在 ASP.NET Core 和 JavaScript 中配置 WebSocket

在本文中,我们将了解 WebSocket,并逐步讲解如何在客户端配置 WebSocket 并与服务器通信。首先,让我们先来了解一下“ WebSocket ”。
什么是 WebSocket
WebSocket 是一种协议,它提供了一种通过持久连接在客户端和服务器之间交换数据的方法。数据可以以“数据包”的形式双向传递,而无需断开连接或进行任何额外的 HTTP 请求。
WebSocket 在需要持续数据交换的场景中非常有用,例如在线游戏、实时交易系统等。
打开 WebSocket 连接
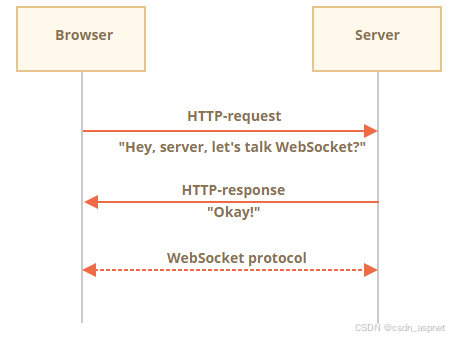
客户端通过称为 WebSocket 握手 的过程建立 WebSocket 连接。此过程始于客户端向服务器发送常规 HTTP 请求。该请求包含一个 Upgrade 标头,用于告知服务器客户端想要建立 WebSocket 连接。
下面是我们如何打开/创建 WebSocket 连接客户端的简单示例:

事件:套接字创建后,我们可以监听其上的事件。共有 4 个事件:
• Onopen:当建立套接字连接时发生
• Onmessage:当客户端从服务器接收数据时发生
• Onerror:当通信发生任何错误时发生
• Onclose:连接关闭时发生
方法:
• socket.send(data):使用连接传输数据
• socket.close([code], [reason]):终止任何现有连接
当我们调用new WebSocket(url)时 ,它会立即开始连接。
在连接期间,客户端会询问服务器:“您是否支持 Websocket?”如果服务器回答“是”,则对话继续通过 WebSocket 协议进行。

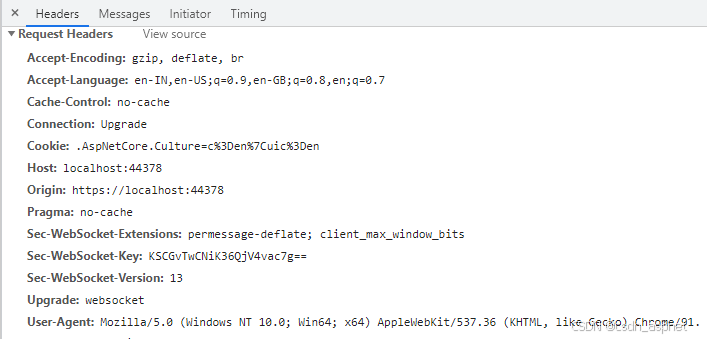
通过new WebSocket(url)发出的浏览器头请求
如下:

• Origin:客户端页面的来源,例如 https://localhost:44378。WebSocket 对象本质上是跨域的。
• 连接:升级——表示客户端想要更改协议。
• 升级:websocket – 请求的协议是“websocket”。
• Sec-WebSocket-Key:浏览器生成的随机密钥,以确保安全。
• Sec-WebSocket-Version : 13,WebSocket 协议版本。
当服务器同意切换到WebSocket时,会发送响应码101,如下所示:

握手完成后,客户端或服务器就可以开始发送数据。
通过使用 WebSocket,我们可以传输任意数量的数据,而无需承担传统 HTTP 请求带来的开销。数据以消息的形式通过 WebSocket 进行传输 。
现在我们已经详细了解了 WebSocket,让我们使用 Asp.Net MVC Core Web 应用程序创建一个示例应用程序并按照以下步骤操作:
1.打开Visual Studio 2019并使用“Asp.Net MVC Core”模板创建一个Web应用程序。
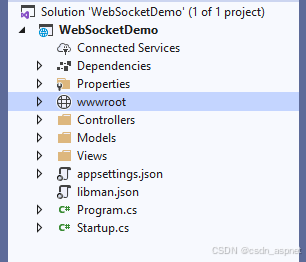
2.应用程序创建后,它将具有以下文件夹结构:

3.移动到 wwwroot\js 目录并创建一个 js 文件或打开 site.js 文件。
4.现在让我们在其中添加以下代码:

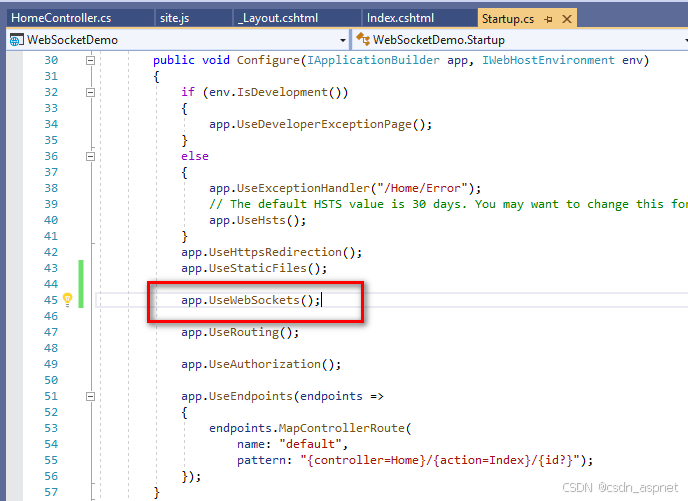
5.现在,打开 Startup.cs 文件并在其中添加以下代码:

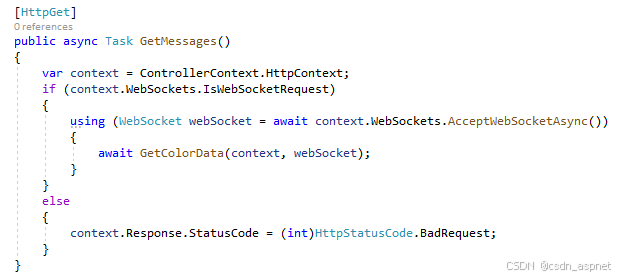
6.现在转到 HomeController.cs 并在其中添加以下方法:


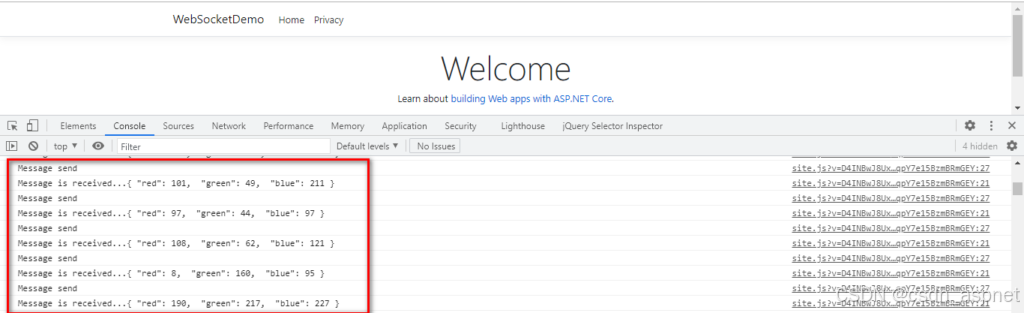
就是这样,您的第一个 WebSocket 应用程序已准备就绪,让我们构建并运行它以查看结果:

正如您在上图中所看到的,通信已经开始,我们能够发送和接收消息。
如果您喜欢此文章,请收藏、点赞、评论,谢谢,祝您快乐每一天。
