vue3 + vite || Vue3 + Webpack创建项目
1.vue3 + vite搭建项目方法
(需要提前装node,js)
1. 使用官方 create-vite 工具(推荐)
1.使用npm-----------------------------
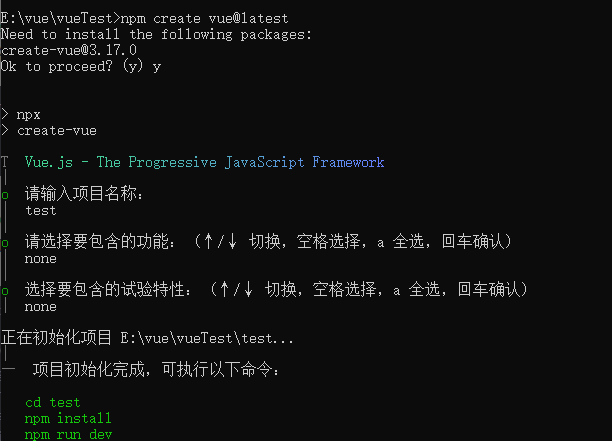
npm create vue@latest
2.使用pnpm-----------------------------
pnpm create vue@latest
3.使用yarn-----------------------------
#For Yarn (v1+)
yarn create vue#For Yarn Modern (v2+)
yarn create vue@latest#For Yarn ^v4.11
yarn dlx create-vue@latest
4.使用bun-----------------------------
bun create vue@latest
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:
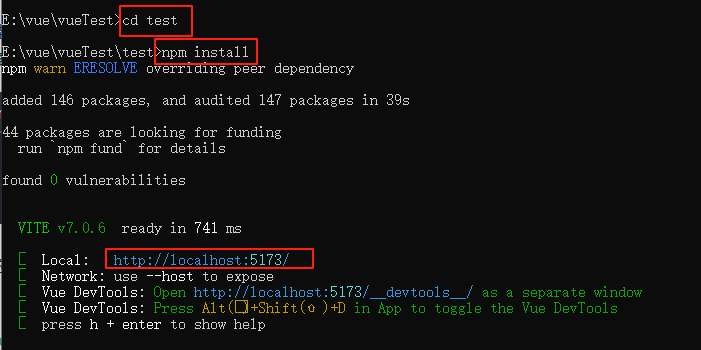
cd my-vue-app
npm install
npm run dev


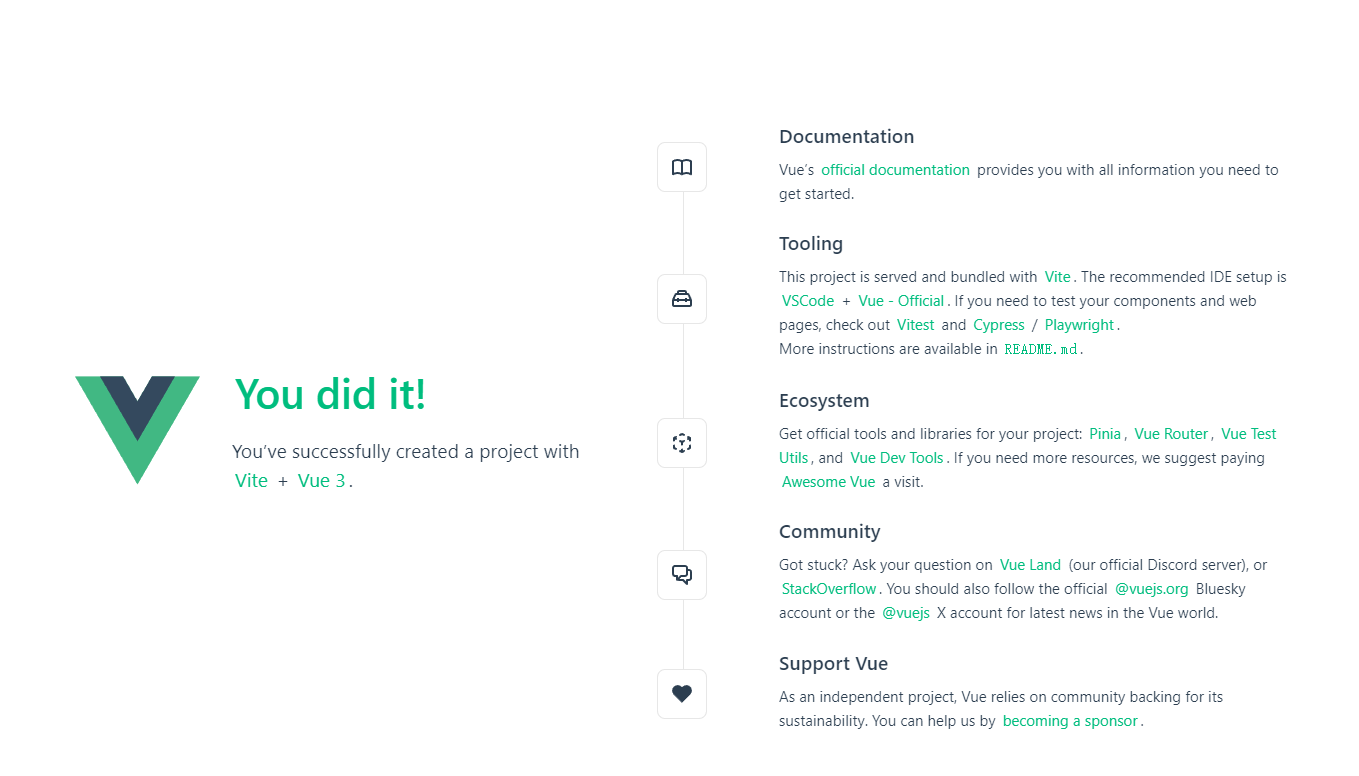
访问地址:http://localhost:5173/,页面运行结果

2. 使用 Vue CLI(需安装 @vitejs 插件)
虽然 Vue CLI 默认使用 webpack,但可以通过插件支持 Vite:
npm install -g @vue/cli
vue create my-project
# 创建后手动添加 vite 支持
vue add vite
cd my-project
npm run serve
需要手动选择vue2、vue3
Vue3 + Webpack搭建项目方法
方法 1:使用 Vue CLI(官方推荐)
# 1. 安装 Vue CLI(如果尚未安装)
npm install -g @vue/cli
# 或
yarn global add @vue/cli# 2. 创建项目
vue create my-vue3-webpack-app# 3. 在交互式菜单中选择 Vue 3
# 使用方向键选择 "Manually select features"
# 确保选中 "Vue Version" 并选择 3.x
# 其他选项按需选择# 4. 进入项目目录
cd my-vue3-webpack-app# 5. 启动开发服务器
npm run serve
方法 2:手动配置 Webpack
1.初始化项目:
mkdir my-vue3-webpack-app
cd my-vue3-webpack-app
npm init -y
2.安装必要依赖:
npm install vue@next
npm install webpack webpack-cli webpack-dev-server vue-loader @vue/compiler-sfc css-loader style-loader html-webpack-plugin -D
3.配置 webpack.config.js:
const { VueLoaderPlugin } = require('vue-loader')
const HtmlWebpackPlugin = require('html-webpack-plugin')module.exports = {mode: 'development',entry: './src/main.js',module: {rules: [{test: /\.vue$/,loader: 'vue-loader'},{test: /\.css$/,use: ['style-loader', 'css-loader']}]},plugins: [new VueLoaderPlugin(),new HtmlWebpackPlugin({template: './src/index.html' // 或使用内置模板})]
}
4.添加 package.json 脚本:
{"scripts": {"serve": "webpack serve","build": "webpack --mode production"}
}
与 Vite 的主要区别
启动速度:Webpack 冷启动比 Vite 慢
配置复杂度:Webpack 配置通常更复杂
热更新:Vite 的 HMR 更快
生态系统:Webpack 有更丰富的插件生态
何时选择 Webpack 而非 Vite
项目需要特定的 Webpack 插件
现有 Webpack 项目迁移到 Vue 3
需要微调复杂的构建流程
团队对 Webpack 有丰富经验
