vue小案例
vue小案例
组件化编码流程
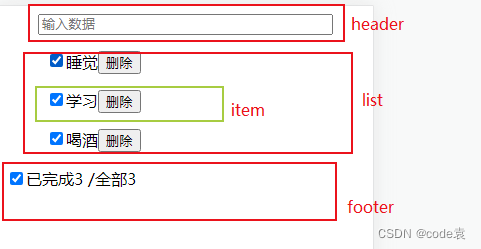
1.拆分静态组件,按功能点拆分
2.实现动态组件
3.实现交互

文章目录
- vue小案例
- 组件化编码流程
- 1.父组件给子组件传值
- 2.通过APP组件给子组件传值。
- 3.案例实现
- 4.项目小细节
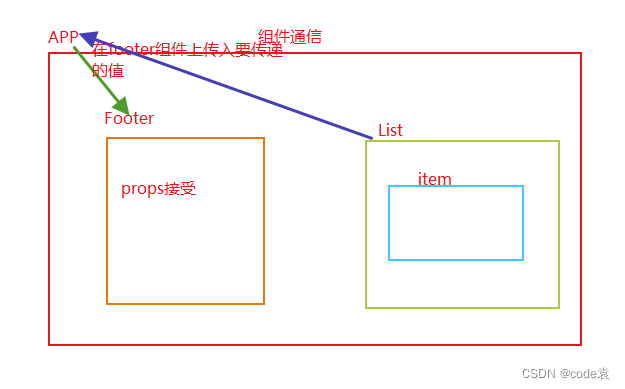
1.父组件给子组件传值
父组件给子组件传值
1.在父组件中写好要传的值,在子组件中接受
传值
<List :todoList="todoList"></List>
接受
props:['todoList']
2.通过APP组件给子组件传值。
1.在app的methods方法中添加一个方法receive用于接受子组件传递的值。
2.在子组件中通过props接受app组件传递的方法receive。
3.调用receive方法传递子组件想要传递的值。
4.在app父组件中接受子组件传递的值。
在app的methods方法中添加一个方法receive用于接受子组件传递的值
methods:{receive(res){this.todoList.unshift(res)}}
在子组件中通过props接受app组件传递的方法receive
props:['receive'],
//传值this.receive(addObj)
在app父组件中接受子组件传递的值。
receive(res){this.todoList.unshift(res)}

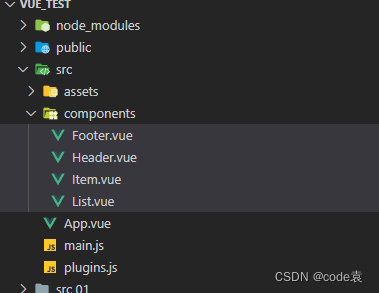
3.案例实现
<template> <div><div class="content"><Header :receive="receive"></Header><List :todoList="todoList" :handcheck="handcheck" :deleteHand="deleteHand"></List><Footer :todoList="todoList" :isALL="isALL"></Footer></div></div>
</template><script>
import Footer from './components/Footer.vue'
import List from './components/List.vue'
import Header from './components/Header.vue'
export default {name:'App',data(){return{todoList:[{id:'001',title:"睡觉",done:true},{id:'002',title:"学习",done:true},{id:'003',title:"喝酒",done:false},]}},components:{Footer,Header,List},methods:{// 添加receive(res){this.todoList.unshift(res)},// =改变handcheck(id){console.log(id)this.todoList.forEach((todo)=>{if(todo.id===id)todo.done=!todo.done})},deleteHand(id){this.todoList=this.todoList.filter((todo)=>{return todo.id!==id})},isALL(done){this.todoList.forEach((todo)=>{todo.done=done})}}
}
</script><style >.content{width: 500rpx;height: 500rpx;border-radius: 20rpx;border: 5rpx solid black;}
</style>
<template><div><Item v-for="item in todoList" :key="item.id" :todo="item" :handcheck="handcheck" :deleteHand="deleteHand"></Item></div>
</template><script>
import Item from './Item.vue'
export default {name:"List",components:{Item},props:['todoList','handcheck','deleteHand'],
}
</script><style></style>

4.项目小细节
nanoid (生成唯一id)
1.下载naoid npm i nanoid,
2.使用nanoid 在项目中 import {nanoid} from ‘nanoid’,
3.使用 id:nanoid