学习:JS[6]环境对象+回调函数+事件流+事件委托+其他事件+元素尺寸位置
一.环境对象
- 指的是函数内部特殊的变量this
- 弄清楚this的指向,可以使代码更加简洁
- 普通函数里面this指向的是window
- 函数的调用方式不同,this指代的对象也不同
- 谁调用,this就是谁
二.回调函数
将一个A函数作为参数传递给另一个B函数时,A称为回调函数
function fn(){console.log('我是回调函数...')
}
//fn传递给了setInterval
setInterval(fn,1000)
//fn是回调函数- 回调函数本质还是函数,只是当成参数传递
- 使用匿名函数作为回调函数比较常见
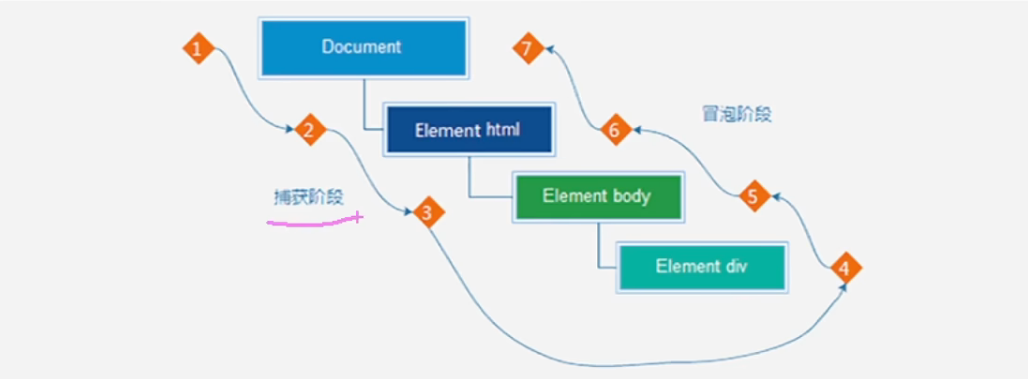
三.事件流
1.定义

- 时间完整执行过程中的流动路径
- 捕获阶段:从父到子 冒泡阶段:从子到父
- 主要使用冒泡
2.语法
DOM.addEventListener(事件类型,事件处理函数,是否使用捕获机制)addEventListener第三个参数传入true代表是捕获阶段触发
传入false代表冒泡阶段,默认值是false
3.事件冒泡
- 当一个元素触发事件,会依次向上调用所有的父级元素的同名事件
- 事件冒泡是默认存在的
- 事件监听的第三个参数是false,或者默认都是冒泡
4.阻止冒泡
问题:默认有冒泡模式的存在,所以容易导致事件影响到父级元素
需求:想把事件限制在当前元素内,需要阻止事件冒泡
前提:阻止事件冒泡需要拿到事件对象
注意:可以阻断事件流动的传播(冒泡阶段+捕获阶段)
语法:
事件对象.stopPropagation()5.解绑事件
a.on事件方式,直接使用null覆盖实现实现的解绑
btn.onclick= function () {alert('点击了')}//解绑事件btn.onclick = nullb.使用addEventListener方式,必须使用removeEventListener(事件类型,事件处理函数,[捕获阶段或者冒泡阶段])
function fn() {alert('点击了')}//绑定事件btn.addEventListener('click', fn)//解绑事件btn.removeEventListener('click',fn) 匿名函数无法被解绑
四.事件委托
- 优点:减少注册次数,可以提高程序性能
- 原理:事件委托其实是利用时间冒泡的特点(触发子元素的时候,冒泡到父元素身上,从而粗发父元素的事件)
- 实现:事件对象.target,tagName可以获得真正粗发事件的元素
const ul = document.querySelector('ul')//直接获取父元素并绑定ul.addEventListener('click', function (e) {if (e.target.tagName === 'LI') {e.target.style.color = 'red'//给点击到的小li字体标红}})7.阻止默认行为
事件对象.preventDefault()
//比如阻止链接的跳转,表单域跳转
五.其他事件
1.页面加载事件
a.
- 加载外部资源(如图片、外联CSS和JavaScript等)加载完毕时触发的事件
- 有时候需要等页面资源全部处理完了做一些事情
- 事件名:load
- 监听页面所有资源加载完毕:给window添加load事件
//页面加载事件
window.addEventListener('load',function(){//执行的操作
})- 等待页面所有资源加载完毕,就回去执行回调函数
- 注意:不光可以监听整个页面资源加载完毕,也可以针对某个资源绑定load事件
b.
- 当初始的HTML文档被完全加载和解析完成之后,DOMContentLoaded事件被触发,而无需等待样式表、图像等完全加载(比load效率快)
- 事件名:DOMContentLoaded
- 给document添加DOMContentLoaded事件
document.addEventListener('DOMContentLoaded',function(){//执行操作
})2.元素滚动事件
- 滚动条在滚动的时候持续触发的事件
- 很多网页需要监测用户把网页滚动到某个区域后做一些处理,比如一些固定导航栏,比如返回顶部
- 事件名:scroll(给window/document加)
- 监听整个页面的滚动
- 监听某个元素内部滚动
//页面滚动事件
window.addEventListener('scroll',function(){//执行操作
})scrollLeft和scrollTop(属性)
- 获取被卷去的内容大小
- 获取内容往左往上滚出去看不出的距离
- 这两个值可以读写(可赋值)--数字型 不带单位
- 获取html便签元素:document.documentElement
开发中,进厂检测页面滚动的距离,比如页面滚动100px,就可以显示一个元素,或者固定一个元素
window.addEventListener('scroll', function () {
// document.documentElement是html元素的获取方式const n = document.documentElement.scrollTopconsole.log(n)})了解:滚动到指定的坐标scrollTo()
scrollTo(方法)可把内容滚动到指定的坐标
//让页面滚动到y轴1000像素的位置
window.scrollTo(0,1000)单位默认为px
3.页面尺寸事件
a.resize
会在窗口改变尺寸时触发事件
window.addEventListener('resize',function(){
//执行的代码})b.检测屏幕的宽度
window.addEventListener('resize', function () {let w = document.documentElement.clientWidthconsole.log(w)})clientWidth和clientHeight获取元素可见部分宽高(不包含边框,margin,滚动条等)
六.元素尺寸与位置
1.获取宽高
- 获取元素的自身宽高、包含元素自身设置的宽高padding、border
- offsetWidth和offsetHeight
- 获取出来的是数值、方便计算
- 注意:获取的是可视宽高,如果盒子是隐藏的,获取的结果是0
2.获取位置
- 获取元素距离自己定位父级元素的左、上距离
- offsetLeft和offsetTop注意是只读属性
- 使用getBoundingClientRect()方法
