修复echarts由4.x升级5.x出现地图报错echarts/map/js/china.js未找到
1. 问题

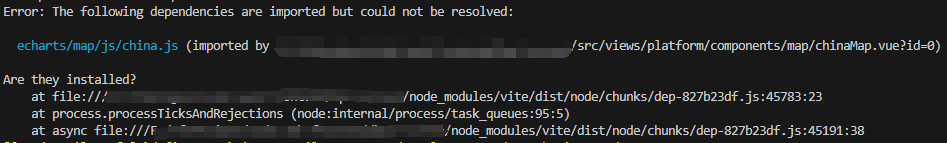
因为使用水波图就升级了下echarts,由4.x升级到5.x,结果地图模块就报错说找不到中国地图的js文件。
2. 原因
ECharts 在 5.x 版本后 已移除内置的地图 JSON 文件(如 china.js),改为需要 手动下载并注册 地图数据。
3. 处理方案
对于移除的内置文件,我们可以单独引入或者npm安装相关的依赖,然后引入json文件注册。
import chinaJson from 'echarts/map/json/china.json'; // 地图数据网上找// Register the map
echarts.registerMap('china', chinaJson);
我直接包装成js文件了,你们自己下载用。
也可以安装相关依赖再引入使用,也挺方便的。
npm install echarts-china-provinces-pkg --save
# 或
npm install echarts-countries-js --save
// ECharts 5+ 的推荐方式
import * as echarts from 'echarts';
import chinaMap from 'echarts-china-provinces-pkg/china.json';// 注册地图数据
echarts.registerMap('china', chinaMap);
| 求关注 |
|---|
 |
