VUE2 学习笔记7 v-model、过滤器
v-model
v-model收集表单数据
对于vue中的表单,在实际使用时,虽然表单上有action属性,但是一般vue的表单并不通过action把表单提交到某个地址。一般是点击提交时绑定事件,在事件内部处理数据并向服务器发起请求。
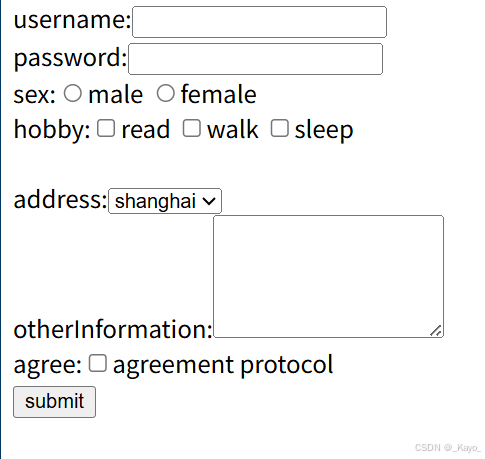
先写一个比较简单的表单:
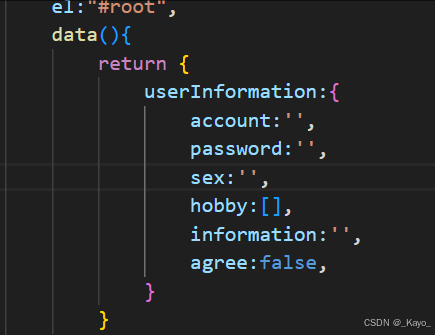
<body><div id="root"><form>username:<input type="text"><br/>password:<input type="password"><br/>sex:<input type="radio">male <input type="radio">female<br/>hobby:<input type="checkbox">read<input type="checkbox">walk<input type="checkbox">sleep<br/>address:<select><option value="beijing">beijing</option><option value="shanghai"> shanghai</option></select><br/>otherInformation:<textarea rows="5"></textarea><br/>agree:<input type="checkbox">agreement protocol<br/><button>submit</button></form></div><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const vm = new Vue({el:"#root", data(){return {userInformation:{account:'',password:'',sex:'',hobby:[],information:'',agree:false,address:'',}}},})</script>
</body>
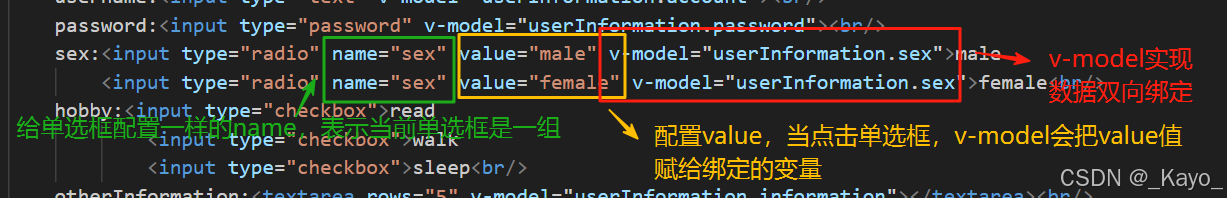
v-model如何收集单选框的数据:
对于单选框中的数据,并不能单纯通过v-model绑定对应变量来实现。
因为v-model默认收集value值,但单选框radio并没有value值。这时需要手动为单选框设置value属性,value属性的值就是希望v-model收集到的数据。

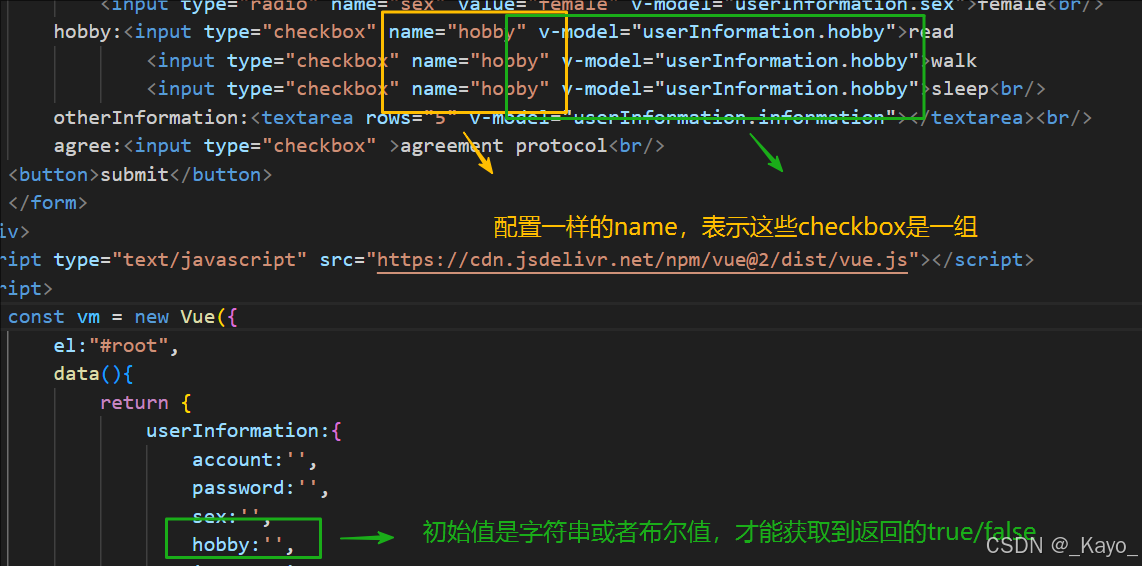
v-model如何收集多选框的数据:
对于多选框,同样不能单纯绑定v-model。
因为在vue中,多选框checkbox他的value值默认读取的是checkbox的checked值,当多选框被勾选,checked为true,因此直接绑定v-model,当勾选多选框,v-model会变成true。不勾选时会变成false。
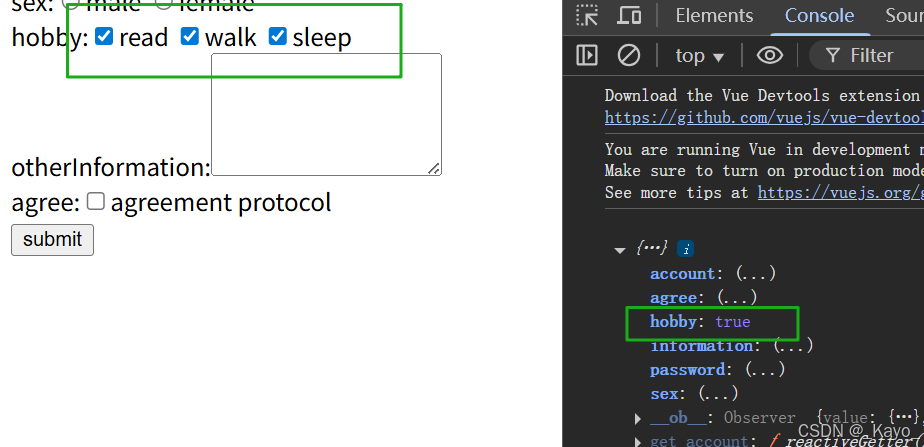
对于一组多选框,如果给一组多选框中的每一个都绑定了v-model,且v-model绑定的变量一样,因为v-model是双向数据绑定,勾选一个多选框,会把对应的checked都修改为true,因此整组多选框都会被勾选。


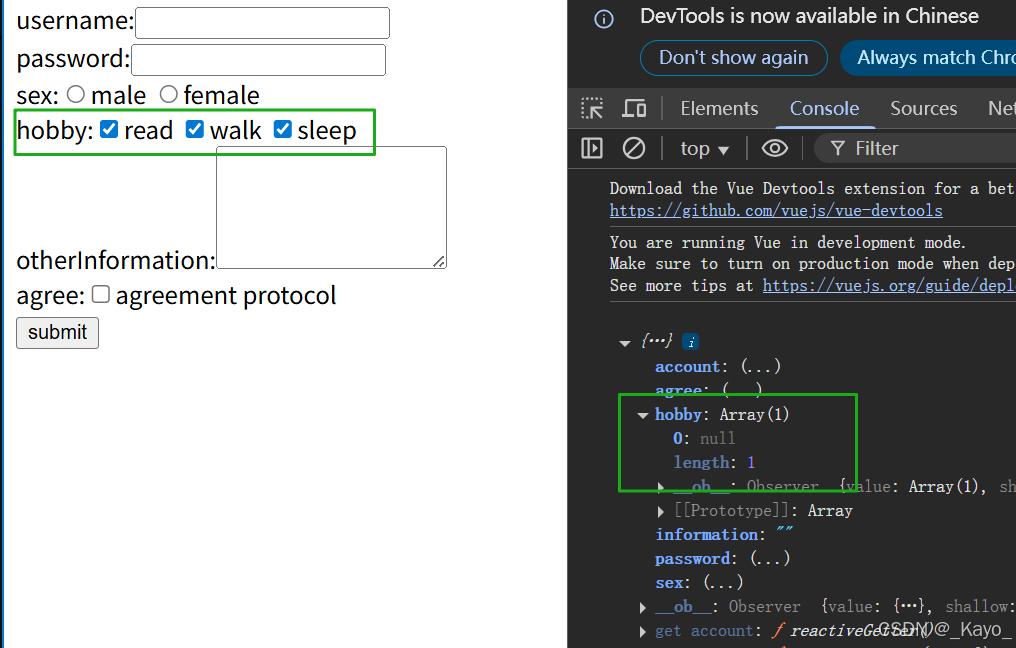
在没配置value的情况下,如果checkbox v-model绑定的变量是数组,则无法正确获取value:


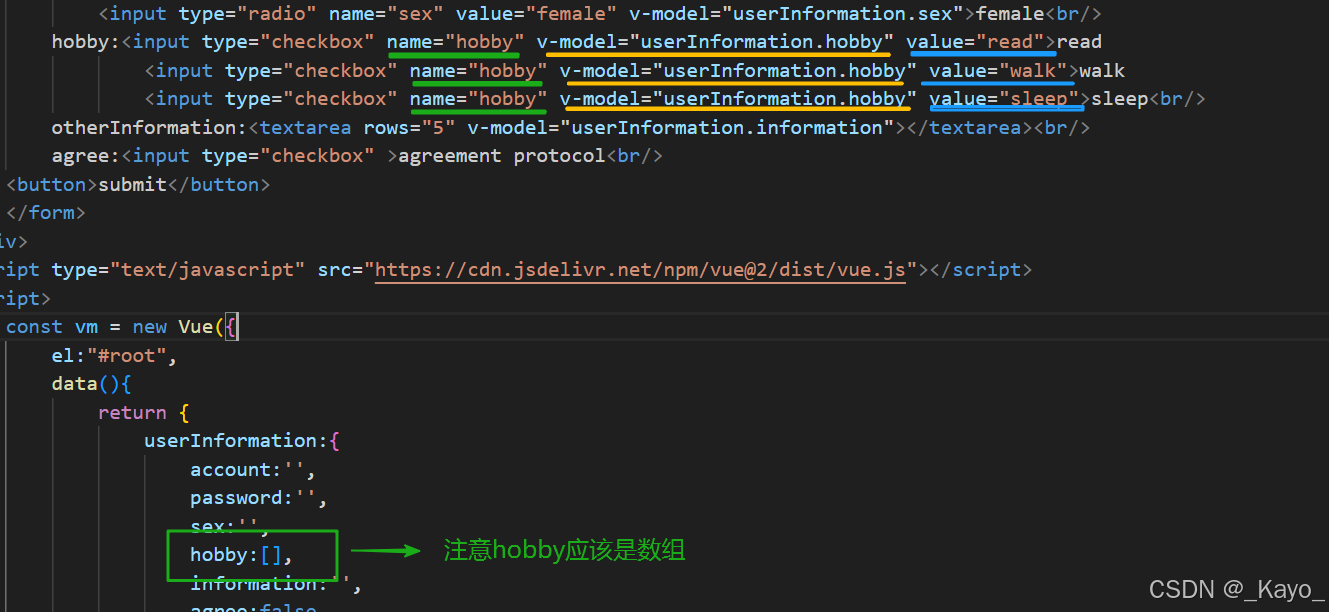
处理方法:给checkbox赋上value。
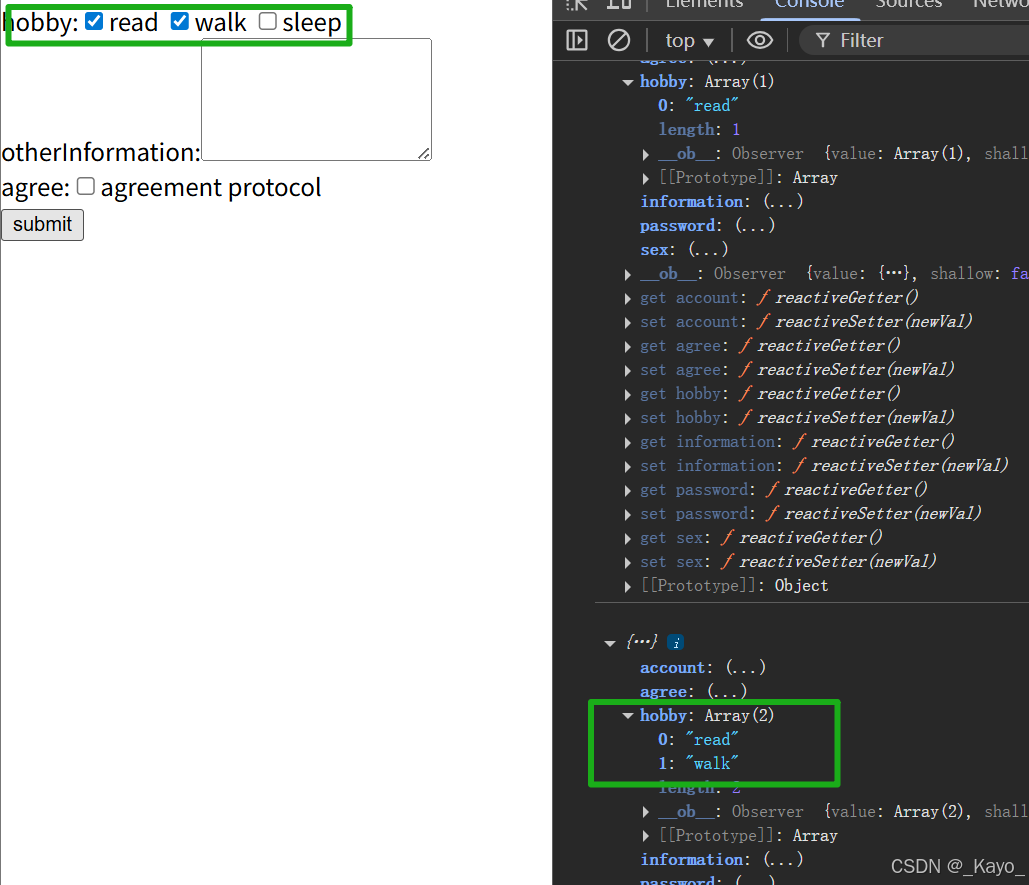
但仅有value还不够,v-model绑定的变量初始值还必须是一个数组。如果不是数组,配置的value值会失效,因为v-model绑定变量的类型会影响数据的收集。


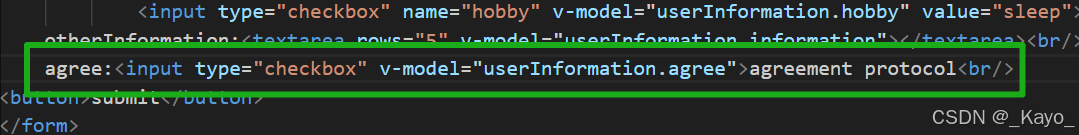
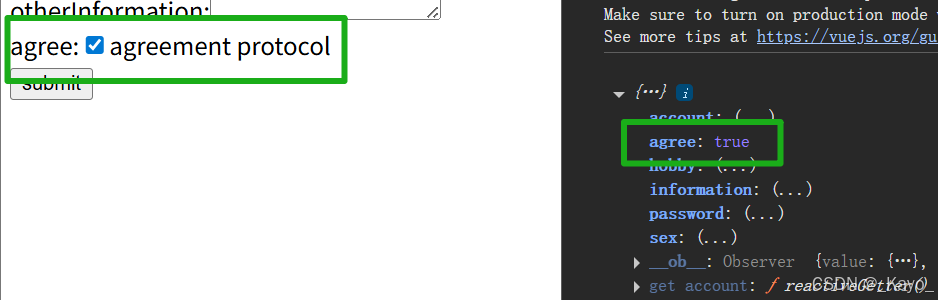
但对于只有一个选项的checkbox,是可以通过直接绑定v-model来获取的,这时v-model绑定的变量应该是字符串或者布尔值。


v-model如何收集下拉框/textarea/input-password/input-text数据:
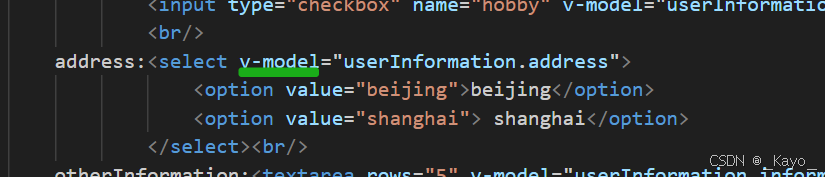
下拉框select的option本身就需要配置value,因此收集select数据时,在select标签上绑定v-model就可以了。
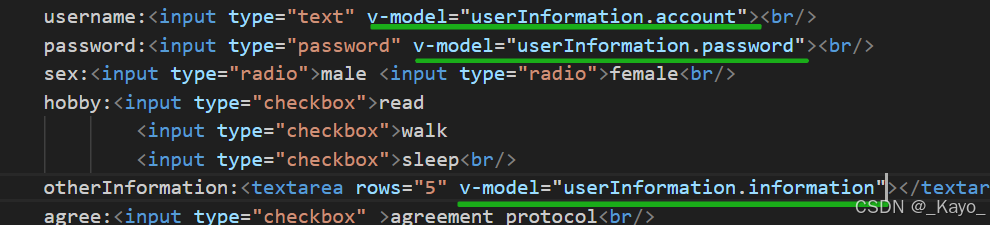
对于textarea、input type="password"、input type="text"也具有value,因此直接在标签上绑定v-model即可。


提交
当点击表单上的按钮时,会触发表单的提交事件,也就是form上的submit事件,表单提交时会刷新页面,当不希望页面刷新时,可以给绑定的事件设置修饰符,阻止默认事件。
在submit绑定事件中,可以把从表单上收集到的数据进行处理,并传输给服务器。

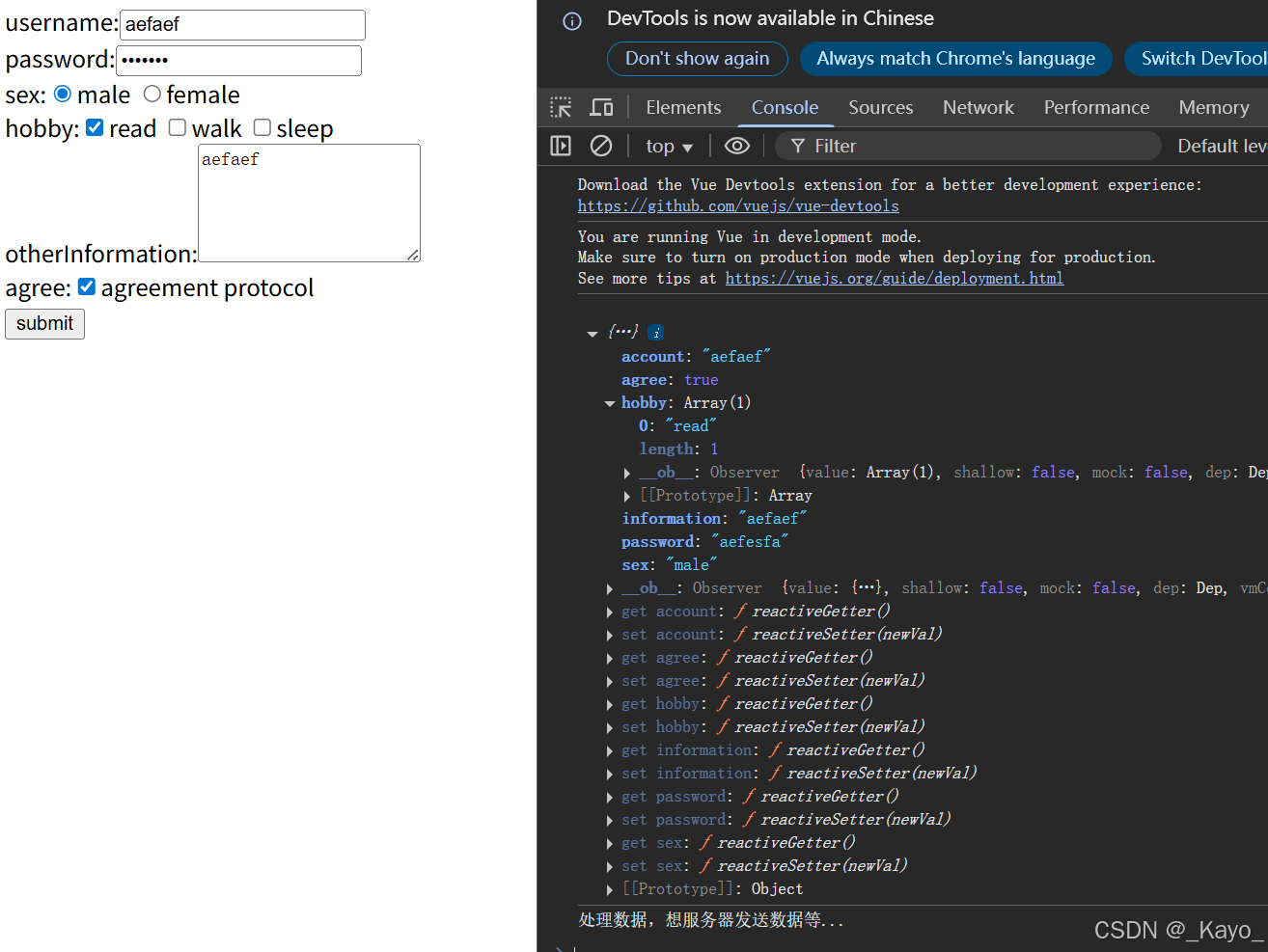
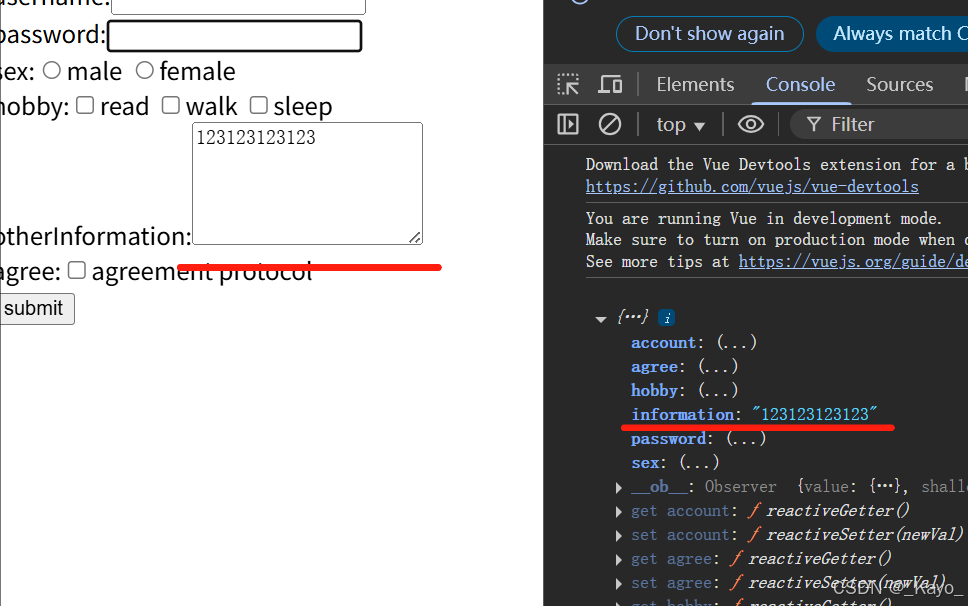
点击submit:

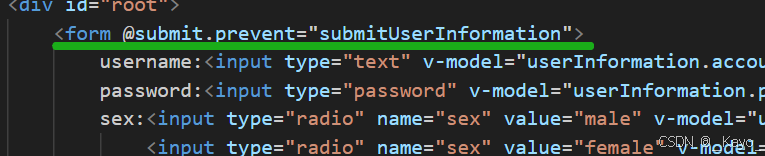
完整代码:
<body><div id="root"><form @submit.prevent="submitUserInformation">username:<input type="text" v-model="userInformation.account"><br/>password:<input type="password" v-model="userInformation.password"><br/>sex:<input type="radio" name="sex" value="male" v-model="userInformation.sex">male <input type="radio" name="sex" value="female" v-model="userInformation.sex">female<br/>hobby:<input type="checkbox" name="hobby" v-model="userInformation.hobby" value="read">read<input type="checkbox" name="hobby" v-model="userInformation.hobby" value="walk">walk<input type="checkbox" name="hobby" v-model="userInformation.hobby" value="sleep">sleep<br/><br/>address:<select v-model="userInformation.address"><option value="beijing">beijing</option><option value="shanghai"> shanghai</option></select><br/>otherInformation:<textarea rows="5" v-model="userInformation.information"></textarea><br/>agree:<input type="checkbox" v-model="userInformation.agree">agreement protocol<br/><button>submit</button></form></div><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const vm = new Vue({el:"#root",data(){return {userInformation:{account:'',password:'',sex:'',hobby:[],information:'',agree:false,address:'',}}},methods:{submitUserInformation(){console.log(this.userInformation);console.log('处理数据,想服务器发送数据等...');}}, })</script>
</body>v-model修饰符
v-model上也是有修饰符的。
对于一个输入框,并不能预测用户的输入是完全合法的,当前也可以通过input框的type来限制用户输入,但对于收集到的数据,有时也需要进行一些处理。可以使用v-model修饰符来对收集到的数据进行处理。
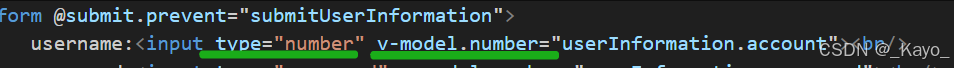
number修饰符
如果输入的内容不是数字,则v-model不会收集非数字部分。
v-model.number只采集输入框内的数字。
但在实际开发中,v-model.number会有很多令人疑惑的表现,v-model.number也和绑定数据的初始值相关,当绑定的数据是字符串时,v-model.number可能不会生效,这就导致可以输入字符串,而且,即使v-model.number生效,在输入框输入字符串时,后台不会收集字符串,所以当把焦点移开时,输入框上的字符串会突然消失,造成很不好的交互体验。
最好把v-model和type="number"一起使用。

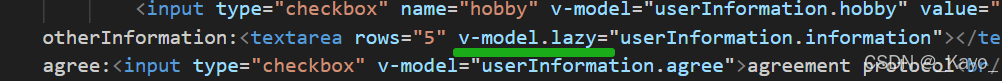
lazy修饰符
对于一个输入框,默认行为是当输入的内容发生变化时,马上就进行数据的双向响应,但有时候并不希望每敲一个或者每删除一个字符都触发一次数据的变化。有时候希望当输入内容都输入完成后才进行一次数据收集,这种效果可以用lazy修饰符来实现。
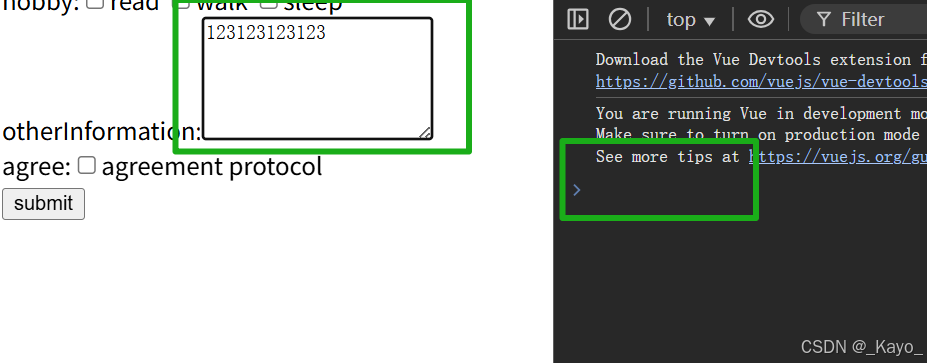
但lazy也并不是当前输入框停止输入后马上收集数据,lazy是在当前输入框失去焦点后收集数据。


当焦点还在area框上的时候,不会收集数据。

把焦点移走之后,才收集一次数据。
trim修饰符
去掉数据前后的空格。但无法去掉数据中间的空格。
过滤器
过滤器是Vue提供的一种新的计算方法,用在代码中,可以让数据格式的处理更加优雅。
思考下面这种场景,如果页面上需要显示一个时间,用代码获取的时间,需要对时间经过一系列处理,让时间返回一个易读的格式。
一种实现方式,是把处理函数封装在methods或者computed中。当然也可以使用别人封装好的计算方法,可以使用bootCDN等网站提供的方法。
除此之外,Vue又提供了一种新方法,也可以用过滤器实现。
过滤器使用 过滤对象 | 过滤方法 来调用。其中 | 叫管道符。
过滤器使用 filters:{} 来配置,在filters内部,每个过滤器都是一个函数。
在 过滤对象 | 过滤方法 中,Vue在进行解析时,会把过滤对象作为过滤方法的参数,然后调用过滤方法,并把返回值放回原处。
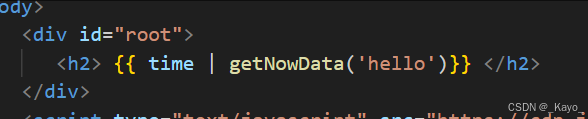
<body><div id="root"><h2> {{ time | getNowData}} </h2></div><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const vm = new Vue({el:"#root",data(){return {time: new Date(),}},filters:{getNowData(time){return `${time.getMonth()+1}-${time.getDate()}-${time.getHours()}`;}}})</script>
</body>
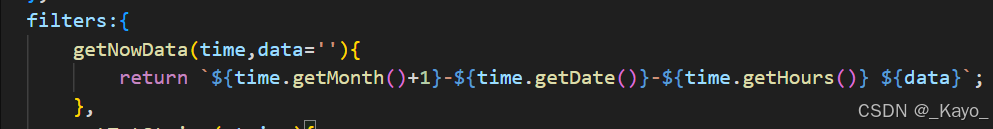
过滤器也可以传参数,当不传参数时,默认只传递要过滤的对象,当传递了参数时,过滤器获得的参数是过滤对象以及后添加的参数。
当过滤器需要返回多种格式时,可以使用传参的方法控制,当传递特定参数时,返回某种格式的数据,不传递时,返回另一种格式。


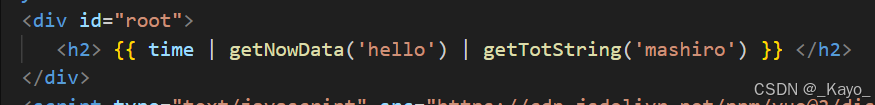
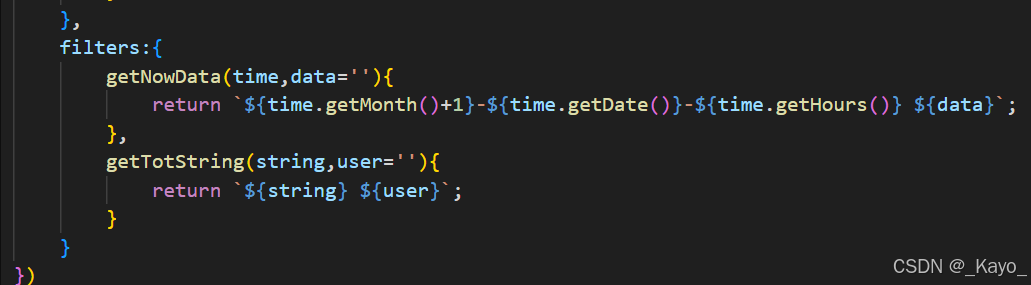
多个过滤器之间可以串联,当过滤器串联时,把前一个过滤器返回的结果作为参数赋给后一个过滤器。


如果过滤器只定义在某个组件(一个组件就是微型的vm)或者vm实例上,此时定义的filter都是局部过滤器,只有当前的组件和当前vm实例可以使用。如果多个组件都需要使用同一个过滤器,则可以配置全局过滤器。
全局过滤器通过Vue.filter( 过滤器名字(字符串格式),过滤器函数 ) 来对过滤器进行注册。要注意filter过滤器只能一个一个过滤器注册。
Vue.filter('getNowData',function(time,data=''){return `${time.getMonth()+1}-${time.getDate()}-${time.getHours()} ${data}`;})过滤器可以使用在插值语法中,或者使用在v-指定动态绑定数据时。但并不是所有v-指令都能使用过滤器,在v-model中,就不能使用filter语法。
