Vue2——5
自定义指令
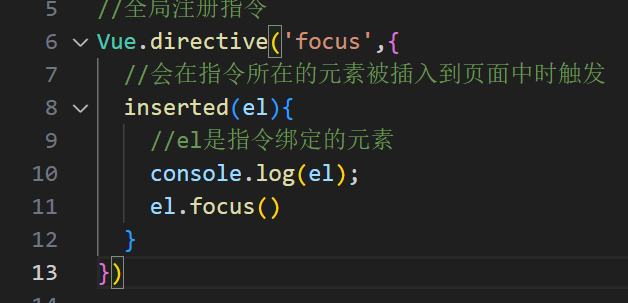
自己定义的指令, 可以封装一些 dom 操作, 扩展额外功能




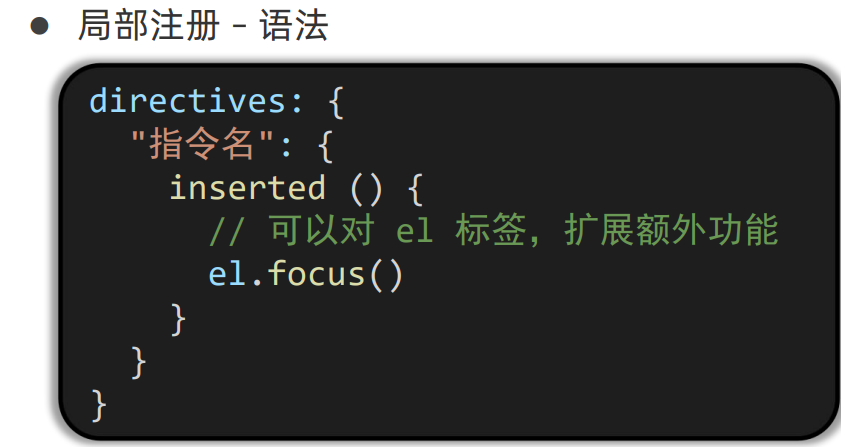
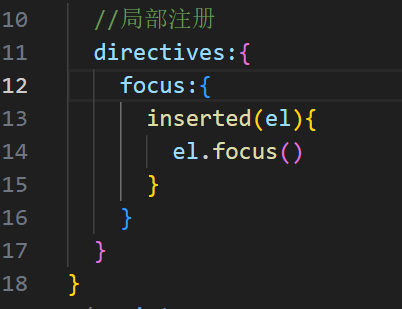
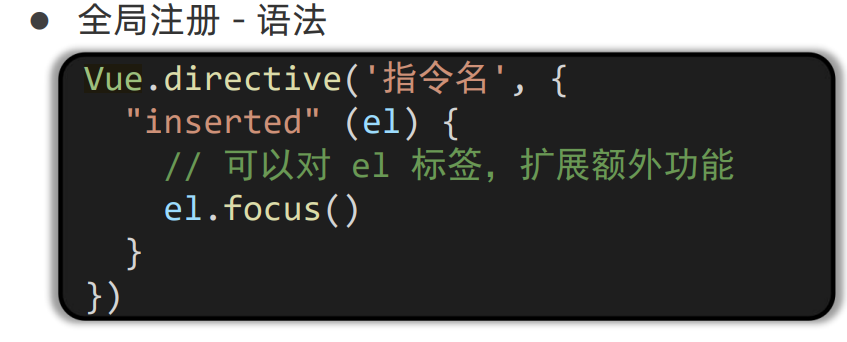
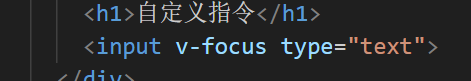
使用

指令的值
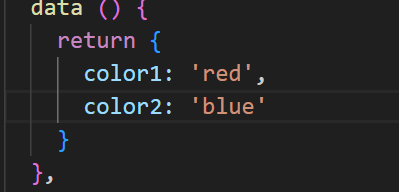
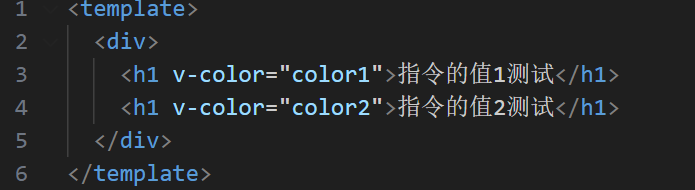
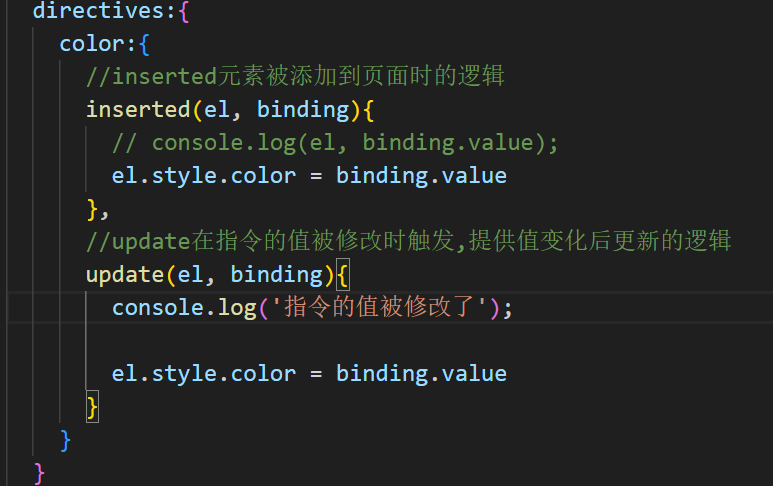
在绑定指令时,可以通过“等号”的形式为指令绑定具体的参数值


通过 binding.value 可以拿到指令值,指令值修改会触发update函数

插槽
作用:让组件内部的一些结构支持自定义
默认插槽
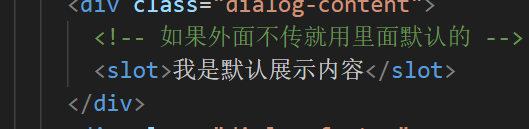
组件内需要定制的结构部分,改用<slot></slot>占位

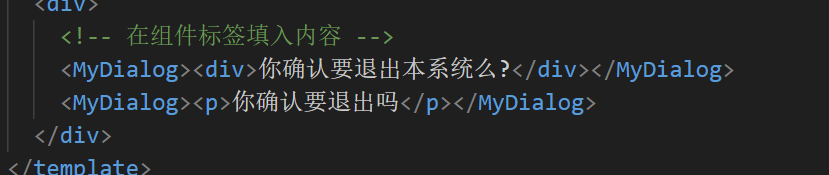
使用组件时, 组件标签内部, 传入结构替换slot

默认插槽只能改变一处
后备内容(默认值)
插槽后备内容:封装组件时,可以为预留的 `` 插槽提供后备内容(默认内容)。

具名插槽
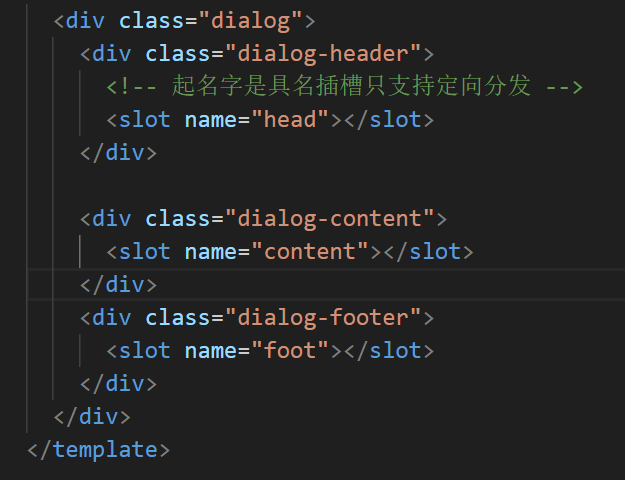
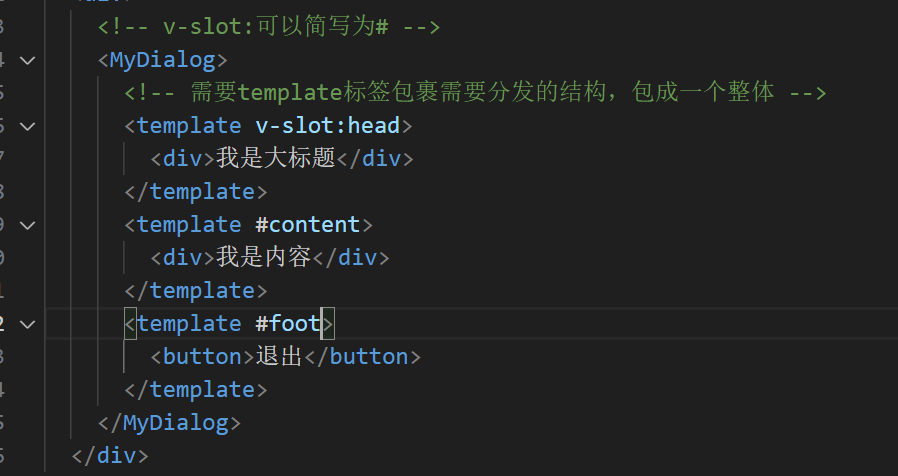
组件内有多处结构,需要外部传入标签,进行定制时可以使用具名插槽
多个slot使用name属性区分名字

template配合v-slot:插槽名(可以简化成 #插槽名) 来分发对应标签
作用域插槽
作用域插槽是 Vue.js 中一种强大的组件通信机制,允许子组件向父组件传递数据,并让父组件在渲染时动态使用这些数据。它解决了普通插槽无法访问子组件数据的限制。
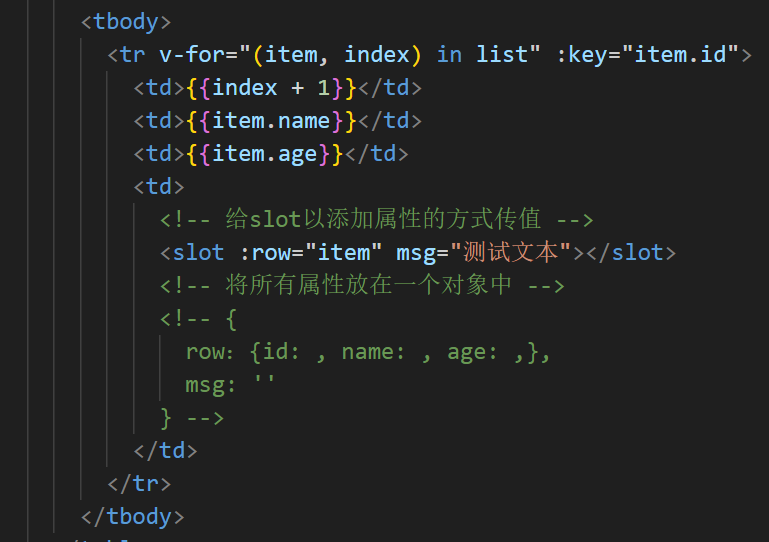
定义 slot 插槽的同时, 是可以传值的。给 插槽上可以绑定数据,将来使用组件时可以用。
给slot以添加属性的方式传值
slot会将所有值放在一个对象里

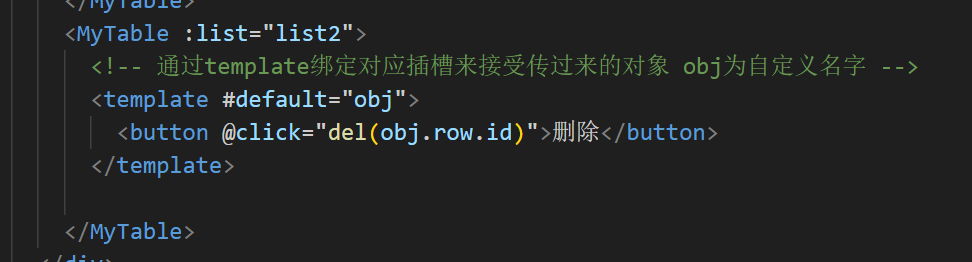
通过template绑定对应插槽来接受传过来的对象 obj为自定义名字