SpringBoot集成Minio存储文件,开发图片上传等接口
1、什么是Minio
我们平时的学习过程可能只是把文件存储在了本地,但是在实际开发中这肯定是不现实的,所以这时候我们就用到了Minio,MinIO 是一个开源的对象存储服务器。这意味着它允许你在互联网上存储大量数据,比如文件、图片、视频等,而不需要依赖传统的文件系统。MinIO 的特点在于它非常灵活、易于使用,同时也非常强大,可以在你的应用程序中方便地集成。像这样的存储工具还有oss以及七牛等等。这里着重介绍minio开发
2、Minio安装和启动
Minio可以再docker启动,也可以在linux和windows启动
2.1docker启动minio
2.1.1下载 Minio 镜像
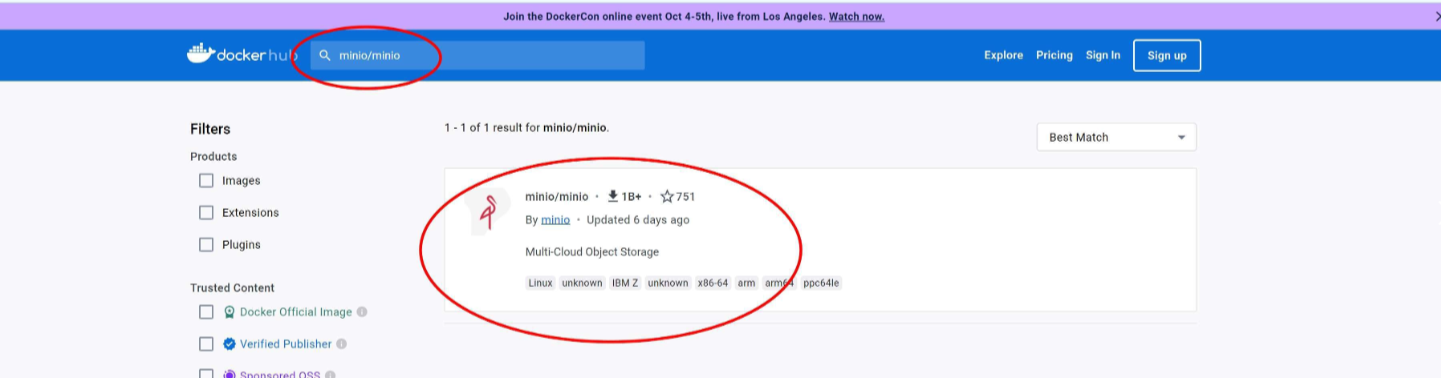
在浏览器中访问docker仓库地址:https://hub.docker.com/ , 输入关键词 minio/minio, 找到 Minio 镜像:
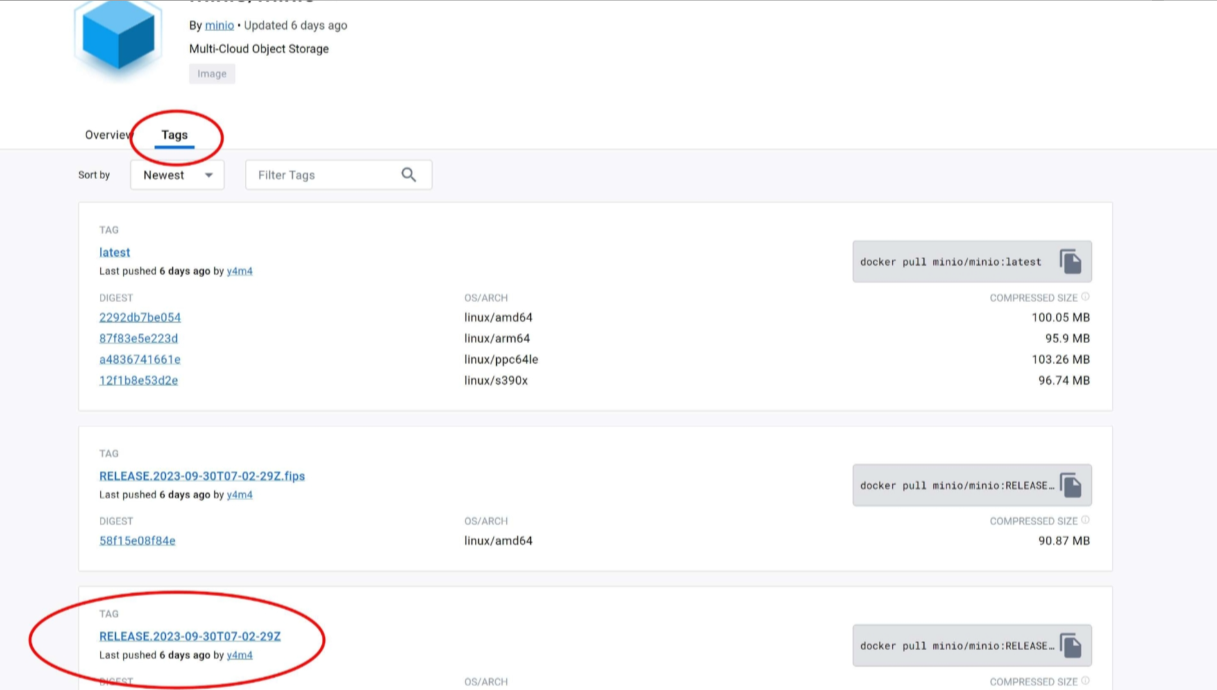
点击进去,点击 Tags 标签选项,版本你可以自己选,

2.1.2 下载 Minio 镜像
点击右侧复制命令,打开命令行,执行该命令拉取镜像:
docker pull minio/minio:RELEASE.2023-09-30T07-02-29Z

镜像下载成功后,执行 docker images , 如果列表中有 minio/minio 镜像,则表示镜像下载成功了
2.1.3 新建数据挂载目录
挂载的目的是防止容器重启后,会导致数据丢失的问题。 如果只是练习的话这步可以省略
在你电脑上建个文件夹作为挂载目录
2.1.4运行 Docker Minio 容器
docker run -d -p 9000:9000 -p 9090:9090 --name minio -v D:\docker\minio\data:/data -e "MINIO_ROOT_USER=admin" -e "MINIO_ROOT_PASSWORD=123456789" minio/minio:RELEASE.2023-09-30T07-02-29Z server /data --console-address ":9090"
大概解释一下上述命令各选项的含义,docker的知识大家自己可以去写一下:
docker run: 运行 Docker 容器的命令。
-d : 表示后台运行该容器;
-p 9000:9000: 将宿主机的 9000 端口映射到容器的 9000 端口。MinIO 默认的 HTTP API 端口是 9000。
-p 9090:9090: 将宿主机的 9090 端口映射到容器的 9090 端口。这是 MinIO 的 Web 控制台的端口。
–name minio: 给容器取了一个名字,这里是 “minio”。
-v D:\docker\minio\data:/data: 将宿主机上的 E:\docker\minio\data 目录映射到容器内的 /data目录。这是 MinIO 存储数据的地方。如果你希望数据在容器删除后仍然保存,可以将数据目录映射到宿主机。
-e “MINIO_ROOT_USER=admin”: 设置 MinIO 的管理员用户名为 “admin”。这是用于 MinIO Web 控制台和 API 的初始管理员用户名。
-e “MINIO_ROOT_PASSWORD=123456789”: 设置 MinIO 的管理员密码为 “123456789”。这是用于 MinIO Web 控制台和 API 的初始管理员密码。
minio/minio:RELEASE.2023-09-30T07-02-29Z: 这是 MinIO 的 Docker 镜像版本。
server /data --console-address “:9090”: 启动 MinIO 服务器,并将数据存储在容器内的/data目录。–console-address ":9090"表示 MinIO 的Web 控制台将在容器的 9090 端口上运行。
2.2 windows启动minio
windows启动只需要在官网下载zip包解压如下:

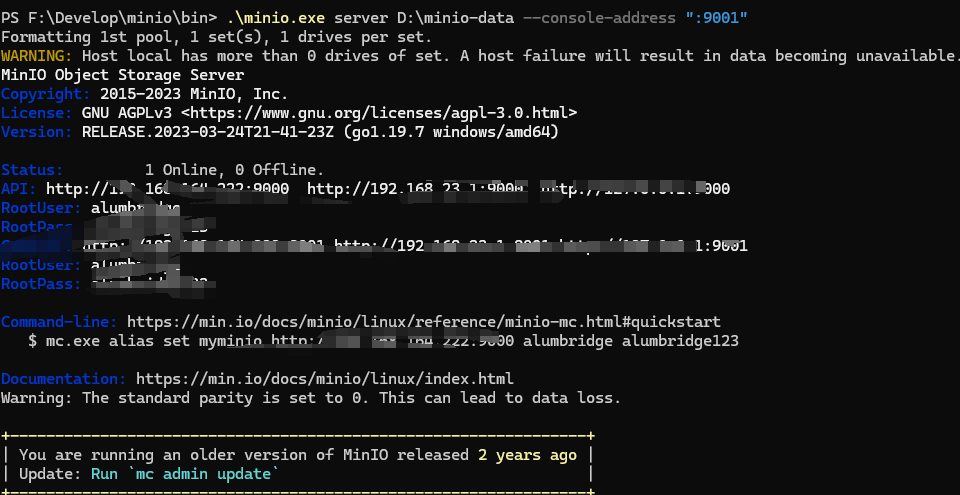
进入bin 然后进入终端输入命令即可直接启动:
.\minio.exe server D:\minio-data --console-address ":9001"

2.3.访问 Minio 控制台
浏览器访问地址 http://localhost:9090 ,可访问 MinIO 的 Web 控制台
2.4.使用Minio
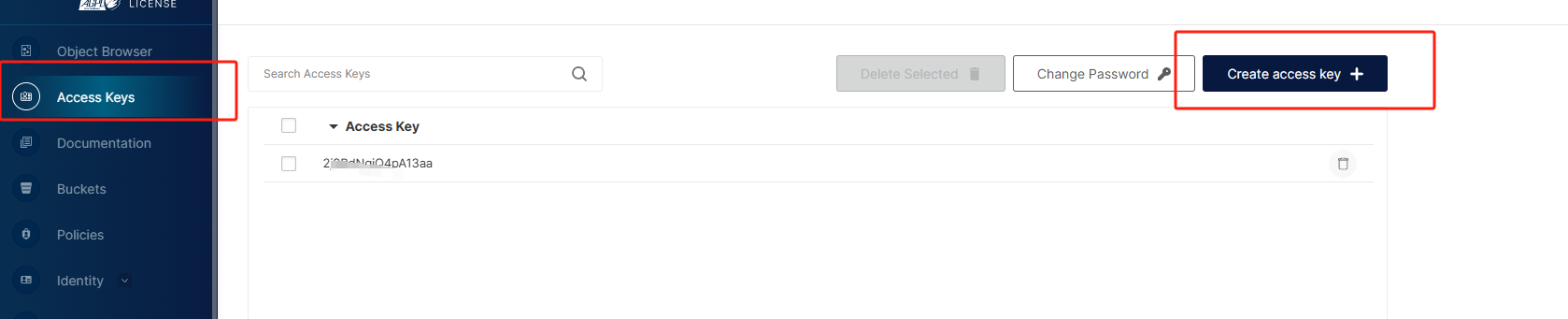
2.4.1创建asskey

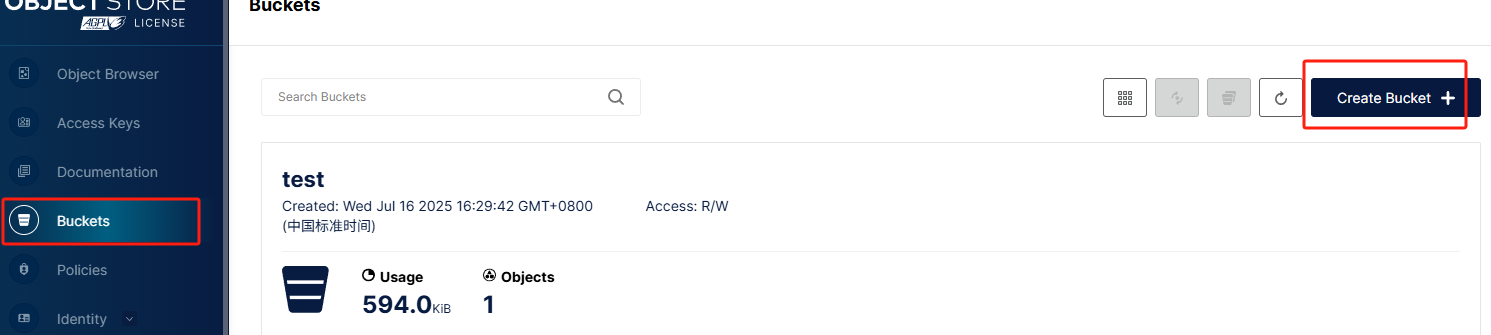
2.4.2 创建桶

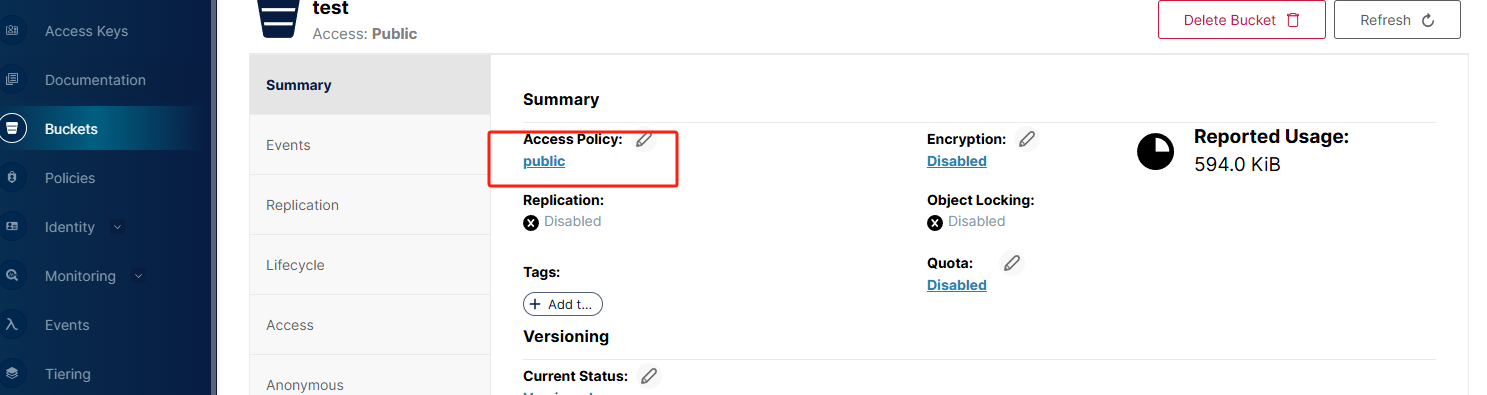
这里注意一点,需要点击设置把桶调成公共模式,不然外界是访问不到url的

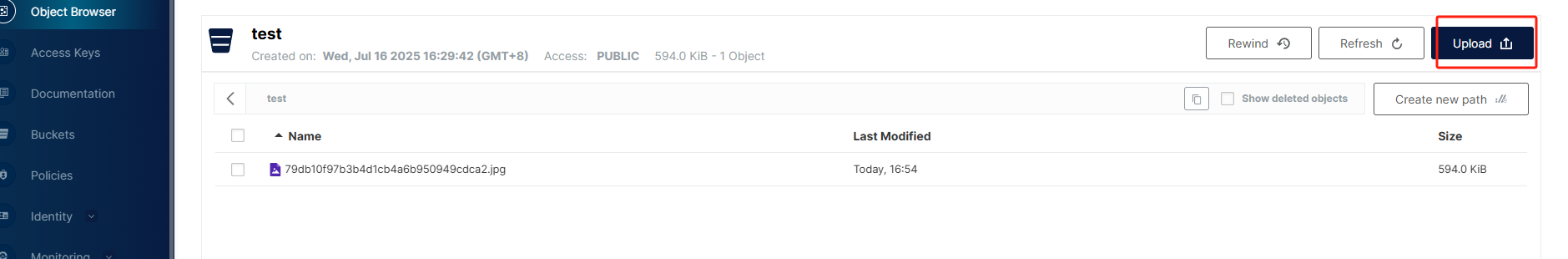
这里可以手动上传图片,像这样就成功了


3 Minio图片上传接口开发:
3.1添加 Minio 依赖
<dependency><groupId>io.minio</groupId><artifactId>minio</artifactId><version>8.2.1</version>
</dependency>
3.2 添加 Minio 配置
创建application.yml 添加配置
minio:endpoint: http://127.0.0.1:9000accessKey: xxxxsecretKey: xxxxxbucketName: test
ip填你自己的
endpoint: http://127.0.0.1:9000:指定 MinIO 服务器的地址。实际部署时,您需要将它替换为您 MinIO 服务器的地址。
accessKey: admin:运行容器时,指定的接入 key。
secretKey: 123456789:运行容器时,指定的秘钥 key。
bucketName: weblog:存储桶(bucket)的名称。
3.3. 新增 Minio 配置类
@Configuration
@ConfigurationProperties(prefix = "minio")
@Data
public class MinioConfig {private String endpoint;private String accessKey;private String secretKey;private String bucketName;@Beanpublic MinioClient minioClient() {return MinioClient.builder().endpoint(endpoint).credentials(accessKey, secretKey).build();}}
配置类的前缀需要指定为 minio, 且字段名要与yml文件一致。
3.4. 新增 Minio 客户端配置
@Configuration
@ConfigurationProperties(prefix = "minio")
@Data
public class MinioConfig {private String endpoint;private String accessKey;private String secretKey;private String bucketName;@Beanpublic MinioClient minioClient() {return MinioClient.builder().endpoint(endpoint).credentials(accessKey, secretKey).build();}}
3.5封装图片上传工具类
@Component
@Slf4j
public class MinioUtil {@Autowiredprivate MinioClient minioClient;@Autowiredprivate MinioConfig minioConfig;public String uploadFile(MultipartFile file) throws Exception {if (file == null || file.getSize() == 0) {log.error("==> 上传文件异常:文件大小为空 ...");throw new RuntimeException("文件大小不能为空");}//文件的原始名称String originalFilename = file.getOriginalFilename();//文件的ContentTypeString contentType = file.getContentType();// 生成存储对象的名称(将 UUID 字符串中的 - 替换成空字符串)String key = UUID.randomUUID().toString().replace("-", "");// 获取文件的后缀,如 .jpgString suffix = originalFilename.substring(originalFilename.lastIndexOf("."));// 拼接上文件后缀,即为要存储的文件名//拼写图片路径//拼写图片路径String fileName = new SimpleDateFormat("yyyy/MM/dd").format(new Date())+"/"+ UUID.randomUUID().toString()+originalFilename.substring(originalFilename.lastIndexOf("."));// String fileName = String.format("%s%s", key, suffix);// 上传文件至 MiniominioClient.putObject(PutObjectArgs.builder().bucket(minioConfig.getBucketName()).object(fileName).stream(file.getInputStream(), file.getSize(), -1).contentType(contentType).build());// 返回文件的访问链接String url = String.format("%s/%s/%s", minioConfig.getEndpoint(), minioConfig.getBucketName(), fileName);return url;}
}
3.6编写Controller方法
@RestController
@Slf4j
@RequestMapping("/api/file")
public class FileController {@Autowiredprivate MinioService minioService;@PostMapping("/upload")public Result uploadFile(@RequestParam MultipartFile file) {return minioService.uploadFile(file);}}
3.7编写Service实现
@Service
@Slf4j
public class MinioService {@Autowiredprivate MinioUtil minioUtil;/*** 上传文件** @param file* @return*/public Result uploadFile(MultipartFile file) {try {// 上传文件String url = minioUtil.uploadFile(file);// 构建成功返参,将图片的访问链接返回return Result.OK(url);} catch (Exception e) {// 手动抛出业务异常,提示 “文件上传失败”log.error("文件上传失败:{}",file);e.printStackTrace();return null;}}
}
到这里就写完了,谢谢阅读
