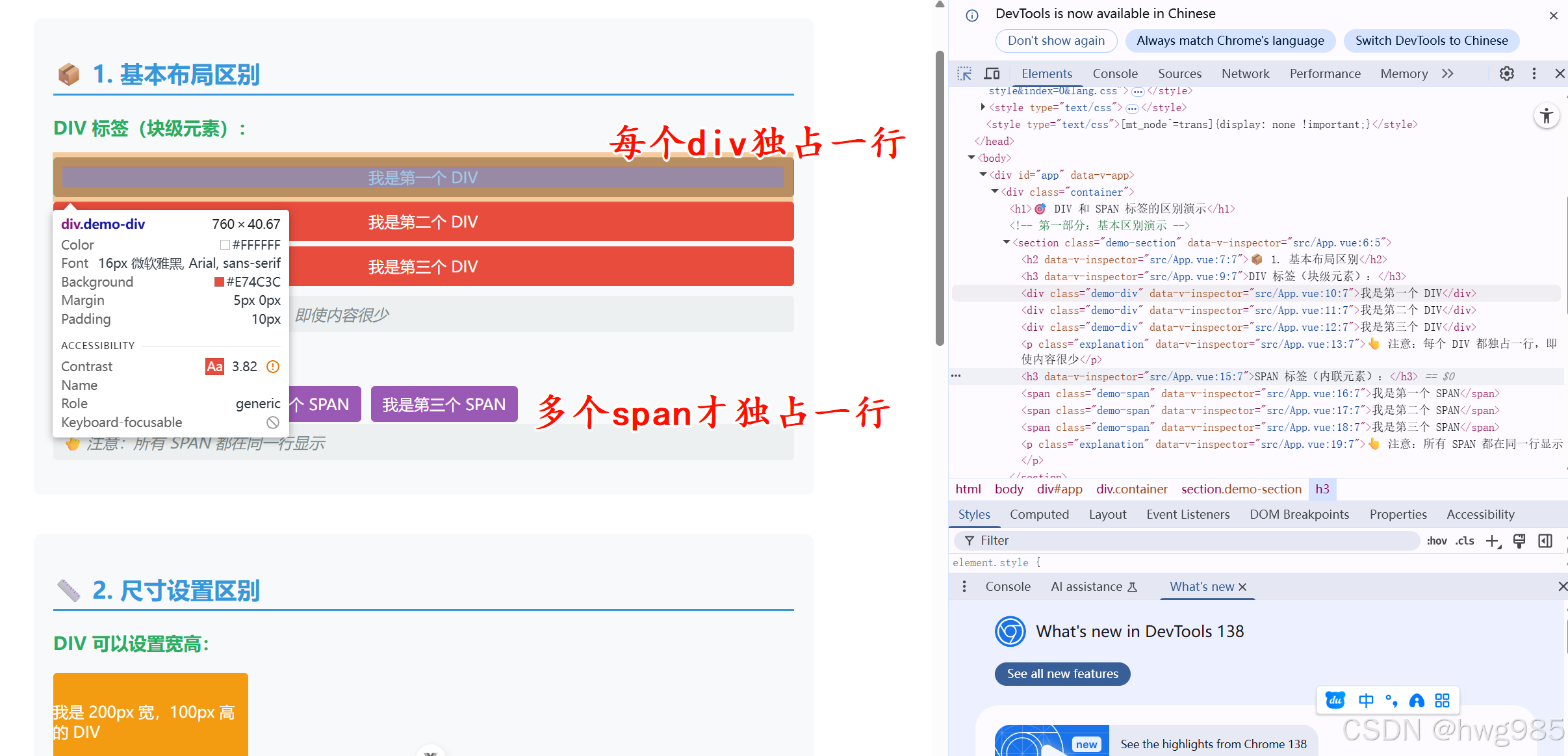
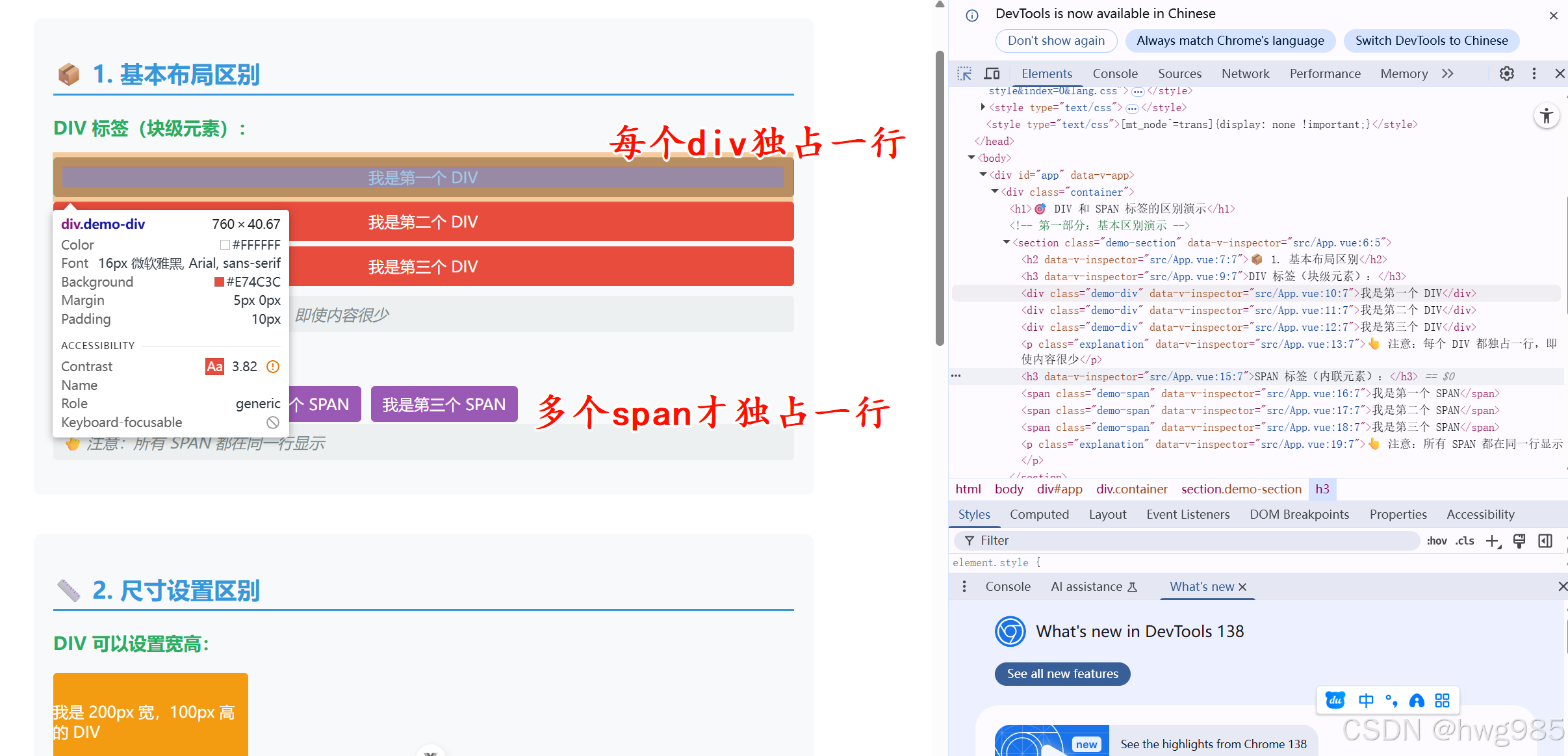
区别1

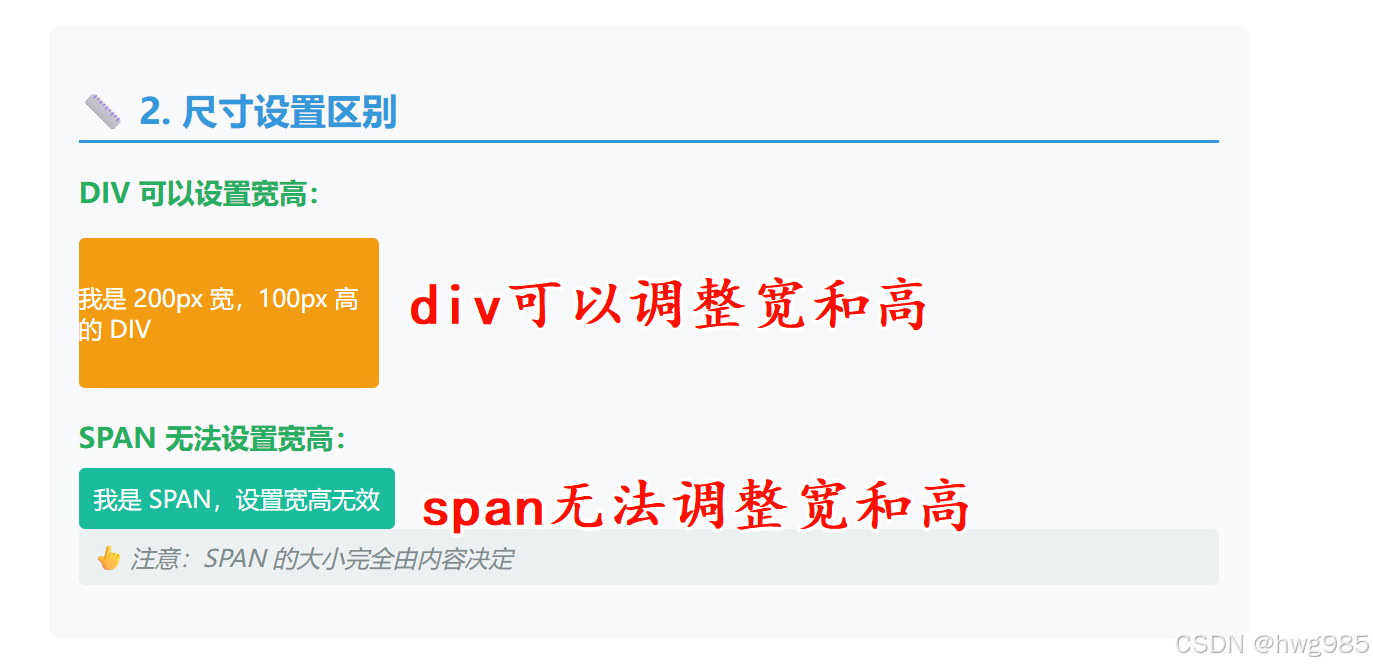
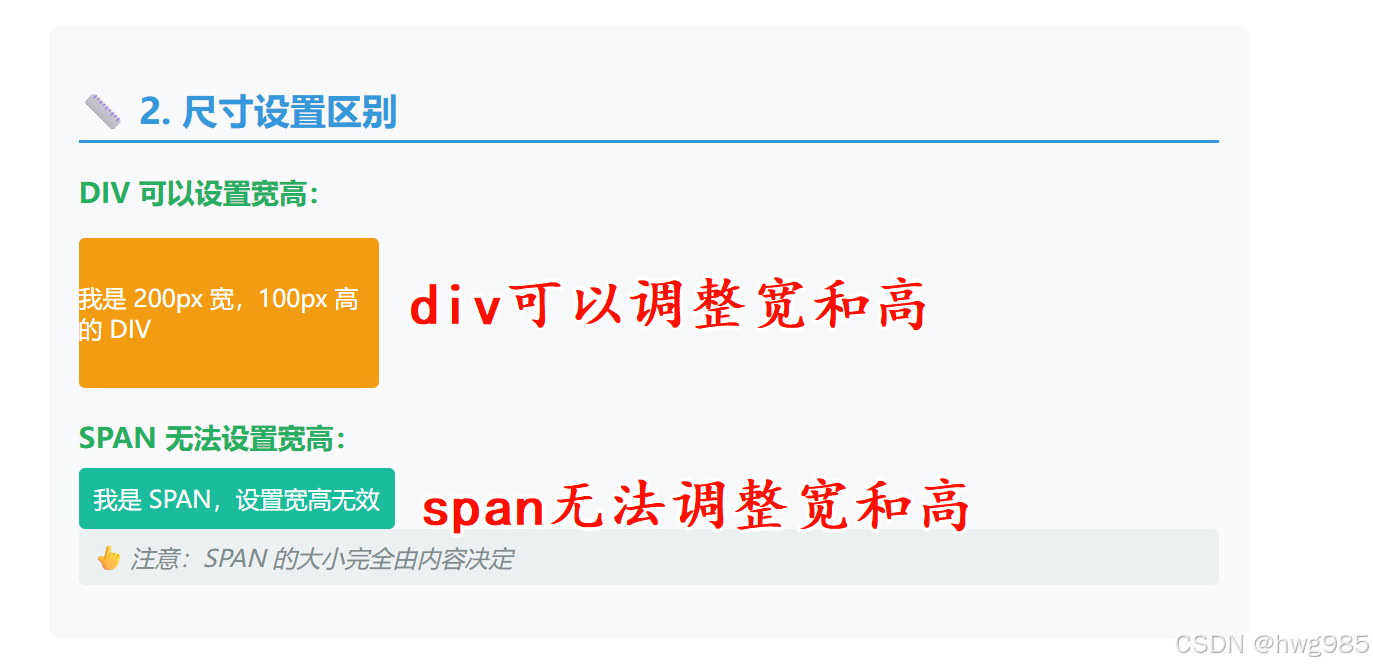
区别2

App.vue代码
<template><div class="container"><h1>🎯 DIV 和 SPAN 标签的区别演示</h1><section class="demo-section"><h2>📦 1. 基本布局区别</h2><h3>DIV 标签(块级元素):</h3><div class="demo-div">我是第一个 DIV</div><div class="demo-div">我是第二个 DIV</div><div class="demo-div">我是第三个 DIV</div><p class="explanation">👆 注意:每个 DIV 都独占一行,即使内容很少</p><h3>SPAN 标签(内联元素):</h3><span class="demo-span">我是第一个 SPAN</span><span class="demo-span">我是第二个 SPAN</span><span class="demo-span">我是第三个 SPAN</span><p class="explanation">👆 注意:所有 SPAN 都在同一行显示</p></section><section class="demo-section"><h2>📏 2. 尺寸设置区别</h2><h3>DIV 可以设置宽高:</h3><div class="sized-div">我是 200px 宽,100px 高的 DIV</div><h3>SPAN 无法设置宽高:</h3><span class="sized-span">我是 SPAN,设置宽高无效</span><p class="explanation">👆 注意:SPAN 的大小完全由内容决定</p></section><section class="demo-section"><h2>💡 3. 实际应用场景</h2><h3>DIV 用于布局和容器:</h3><div class="layout-example"><div class="header">网站头部</div><div class="content">网站内容区域</div><div class="footer">网站底部</div></div><h3>SPAN 用于文本样式:</h3><p class="text-example">这是一段普通文本,<span class="highlight">这部分是重点内容</span>,<span class="red-text">这部分是红色文字</span>,后面又是普通文本。</p></section><section class="demo-section"><h2>🔄 4. 混合使用示例</h2><div class="card"><div class="card-header"><span class="card-title">用户信息</span><span class="card-status">在线</span></div><div class="card-body">用户名:<span class="username">张三</span><br>邮箱:<span class="email">zhangsan@example.com</span></div></div></section></div>
</template><script>
export default {name: 'App'
}
</script><style>
.container {max-width: 800px;margin: 0 auto;padding: 20px;font-family: '微软雅黑', Arial, sans-serif;
}h1 {color: #2c3e50;text-align: center;margin-bottom: 30px;
}h2 {color: #3498db;border-bottom: 2px solid #3498db;padding-bottom: 5px;
}h3 {color: #27ae60;margin-top: 20px;
}.demo-section {margin-bottom: 40px;padding: 20px;background-color: #f8f9fa;border-radius: 8px;
}
.demo-div {background-color: #e74c3c;color: white;padding: 10px;margin: 5px 0;border-radius: 4px;text-align: center;
}
.demo-span {background-color: #9b59b6;color: white;padding: 8px 12px;margin: 0 5px;border-radius: 4px;
}.explanation {color: #7f8c8d;font-style: italic;margin-top: 10px;padding: 8px;background-color: #ecf0f1;border-radius: 4px;
}
.sized-div {width: 200px;height: 100px;background-color: #f39c12;color: white;display: flex;align-items: center;justify-content: center;border-radius: 4px;margin: 10px 0;
}.sized-span {width: 200px;height: 100px;background-color: #1abc9c;color: white;padding: 10px;border-radius: 4px;
}
.layout-example {border: 2px solid #34495e;border-radius: 8px;overflow: hidden;
}.header {background-color: #2c3e50;color: white;padding: 15px;text-align: center;
}.content {background-color: #ecf0f1;padding: 20px;min-height: 60px;
}.footer {background-color: #95a5a6;color: white;padding: 10px;text-align: center;
}
.text-example {font-size: 16px;line-height: 1.6;padding: 15px;background-color: white;border-radius: 4px;border: 1px solid #ddd;
}.highlight {background-color: #f1c40f;padding: 2px 6px;border-radius: 3px;font-weight: bold;
}.red-text {color: #e74c3c;font-weight: bold;
}
.card {border: 1px solid #ddd;border-radius: 8px;overflow: hidden;background-color: white;
}.card-header {background-color: #3498db;color: white;padding: 15px;display: flex;justify-content: space-between;align-items: center;
}.card-title {font-size: 18px;font-weight: bold;
}.card-status {background-color: #27ae60;padding: 4px 8px;border-radius: 12px;font-size: 12px;
}.card-body {padding: 20px;line-height: 1.8;
}.username {color: #2c3e50;font-weight: bold;
}.email {color: #3498db;font-style: italic;
}
</style>