Gartner《JavaScript: Top Use Cases, Frameworks and Architecture Constraints》学习心得
《JavaScript: Top Use Cases, Frameworks and Architecture Constraints》是一份面向企业技术决策者、软件架构师与高级工程师的系统性研究笔记。全文以“何时用 JavaScript、如何用好 JavaScript”为主线,从语言特性、运行时差异、适用场景、主流框架、架构约束、生态现状、开发者体验、优劣势对比到落地指南,层层递进。
1 报告定位与阅读价值
• 目标受众:正在评估或已采用 JavaScript/TypeScript 技术栈,需要明确边界条件、框架选型、团队能力缺口与治理策略的技术负责人。
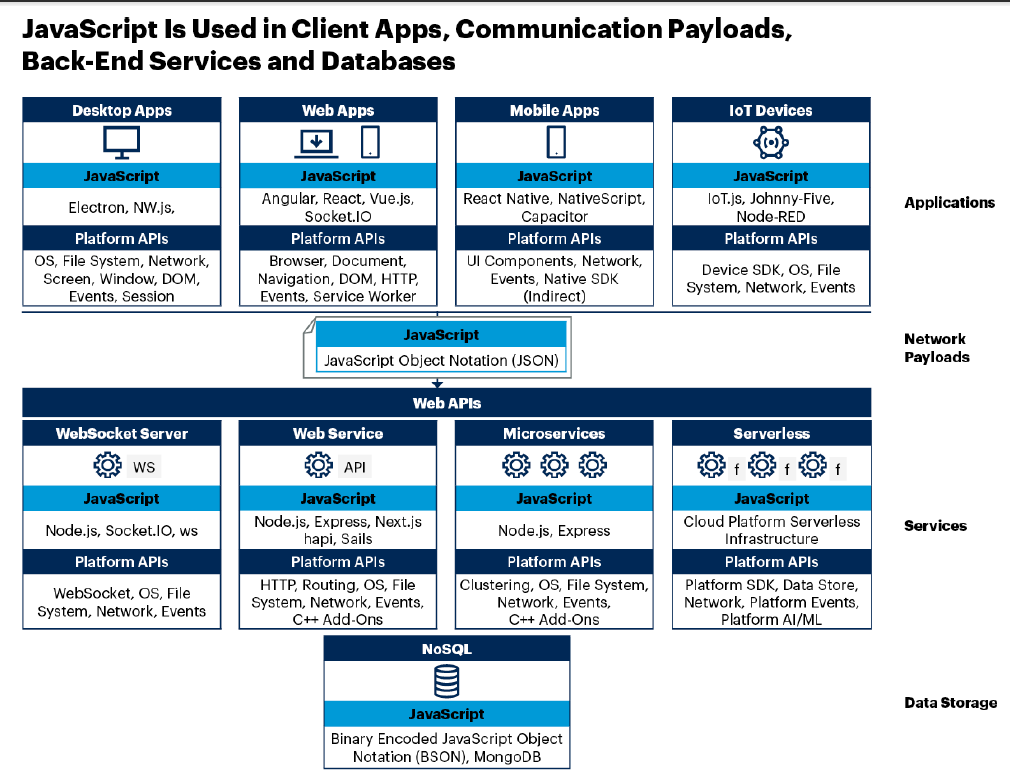
• 核心结论:JavaScript 已从“浏览器脚本”演变为横跨 Web、移动端、后端服务、桌面、IoT、Serverless 的“通用轻量级胶水语言”。但其单线程事件循环、API 差异、生态碎片化决定了“场景优先、框架次之、治理兜底”的决策顺序。
• 方法论:Gartner 基于 2024 Stack Overflow 调研(6.5 万开发者)、客户咨询案例、OpenJS 与 ECMA 规范演进,对 8 大主流场景、30+ 框架/库、5 类架构约束进行评分与风险剖析。
2 Key Findings(关键发现)深度拆解
① 无处不在的运行时
– 浏览器、WebView、Node.js、Serverless(Lambda / Cloud Functions)、IoT 固件均提供 JS 运行时;但 API 能力集差异大,代码不能直接跨平台复用。
– 事件驱动 + 异步 I/O 使 JS 在高并发、I/O 密集场景表现优异;CPU 密集或长阻塞事务则是“反模式”。
② 框架≠银弹
– 框架带来脚手架、状态管理、路由、SSR 等现成能力,却同时引入版本漂移、安全漏洞、构建复杂度。
– 必须“持续审计”框架与第三方库的 ECMAScript 对齐度、活跃度、社区规模。
③ 语言边界清晰化
– 适合:交互密集型 Web / 移动应用、高并发轻量 API、实时双向通道(WebSocket)、函数计算、边缘网关。
– 不适合:CPU 密集算法、长事务、强一致性 OLTP、高频阻塞 I/O 的服务。

3 Recommendations(官方建议)映射到企业实践
-
夯实 Vanilla + TypeScript 基本功
在引入任何框架前,团队必须完成:
• 原型演练:用纯 ES2023 + DOM API 完成一个包含 CRUD、动画、错误边界的最小可运行示例;
• TypeScript 渐进迁移:配置 strict=true,理解 structural typing、discriminated union、template literal type 等类型体操;
• 代码审查基线:统一 .eslintrc + prettier + husky 强制阶段,避免“any 满天飞”。 -
Node.js + Express / Next.
