Node.js:Web模块、Express框架
Web模块
什么是Web服务器
Web服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,Web服务器的基本功能就是提供Web信息浏览服务。它只需支持HTTP协议、HTML文档格式及URL,与客户端的网络浏览器配合。
大多数 web 服务器都支持服务端的脚本语言(php、python、ruby)等,并通过脚本语言从数据库获取数据,将结果返回给客户端浏览器。
目前最主流的三个Web服务器是Apache、Nginx、IIS。
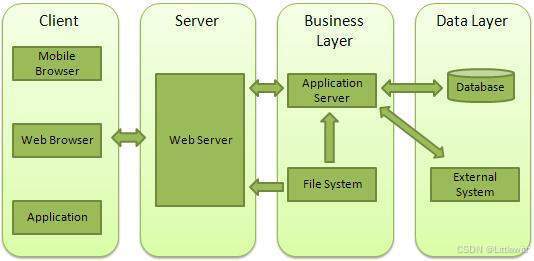
Web应用架构

使用Node.js来创建Web服务器
使用前必须先调用http模块var http = require("http");
下面是一个演示文件用于演示HTTP最基本的服务架构,作用是让Node.js建立一个目录服务,用于访问磁盘下面的文件、
var http = require('http');
var fs = require('fs');
var url = require('url');// 创建服务器
http.createServer( function (request, response) { // 解析请求,包括文件名var pathname = url.parse(request.url).pathname;// 输出请求的文件名console.log("Request for " + pathname + " received.");// 从文件系统中读取请求的文件内容fs.readFile(pathname.substr(1), function (err, data) {if (err) {console.log(err);// HTTP 状态码: 404 : NOT FOUND// Content Type: text/htmlresponse.writeHead(404, {'Content-Type': 'text/html'});}else{ // HTTP 状态码: 200 : OK// Content Type: text/htmlresponse.writeHead(200, {'Content-Type': 'text/html'}); // 响应文件内容response.write(data.toString()); }// 发送响应数据response.end();});
}).listen(8080);// 控制台会输出以下信息
console.log('Server running at http://127.0.0.1:8080/');
此时如果在目录下面新建一个index.html文件,即可实现网页的传输。
使用Node创建Web客户端
创建web客户端也需要引入http模块,创建client.js的代码如下:
var http = require('http');// 用于请求的选项
var options = {host: 'localhost',port: '8080',path: '/a.png'
};// 处理响应的回调函数
var callback = function(response){// 不断更新数据var body = '';response.on('data', function(data) {body += data;//这个是将传入的data赋值给body,进行拼接});response.on('end', function() {// 数据接收完成,触发这个事件进行响应console.log(body);});
}
// 向服务端发送请求
var req = http.request(options, callback);
req.end();
Express框架
是一个简洁而且灵活的Web应用框架,可以很快搭建出来一个完整的网站
–>核心特性
设置中间件来进行响应
定义路由表执行不同的HTTP请求动作
可以向模板传递参数来动态渲染HTML页面
安装
cnpm install express --save
cnpm install body-parser --save
cnpm install cookie-parser --save
cnpm install multer --save
使用如下命令来查看Express版本号
cnpm list express
第一个Express实例
//express_demo.js 文件
var express = require('express');
var app = express();app.get('/', function (req, res) {res.send('Hello World');
})var server = app.listen(8081, function () {var host = server.address().addressvar port = server.address().portconsole.log("应用实例,访问地址为 http://%s:%s", host, port)})
请求与响应
Express使用回调函数来处理请求和响应,类似于Handler
app.get("/", function(request, response){//main function in handler
})
关于request和response对象的具体介绍:
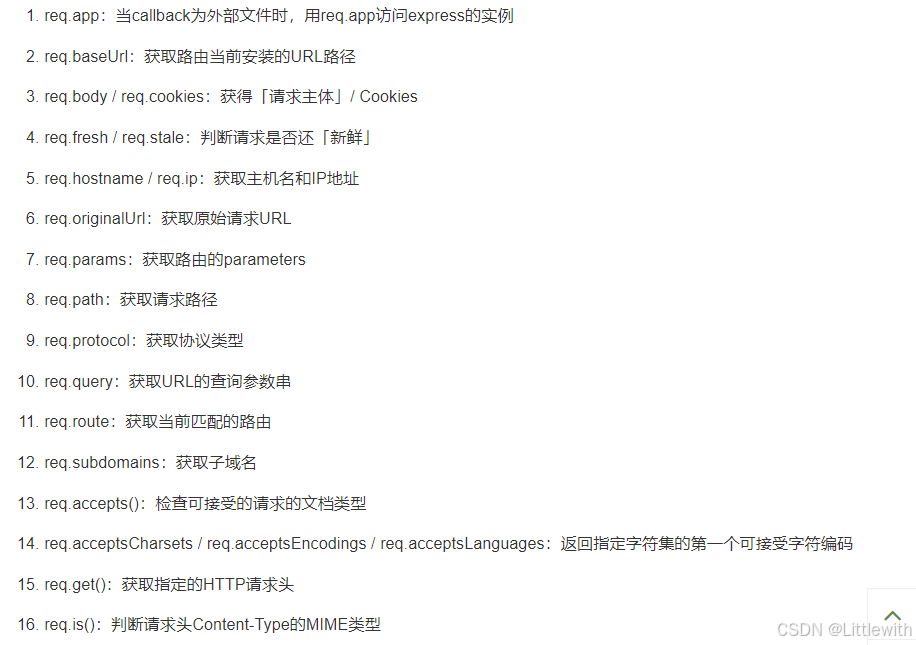
request对象
request对象表示了HTTP请求,包含了查询字符串、参数、内容、HTTP头部等属性

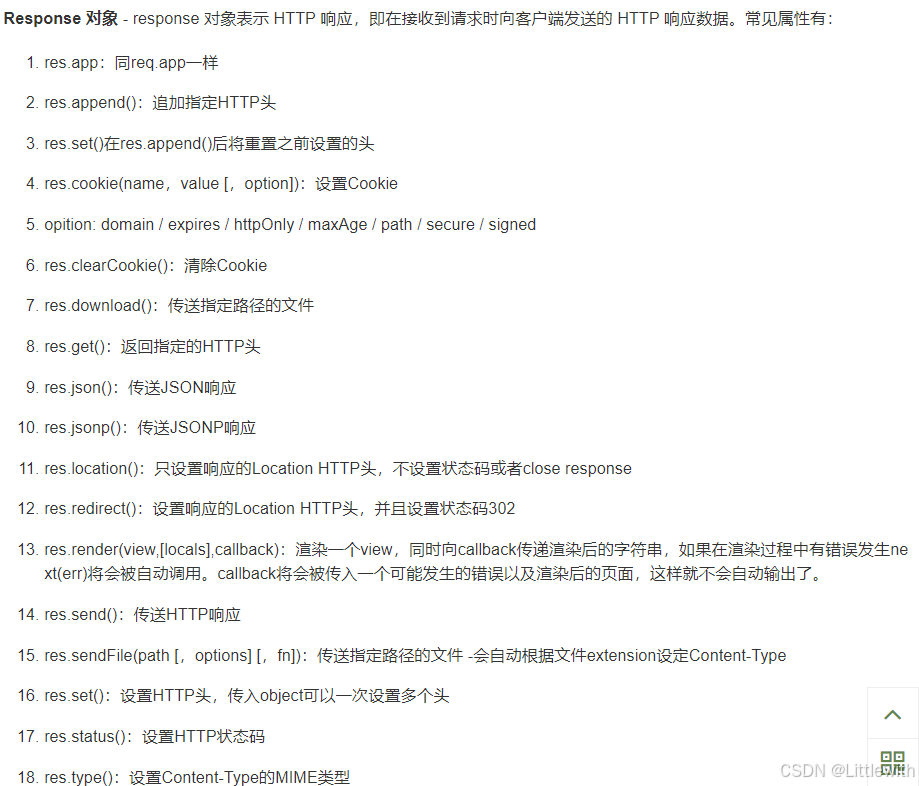
response对象
response对象表示HTTP响应,包含了HTTP的响应数据,常见属性有