vxe-table 通过配置 ajax 方式自动请求数据,适用于简单场景的列表
vxe-table 通过配置 ajax 方式自动请求数据,适用于简单场景的列表
当系统中很多页面都是简单列表时,每次都要手动去请求接口后再赋值,过程就会比较冗余繁琐。解决方式一般就是将封装一下。本章的方式是通过 vxe-grid 配置 ajax 来实现自动请求加载数据,无需封装组件,适用于通用简单列表。
查看官网:https://vxetable.cn/
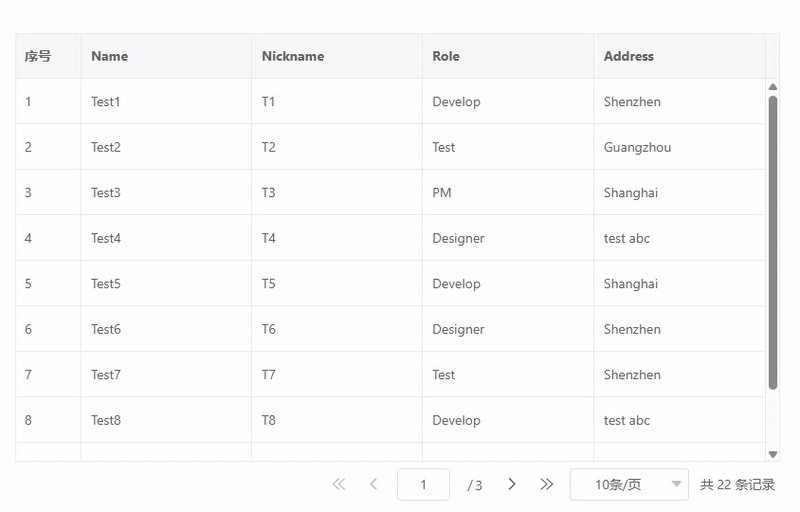
普通列表
通过 proxy-config.ajax.query 配置查询接口

<template><div><vxe-grid v-bind="gridOptions"></vxe-grid></div>
</template><script lang="ts" setup>
import { reactive } from 'vue'
import type { VxeGridProps } from 'vxe-table'interface RowVO {id: numbername: stringnickname: stringrole: stringsex: stringage: numberaddress: string
}// 模拟后台接口
const findList = () => {console.log('调用查询接口')return new Promise<RowVO[]>(resolve => {setTimeout(() => {const list = [{ id: 10001, name: 'Test1', nickname: 'T1', role: 'Develop', sex: 'Man', age: 28, address: 'Shenzhen' },{ id: 10002, name: 'Test2', nickname: 'T2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },{ id: 10003, name: 'Test3', nickname: 'T3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },{ id: 10004, name: 'Test4', nickname: 'T4', role: 'Designer', sex: 'Women', age: 23, address: 'test abc' },{ id: 10005, name: 'Test5', nickname: 'T5', role: 'Develop', sex: 'Women', age: 30, address: 'Shanghai' },{ id: 10006, name: 'Test6', nickname: 'T6', role: 'Designer', sex: 'Women', age: 21, address: 'Shenzhen' },{ id: 10007, name: 'Test7', nickname: 'T7', role: 'Test', sex: 'Man', age: 29, address: 'Shenzhen' },{ id: 10008, name: 'Test8', nickname: 'T8', role: 'Develop', sex: 'Man', age: 35, address: 'test abc' },{ id: 10009, name: 'Test9', nickname: 'T9', role: 'Develop', sex: 'Man', age: 35, address: 'Shenzhen' },{ id: 100010, name: 'Test10', nickname: 'T10', role: 'Develop', sex: 'Man', age: 35, address: 'Guangzhou' }]resolve(list)}, 300)})
}const gridOptions = reactive<VxeGridProps<RowVO>>({border: true,height: 500,proxyConfig: {// showLoading: false, // 关闭加载中ajax: {query: () => {// 默认接收 Promise<RowVO[]>return findList()}}},columns: [{ type: 'seq', width: 70 },{ field: 'name', title: 'Name' },{ field: 'nickname', title: 'Nickname' },{ field: 'role', title: 'Role' },{ field: 'address', title: 'Address', showOverflow: true }]
})</script>
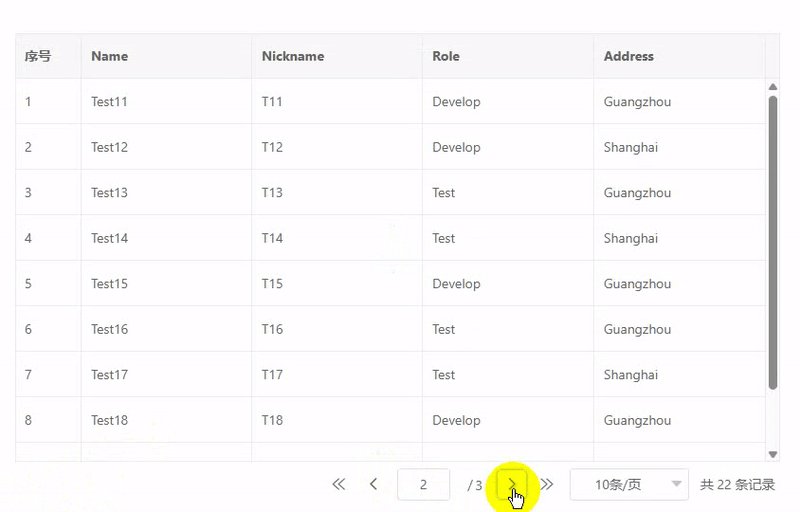
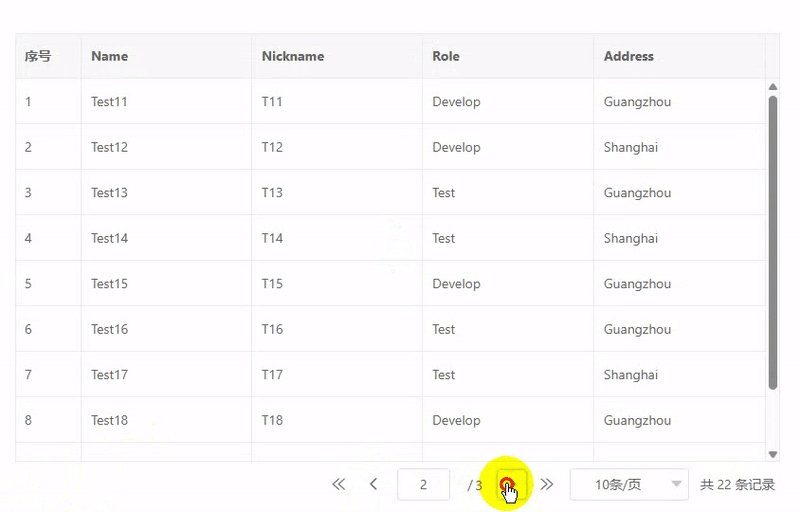
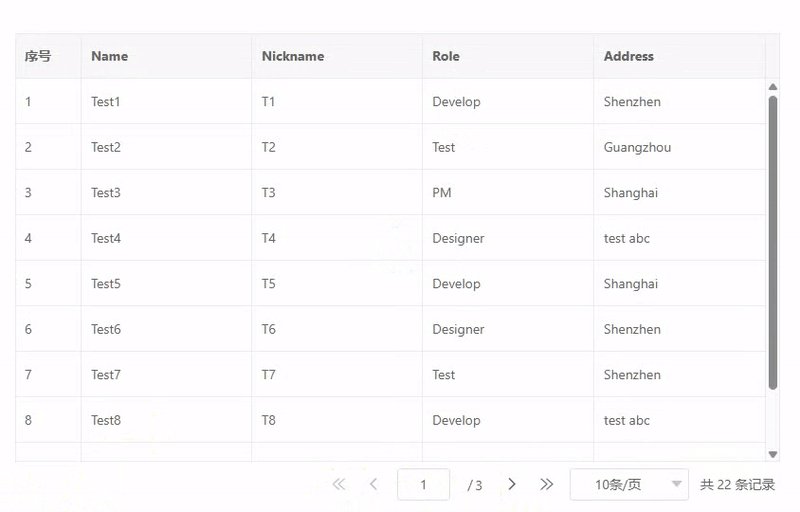
分页列表
分页查询跟列表查询的配置是一模一样的,区别就是多加一个分页配置项 page-config,以及接口响应结果带分页信息

<template><div><vxe-grid v-bind="gridOptions"></vxe-grid></div>
</template><script lang="ts" setup>
import { reactive } from 'vue'
import type { VxeGridProps } from 'vxe-table'interface RowVO {id: numbername: stringnickname: stringrole: stringsex: stringage: numberaddress: string
}const list = [{ id: 10001, name: 'Test1', nickname: 'T1', role: 'Develop', sex: 'Man', age: 28, address: 'Shenzhen' },{ id: 10002, name: 'Test2', nickname: 'T2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },{ id: 10003, name: 'Test3', nickname: 'T3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },{ id: 10004, name: 'Test4', nickname: 'T4', role: 'Designer', sex: 'Women', age: 23, address: 'test abc' },{ id: 10005, name: 'Test5', nickname: 'T5', role: 'Develop', sex: 'Women', age: 30, address: 'Shanghai' },{ id: 10006, name: 'Test6', nickname: 'T6', role: 'Designer', sex: 'Women', age: 21, address: 'Shenzhen' },{ id: 10007, name: 'Test7', nickname: 'T7', role: 'Test', sex: 'Man', age: 29, address: 'Shenzhen' },{ id: 10008, name: 'Test8', nickname: 'T8', role: 'Develop', sex: 'Man', age: 35, address: 'test abc' },{ id: 10009, name: 'Test9', nickname: 'T9', role: 'Develop', sex: 'Man', age: 35, address: 'Shenzhen' },{ id: 100010, name: 'Test10', nickname: 'T10', role: 'Develop', sex: 'Man', age: 35, address: 'Guangzhou' },{ id: 100011, name: 'Test11', nickname: 'T11', role: 'Develop', sex: 'Man', age: 49, address: 'Guangzhou' },{ id: 100012, name: 'Test12', nickname: 'T12', role: 'Develop', sex: 'Women', age: 45, address: 'Shanghai' },{ id: 100013, name: 'Test13', nickname: 'T13', role: 'Test', sex: 'Women', age: 35, address: 'Guangzhou' },{ id: 100014, name: 'Test14', nickname: 'T14', role: 'Test', sex: 'Man', age: 29, address: 'Shanghai' },{ id: 100015, name: 'Test15', nickname: 'T15', role: 'Develop', sex: 'Man', age: 39, address: 'Guangzhou' },{ id: 100016, name: 'Test16', nickname: 'T16', role: 'Test', sex: 'Women', age: 35, address: 'Guangzhou' },{ id: 100017, name: 'Test17', nickname: 'T17', role: 'Test', sex: 'Man', age: 39, address: 'Shanghai' },{ id: 100018, name: 'Test18', nickname: 'T18', role: 'Develop', sex: 'Man', age: 44, address: 'Guangzhou' },{ id: 100019, name: 'Test19', nickname: 'T19', role: 'Develop', sex: 'Man', age: 39, address: 'Guangzhou' },{ id: 100020, name: 'Test20', nickname: 'T20', role: 'Test', sex: 'Women', age: 35, address: 'Guangzhou' },{ id: 100021, name: 'Test21', nickname: 'T21', role: 'Test', sex: 'Man', age: 39, address: 'Shanghai' },{ id: 100022, name: 'Test22', nickname: 'T22', role: 'Develop', sex: 'Man', age: 44, address: 'Guangzhou' }
]// 模拟后端接口
const findPageList = (pageSize: number, currentPage: number) => {console.log(`调用查询接口 pageSize=${pageSize} currentPage=${currentPage}`)return new Promise<{result: RowVO[]page: {total: number}}>(resolve => {setTimeout(() => {resolve({result: list.slice((currentPage - 1) * pageSize, currentPage * pageSize),page: {total: list.length}})}, 100)})
}const gridOptions = reactive<VxeGridProps<RowVO>>({border: true,height: 500,pagerConfig: {}, // 启用分页proxyConfig: {// showLoading: false, // 关闭加载中// response: {// result: 'result', // 配置响应结果列表字段// total: 'page.total' // 配置响应结果总页数字段// },ajax: {query: ({ page }) => {// 默认接收 Promise<{ result: RowVO[], page: { total: 100 } }>return findPageList(page.pageSize, page.currentPage)}}},columns: [{ type: 'seq', width: 70 },{ field: 'name', title: 'Name' },{ field: 'nickname', title: 'Nickname' },{ field: 'role', title: 'Role' },{ field: 'address', title: 'Address', showOverflow: true }]
})
</script>
