PyQt5编程扩展 3.2 资源文件的使用
目录
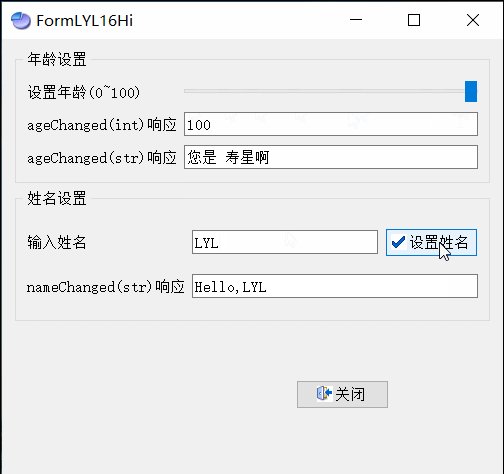
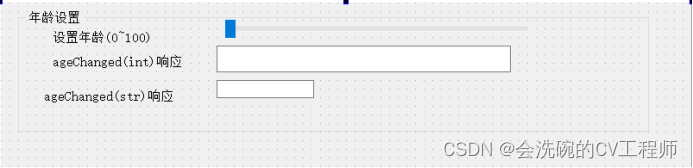
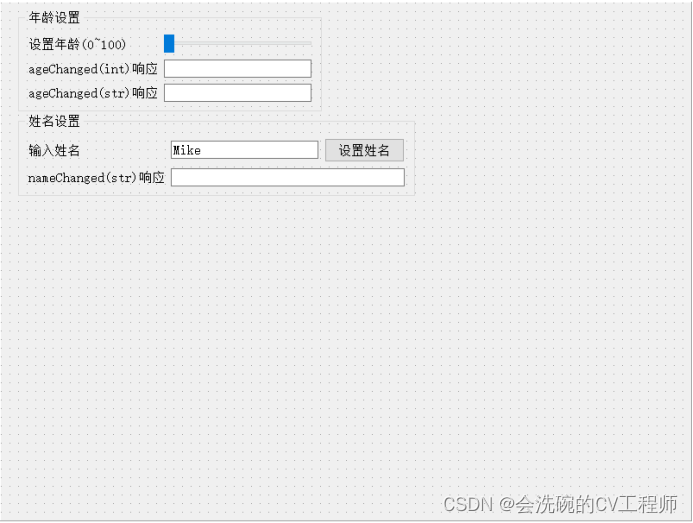
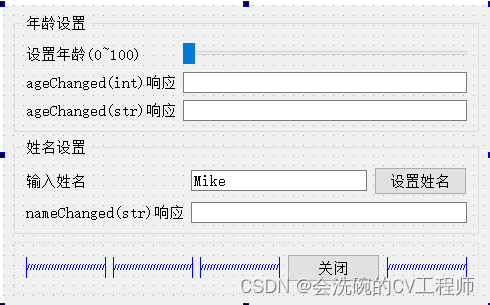
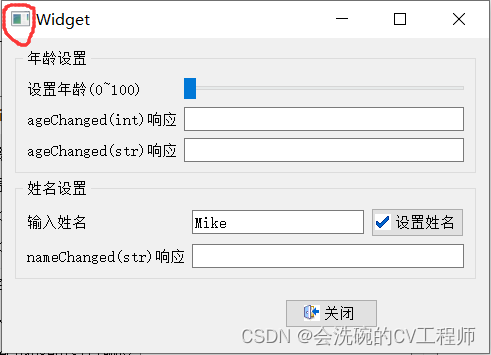
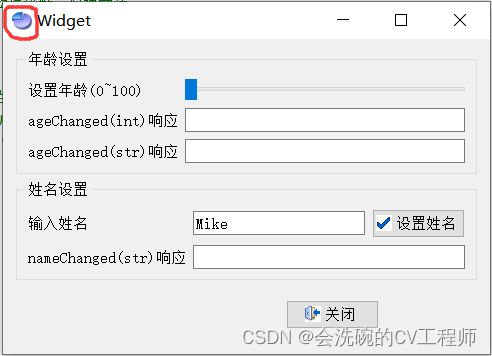
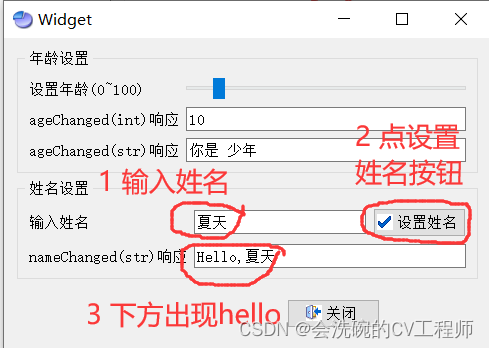
本例运行效果:
设计Qt窗体
建立项目
放一个Group Box
放三个Label
放一个Horizontal Slider
放两个Line Edit
层次结构
布局
放一个Group Box
放两个Label
放两个Line Edit
放一个Push Button
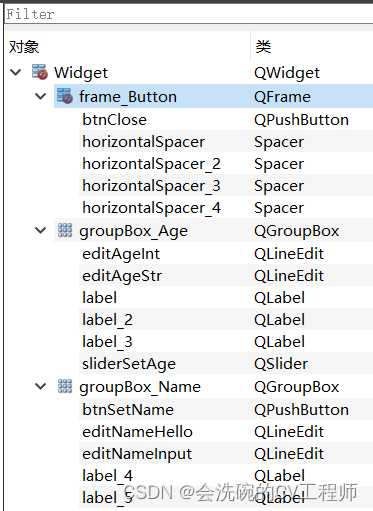
层次结构
布局
放一个frame
层次结构
布局
窗体总布局
关闭按钮功能
创建和使用资源文件
新建资源文件
编辑资源文件
新建前缀
新建放资源文件的目录
添加图标文件
引用图标文件
使用图标文件
资源文件的编译
编译前
编译窗体文件
拷贝编译后的窗体文件和资源文件
窗体业务逻辑类的设计
复制human.py文件
新建Eric6项目
新建myWidget.py文件
设置应用程序图标
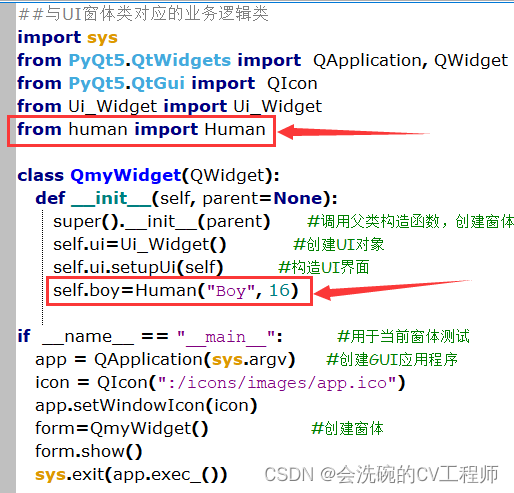
增加如下human相关代码
年龄设置滚动条
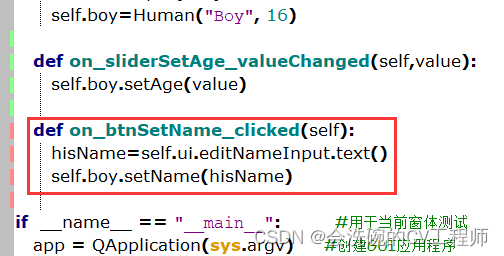
设置姓名按钮
自定义信号
运行程序
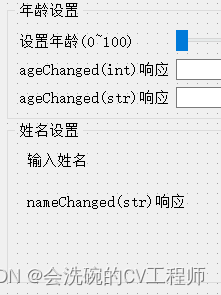
年龄设置
姓名设置
关闭按钮
本例运行效果:

设计Qt窗体
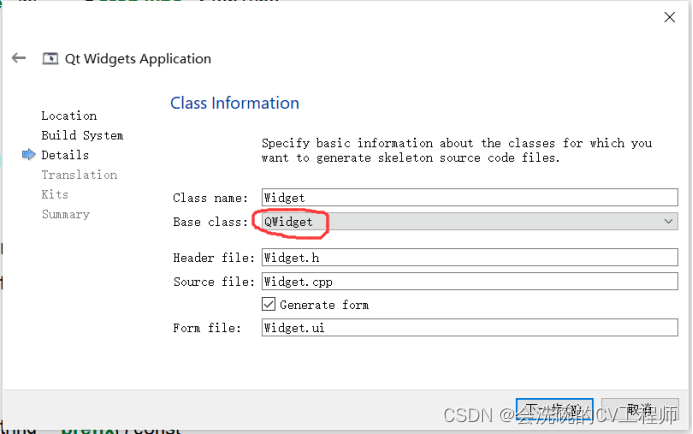
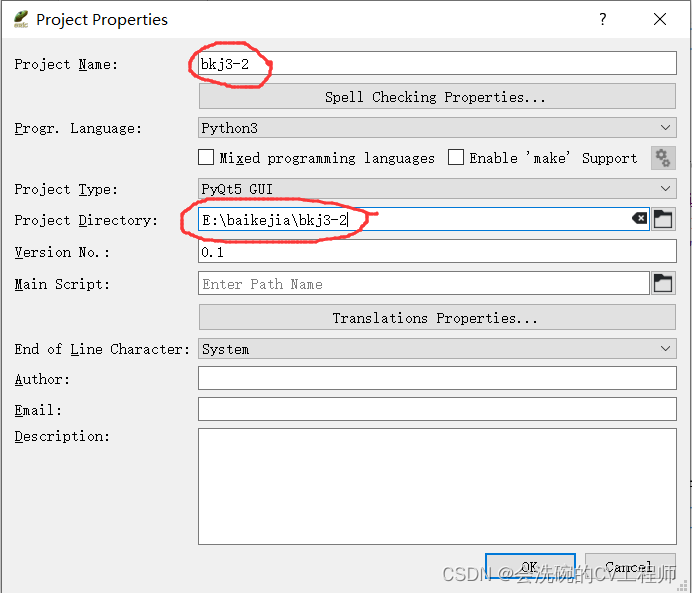
建立项目
项目路径:e:\baikejia\bkj3-2,项目名QtApp,基类选择QWidget


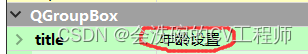
放一个Group Box
命名为groupBox_Age,title为年龄设置


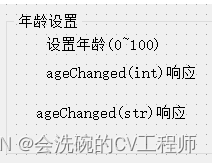
放三个Label
显示如图

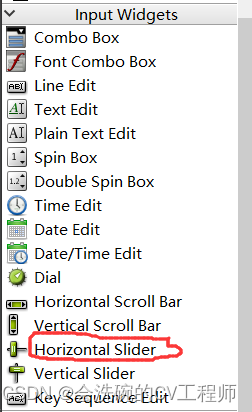
放一个Horizontal Slider
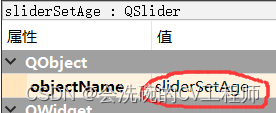
放一个Horizontal Slider,命名为sliderSetAge,minimum属性0,maximum属性为100



放两个Line Edit
分别命名为editAgeInt和editAgeStr



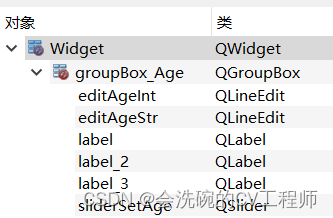
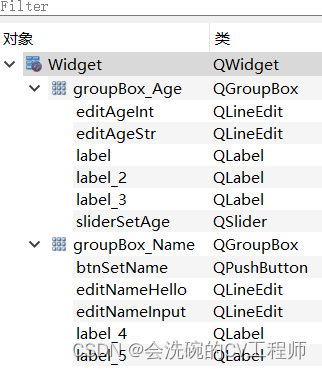
层次结构

布局
布局前窗体

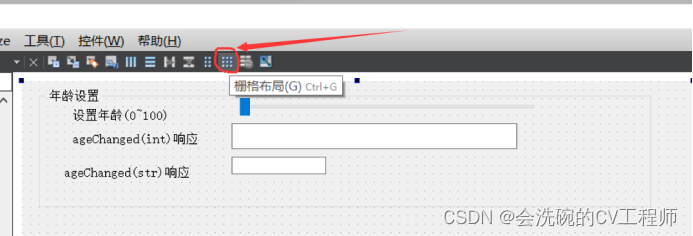
选中GroupBox,然后点击工具栏的栅格布局按钮
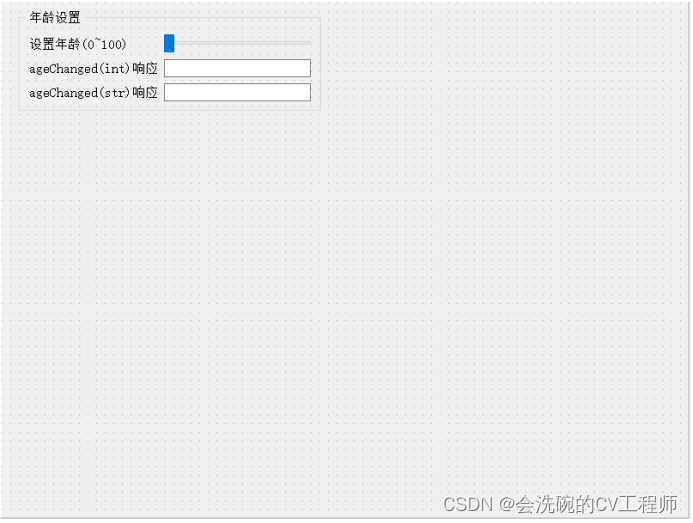
 窗体变成这样
窗体变成这样

放一个Group Box
命名为groupBox_Name,title为姓名设置


放两个Label

放两个Line Edit
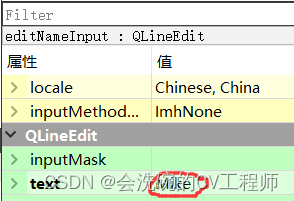
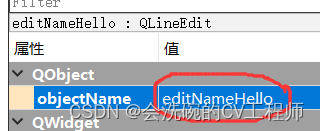
分别命名为editNameInput和editNameHello,其中editNameInput的text属性设为Mike



放一个Push Button
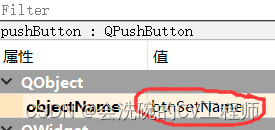
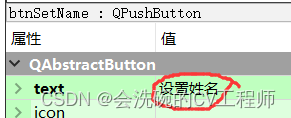
命名为btnSetName,text设置为“设置姓名”


层次结构

布局
布局前窗体

选中GroupBox,然后点击工具栏的栅格布局按钮

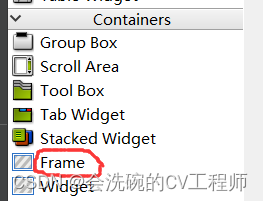
放一个frame

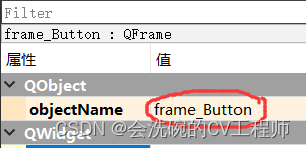
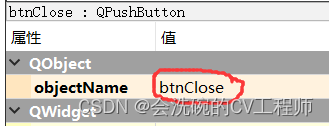
命名为frame_Button

在上面放一个Push Button和四个Horizontal Spacer

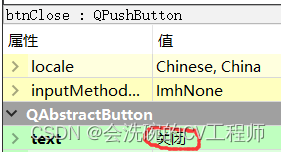
其中Push Button命名为btnClose,text设置为“关闭”


层次结构

布局
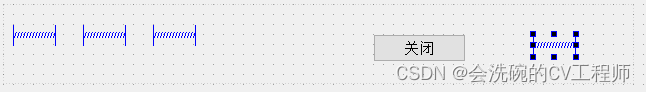
布局前窗体

选中frame,设定水平布局

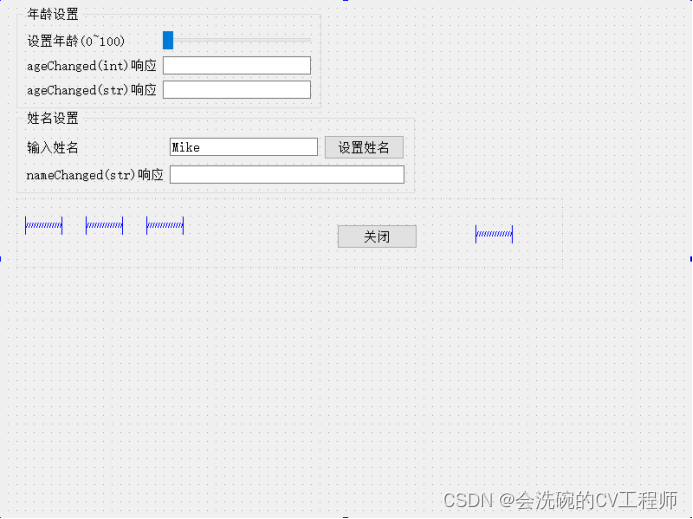
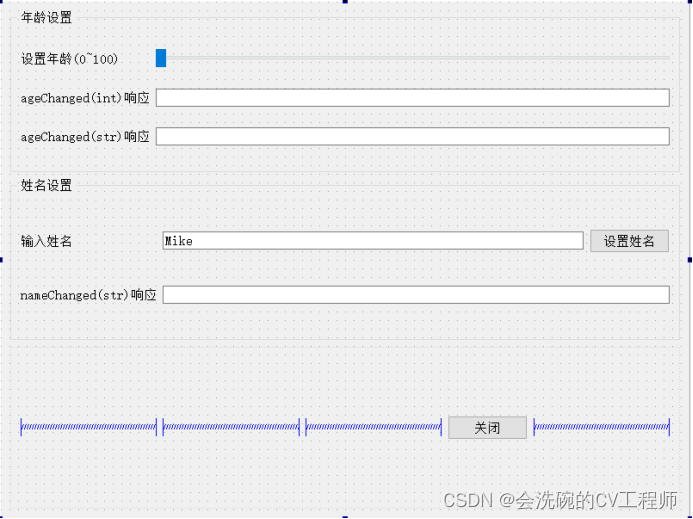
窗体总布局
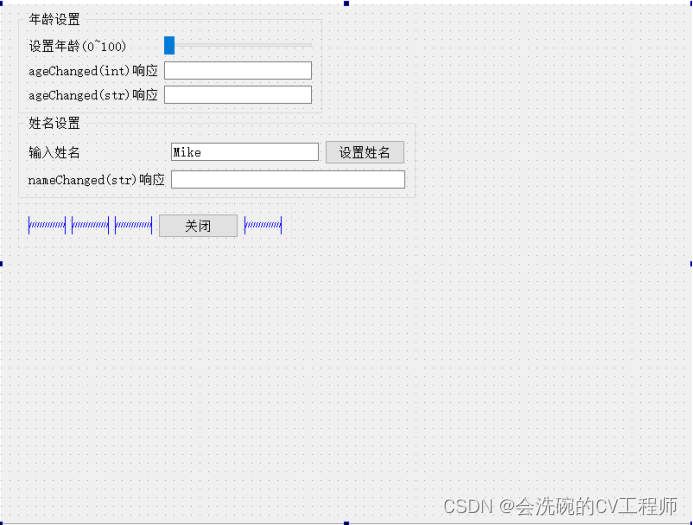
点击窗体空白处,选中窗体,按垂直布局按钮,将窗体总布局设为垂直布局

适当缩小窗体

关闭按钮功能
点Edit Signals/Slots工具,鼠标左键放到关闭按钮上拖到窗口空白处

创建和使用资源文件
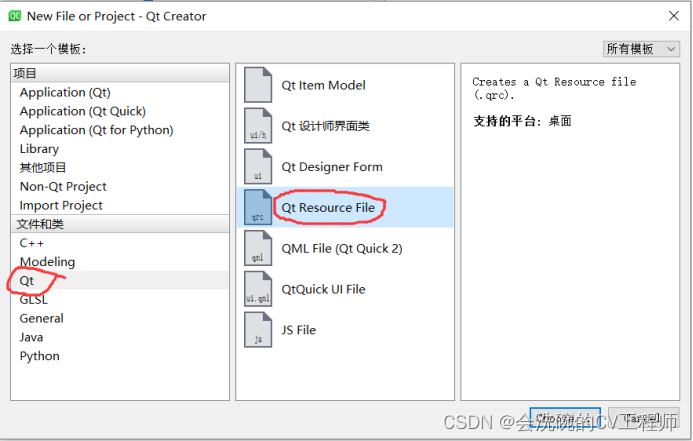
新建资源文件
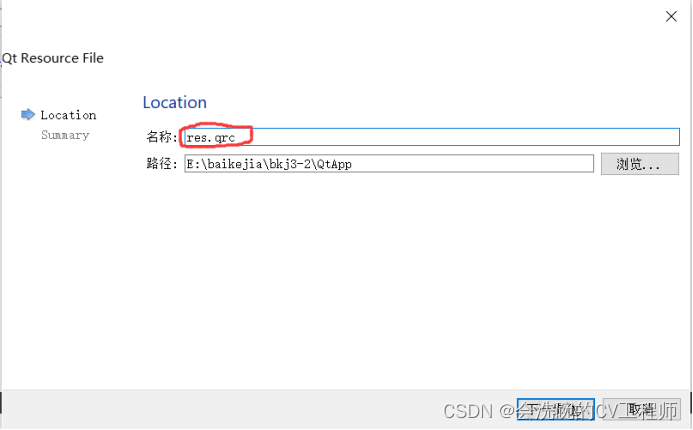
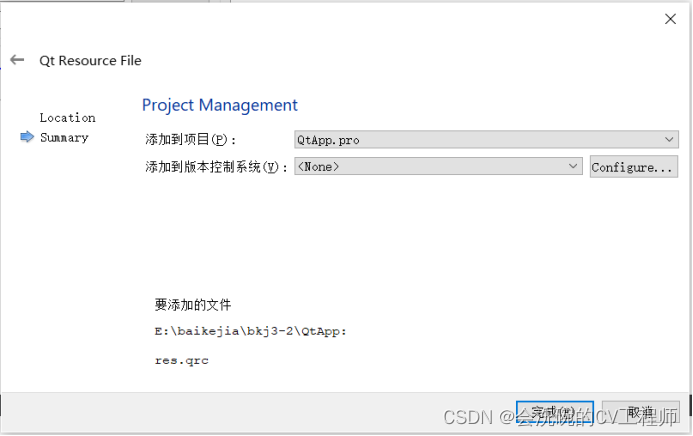
Qt Creator中新建资源文件,命名为res.qrc



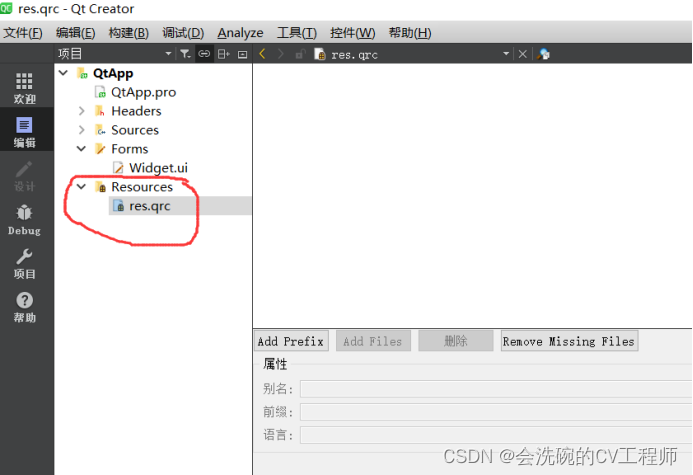
在项目文件目录树中,会自动出现Resources文件组和res.qrc文件

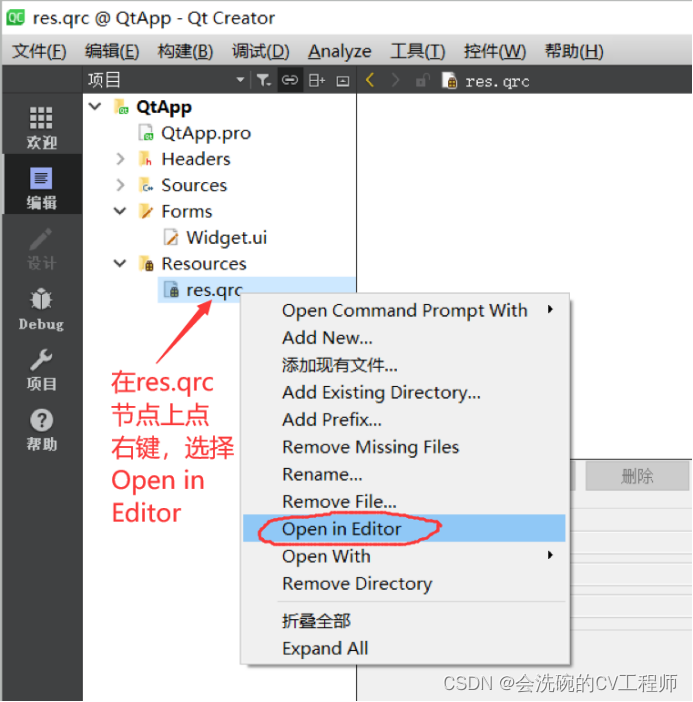
编辑资源文件
在文件res.qrc上点击右键,选择Open In Editor

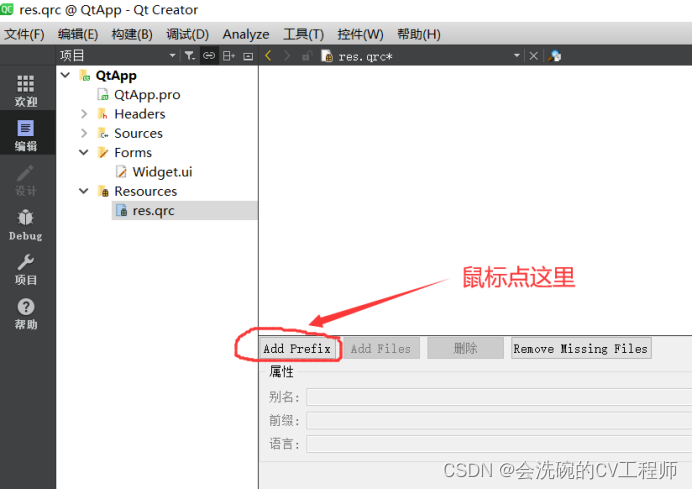
新建前缀
前缀的意思就是资源的分组
点Add Prefix

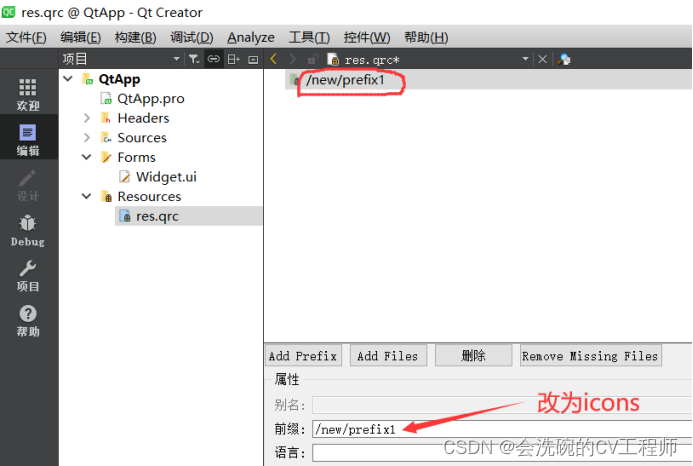
显示如下

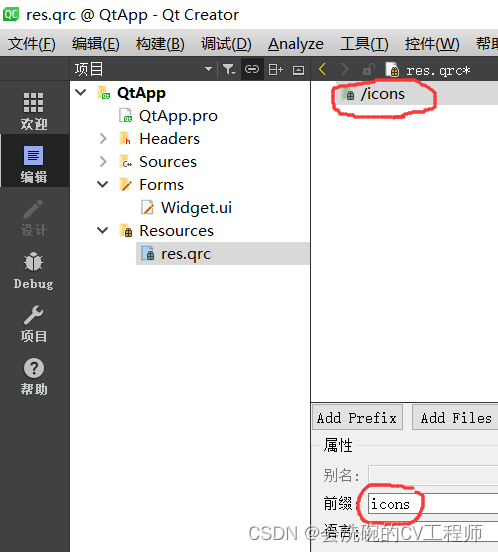
将前缀改名为icons

新建放资源文件的目录
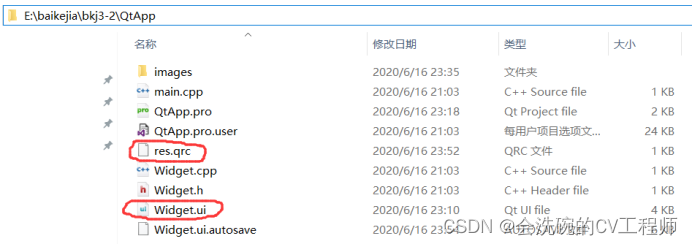
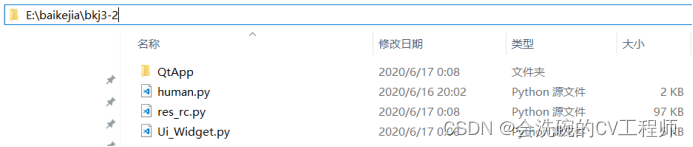
原QtApp目录文件如下

在这个目录下新建images文件夹

将所有图标文件放到images文件夹里面

添加图标文件
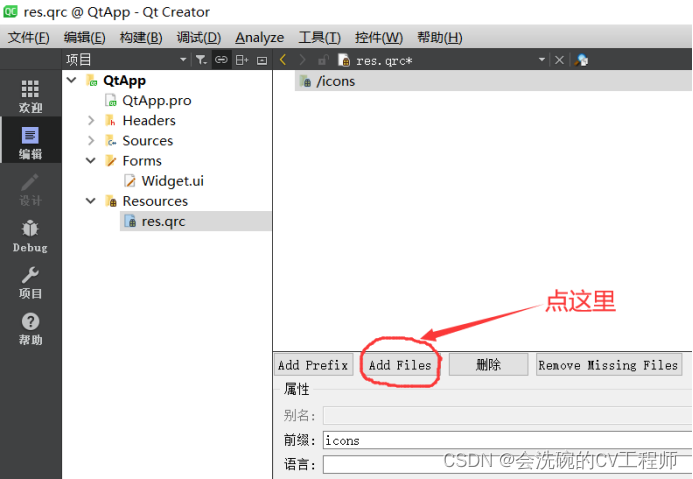
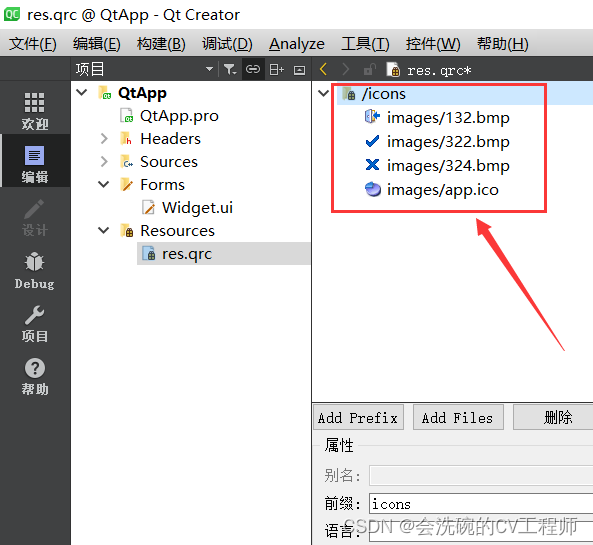
点Add Files

添加如下几个图标文件

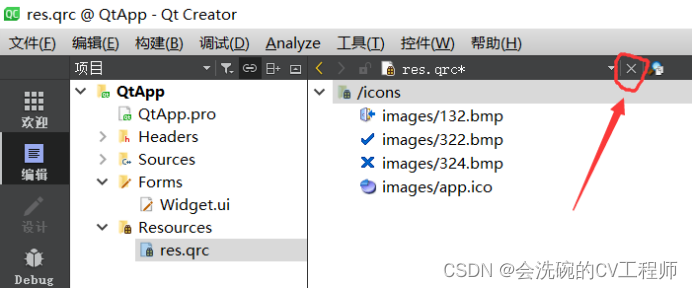
点击上方的×,关闭资源编辑器

引用图标文件
如果要在代码里面使用app.ico图标文件,其引用名称是
:/icons/images/app.ico
使用图标文件
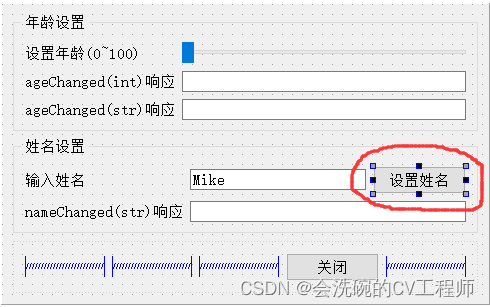
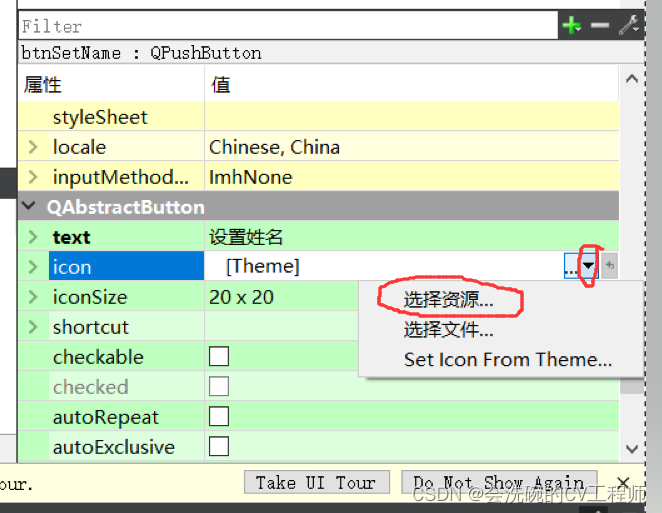
回到窗体编辑器,点击“设置姓名”按钮

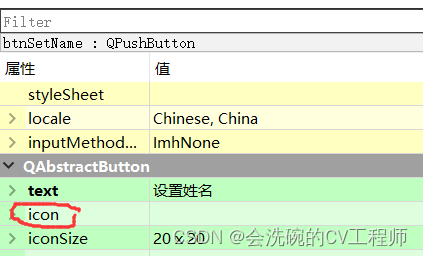
在对应的属性框中找到icon属性

点击icon右侧的输入框,点击右侧下拉箭头,然后点选择资源

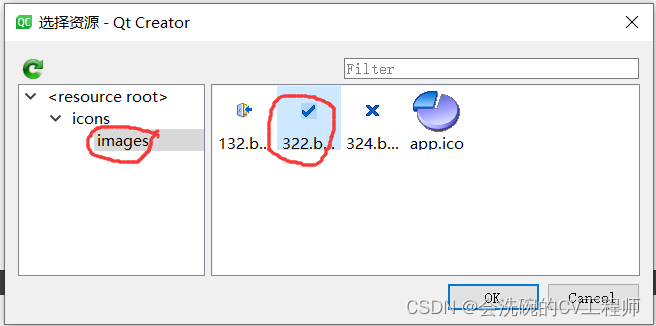
选择322.bmp当图标

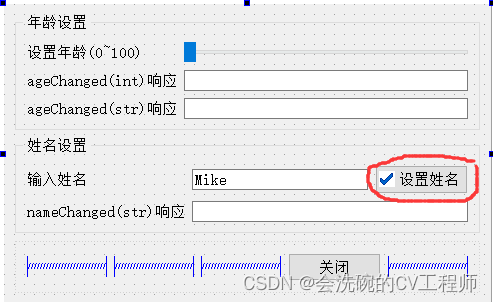
设好后,按钮就有图标了

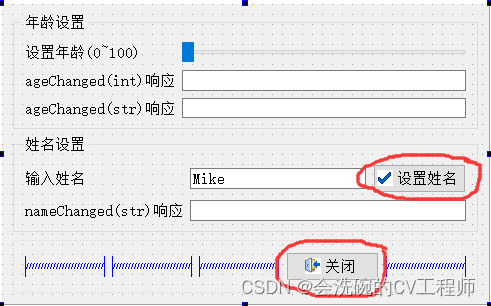
同样,为关闭按钮选择132.bmp作为图标

资源文件的编译
窗体UI文件用到了资源文件后,只能在Qt目录下进行编译
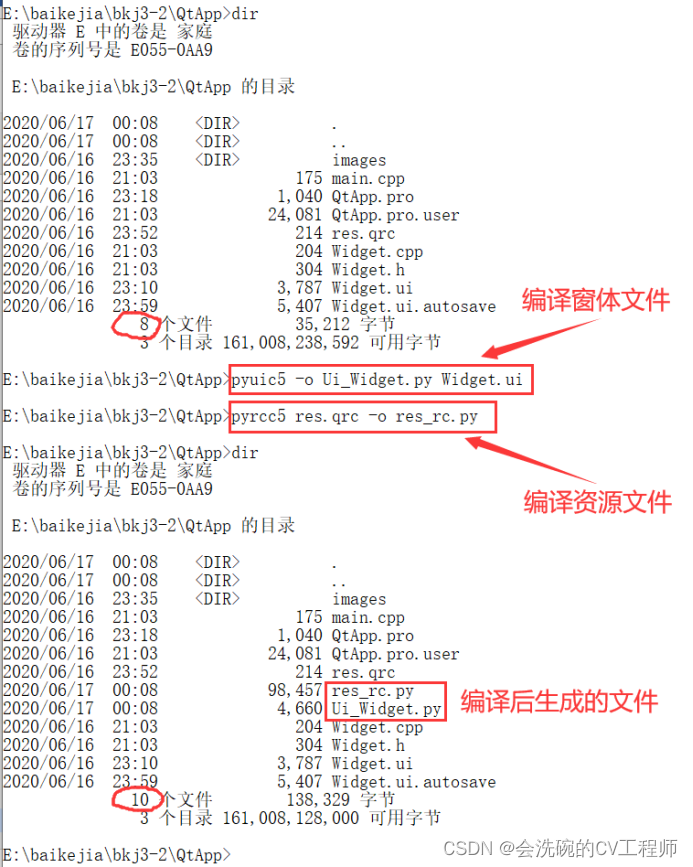
编译前

编译窗体文件

拷贝编译后的窗体文件和资源文件
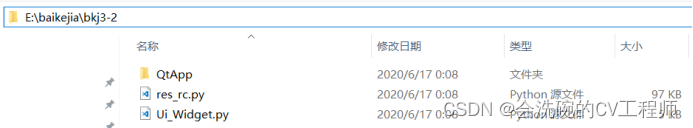
将编译后的两个py文件拷贝到e:\baikejia\bkj3-2目录中

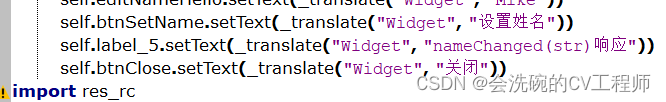
打开Ui_Widget.py文件,可以看到文件最后有一行import res_rc

窗体业务逻辑类的设计
复制human.py文件
将3-1中建好的human.py文件复制到e:\baikejia\bkj3-2目录中

新建Eric6项目


新建myWidget.py文件
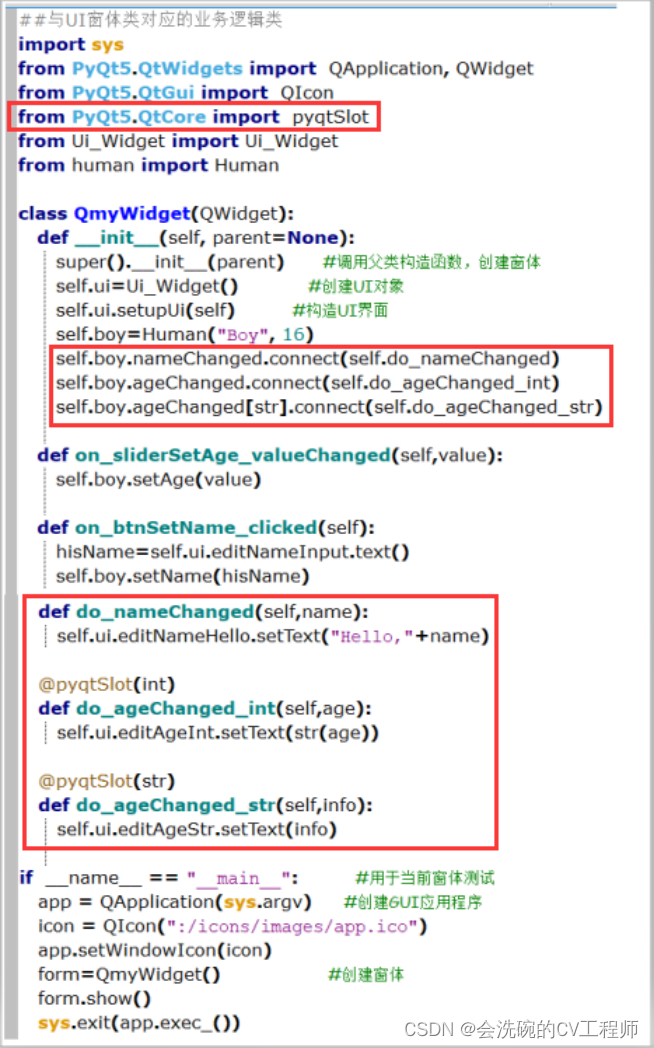
采用单继承方法设计一个窗体业务逻辑类QmyWidget,保存在myWidget.py中。代码如下:

运行程序

现在里面的按钮都是没有用的,注意看左上角的图标
设置应用程序图标

增加如上红框内两段代码,运行程序,发现图标变了

增加如下human相关代码

年龄设置滚动条
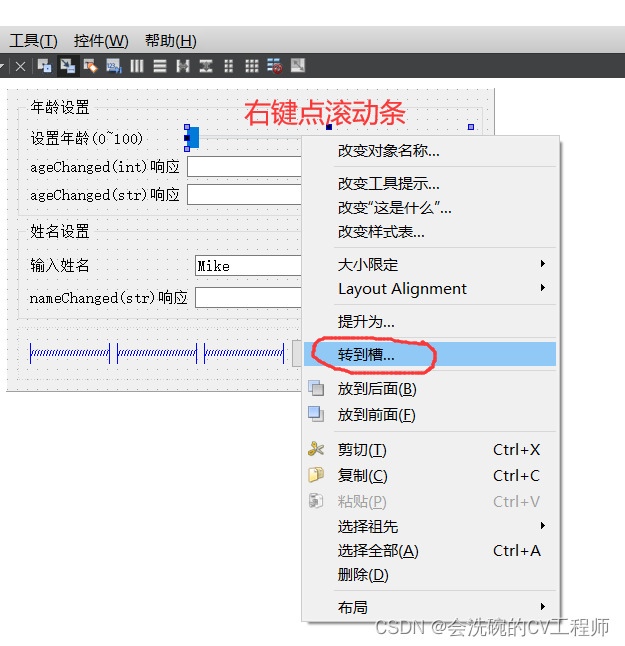
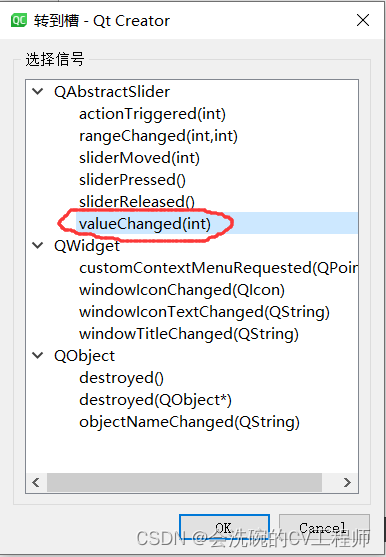
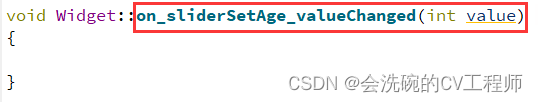
在Qt中



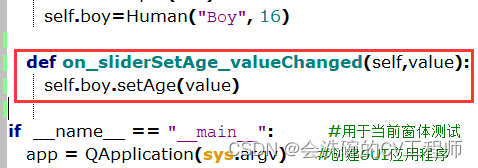
在Eric6中添加代码

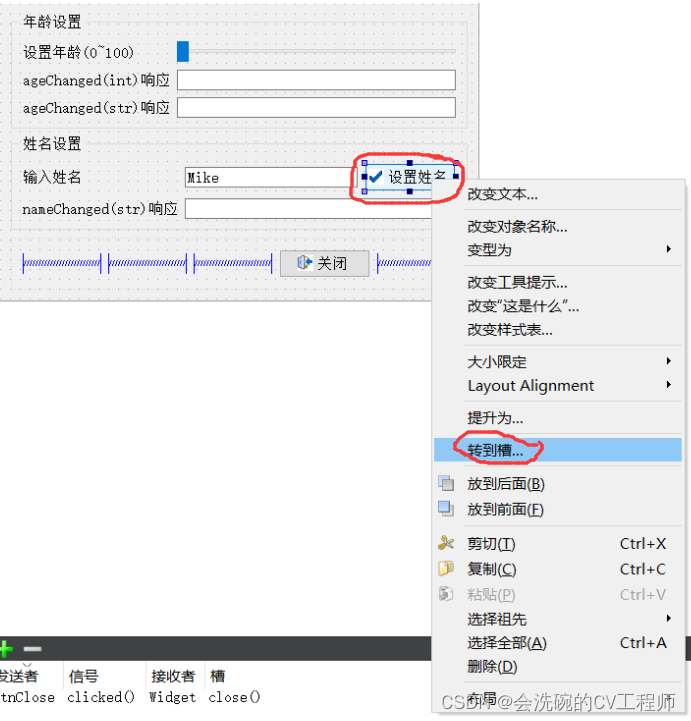
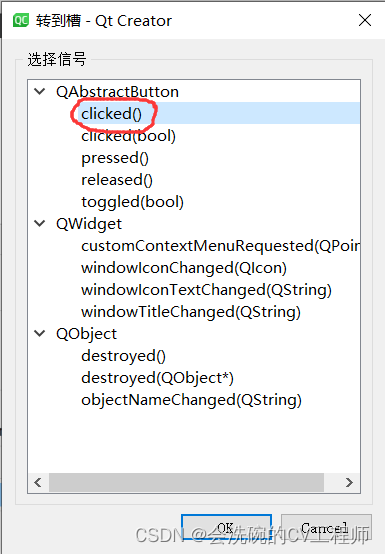
设置姓名按钮
在Qt中



在Eric6中添加代码

自定义信号
添加红色框中代码

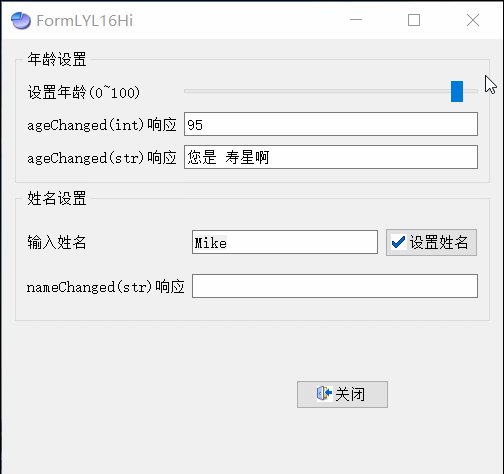
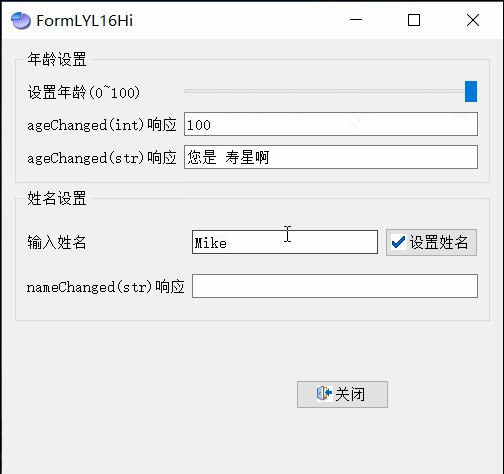
运行程序
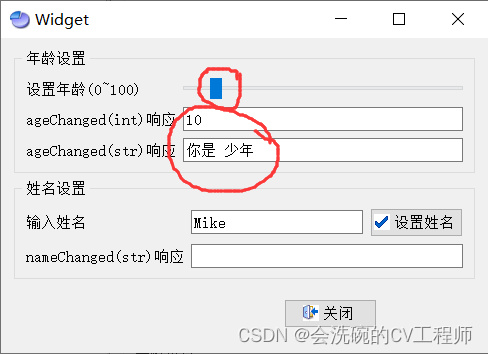
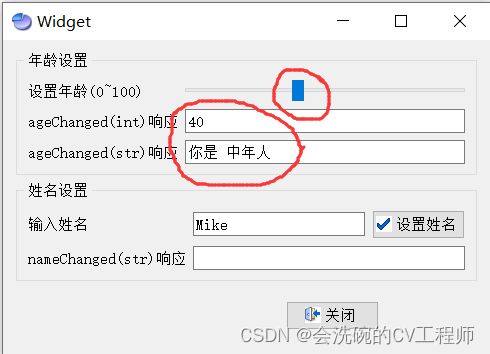
年龄设置
点击年龄滚动条,可以看到下面两个框框内的变化


姓名设置

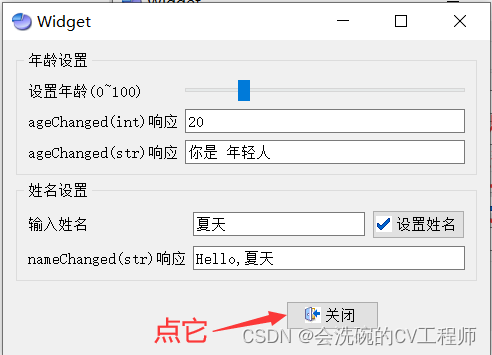
关闭按钮
点击关闭按钮,程序退出