vscode开发油猴插件环境配置指南
文章目录
- 一、环境配置
- 1.1油猴插件开始编写代码
- 1.2油猴插件配置
- 1.2.1浏览器插件权限
- 1.2.2插件自身权限
- 2. 油猴脚本API学习
- 2.1 头文件
- 2.2 油猴API
一、环境配置
1.1油猴插件开始编写代码
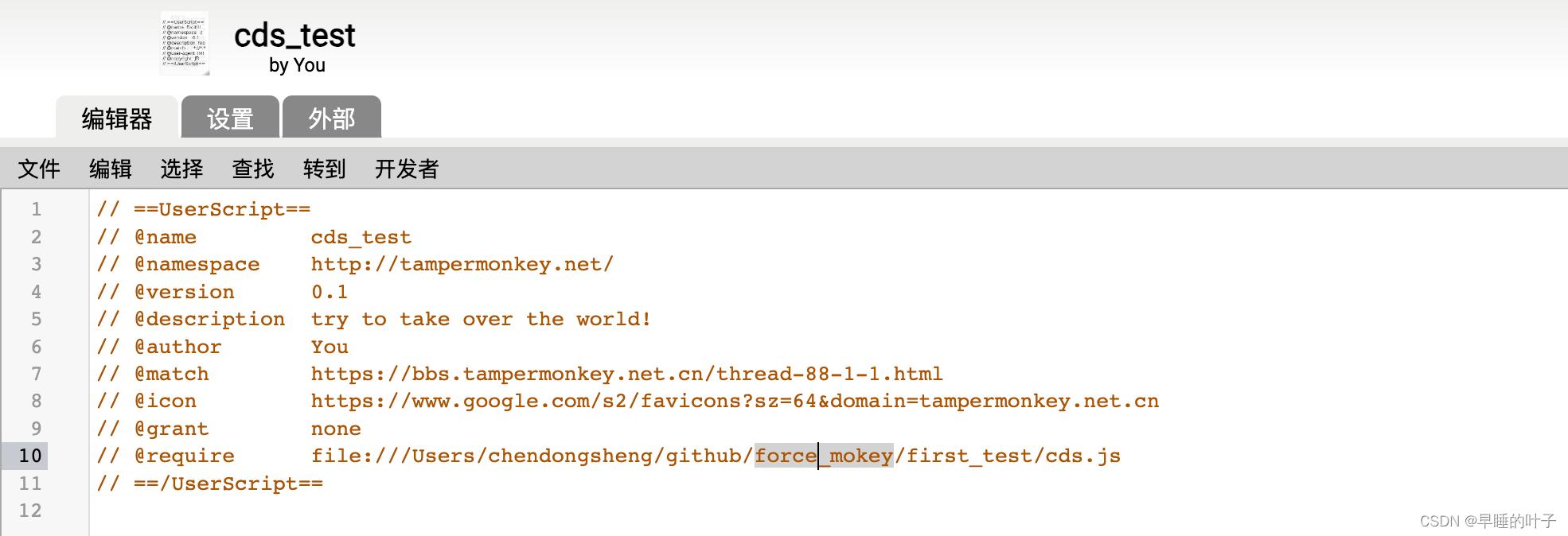
- 在vscode 中写入如下代码‘
// ==UserScript==
// @name cds_test
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://bbs.tampermonkey.net.cn/thread-88-1-1.html
// @icon https://www.google.com/s2/favicons?sz=64&domain=tampermonkey.net.cn
// @grant none
// @require file:///Users/chendongsheng/github/force_mokey/first_test/cds.js
// ==/UserScript==(function() {'use strict';// Your code here...alert("cds first hello world")
})();其中的注释有几个需要注意的:
name该属性描述油猴这个插件的名字match该属性描述在那些网址,该插件生效require该属性描述该脚本依赖本地的文件地址,一般用于本地开发
- 打开浏览器,新建一个油猴脚本,然后讲开头的注释粘贴进去

- 更新本地vscode内的文件代码,则会同步更新到该插件运行时。
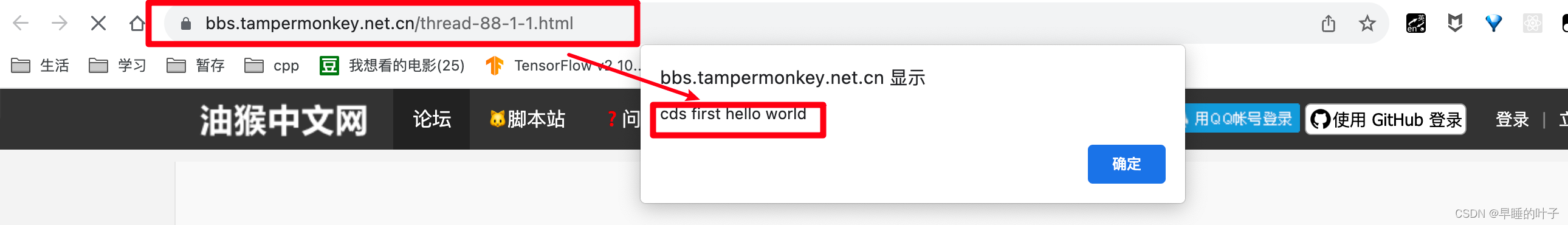
- 实际演示效果

如果要让从本地拿代码运行,还需要配置一些权限,配置方法请参考下面章节
1.2油猴插件配置
1.2.1浏览器插件权限
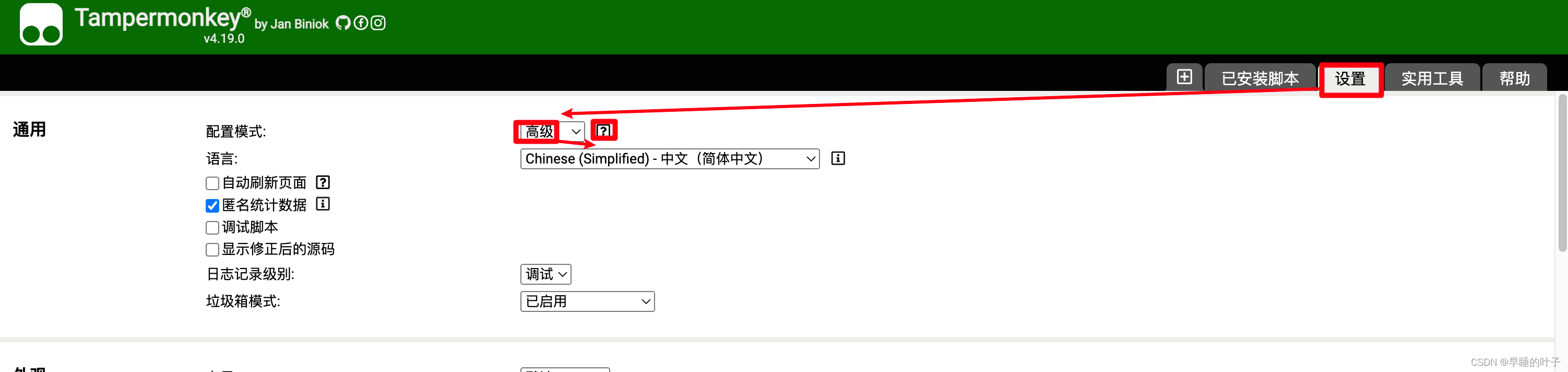
- 打开油猴浏览器插件设置

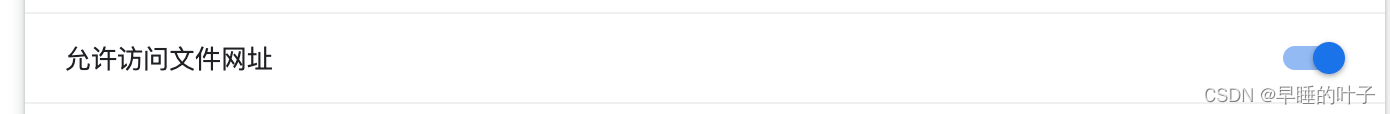
- 打开访问本地文件权限

1.2.2插件自身权限
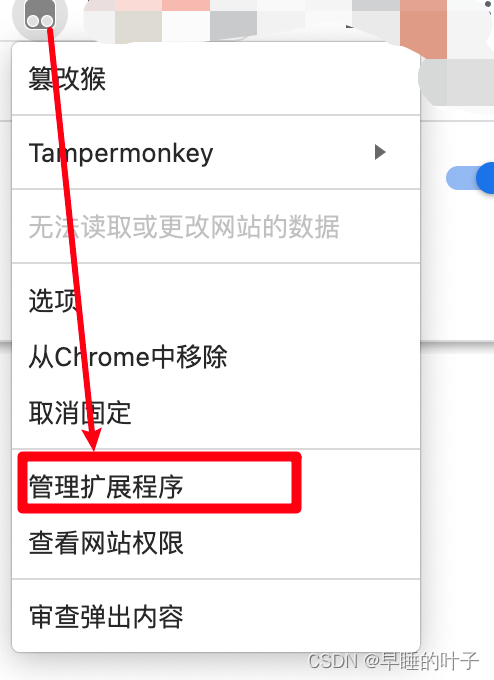
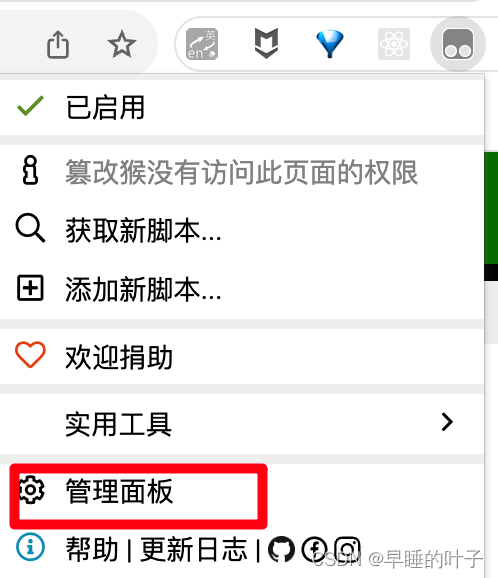
1.进入管理面板

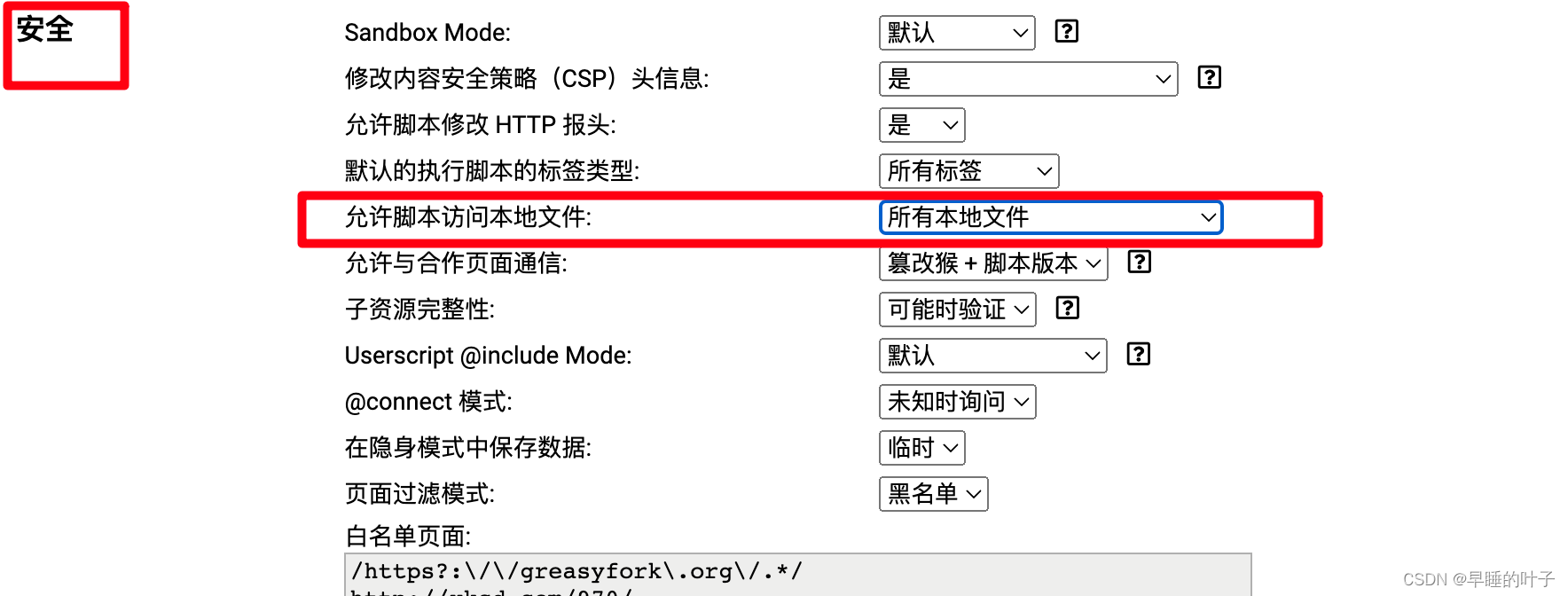
- 进入安全,准许反问本地文件


2. 油猴脚本API学习
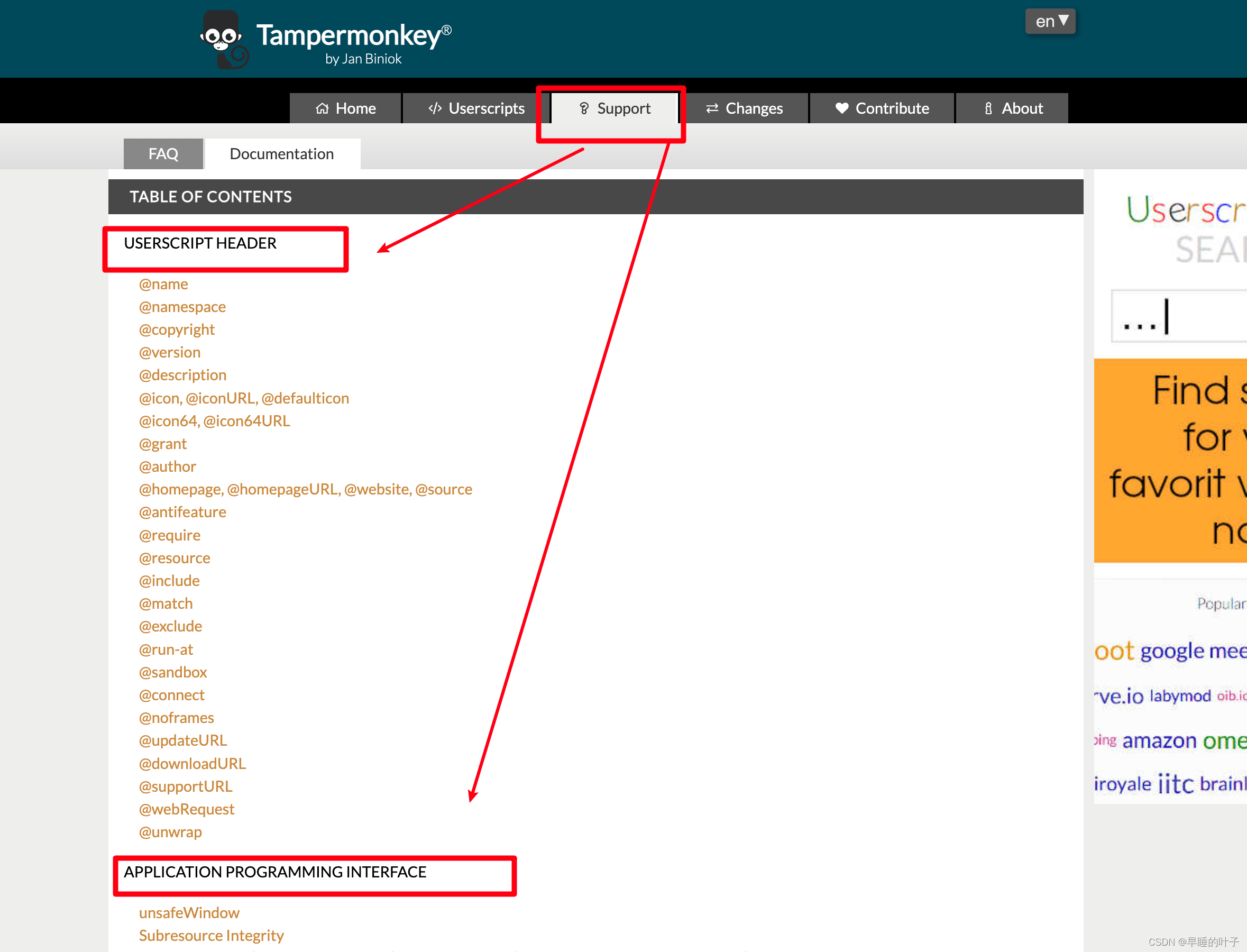
油猴插件自身的设置里面,是有AP I文档的,但是比较奇怪,叫做支持~
API分为2个部分,第一部分是在讲头文件的配置方法,第二部分是在讲油猴自身的API。

2.1 头文件
@name 插件的名字
@version 插件的版本
@description 描述部分
@grant 类似C语言的include,python的import
@author 作者@require https://code.jquery.com/jquery-2.1.3.min.js#sha256=23456...
@require 加载资源,支持md5和sha256验证@include 加载资源@match 在那些网址上启用该插件,支持正则匹配。
// @match *://*/*
// @match https://*/*
// @match http://*/foo*
// @match https://*.tampermonkey.net/foo*bar@exclude 排除哪些网址
2.2 油猴API
- 添加属性
GM_addElement(tag_name, attributes), GM_addElement(parent_node, tag_name, attributes)GM_addElement('script', {textContent: 'window.foo = "bar";'
});GM_addElement('script', {src: 'https://example.com/script.js',type: 'text/javascript'
});GM_addElement(document.getElementsByTagName('div')[0], 'img', {src: 'https://example.com/image.png'
});GM_addElement(shadowDOM, 'style', {textContent: 'div { color: black; };'
});
- 添加css
GM_addStyle(css)
- 下载
GM_download(details), GM_download(url, name)
- 获取资源文本
GM_getResourceText(name)const scriptText = GM_getResourceText("myscript.js");
const script = document.createElement("script");
script.textContent = scriptText;
document.body.appendChild(script);
- 获取资源URL
GM_getResourceURL(name)const imageUrl = GM_getResourceURL("myimage.png");
const image = document.createElement("img");
image.src = imageUrl;
document.body.appendChild(image);- 打印日志
GM_log(message)
- 通知
GM_notification(details, ondone), GM_notification(text, title, image, onclick)
- 新开一个标签页
GM_openInTab(url, options), GM_openInTab(url, loadInBackground)
- 注册菜单
GM_registerMenuCommand(name, callback, options_or_accessKey)
- 删除菜单
GM_unregisterMenuCommand(menuCmdId)
- 设置用户粘贴板内容
GM_setClipboard(data, info)
-
关于tab的几个函数
- 获取tab
- 保存tab
-
KV
GM_setValue(key, value)
GM_getValue(key, defaultValue)
GM_deleteValue(key)
GM_listValues()
GM_addValueChangeListener(key, (key, old_value, new_value, remote) => void)
GM_removeValueChangeListener(listenerId)
- 发送HTTP请求
GM_xmlhttpRequest(details)
GM_webRequest(rules, listener)-
cookie部分的API不常用, 暂时不记录。
-
window管理
window.onurlchangewindow.close
