禁止拖动视频进度条来保障视频安全?
文章目录
- 前言
- 一、何为禁止拖动视频进度条?
- 二、禁止拖动视频进度条的实现原理
- 三、如何实现禁止拖动视频进度条
- 总结
前言
在知识付费与企业培训场景中,视频内容安全是核心诉求。学员随意拖动进度条可能导致关键知识点遗漏,甚至助长盗录行为。本文深入解析HTML5播放器禁止拖拽进度条的技术方案,通过精准控制播放行为保障学习效果与内容安全。以企业培训、在线教育为例,探讨如何借助技术手段平衡用户体验与内容防护,为开发者提供可直接落地的代码实例。
一、何为禁止拖动视频进度条?
该功能指通过技术手段锁定视频播放进度,用户无法通过拖动进度条跳过或重复观看任意片段。核心价值在于强制学习路径+降低内容泄露风险,典型应用场景包括:
企业合规培训:确保员工完整学习每部分内容
在线考试监考:防止考生回看或快进跳过监控
版权课程保护:阻断盗录者分段录制关键内容
二、禁止拖动视频进度条的实现原理
监听播放器timeupdate事件 + 重置播放进度
<!DOCTYPE html>
<html>
<head><title>禁止拖动进度条</title><style>#video-container {position: relative;width: 640px;}#warning {color: red;font-weight: bold;display: none;}</style>
</head>
<body><div id="video-container"><video id="myVideo" width="640" controls><source src="your-video.mp4" type="video/mp4">您的浏览器不支持HTML5视频</video><div id="warning">禁止跳转播放位置!</div></div><script>const video = document.getElementById('myVideo');const warning = document.getElementById('warning');// 状态变量let lastSafeTime = 0;let isResetting = false;let warningTimer = null;// 初始化视频video.addEventListener('loadedmetadata', () => {lastSafeTime = video.currentTime;});// 持续记录安全播放位置video.addEventListener('timeupdate', () => {if (!isResetting) {lastSafeTime = video.currentTime;}});// 检测跳转行为video.addEventListener('seeking', (e) => {// 检查是否为用户行为(而非代码触发的重置)if (isResetting) return;// 计算跳转偏移量const offset = Math.abs(video.currentTime - lastSafeTime);// 允许小范围误差(0.1秒)if (offset > 0.1) {// 显示警告warning.style.display = 'block';if (warningTimer) clearTimeout(warningTimer);warningTimer = setTimeout(() => {warning.style.display = 'none';}, 2000);// 设置重置状态isResetting = true;// 重置播放位置video.currentTime = lastSafeTime;}});// 重置完成后恢复状态video.addEventListener('seeked', () => {if (isResetting) {isResetting = false;}});</script>
</body>
</html>
三、如何实现禁止拖动视频进度条
基础方案:上述前端代码可实现基础防拖拽
但存在明显缺陷:前端代码可被绕过(用户直接修改浏览器控制台);无法防御专业录屏软件;移动端兼容性问题
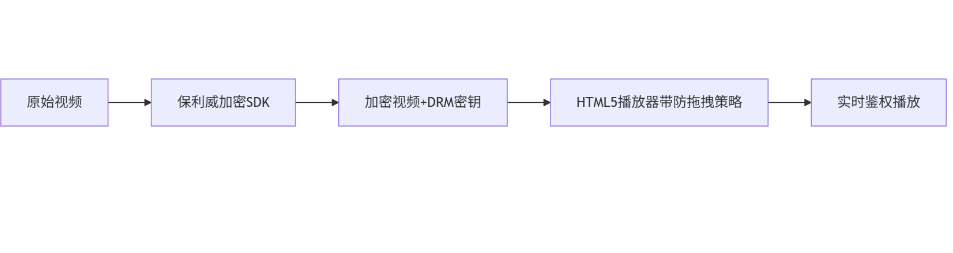
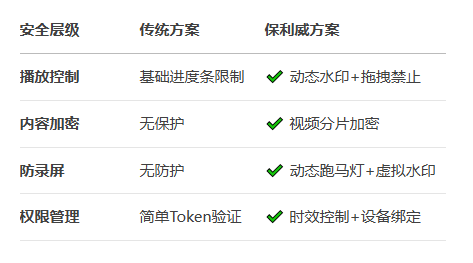
企业级解决方案:保利威视频加密体系

保利威核心优势:
1.播放器内核级防拖拽(非前端脚本)
2.动态水印+虚拟屏幕技术阻断录屏
3.视频切片AES-128加密
4.密钥分片存储与动态签发
5.拖动次数/时段实时监控
6.异常操作自动预警
7.0代码对接

总结
禁止拖动进度条是企业级视频安全的刚需功能,前端代码方案虽简易但存在安全缺口。真正的视频防护需从前端播放控制、内容加密、行为追踪三维发力。保利威通过深度集成防拖拽策略与DRM加密体系,在保障教学纪律性的同时,为课程内容构建金融级防护屏障。技术为骨,安全为魂,方能在知识付费时代守住核心价值。
