Vue拼图验证
vue-puzzle-verification
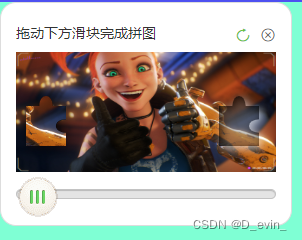
封装的一个用于登录验证的拼图的vue组件,使用了canvas画图和拖拽的一些技巧。支持大小、形状、图片、偏差、范围的自定义。
一、安装使用
npm install vue-puzzle-verification二、main.js里引入
import PuzzleVerification from 'vue-puzzle-verification'
Vue.use(PuzzleVerification);三、页面引入使用
<template><div><div @click="show = true">显示</div><PuzzleVerificationv-model="show":puzzleImgList="puzzleImgList"blockType="puzzle":onSuccess="handleSuccess":onError="handleError"/></div>
</template><script>
import PuzzleVerification from "vue-puzzle-verification";
export default {components: { PuzzleVerification },data() {return {show: false,puzzleImgList: [require("../../assets/images/img-timeline-02.jpg"),require("../../assets/images/img-timeline-03.jpg"),require("../../assets/images/img-timeline-04.jpg"),require("../../assets/images/img-timeline-05.jpg"),require("../../assets/images/img-timeline-06.jpg"),require("../../assets/images/img-timeline-07.jpg"),require("../../assets/images/img-timeline-08.jpg"),],};},methods: {handleSuccess() {this.show=falseconsole.log("验证成功");},handleError() {console.log("验证失败");},}
}
</script>

四、参数说明
| 参数 | 是否必需 | 类型 | 可选值 | 默认值 | 说明 |
|---|---|---|---|---|---|
| v-model | 是 | —— | —— | —— | 绑定显示与隐藏 |
| blockType | 否 | string | square, puzzle | puzzle | 滑块的形状 |
| blockSize | 否 | string, number | 0 ~ | 40 | 滑块的大小(正方形),不能大于画布尺寸 |
| width | 否 | string, number | 0 ~ | 260 | 画布图片的宽度 |
| height | 否 | string, number | 0 ~ | 120 | 画布图片的高度 |
| puzzleImgList | 否 | array | —— | 三张引用图片 | 传入的图片 |
| blockRadius | 否 | string, number | 0 ~ | 4 | 滑块圆角的大小(仅当其形状是square有效) |
| deviation | 否 | string, number | 0 ~ | 4 | 滑块吻合的误差 |
| wraperPadding | 否 | string, number | 0 ~ | 20 | 滑块随机出现的范围,数字越大,范围越大(不能大于画布尺寸) |
| onSuccess | 否 | function | —— | 打印成功信息 | 拼接成功时的回调 |
| onError | 否 | function | —— | 打印成功信息 | 拼接失败时的回调 |
