数据可视化大屏拼接屏开发实录:屏幕分辨率测试工具

一、可视化大屏开发
在数据可视化大屏开发时,确定数据可视化大屏拼接屏的板块尺寸需要考虑以下几个因素:
-
屏幕分辨率:首先需要知道每个板块屏幕的分辨率,包括宽度和高度,这决定了每个板块上可以显示的像素数量。
-
数据内容:了解需要展示的数据内容和类型,包括图表、文字、图像等。不同类型的数据可能需要不同的空间来展示,因此需要根据数据内容来确定板块的尺寸。
-
可视化布局:考虑数据可视化布局的要求,比如是否需要横向或纵向拼接成一个大屏幕,或者是需要创建多个独立的板块。根据布局需求来确定每个板块的尺寸,确保各个板块之间的比例和协调。
-
观众视角:确定观众观看大屏幕的距离和角度,这将影响板块尺寸的选择。如果观众离大屏幕较远,可能需要更大的板块尺寸来确保内容清晰可见;如果观众近距离观看,可以选择相对较小的板块尺寸。
综合考虑以上因素,可以选择合适的板块尺寸来开发拼接屏。在确定尺寸后,还需考虑拼接边缘处理、板块之间的无缝连接以及整体布局的美观性。

二、大屏分辨率
数据可视化大屏的分辨率通常与屏幕物理尺寸相关,较常见的分辨率选项包括:
-
Full HD (1080p): 分辨率为 1920 x 1080 像素,适用于相对较小的屏幕,如 55 英寸至 65 英寸。
-
4K Ultra HD (2160p): 分辨率为 3840 x 2160 像素,提供更高的像素密度和更清晰的图像,适用于中等尺寸的屏幕,如 75 英寸至 85 英寸。
-
8K Ultra HD (4320p): 分辨率为 7680 x 4320 像素,拥有更高的分辨率和更详细的图像,适用于大型屏幕,如 85 英寸及以上。
需要注意的是,较高分辨率的屏幕可以提供更多的显示细节和更清晰的图像,但也可能需要更高的计算和图形处理能力。因此,在选择分辨率时,需要考虑到显示内容的要求、预算和可用的技术资源。
此外,还有其他非标准分辨率选项,如超宽屏(ultrawide)和定制分辨率,这取决于具体的需求和大屏幕的应用场景。
核心开发
1.引入外部文件
<script type="text/javascript" src="js/jquery2.1.4.js"></script><link rel="stylesheet" href="css/common.css">
2.版块布局
<div class="mainbox"><ul><!--左侧指标--><li><div class="boxall" id="v1" style="height:300px;background-color: blueviolet;"><p id="v4_1"></p><p id="v1_1"></p><p id="v4_2"></p></div><div class="boxall" id="v2" style="height:200px;background-color: brown;"></div><div class="boxall" id="v3" style="height:220px;background-color: blueviolet;"></div></li><li><div class="boxall" style="height:720px;background: #0066cc;text-align: center;" id="v7_1"><p id="v4"></p><p id="v7"></p></div></li><!--右侧指标--><li><div class="boxall" id="v5" style="height:300px;background-color: blueviolet;"></div><div class="boxall" id="v6" style="height:420px;background-color: brown;"></div></li></ul>
</div>
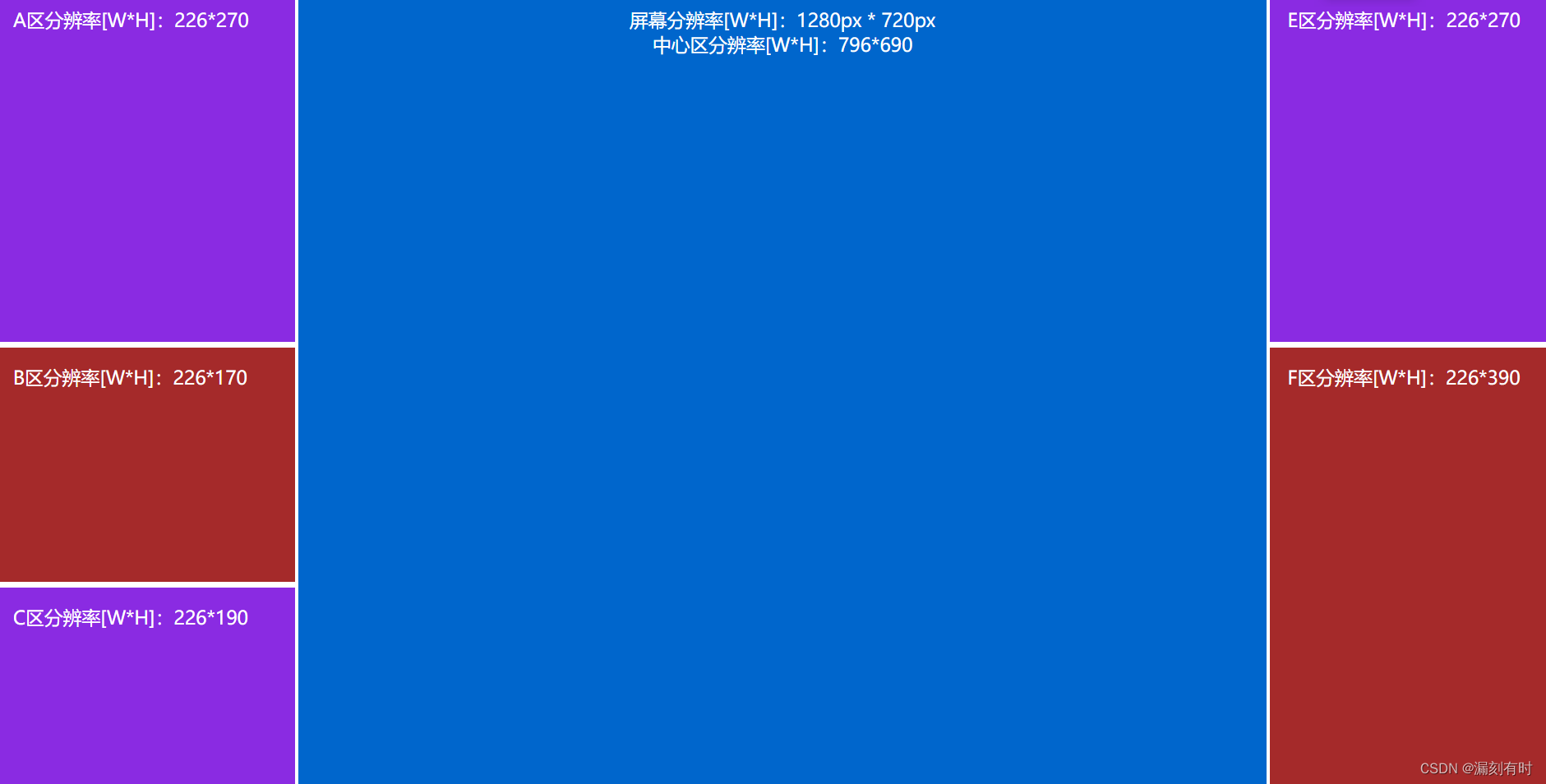
3.版块尺寸测试
function getRatio() {$('#v1_1').html("A区分辨率[W*H]:" + $('#v1').width() + "*" + $('#v1').height());$('#v2').html("B区分辨率[W*H]:" + $('#v2').width() + "*" + $('#v2').height());$('#v3').html("C区分辨率[W*H]:" + $('#v3').width() + "*" + $('#v3').height());$('#v4').html("屏幕分辨率[W*H]:" + window.screen.width + "px * " + window.screen.height + "px");$('#v5').html("E区分辨率[W*H]:" + $('#v5').width() + "*" + $('#v5').height());$('#v6').html("F区分辨率[W*H]:" + $('#v6').width() + "*" + $('#v6').height());$('#v7').html("中心区分辨率[W*H]:" + $('#v7_1').width() + "*" + $('#v7_1').height());}//识别分辨率;getRatio();window.addEventListener("resize", function () {getRatio();});
@漏刻有时
