二开---01
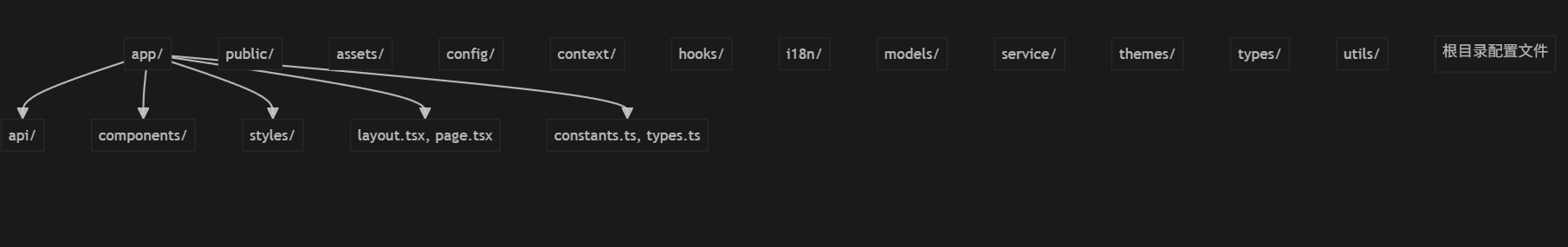
- app/
作用:前端主应用代码,通常是 Next.js/React 项目的核心目录。
api/:API 路由,处理前端与后端的数据交互(如聊天、文件上传、音频转文字等)。
components/:可复用的 UI 组件(如按钮、图标、上传器、模态框等)。
styles/:全局样式文件(如 CSS、SCSS)。
layout.tsx / page.tsx:页面布局和入口页面(Next.js 约定)。
constants.ts / types.ts:常量和类型定义,便于全局复用。 - public/
作用:静态资源目录,存放不会被 Webpack 处理的文件。
包含 favicon、SVG 图标、第三方库(如 Monaco Editor 的静态文件)、embed.js 等。 - assets/
作用:项目用到的图片、SVG 等静态资源。 - config/
作用:配置文件目录。
如 index.ts 可能包含全局配置项。 - context/
作用:React Context 相关代码。
如 app-context.tsx 提供全局状态管理,i18n.ts 处理国际化上下文。 - hooks/
作用:自定义 React Hooks。
如 use-conversation.ts、use-app-favicon.ts 等,封装常用逻辑。 - i18n/
作用:国际化相关代码。
client.ts、i18next-config.ts 等配置 i18n。
en-US/、zh-Hans/、lang/ 等子目录存放多语言翻译文件。 - models/
作用:数据模型定义。
如 app.ts、common.ts、datasets.ts 等,定义前端用到的数据结构。 - service/
作用:前端服务层,封装 API 请求等。
如 base.ts、common.ts、index.ts。 - themes/
作用:主题相关文件。
如 dark.css、light.css、manual-dark.css 以及主题配置。 - types/
作用:全局 TypeScript 类型定义。
如 app.ts、base.ts、feature.ts 等。 - utils/
作用:工具函数。
如 classnames.ts、emoji.ts、format.ts 等,提供通用工具方法。 - 根目录文件
package.json:依赖和脚本管理。
tsconfig.json:TypeScript 配置。
next.config.js:Next.js 配置。
README.md / README_EN.md:项目说明文档。
Dockerfile:容器化部署配置。
.gitignore / .eslintrc.json / .editorconfig:开发相关配置。

页面开发:在 app/components/ 下开发 UI 组件,页面入口在 app/page.tsx。
API 调用:通过 app/api/ 下的路由与后端交互,service/ 封装请求逻辑。
全局状态/国际化:context/ 和 i18n/ 提供全局状态和多语言支持。
样式/主题:styles/ 和 themes/ 管理全局样式和主题切换。
类型/工具:types/ 和 utils/ 提供类型定义和工具函数,提升开发效率和代码健壮性。
