微信小程序wx.getlocation接口权限申请总结
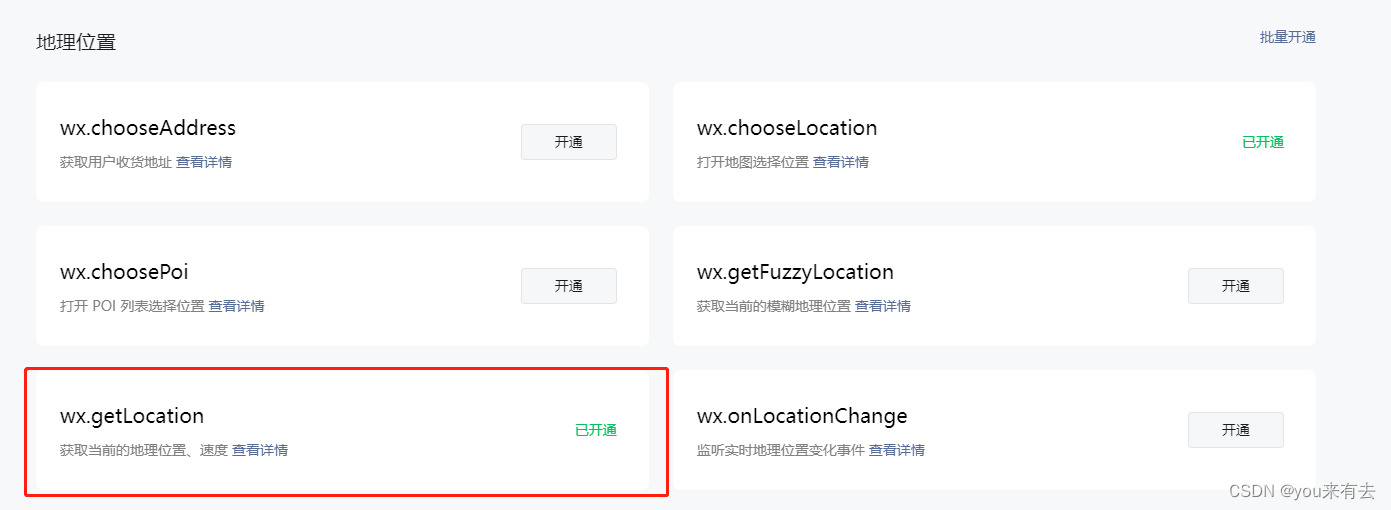
先附上申请通过截图

插播内容:可代开通,保证通过。wx.getLocation接口(获取当前的地址位置)
qq: 308205428
如何申请
当申请微信小程序的wx.getLocation接口权限时,你可以按照以下步骤进行操作:
1. 登录微信公众平台(https://mp.weixin.qq.com/)进入小程序管理后台。
2. 在左侧菜单中选择"设置",然后点击"基本设置"。
3. 在基本设置页面的底部找到"接口权限"一栏。
4. 找到并点击"添加权限"按钮。
5. 在弹出的权限列表中,选择"地理位置"相关的权限。
6. 点击"提交"申请。
7. 在申请提交后,耐心等待微信官方的审核结果。
另外,请注意以下几点:
- 在申请中要清楚说明你的小程序使用地理位置的目的和需求。
- 确保你的小程序已经完成了相关的业务开发,可以正常调用wx.getLocation接口。
- 及时关注微信公众平台的审核通知,如果申请被驳回或需要补充材料,及时进行处理。
近期微信小程序申请wx.getLocation接口权限给出了一个可以通过的demo,我们可以仔细研究一下其中的内容。
总结
以下是我的发现。
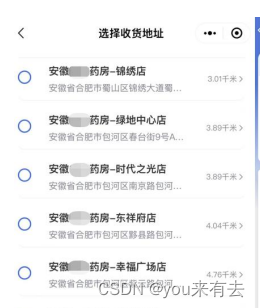
第一:具体使用的场景。

一定要显示,距离您4.04km 这个一定要突出。
第二:如果是你是商城小程序,最好有个地方,可以去展示附近店铺与你调用wx.getLocation的距离列表,可以是不同的展现方式。

第三:申请原因
申请原因也很重要,要尽量能体现你们的使用场景与你上传的截图或者视频录像配合使用说明。
希望能帮到你们。 如果还是通过不了,那就添加 qq:308205428
补充
如果你驳回的原因是如下:
.你提供的申请原因/辅助图片/网页/视频内容无法确认申请接口使用场景
导致此种原因一般是审核人员不知道你这个接口用在哪里。
解决方法:你只需要进入你的小程序,找到用到自动定位的页面,截图或者录个视频上传审核即可。
