JavaScript 03 严格检查模式Strict字符串类型详解
2.4 严格检查模式Strict
在 JavaScript 里,也是 有 “作用域” 这个说法的。
所以说,变量 也分 全局变量 和 局部变量。
当我们 直接 把 代码 写在 script 双标签里面的时候,我们 JS 会认为 这只是 一个 没有名字的 函数!!所以 函数内部的变量 肯定 是 “局部” 的呀。
var 变量名 = 变量值(它的作用域是不确定的,如果在方法内部就是 局部的,如果在方法外部就是 全局的。)
变量名 = 变量值(是 用来 声明全局变量的,也就是说 前面没有任何的修饰词 默认就是 全局变量的声明,无论你在方法外还是方法内。)

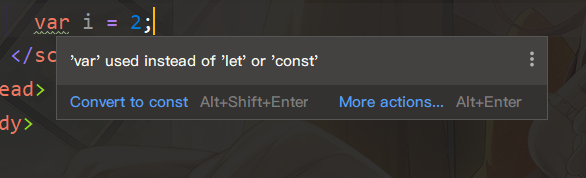
这个时候,这里有 一个 提示,说 我们必须 用 let 或 const 来替换 这个 var。
而 let 也是我们说的 局部变量的声明。也就是说 我们的 JS 比较推荐我们 使用 let 来做局部变量的声明!
const 就是 常量的声明。
那么有的人肯定会说,我不这样 去写,不也通过了吗?当然通过了呀!这是因为 js 是很随意的。其实你写错了,而且是个很常识 的错误,但是 JS 就不告诉你。
- 那怎么样 才能让 JS 提示我 一些 基本的常识性 错误呢 ??
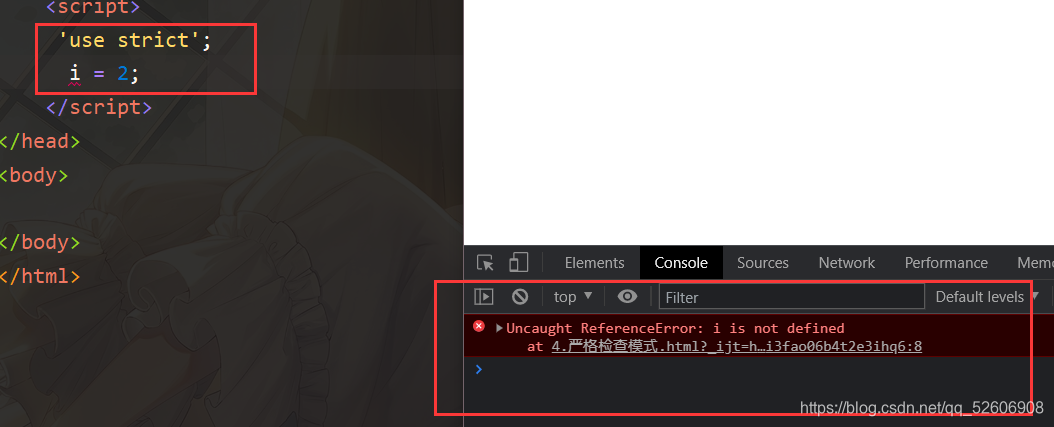
答:必须在 JavaScript 的第一行,写上 'use strict'; 开启严格检查模式。

但是,它 只会 提示 错误。而不会 提示 一些 可忽略的问题。
比如说 var i = 2; 它就不会报错(因为 var 属于 自适应 作用域的)。
2.5 字符串类型详解
- 正常字符串 我们使用 单引号。
- 注意转义字符 \
- 双引号 也是可以的。
’
\n
\t
\u4e2d Unicode 字符
\x41 AscII 字符
- `长字符串内容`(在代码里 字符串可以很随意了)
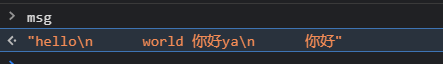
var msg = `hello
world 你好ya
你好`

你会发现 它是 一个 类似于 pre 的自动格式化 字符串!你在 代码里 什么样子,它基本上 就是 什么样子。
- 模板字符串(EL 表达式)
然后 它还支持 EL 表达式,就是 ${变量名} 就直接 可以把 该变量的值 拿过来 用。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>'use strict';console.log('a');console.log('a');let age = 19;let name = "muquanyu";var msg = `helloworld 你好ya ${name}你好${age}`;console.log(msg);</script>
</head>
<body></body>
</html>

6. 取字符串长度
var str = “student”;
str.length;
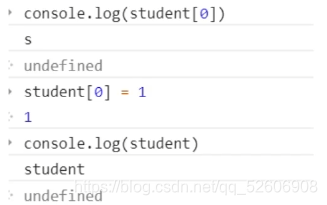
- 字符串是不可变的
因为你定义的字符串,里面存储的值,是从常量区里面取的。所以不可变。变了就错了!!
- 大小写转换
str.toUpperCase(); // 转换为 大写
str.toLowerCase(); // 转换为 小写
- 获取指定字符子串的开头位置
str.indexOf(“字符子串”);
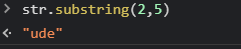
- 获取 指定开头和结尾的字符子串
str.substring(开头位置,结束的位置);