【零基础入门前端系列】—表格(五)
【零基础入门前端系列】—表格(五)
一、表格
表格在数据展示方面非常简单,并且表现优秀,通过与CSS的结合,可以让数据变得更加美观和整齐。
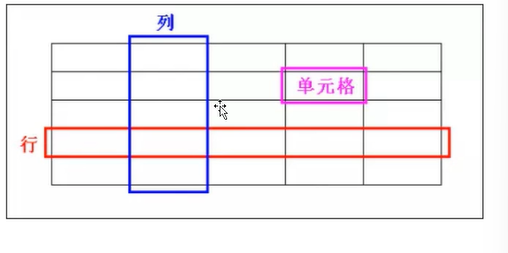
单元格的特点:同行等高、同列等宽。

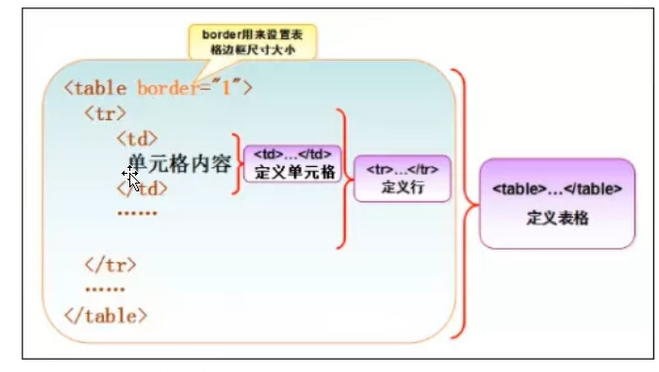
表格的基本语法:

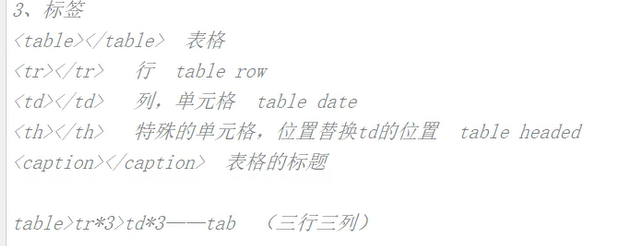
表格的一些常用标签:

table的属性
- border:设置表格的边框,默认没有边框
- align:设置表格的水平对齐方式,默认left,取值center,right
- width:设置表格的宽度
- height:设置表格的高度
- cellpadding:设置内容距离边框的距离
- cellspacing:设置单元格之间的距离,默认1px 当取值为0,变成一条线
- bgcolor:设置背景颜色
- background:设置背景图片(图片的优先级大于背景颜色)
- bordercolor:设置边框颜色
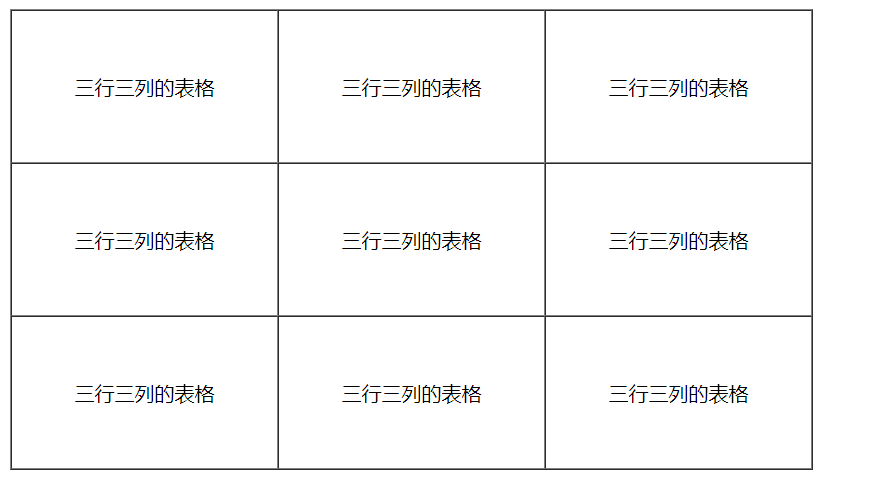
练习: 设置一个三行三列的表格
<table cellpadding="50" cellspacing="0" border="1"><tr><td>三行三列的表格</td><td>三行三列的表格</td><td>三行三列的表格</td></tr><tr><td>三行三列的表格</td><td>三行三列的表格</td><td>三行三列的表格</td></tr><tr><td>三行三列的表格</td><td>三行三列的表格</td><td>三行三列的表格</td></tr></table>

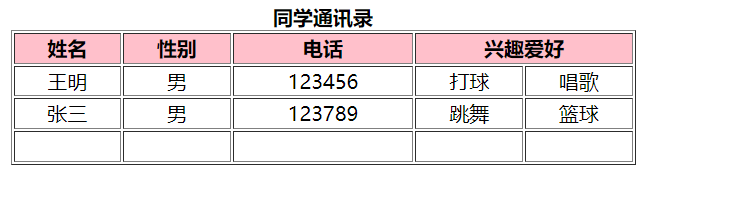
练习二:
<table border="1" align="center" width="500"><caption align="center"><b>同学通讯录</b></caption><tr bgcolor="pink"><th>姓名</th><th>性别</th><th>电话</th><th colspan="2">兴趣爱好</th></tr><tr align="center"><td>王明</td><td>男</td><td>123456</td><td>打球</td><td>唱歌</td></tr><tr align="center"><td>张三</td><td>男</td><td>123789</td><td>跳舞</td><td>篮球</td></tr><tr height="25"><td></td><td></td><td></td><td></td><td></td></tr></table>
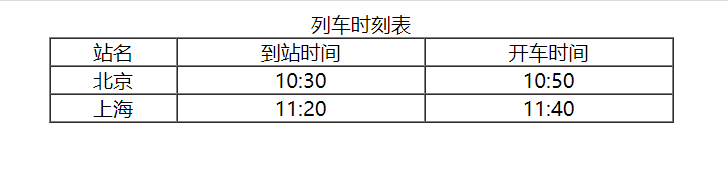
练习三:
<table border="1" cellspacing="0" cellpadding="0" width="500" align="center"><caption align="center">列车时刻表</caption><tr align="center"><td>站名</td><td>到站时间</td><td>开车时间</td></tr><tr align="center"><td>北京</td><td>10:30</td><td>10:50</td></tr><tr align="center"><td>上海</td><td>11:20</td><td>11:40</td></tr></table>
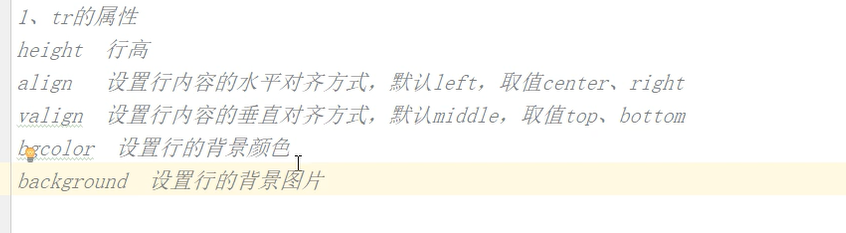
二、tr的属性

三、td的属性
- colspan:水平合并,写在合并开始的单元格上,取值为数字。删除的个数=合并的个数-1
- rowspan:垂直合并,写在合并开始的单元格上,取值为数字。删除的个数=合并的个数-1

练习:
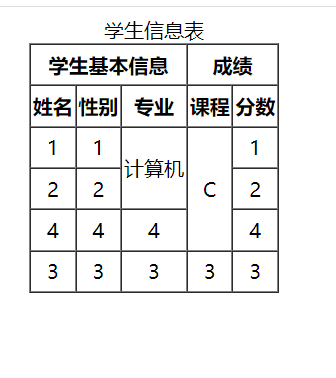
<table border="1" width="200" height="200" cellspacing="0" cellpadding="1" align="center"><caption align="center">学生信息表</caption><tr align="center"><th colspan="3"> 学生基本信息</th><th colspan="3">成绩</th></tr><tr align="center"><th>姓名</th><th>性别</th><th>专业</th><th colspan="2">课程</th><th>分数</th></tr><tr align="center"><td>1</td><td>1</td><td rowspan="2">计算机</td><td rowspan="3" colspan="2">C </td><td>1</td></tr><tr align="center"><td>2</td><td>2</td><td>2</td></tr><tr align="center"><td>4</td><td>4</td><td>4</td><td>4</td></tr><tr align="center"><td>3</td><td>3</td><td>3</td><td colspan="2">3</td><td>3</td></tr></table>