2.9学习DOM和BOM (主要是获取元素的操作)
0.认识DOM和BOM
*前面我们花了很多时间学习JavaScript的基本语法,但是这些基本语法,但是这些语法好像和网页没有关系,和前面学习的HTML、CSS也没有什么关系?
这时因为我们前面学习的部分属于ECMAScript,也就是JavaScirpt本身的语法部分;
除了语法部分之外,我们还需要学习浏览器提供给我们开发者的DOM、BOM相关的API(application programming interface 应用程序编程接口)才能对页面、浏览器进行操作
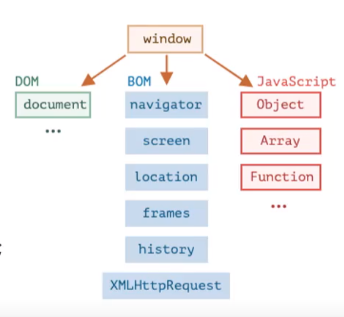
*前面我们学习了一个window的全局对象,window上事实上就包含了这些内容:
我们已经学习了JavaScript语法部分的Object、Array、Date等
另外还有DOM、BOM部分;
DOM:文档对象模型(Document Object Model)
简称DOM,将页面所有的内容表示为可以修改的对象;
(把我们编写的代码抽象成一个文档,文档中所有的内容都是一个个的对象,我们要做的就是对这些对象进行修改,例如;在修改的时候先拿到对象,再对这个对象进行修改)
BOM:浏览器对象模型(Browser Object Model)
简称 BOM ,由浏览器提供的用于处理文档(document)之外的所有内容的其他对象;
比如navigator、location、history等对象;
0.1深入理解DOM
浏览器会对我们编写的HTML、CSS进行渲染,同时它又要考虑我们可能会通过JavaScript来对其进行操作;
于是浏览器将我们编写再HTML中的每一个元素(Element)都抽象成了一个个对象;
所有这些对象都可以通过JavaScript来对其进行访问,那么我们就可以通过JavaScript来操作页面;
所以,我们将这个抽象的过程称之为文档对象模型(Document Object Model);
0.2学习顺序
DOM 相关的 API 非常多,我们会通过如下顺序来学习:
- DOM 元素之间的关系
- 获取 DOM 元素
- DOM 节点的 type、tag、content
- DOM 节点的 attributes、properties
- DOM 节点的创建、插入、克隆、删除
- DOM 节点的样式
- DOM 元素 /window 的大小、滚动、坐标
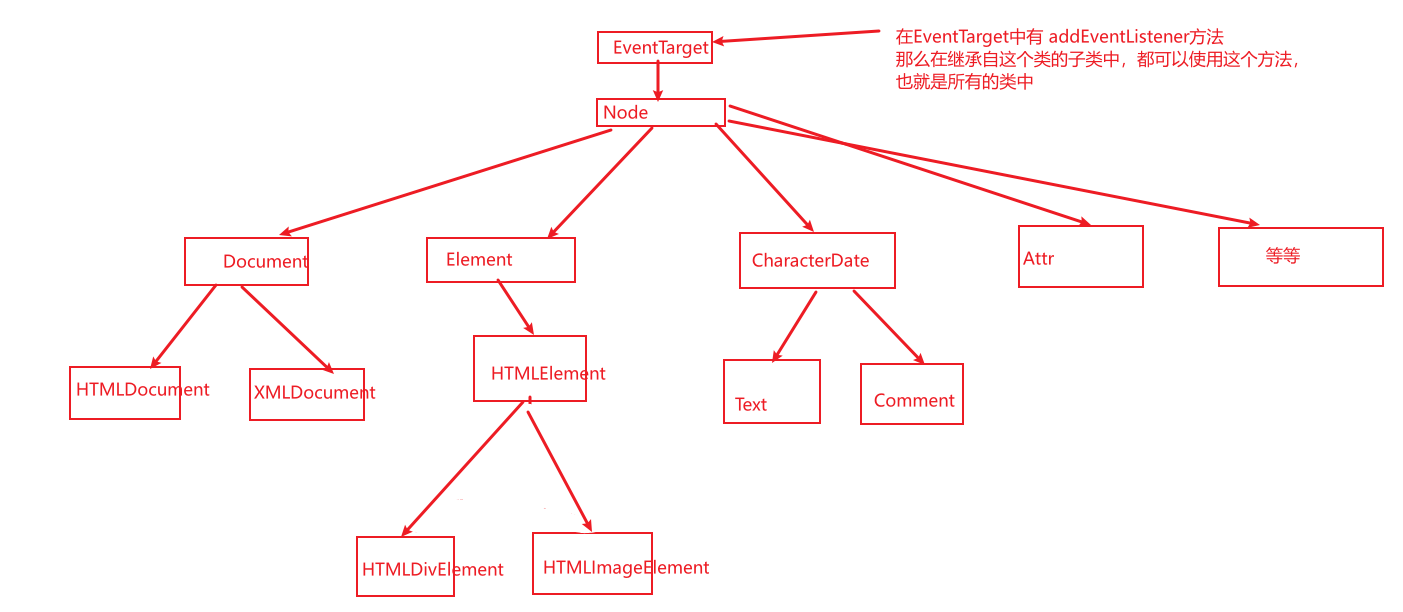
0.3DOM的继承关系图
<script>//继承的概念//在ES6之后,可以用class定义一个类//和function定义类是一样的//语法如下class Person{constructor(name, age) {this.name = namethis.age = age}running() {}eating() {}}class Student extends Person{studying() {}}class SmallStudent extends Student{dwzry(){}}class BigStudent extends Student {xwjf(){}}class Teachr extends Person{}var stu = new Student("why", 18)stu.running()stu.eating()stu.studying()//继承的好处//1.增加代码的复用性//2.继承是多态的</script>
1.Document对象-导航
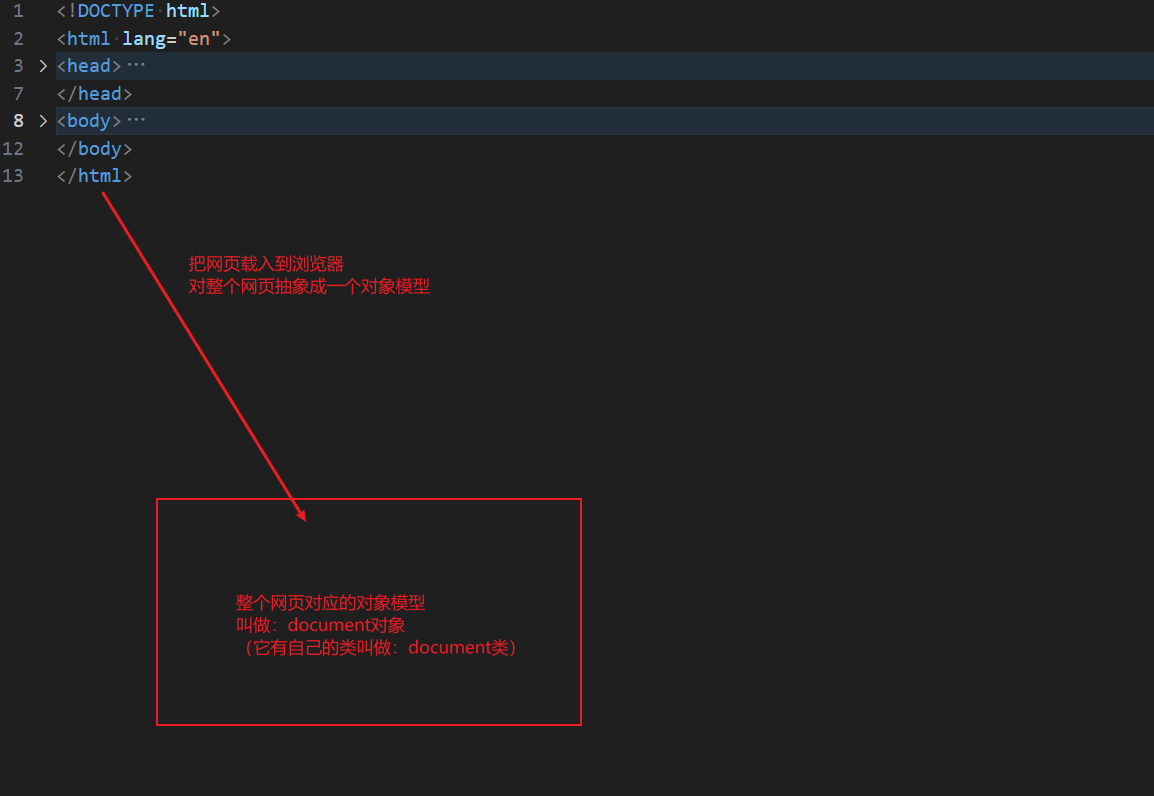
把代码抽离成一个对象,我们的document就是在对对象里面的元素进行操作。
Document 节点表示的整个载入的网页,它的实例是全局的 document 对象:
- 对 DOM 的所有操作都是从 document 对象开始的;
- 它是 DOM 的入口点,可以从 document 开始去访问任何节点元素;
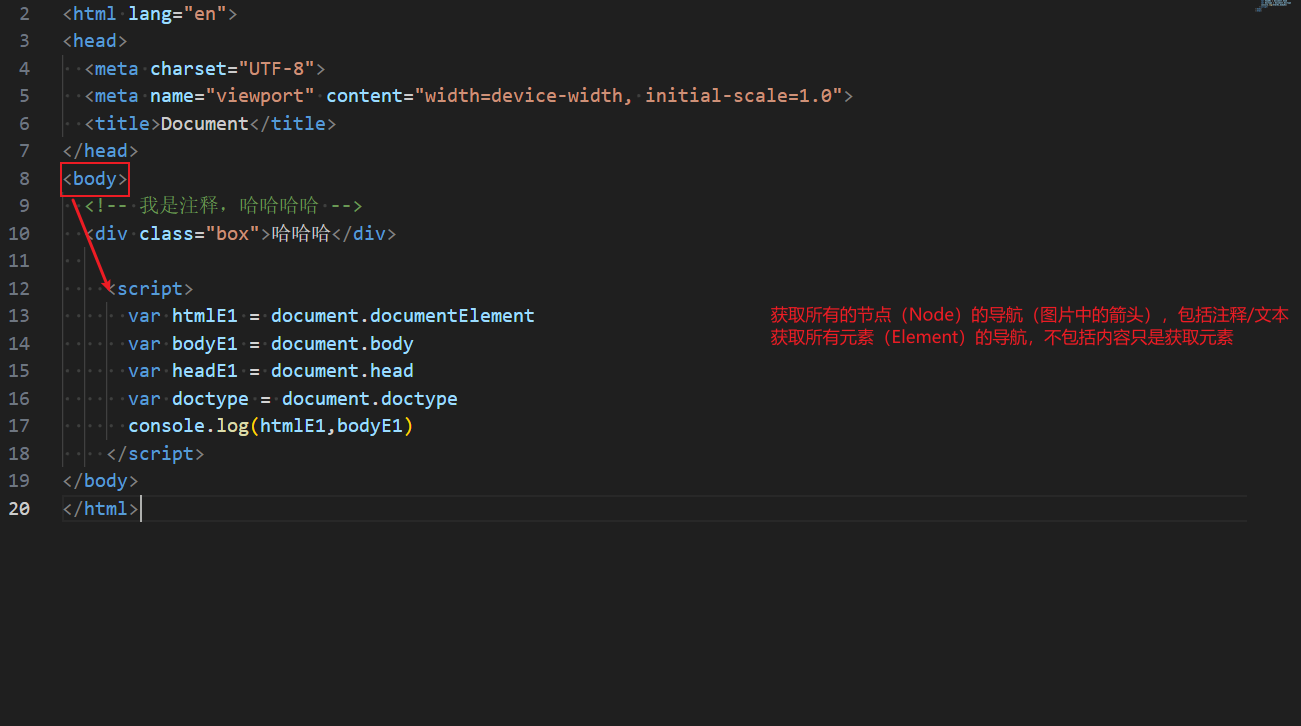
对于最顶层的 html、head、body 元素,我们可以直接在 document 对象中获取到:
- html 元素:<html> = document.documentElement
- body 元素:<body> = document.body
- head 元素:<head> = document.head
- 文档声明: = document.doctype
1.1document对象和节点之间的关系
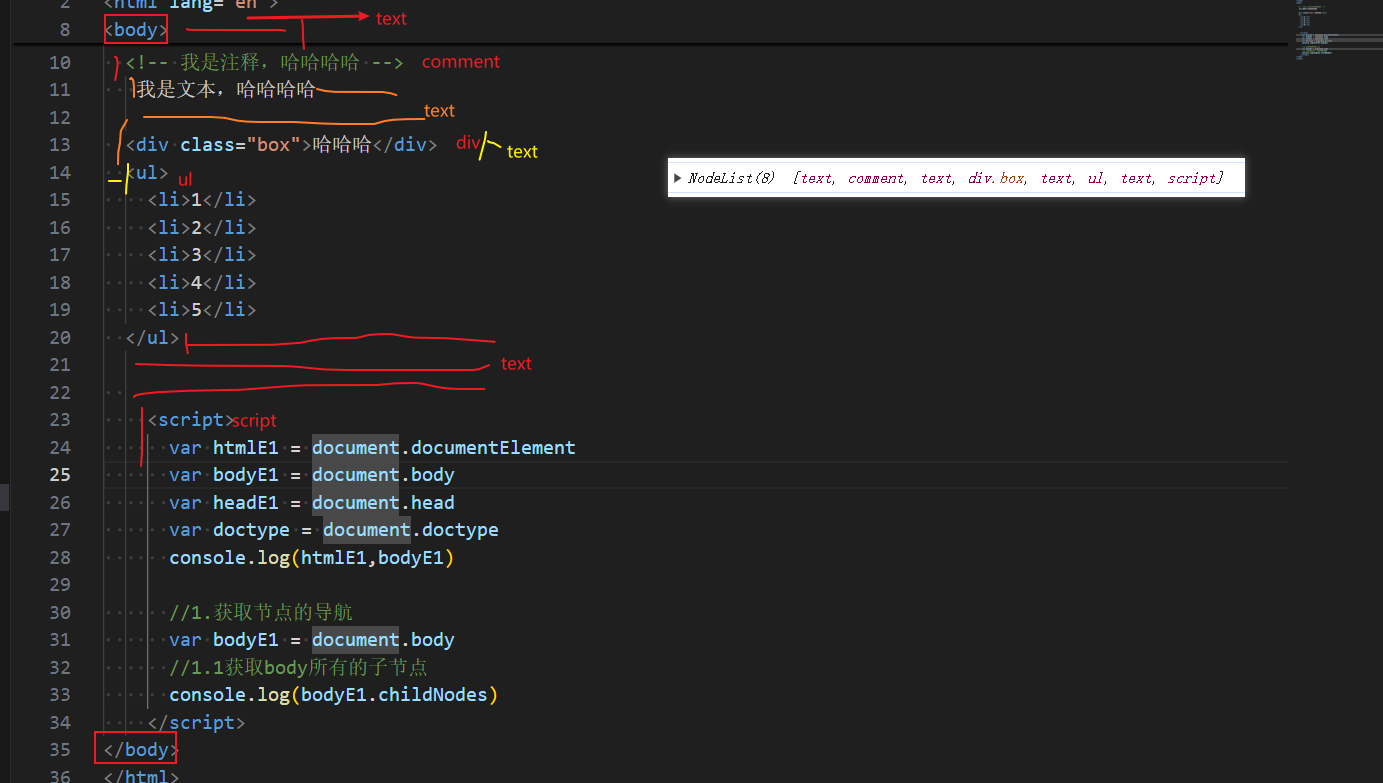
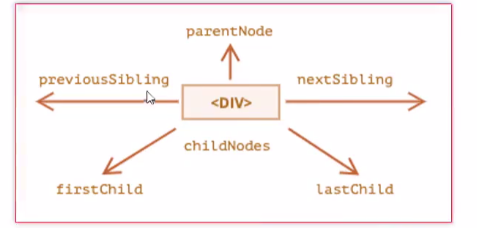
1.2节点(Node)之间的导航(navigator)
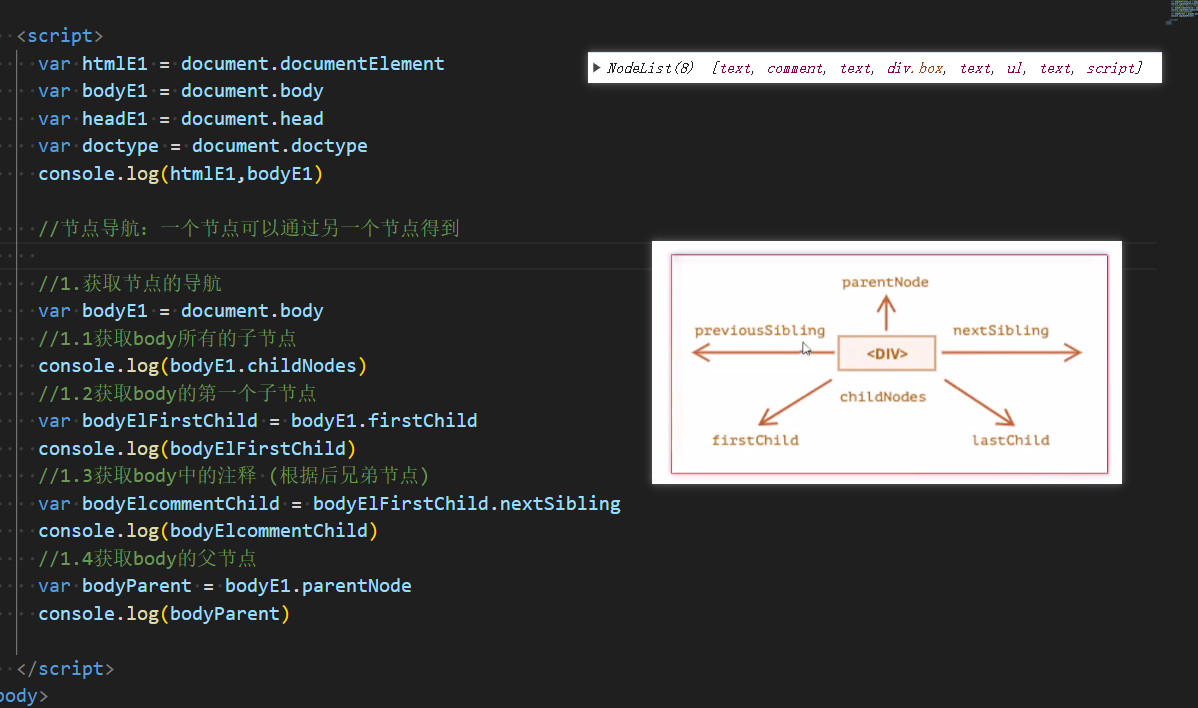
如果我们获取到一个节点(Node)后,可以根据这个节点去获取其他的节点,我们称之为节点之间的导航。
节点之间存在如下的关系:
- 父节点:parentNode
- 前兄弟节点:previousSibling
- 后兄弟节点:nextSibling
- 子节点:childNodes
- 第一个子节点:firstChild
- 第二个子节点:lastChild
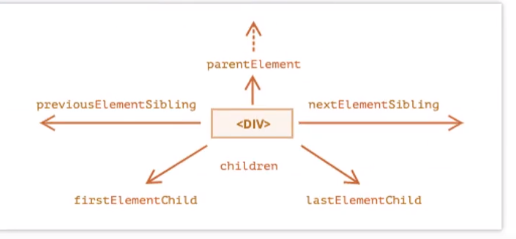
1.3元素(element)之间的导航
如果我们获取到一个节点(Node)后,可以根据这个节点去获取其他的节点,我们称之为节点之间的导航。
节点之间存在如下的关系:

- 父节点:parentNode
- 前兄弟节点:previousSibling
- 后兄弟节点:nextSibling
- 子节点:childNodes
- 第一个子节点:firstChild
- 第二个子节点:lastChild
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><!-- 我是注释,哈哈哈哈 -->我是文本,哈哈哈哈<div class="box">哈哈哈</div><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul><script>var bodyE1 = document.body//根据body元素去获取子元素(element)var childElement = bodyE1.childrenconsole.log(childElement)//获取box元素var boxEl1 = bodyE1.firstElementChildvar boxEl2 = boxEl1.children[0]console.log(boxEl1, boxEl2, boxEl1 === boxEl2)//获取ul元素var ulEl = boxEl1.nextElementSiblingconsole.log(ulEl)//获取li元素var liEl = ulEl.childrenconsole.log(liEl)</script> </body> </html>
1.4table和form的导航关系
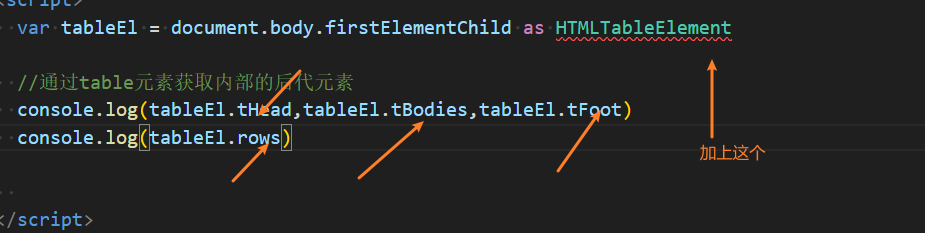
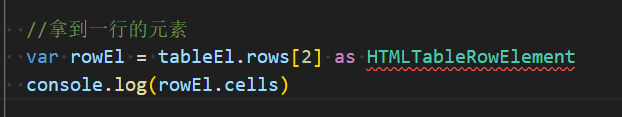
1.4.1代码提示技巧
这里有一个好用的技巧:
因为在代码table中获取元素提示性比较的差,所以,可以加上
1.4.2table导航关系
- <table> 元素支持(除了上面给出的,之外)以下这些属性:
- table.rows — <tr> 元素的集合;
- table.caption/tHead/tFoot — 引用元素 <caption>,<thead>,<tfoot>;
- table.tBodies — <tbody> 元素的集合;
- <thead>,<tfoot>,<tbody> 元素提供了 rows 属性:
- tbody.rows — 表格内部 <tr> 元素的集合;
- <tr>:
- tr.cells — 在给定 <tr> 中的 <td> 和 <th> 单元格的集合;