项目重新发布更新缓存问题,Nginx清除缓存更新网页




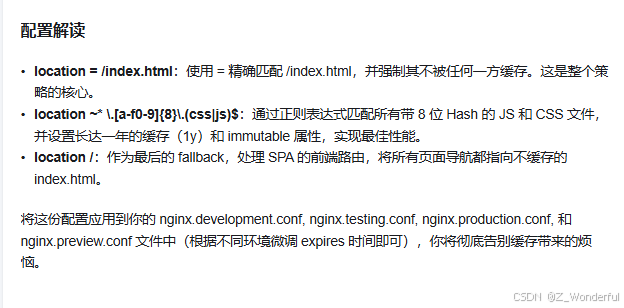
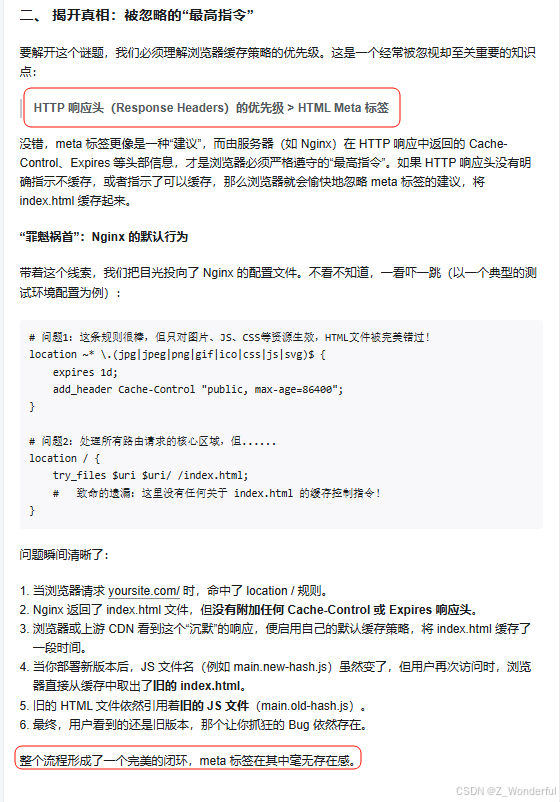
server {listen 80;server_name your.domain.com; # 替换为你的域名root /usr/share/nginx/html; # 替换为你的项目根目录# 规则1:HTML 文件 - 永不缓存# 这是最关键的一步,确保浏览器总是获取最新的入口文件。location = /index.html {add_header Cache-Control "no-cache, no-store, must-revalidate";add_header Pragma "no-cache";add_header Expires "0";}# 规则2:带 Hash 的静态资源 - 永久缓存# 文件名中的 Hash 确保了内容变化时文件名也会变化,所以可以放心地让浏览器永久缓存。# `immutable` 告诉浏览器这个文件内容永远不会变,连校验请求都无需发送。location ~* \.[a-f0-9]{8}\.(css|js)$ {expires 1y;add_header Cache-Control "public, immutable";}# 规则3:其他静态资源(如图片、字体) - 长期缓存# 这些文件通常不带 Hash,但也不常变动,可以设置一个较长的缓存时间。location ~* \.(jpg|jpeg|png|gif|ico|svg|woff|woff2|ttf)$ {expires 30d;add_header Cache-Control "public";}# 规则4:单页应用(SPA)路由处理# 这是保证 React/Vue 等路由正常工作的关键。# 重要的是,它会将所有未匹配到具体文件的请求都交由 index.html 处理。# 由于我们已为 /index.html 单独设置了不缓存规则,所以这里是安全的。location / {try_files $uri $uri/ /index.html;}
}