STM32 CubeMX USB_(HID 鼠标和键盘)
STM32 CubeMX
STM32 CubeMX USB_HID(HID 鼠标和键盘)
- STM32 CubeMX
- 前言
- 《鼠标小节》
- 一、STM32 CubeMX 设置
- USB时钟设置
- USB使能
- UBS功能选择
- 二、代码部分
- 添加代码
- 鼠标发送给PC的数据解析
- 实验效果
- 《键盘小节》
- STM32 CubeMX 设置(同上)
- 代码部分
前言
STM32 CubeMX 自动生成的USB_HID是鼠标类型的:键盘类型要做一点小修改;
《鼠标小节》
一、STM32 CubeMX 设置
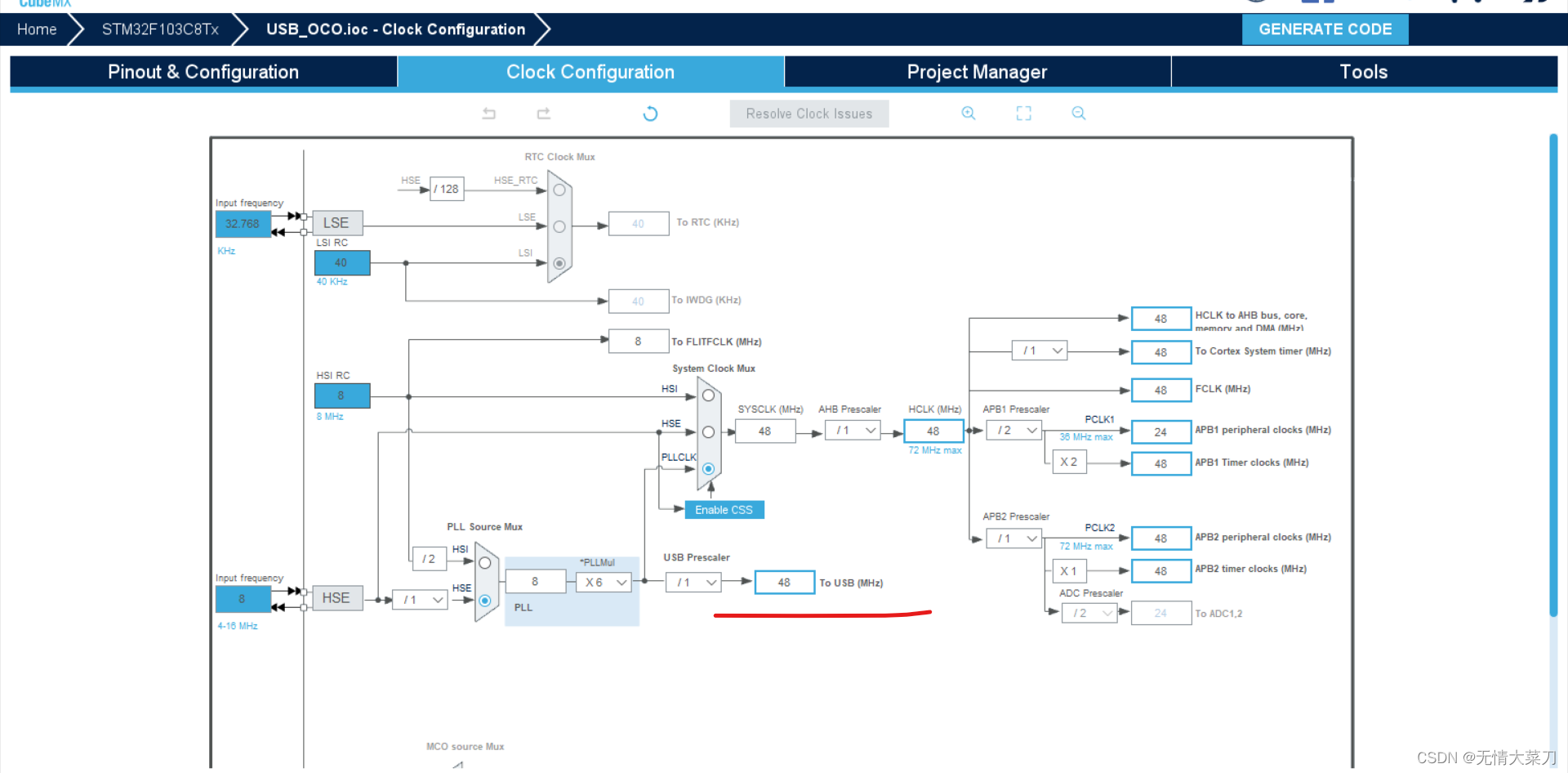
USB时钟设置

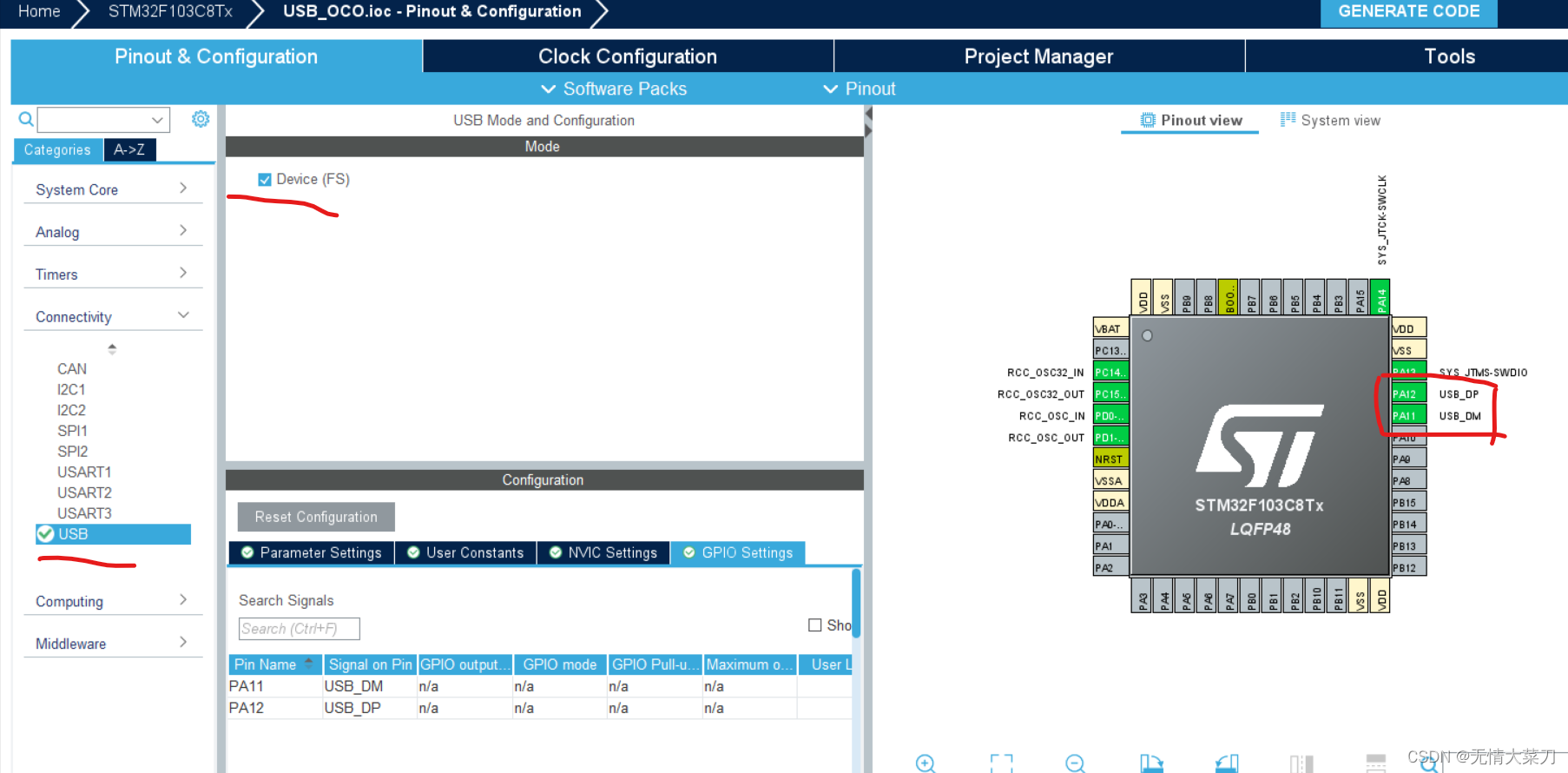
USB使能

UBS功能选择
二、代码部分


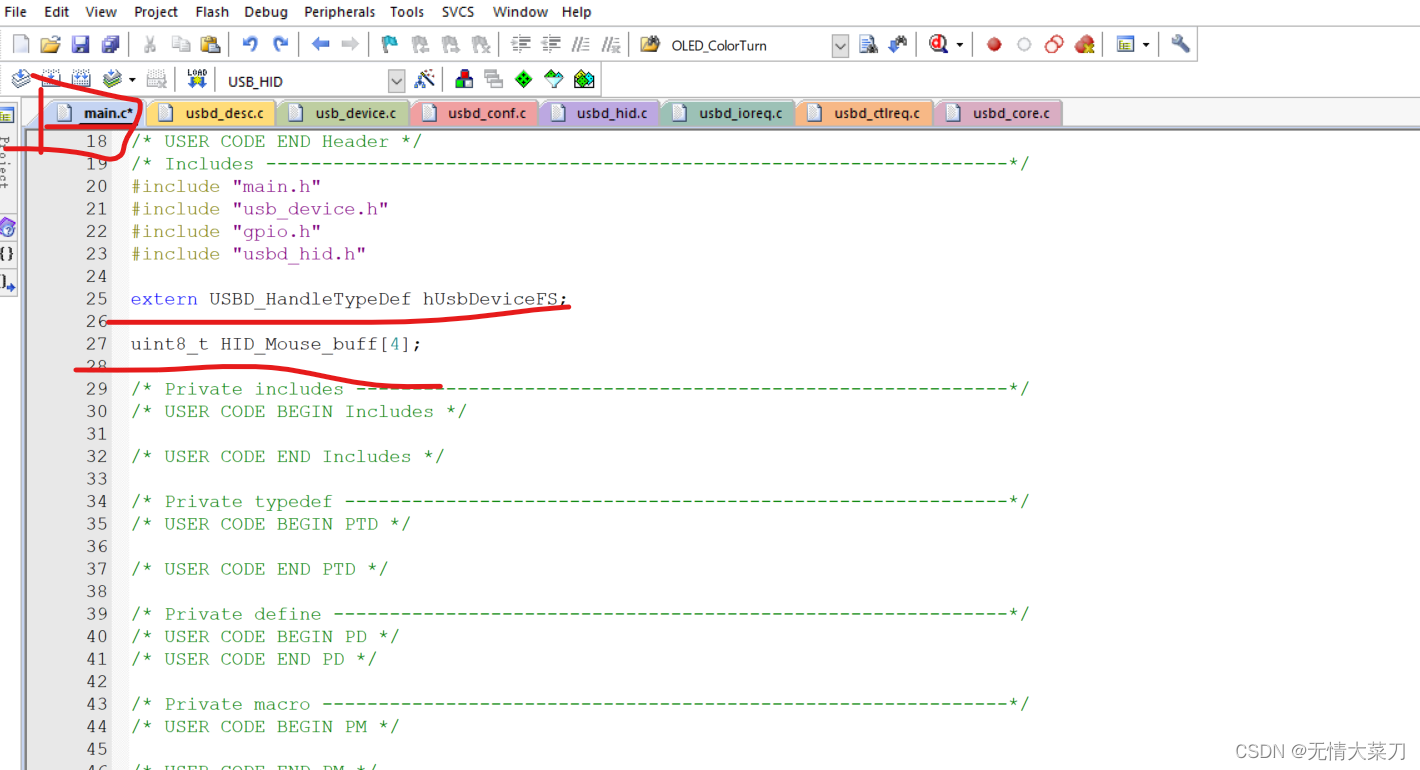
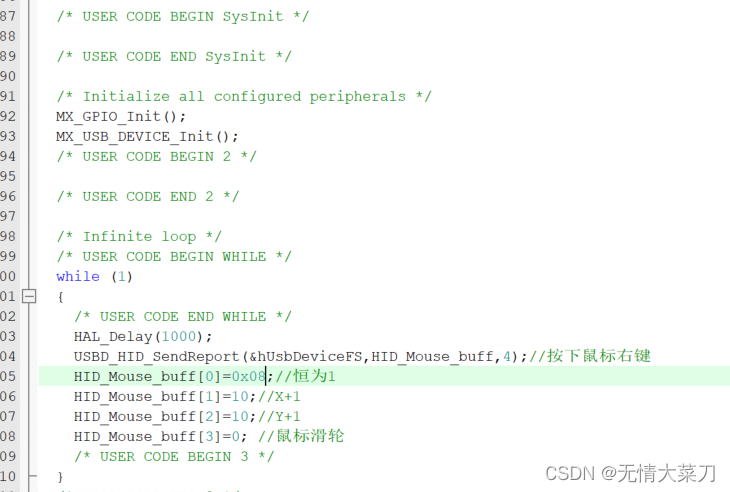
添加代码
#include "usbd_hid.h"extern USBD_HandleTypeDef hUsbDeviceFS;uint8_t HID_biff[4];
HAL_Delay(1000);USBD_HID_SendReport(&hUsbDeviceFS,HID_Mouse_buff,4);//按下鼠标右键HID_Mouse_buff[0]=0x08;//恒为1HID_Mouse_buff[1]=10;//X+1HID_Mouse_buff[2]=10;//Y+1HID_Mouse_buff[3]=0; //鼠标滑轮
鼠标发送给PC的数据解析
数据格式
鼠标发送给PC的数据每次4个字节
BYTE1 BYTE2 BYTE3 BYTE4
定义分别是:
BYTE1 –
|–bit7: 1 表示 Y 坐标的变化量超出-256 ~ 255的范围,0表示没有溢出
|–bit6: 1 表示 X 坐标的变化量超出-256 ~ 255的范围,0表示没有溢出
|–bit5: Y 坐标变化的符号位,1表示负数,即鼠标向下移动
|–bit4: X 坐标变化的符号位,1表示负数,即鼠标向左移动
|–bit3: 恒为1
|–bit2: 1表示中键按下
|–bit1: 1表示右键按下
|–bit0: 1表示左键按下
BYTE2 – X坐标变化量,与byte的bit4组成9位符号数,负数表示向左移,正数表右移。用补码表示变化量
BYTE3 – Y坐标变化量,与byte的bit5组成9位符号数,负数表示向下移,正数表上移。用补码表示变化量
BYTE4 – 滚轮变化。BYTE1高5位是可以不用关注的,一般这5bit 在HID描述符中都是作为填充位使用,置0即可。实验效果

《键盘小节》
STM32 CubeMX 设置(同上)
代码部分
参考:
STM32CubeMX学习笔记
USB鼠标HID描述符以及数据格式
