【Linux操作系统】Vim:提升你的编辑效率
Vim是一款功能强大的文本编辑器,它具有高度可定制性和灵活性,可以帮助程序员和文本编辑者提高编辑效率。本文将介绍Vim的基本使用方法、常用功能和一些实用技巧。
文章目录
- 1. Vim的基本使用方法:
- 2. 常用功能:
- 2.1 文件操作:
- 2.2 文本编辑:
- 3. 实用技巧:
- 3.1 多窗口编辑:
- 3.2 快速移动:
- 4. 插件和配置:
- 结论:
1. Vim的基本使用方法:
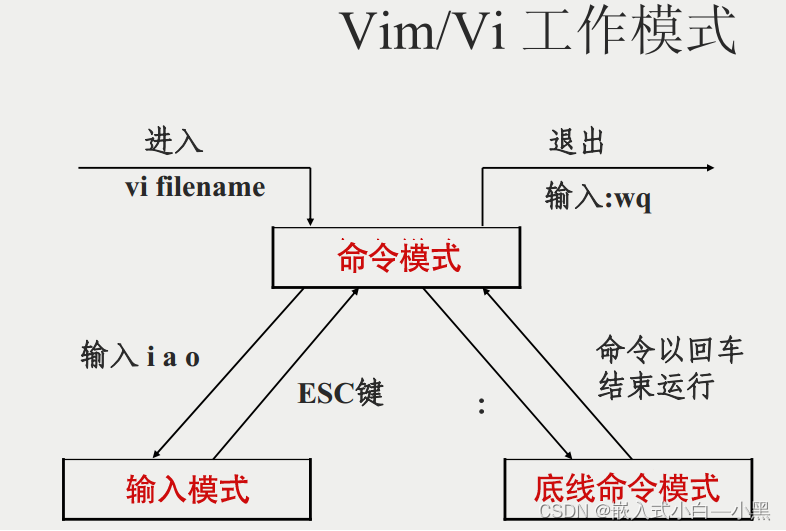
Vim有三种模式:命令模式、插入模式和可视模式。在命令模式下,可以执行各种命令,如搜索、复制、粘贴等。在插入模式下,可以输入文本。在可视模式下,可以选择文本进行操作。

进入插入模式的方法是按下i键。按下Esc键可以回到命令模式。在命令模式下,输入冒号(:)可以执行命令,如保存文件、退出Vim等。
2. 常用功能:
2.1 文件操作:
- 打开文件:在命令模式下输入
vim 文件名即可打开文件。 - 保存文件:在命令模式下输入
":w"即可保存文件。 - 退出Vim:在命令模式下输入
":q"即可退出Vim。
2.2 文本编辑:
- 复制和粘贴:在命令模式下将光标移动到要复制的起始位置,按下
"yy"复制一行,按下"p"粘贴。如果需要复制多行,输入"nyy",其中n为要复制的行数。例如,如果要复制3行文本,输入"3yy"。 - 撤销和重做:在命令模式下按下
"u"可以撤销上一步操作,按下Ctrl + r可以重做。 - 搜索和替换:在命令模式下按下
"/",然后输入要搜索的内容,按下Enter键即可搜索。使用":s/old/new/g"可以替换文本中的old为new。
3. 实用技巧:
3.1 多窗口编辑:
- 水平分割窗口:在命令模式下输入
":sp"即可水平分割窗口。 - 垂直分割窗口:在命令模式下输入
":vsp"即可垂直分割窗口。 - 在窗口间切换:在命令模式下按下
Ctrl + w,然后按下h、j、k、l键可以在窗口间切换。
3.2 快速移动:
- 行首和行尾:在命令模式下按下
0键可以将光标移动到行首,按下$键可以将光标移动到行尾。 - 单词间移动:在命令模式下按下
w键可以将光标移动到下一个单词的开头,按下e键可以将光标移动到下一个单词的结尾。
4. 插件和配置:
Vim支持丰富的插件和配置,可以根据个人需求进行定制。常用的插件管理器有Vundle和Pathogen,可以方便地安装和管理插件。
结论:
Vim是一款功能强大的文本编辑器,通过熟练掌握其基本使用方法、常用功能和实用技巧,可以大大提高编辑效率。通过合理配置和使用插件,可以进一步提升Vim的功能和灵活性。
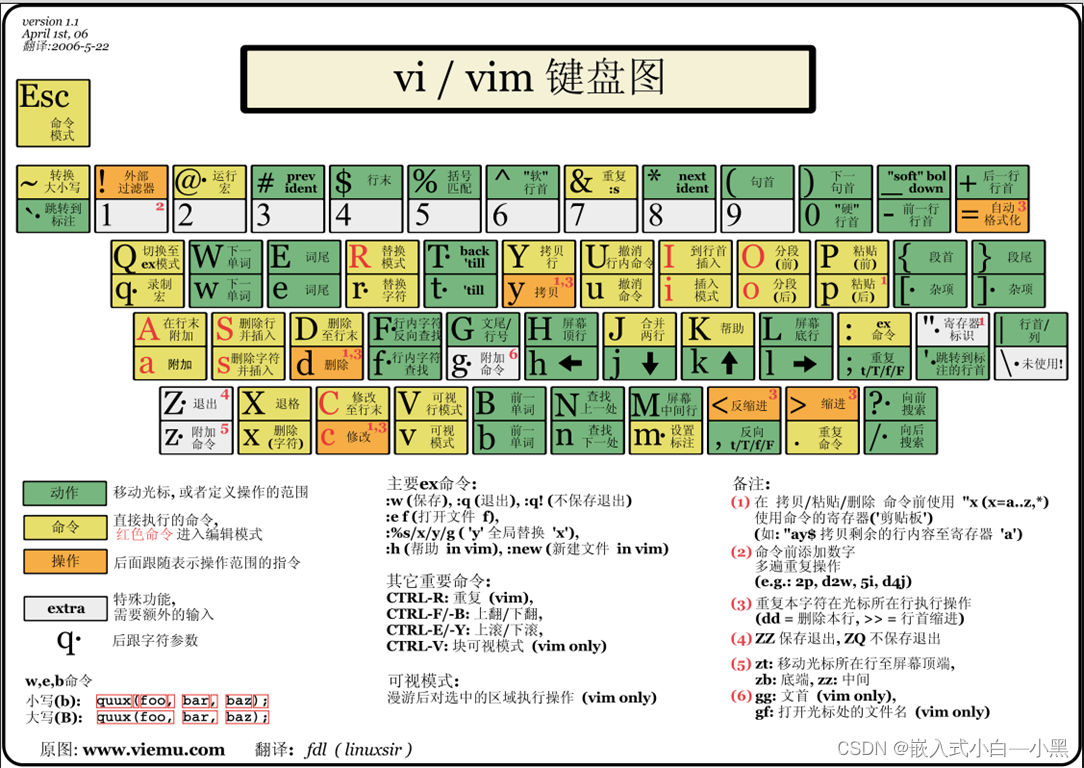
看你骨骼精奇,送你一张vim命令快捷键图