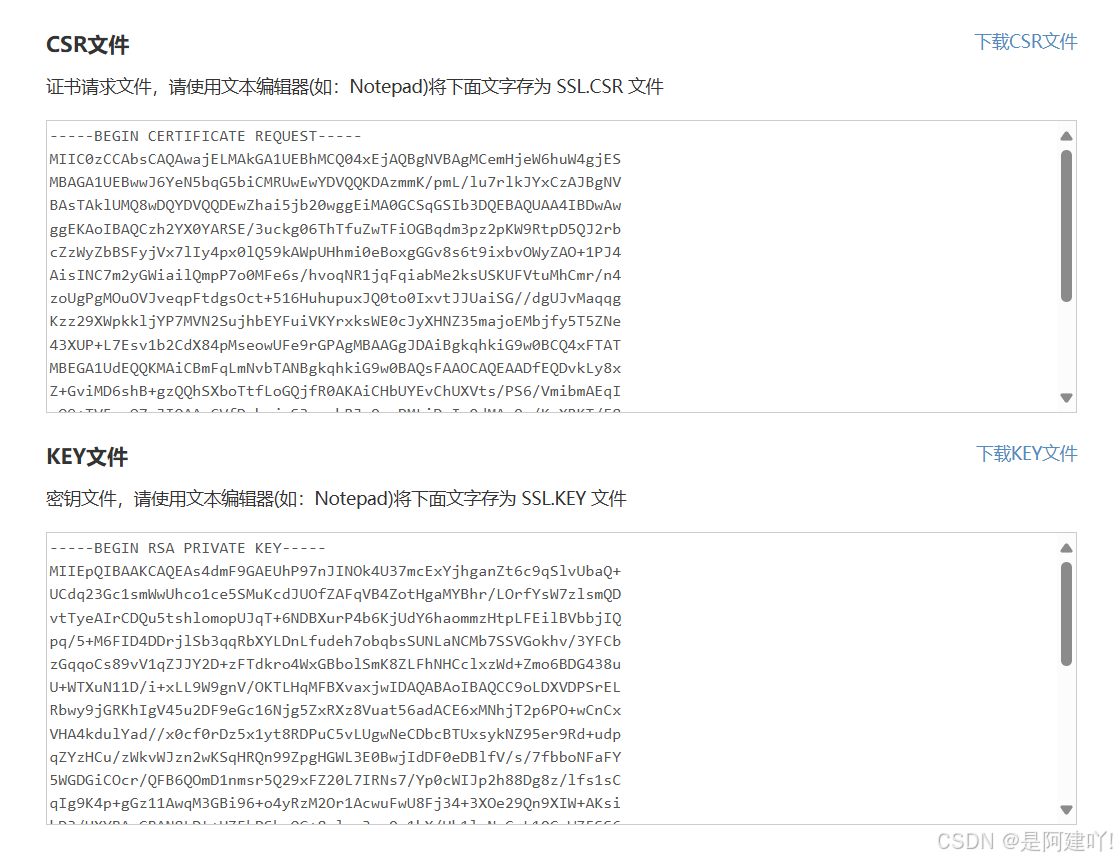
3.8 CSR 生成
大家可以使用CSR 在线生成工具这个网站在线生成CSR


结尾
如果有什么建议和疑问,或是有什么错误,大家可以在评论区中提出。
希望大家以后也能和我一起进步!!🌹🌹
如果这篇文章对你有用的话,希望大家给一个三连支持一下!!🌹🌹

