《Uniapp-Vue 3-TS 实战开发》自定义环形进度条组件
引言
在UniApp中使用Vue3和TypeScript开发环形进度条组件,我们可以考虑三种技术:Canvas、SVG和纯HTML(利用CSS)。考虑到兼容性、实现难度和效果,SVG是较好的选择。它可以轻松实现环形进度条,支持渐变色,并且可以通过属性精确控制进度,同时在不同分辨率屏幕上清晰显示。
实现思路:
使用SVG的`<circle>`元素绘制两个圆环,一个作为背景,另一个作为进度条。通过改变进度条圆环的`stroke-dasharray`和`stroke-dashoffset`属性来实现进度变化。

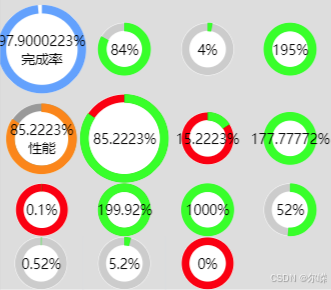
实现的效果:

完整代码:
<template><view class="