Vue2-VueRouter
单页应用程序: SPA - Single Page Application
所有功能在 一个html页面 上实现
具体示例: 网易云音乐 https://music.163.com/
路由
Vue中路由:路径和组的映射关系
通过改变#/来控制不同的页面

VueRouter 的 使用 (5 + 2)
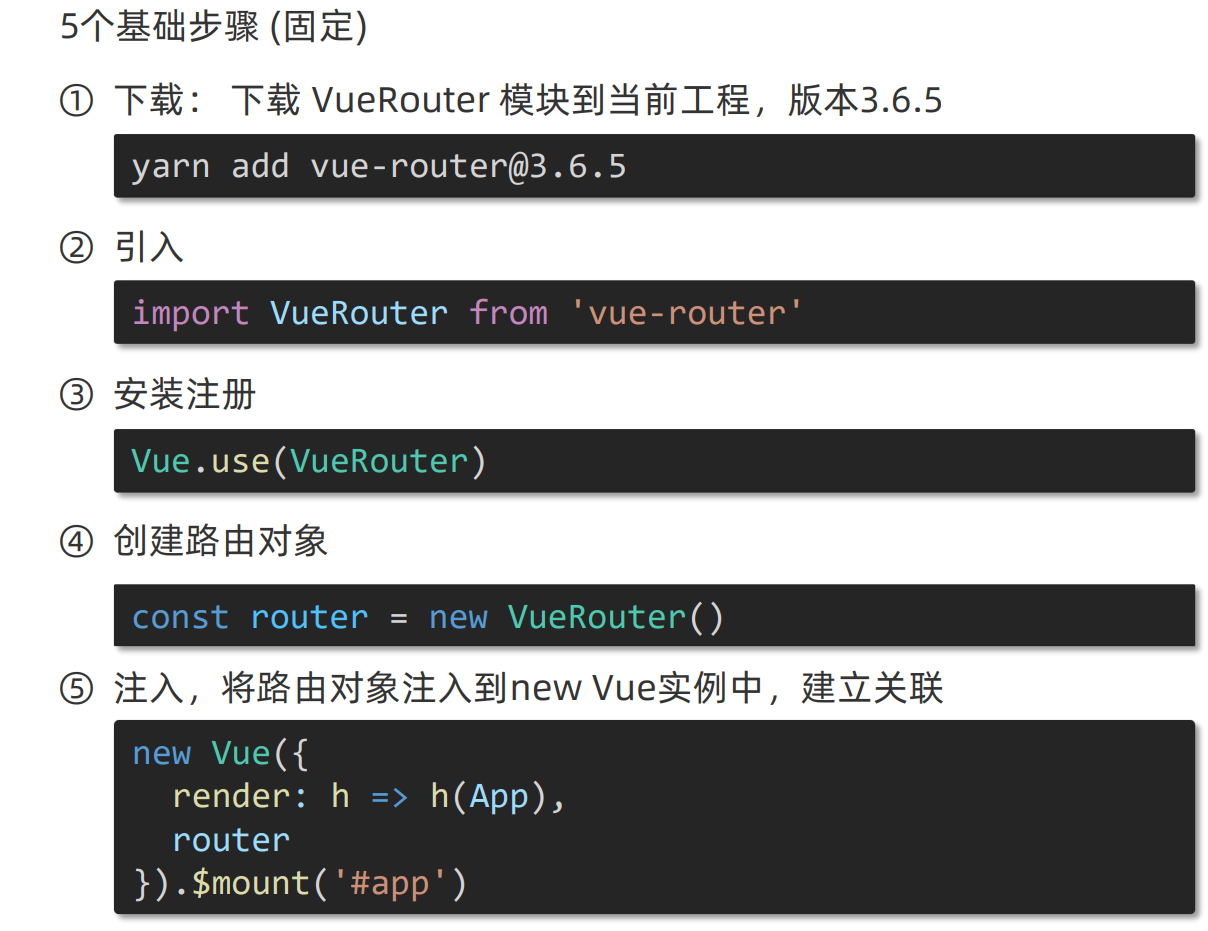
5个基础步骤 (固定)


2个核心步骤
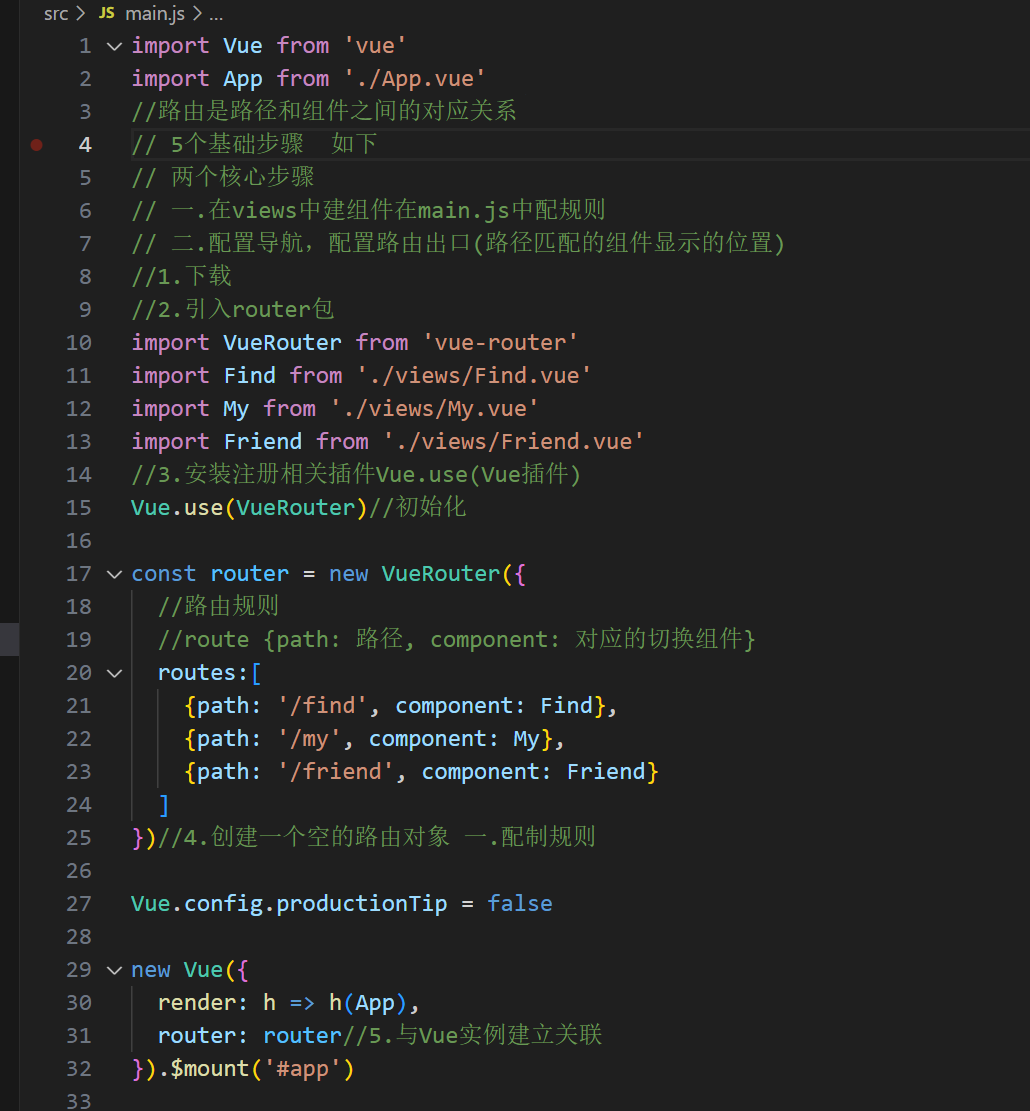
一.创建组件并配置规则


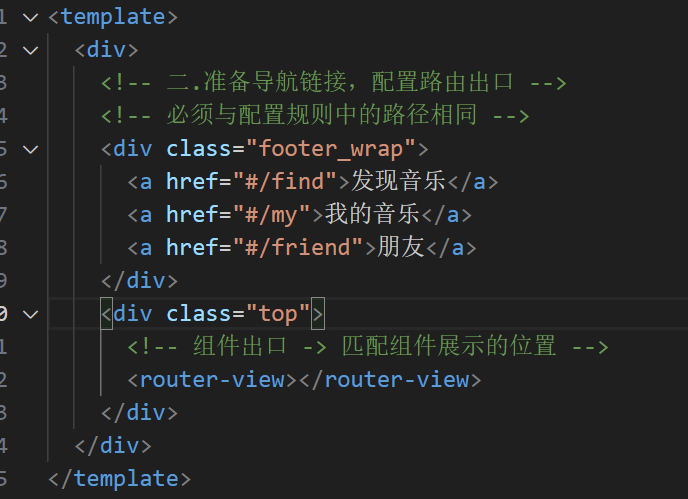
二.准备导航链接,配置路由出口

路由的封装抽离
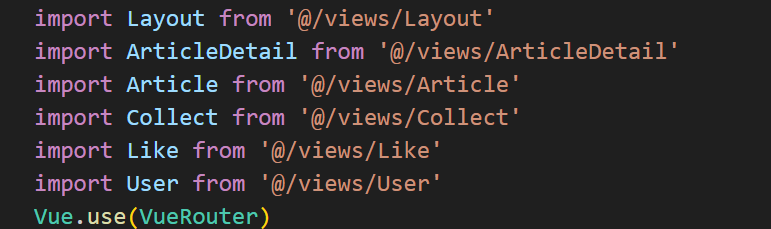
将路由模块抽离出来。 好处:拆分模块,利于维护

绝对路径:@指代src目录,可以用于快速引入组件

导出路由模块

在main.js接收

声明式导航
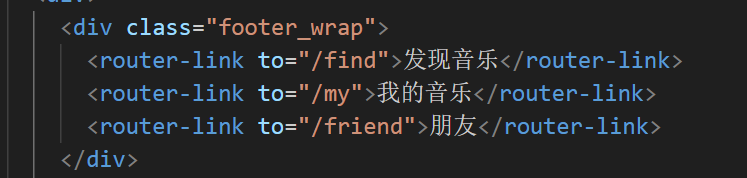
导航链接
<router-link to=" 路径 "></router-link>
vue-router 提供了一个全局组件 router-link (取代 a 标签)
能跳转,配置 to 属性指定路径(必须) 。本质还是 a 标签 ,to 无需 #

实现导航高亮效果
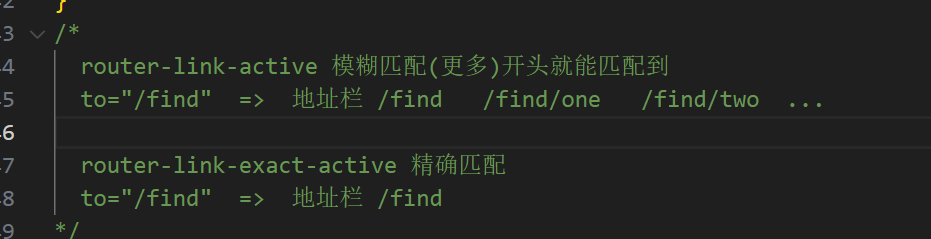
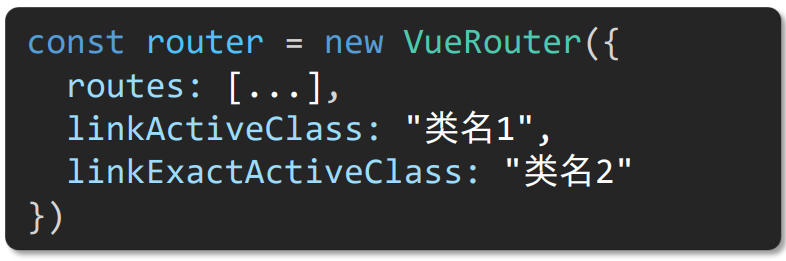
router-link 自动给当前导航添加了两个高亮类名
运用这两个类给其施加高亮效果

还可以自定义这两个类的名字

跳转传参
在跳转路由时, 进行传值
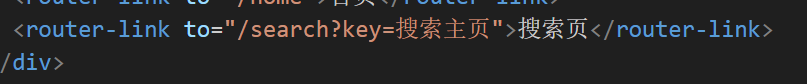
查询参数传参
语法格式如下
to="/path?参数名=值"

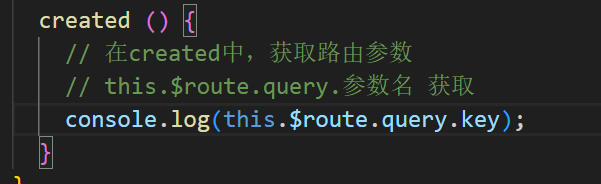
对应页面组件接收传递过来的值
$route.query.参数名

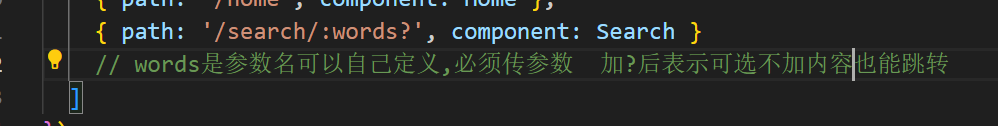
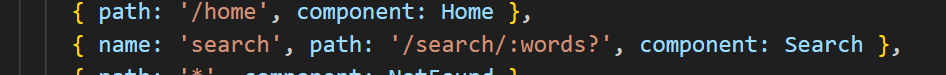
动态路由传参

动态路由参数-可选符

路由重定向
网页打开, url 默认是 / 路径,未匹配到组件时,会出现空白
重定向 → 匹配path后, 强制跳转path路径
语法: { path: 匹配路径, redirect: 重定向到的路径 }

Vue路由 - 404
当路径找不到匹配时,给个提示页面
位置:配在路由最后
语法:path: "*" (任意路径) – 前面不匹配就命中最后这个

Vue路由 - 模式设置
hash路由(默认) 例如: http://localhost:8080/#/home
history路由(常用) 例如: http://localhost:8080/home (以后上线需要服务器端支持)

编程式导航
用JS代码来进行跳转
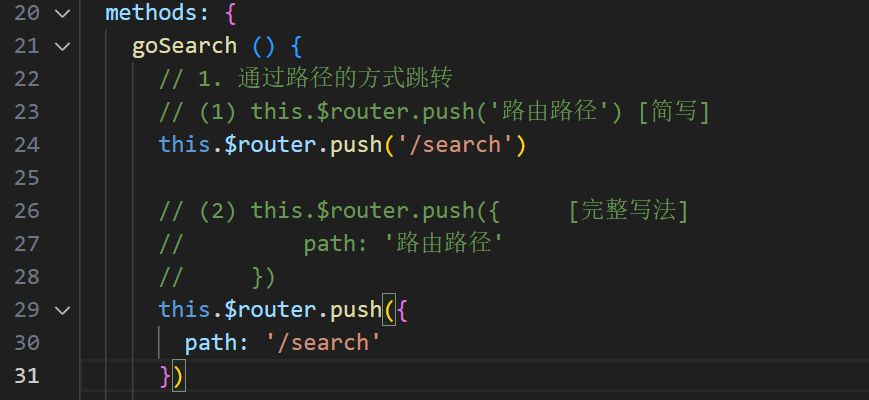
path 路径跳转


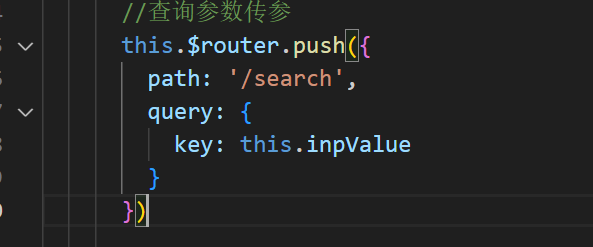
path跳转传参方式
查询参数传参
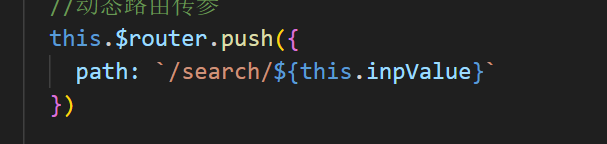
动态路由传参

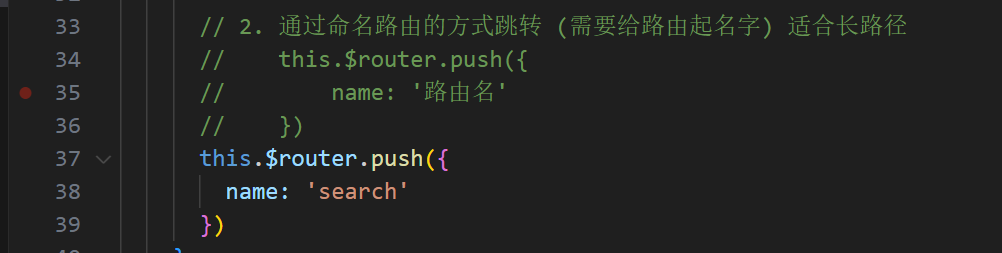
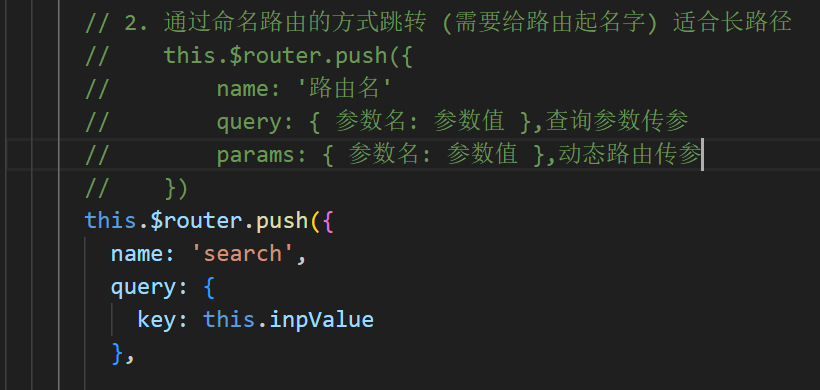
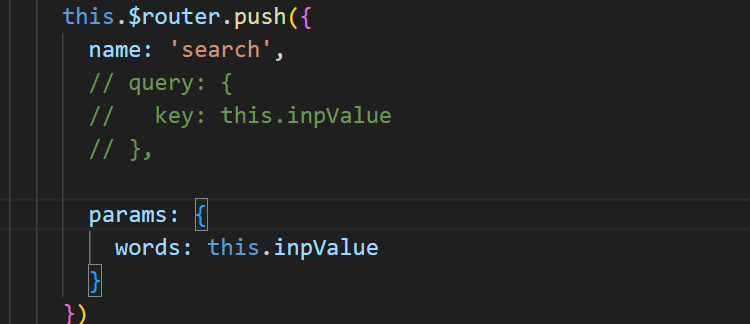
name 命名路由跳转


查询参数传参

动态路由传参

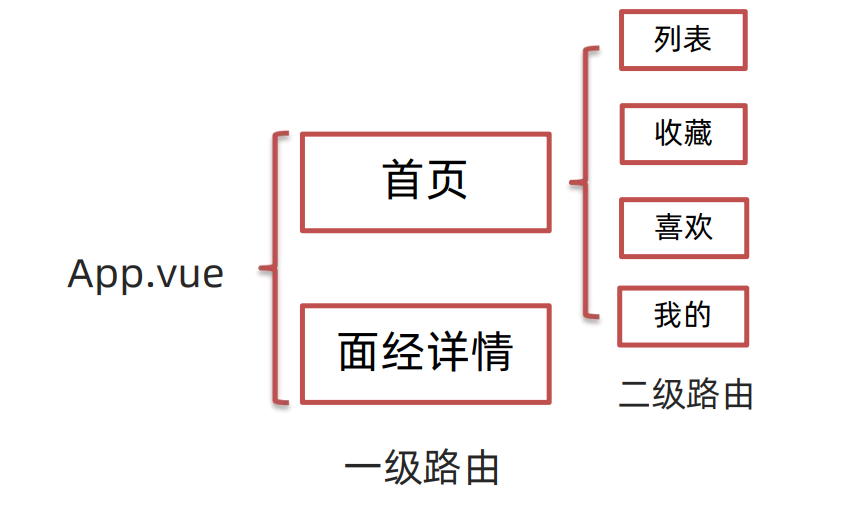
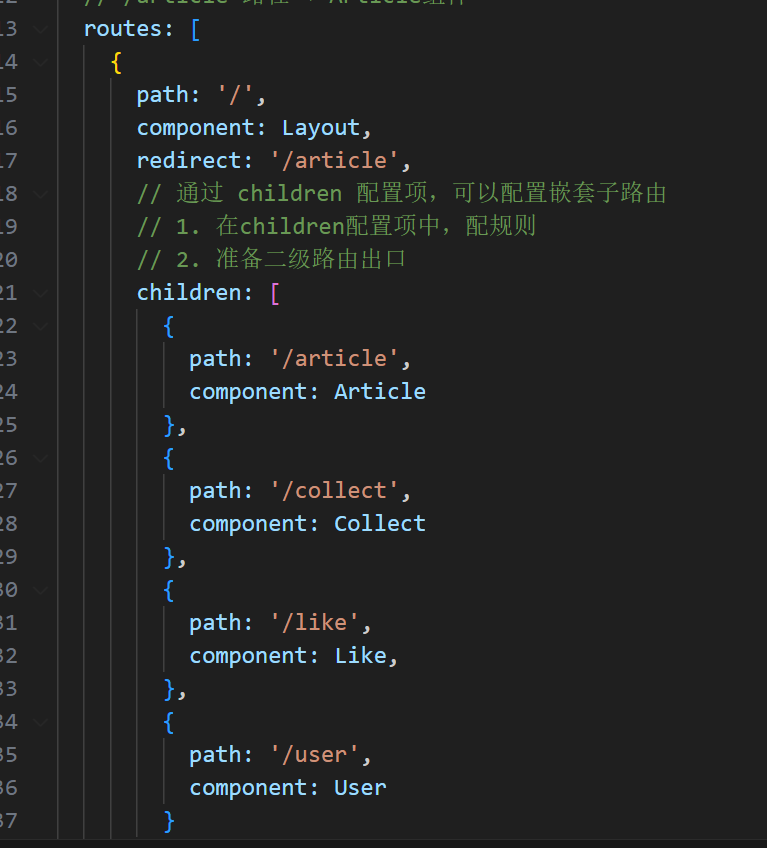
嵌套路由
有时候我们会需要嵌套多级路由


在一级路由组件中准备二级路由出口

组件缓存 keep-alive
数据重新加载了希望回到原来的位置
路由跳转后,组件被销毁了,返回回来组件又被重建了,所以数据重新被加载了
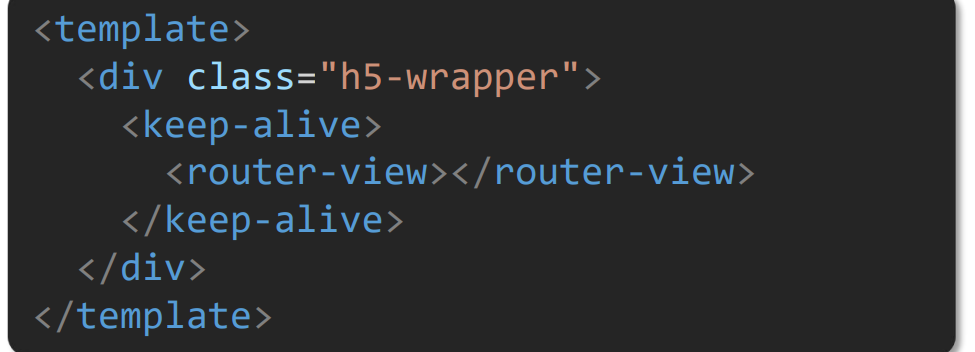
可以利用 keep-alive 将组件缓存下来
keep-alive 是 Vue 的内置组件,当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。 keep-alive 是一个抽象组件:它自身不会渲染成一个 DOM 元素,也不会出现在父组件链中。

keep-alive的三个属性
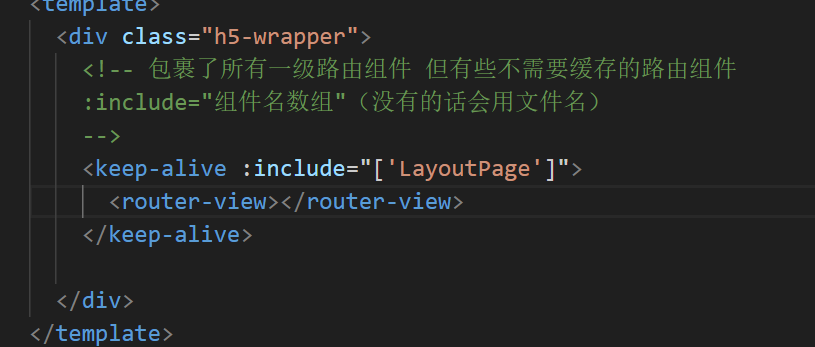
当我们不想所有组件都被缓存时可以修改keep-alive的属性
include : 组件名数组,只有匹配的组件会被缓存
exclude : 组件名数组,任何匹配的组件都不会被缓存
max : 最多可以缓存多少组件实例

组件缓存后就不会执行组件的created, mounted, destroyed 等钩子了
所以其提供了actived 和 deactived钩子,帮我们实现缓存组件的业务需求。
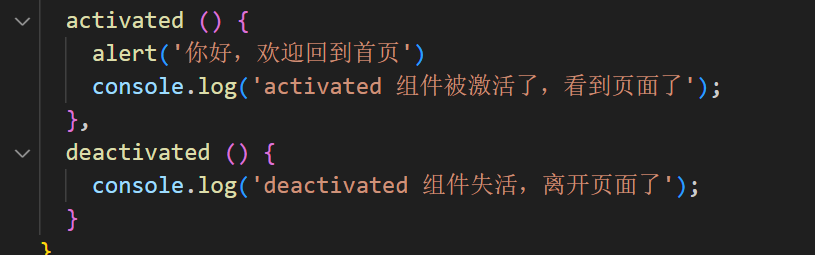
在被缓存的组件中使用方法
activated 当组件被激活(使用)的时候触发 → 进入这个页面的时候触发
deactivated 当组件不被使用的时候触发 → 离开这个页面的时候触发