使用 npm init 比较全
一步一步的走,用于完成 package.json 中的各个声明
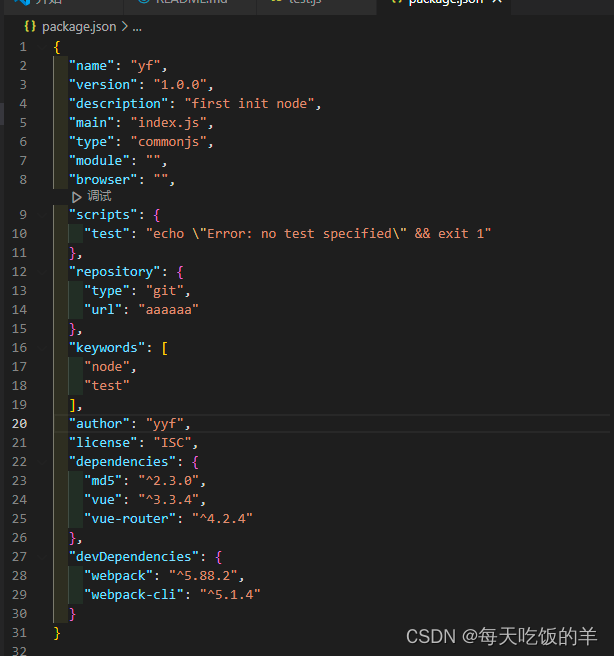
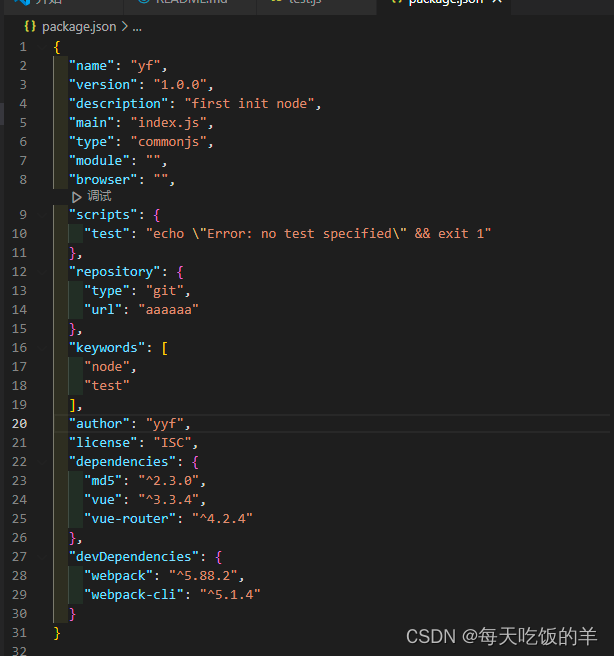
npm init -y 生成简易的模板下面解读下 package.json 中的功能"version": "1.0.0", //版本号1. 主版本号:非常大的改动 vue2 和 vue3 的改变
2. 功能的升级,改动,编译宏
3. 修复了些 bug// 以下四个和模块化有关
"main": "index.js", //入口文件
"type":"module", // module 或者 commonjs
"module":"",
"browser":"",// test 解读
"test": "echo \"Error: no test specified\" && exit 1"
npm run test 会输出 Error: no test specified,
echo 就是输出功能 单独在控制台输出 echo 90897878787
然后执行 exit 1发布到 npmjs.com 可以看到相关信息入下
### dependencies运行是的依赖当使用 npm install 后会在 package.json 中形成 指定版本 install vue@2.6.0
"dependencies": {
"vue": "^3.3.4"
}
默认为 dependencies### devDependencies开发的依赖 比如 webpack vite rollup 生产环境不需要这些,只在开发阶段起作用
只在 npm run dev/build 时起作用
vue 就不合理,生产是要起作用的
使用 npm i webpack --save-dev 会生成
"devDependencies": {
"webpack": "^5.88.2"
}### peerDependencies开发人员写插件用的
写一个 vite-plugin-yyf,他是依附于 vite2.0.0 版本的(依赖宿主的环境)
"dependencies": {
"vite-plugin-yyf": "^1.0.0"
}
"peerDependencies": {
"vite": "^2.0.0"
}
使用 npm i vite --save-peer 会生成然后小满讲了 commonjs 和 esm
在 package.json 中有 type
"type": "commonjs",
"type": "module",
Module.name 和 require
export name 和 import