Django 实战:静态文件与媒体文件从开发配置到生产部署
文章目录
- 一、静态文件与媒体文件
- 区别与联系
- 配置
- 开发环境配置
- 二、媒体文件实战
- 实战场景
- 定义模型
- 定义序列化器
- 定义视图
- 实战效果
- 三、生产部署
- 说明
- 收集静态文件
- Nginx配置示例
- OpenResty配置示例
一、静态文件与媒体文件
区别与联系
在 Django 项目中,静态文件(Static Files)和媒体文件(Media Files)是两种不同类型的文件,需要不同的处理方式。
| 特性 | 静态文件 (Static Files) | 媒体文件 (Media Files) |
|---|---|---|
| 定义 | 开发人员创建的文件(CSS, JS, 图片等) | 用户上传的文件(头像、文档等) |
| 来源 | 项目代码库的一部分 | 用户生成的内容 |
| 变更频率 | 低(部署时更新) | 高(用户随时上传) |
| 存储位置 | STATIC_ROOT | MEDIA_ROOT |
| 访问 URL | STATIC_URL | MEDIA_URL |
| 生产环境服务 | Nginx 直接提供 | Nginx 直接提供 |
| 开发环境服务 | Django 开发服务器 | Django 开发服务器 |
配置
在settings.py中,添加静态文件和媒体文件相关配置
### 静态文件配置
STATIC_ROOT = BASE_DIR / "static"
STATIC_URL = "/static/"### 媒体文件配置(用户上传文件)
MEDIA_ROOT = BASE_DIR / "media" # 文件存储的绝对物理路径
MEDIA_URL = "/media/" # 访问媒体文件的URL前缀
FILE_UPLOAD_MAX_MEMORY_SIZE = 10485760 # 10MB内存缓冲
DATA_UPLOAD_MAX_MEMORY_SIZE = 104857600 # 100MB请求体限制### 生产环境中,静态文件与媒体文件的访问地址
NGINX_BASE_URL = "http://192.168.0.73" # 填写Nginx或OpenResty 的IP或域名
开发环境配置
在开发环境中,访问静态文件或媒体文件,需要在urls.py添加如下配置。点击查看完整代码
### 下面配置只有在 DEBUG=True 时才生效
if settings.DEBUG:# 在开发环境提供静态和媒体文件。生产环境请关闭,并使用Nginx或OpenRestyurlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)urlpatterns += static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
二、媒体文件实战
实战场景
在一个信息管理系统中,用户自定义头像是常见的功能需求。实战场景:用户自定义头像功能实现。
定义模型
avatar_upload_rename()函数作用:头像文件重命名,然后按年份分目录存储
models.FileField()模型字段:
upload_to:指定上传位置max_length:在数据库中创建为 varchar 类型,默认为 100 个字符storage(可选):指定后端存储系统,默认为FileSystemStorage本地文件系统
class SystemUsers(BaseModel, AbstractBaseUser):# ... avatar = models.FileField(upload_to=avatar_upload_rename,max_length=512,blank=True,null=True,db_comment="头像地址",help_text="头像地址",)# ...def avatar_upload_rename(instance, filename):"""头像文件重命名,并指定存储路径"""ext = filename.split(".")[-1] # 获取文件扩展名year = datetime.now().strftime("%Y")timestamp = datetime.now().strftime("%Y%m%d%H%M%S%f")[:-3]return f"avatars/{year}/{timestamp}.{ext}" # 按年份分目录存储定义序列化器
class UserProfileAvatarSerializer(serializers.ModelSerializer):"""上传用户个人头像序列化器"""avatarFile = serializers.FileField(source="avatar",help_text="头像地址",max_length=512,)class Meta:model = SystemUsersfields = ["avatarFile"]
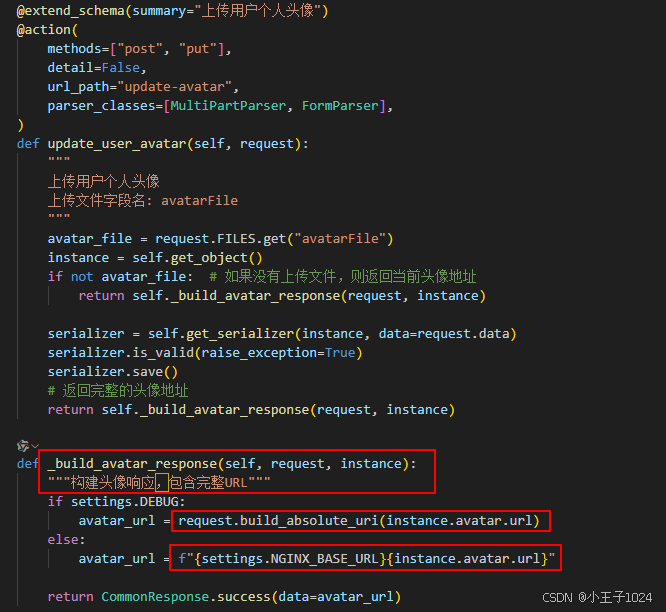
定义视图
_build_avatar_response()函数:返回完整的头像URL地址
- 当
settings.DEBUG为True(即开发环境时),返回由Django提供文件访问的URL地址 - 否则,返回Nginx提供文件访问的URL地址
instance.avatar.url:这里的avatar是一个FieldFile的实例,包含以下属性
- url 一个只读属性,返回访问文件的URL
- name 文件名
- path 一个只读属性,通过调用底层的 path() 方法,访问文件的本地文件系统路径
- size 文件大小

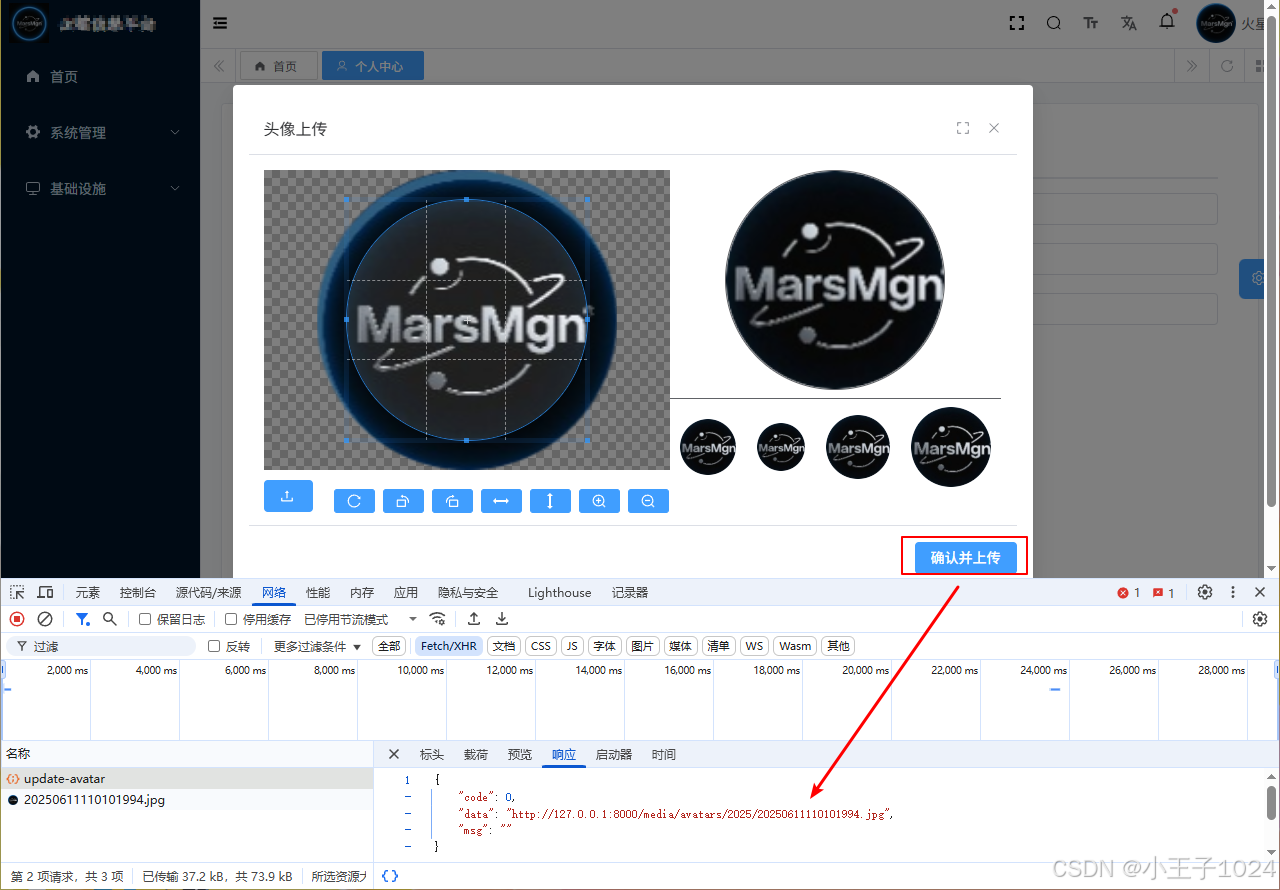
实战效果
用户上传头像后,返回由Django提供文件访问的URL地址(DEBUG = True)

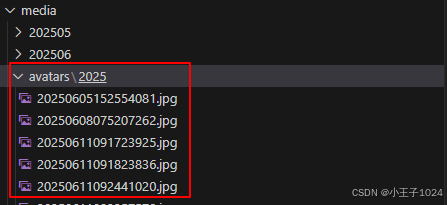
头像文件,按年份分目录存储

如果在生产环境(DEBUG = False),则返回Nginx提供文件访问的URL地址。例如:`http://192.168.0.73/media/avatars/2025/20250611110101994.jpg"
点击查看完整代码
三、生产部署
说明
在 Django 项目中,使用 Nginx 或 OpenResty 高效地托管静态文件和媒体文件,是生产环境的最佳实践。
收集静态文件
收集静态文件相关功能依赖django.contrib.staticfiles 这个APP,它将各个应用的静态文件统一收集起来。确保它已添加在settings.py文件中的INSTALLED_APPS列表里。
INSTALLED_APPS = [# ..."django.contrib.staticfiles",# ...
]
运行下面命令,会将所有静态文件会汇总到配置文件settings.py指定的 STATIC_ROOT 目录
# 收集静态文件
python manage.py collectstatic
# 或加上--noinput 参数,这样不用二次确认
python manage.py collectstatic --noinput
Nginx配置示例
server {listen 80;server_name yourdomain.com;# 静态文件路由location /static/ {alias /var/www/myapp/static/; # 替换为实际的 Django 静态文件路径expires 30d; # 缓存时间access_log off; # 可选:关闭日志减少IO}# 媒体文件路由(用户上传内容)location /media/ {alias /var/www/myapp/media/; # 替换为实际的 Django 媒体文件路径}# 前端配置location / {root /www/sites/mars-mgn-vue/index; # 前端构建目录index index.html;try_files $uri $uri/ /index.html; # 支持前端路由}
}
OpenResty配置示例
server {listen 80 ; server_name 192.168.0.73; # 静态文件配置 (CSS, JS, images)location /static/ {alias /static/; # 替换为实际的 Django 静态文件路径expires 1d;access_log off;}# 媒体文件配置 (用户上传内容)location /media/ {alias /media/; # 替换为实际的 Django 媒体文件路径expires 1d;access_log off;}index index.php index.html index.htm default.php default.htm default.html; proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Host $server_name; proxy_set_header X-Real-IP $remote_addr; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection $http_connection; access_log /www/sites/mars-mgn-vue/log/access.log main; error_log /www/sites/mars-mgn-vue/log/error.log; location ^~ /.well-known/acme-challenge {allow all; root /usr/share/nginx/html; }# 前端配置location / {root /www/sites/mars-mgn-vue/index; # 前端构建目录index index.html;try_files $uri $uri/ /index.html; # 支持前端路由}
}
点击查看完整代码
您正在阅读的是《Django从入门到实战》专栏!关注不迷路~
