CSS从入门到起飞!零基础小白的必修课
配套网课:
张天禹---【尚硅谷前端入门html+css零基础教程,零基础前端开发html5+css3视频】
🌟 CSS 定义与作用
-
全称:CSS 的全称为 层叠样式表 (Cascading Style Sheets)。
-
功能:CSS 是一种标记语言,用于给 HTML 结构设置样式,例如文字大小、颜色、元素宽高等等。
💡 简单理解:CSS 可以美化 HTML,让 HTML 更漂亮。
🛠 核心思想
-
结构与样式分离
-
HTML 负责搭建页面的结构。
-
CSS 负责添加样式,实现页面的美观效果。
🎨 核心思想:HTML 搭建结构,CSS 添加样式,实现了结构与样式的分离。
-
📚 总结
-
CSS 的核心任务 是通过样式规则来增强 HTML 页面的视觉表现力。
-
分离结构与样式 不仅提高了代码的可维护性,还使得页面设计更加灵活和高效。
lorem--->生成一段英文
📝 CSS 的编写位置
2.1 行内样式
✏️ 定义与语法
-
定义:写在标签的
style属性中,又称 内联样式。 -
语法示例
<h1 style="color:red; font-size:60px;">hello world/h1>
⚠️ 注意点
-
符合规范:
style属性的值必须遵循 CSS 语法规范,采用 名:值; 的形式。 -
作用范围:行内样式表仅对当前标签有效,无法影响其他标签。
❌ 存在的问题
-
书写繁琐:代码冗长,不利于维护。
-
样式复用性差:不能重复使用相同的样式。
-
违背分离思想:没有体现结构与样式的分离,不推荐大量使用。
📝 建议:仅在需要为当前元素添加简单样式时,才偶尔使用行内样式。
🛠 示例代码
<!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>行内样式示例</title> </head> <body> <!-- 行内样式示例 --> <h1 style="color: red; font-size: 60px;">Hello World</h1> <p style="color: blue;">内样式示</p> </body> </html>2.2 内部样式
✏️ 定义与语法
-
定义:将所有的 CSS 代码写在 HTML 页面内部的
<style>标签中。 -
语法示例
<style>h1 {color: red;font-size: 40px;} </style>
⚠️ 注意点
-
位置灵活:
<style>标签理论上可以放在 HTML 文档的任何地方,但一般都放在<head>标签中。 -
优点:样式可以复用,代码结构清晰。
❌ 存在的问题
-
未完全分离:虽然实现了部分结构与样式的分离,但并未实现完全分离。
-
复用性差:多个 HTML 页面无法直接复用这些样式。
🛠 示例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>内部样式示例</title><style>h1 {color: red;font-size: 40px;}p {color: blue;font-size: 16px;}</style>
</head>
<body><!-- 使用内部样式 --><h1>Hello World</h1><p>内部样式</p>
</body>
</html>2.3 外部样式
✏️ 定义与语法
-
定义:将所有的 CSS 代码写在单独的
.css文件中,然后在 HTML 文件中引入使用。 -
步骤
-
新建一个扩展名为
.css
的样式文件,把所有 CSS 代码都放入此文件中。
h1 {color: red;font-size: 40px; } -
在 HTML 文件中引入.CSS文件。
<link rel="stylesheet" href="./xxx.css">
-
⚠️ 注意点
-
位置要求:
<link>标签要写在<head>标签中。 -
属性说明
-
href:指定引入的 CSS 文件路径。 -
rel:(relation: 关系) 说明引入的文档与当前文档之间的关系,值为"stylesheet"表示这是一个样式表文件。
-
🌟 优势
-
样式复用:多个 HTML 页面可以共享同一个 CSS 文件,提高代码复用性。
-
结构清晰:HTML 和 CSS 分离,代码结构更清晰,便于维护。
-
性能提升:浏览器会缓存外部 CSS 文件,减少页面加载时间,提高访问速度。
-
完全分离:实现了结构与样式的完全分离,符合前端开发的最佳实践。
💡 推荐使用
-
实际开发中,几乎都使用外部样式,这是最推荐的使用方式!
🛠 示例代码
CSS 文件 (styles.css)
h1 {color: red;font-size: 40px;
}p {color: blue;font-size: 16px;
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>外部样式示例</title><link rel="stylesheet" href="styles.css">
</head>
<body><!-- 使用外部样式 --><h1>Hello World</h1><p>外部样式</p>
</body>
</html>📝 样式表的优先级
🔢 优先级规则
-
行内样式 > 内部样式 = 外部样式
⚠️ 注意点
-
内部样式与外部样式的优先级相同
-
后面定义的样式会覆盖前面的样式(简记:“后来者居上”)。
-
-
同一个样式表中的优先级也与编写顺序有关
-
后面定义的样式会覆盖前面的样式(简记:“后来者居上”)。
-
📊 样式表分类对比
| 分类 | 优点 | 缺点 | 使用频率 | 作用范围 |
|---|---|---|---|---|
| 行内样式 | 优先级最高 | 1. 结构与样式未分离 2. 代码结构混乱 3. 样式不能复用 | 很低 | 当前标签 |
| 内部样式 | 1. 样式可复用 2. 代码结构清晰 | 1. 结构与样式未彻底分离 2. 样式不能多页面复用 | 一般 | 当前页面 |
| 外部样式 | 1. 样式可多页面复用 2. 代码结构清晰 3. 可触发浏览器的缓存机制 4. 结构与样式彻底分离 | 需要引入才能使用 | 最高 | 多个页面 |
💡 总结
-
行内样式:虽然优先级最高,但不推荐大量使用,仅在需要为当前元素添加简单样式时偶尔使用。
-
内部样式:适用于单个页面的样式管理,但在多个页面中无法复用。
-
外部样式:最推荐的使用方式,实现了结构与样式的完全分离,便于维护和复用。
🛠 示例代码
HTML 文件 (index.html)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>样式表优先级</title><link rel="stylesheet" href="styles.css"> <!-- 外部样式 --><style>h1 {color: blue; /* 内部样式 */}</style>
</head>
<body><h1 style="color: red;">Hello World</h1> <!-- 行内样式 -->
</body>
</html>CSS 文件 (styles.css)
h1 {color: green; /* 外部样式 */
}📋 样式效果解析
-
最终颜色:红色(行内样式优先级最高)
-
如果去掉行内样式
-
最终颜色为蓝色(内部样式覆盖外部样式)
-
📝 CSS 语法结构
🔍 CSS 语法由两部分构成
-
选择器:找到要添加样式的元素。
-
声明块:设置具体的样式。声明块是由一个或多个声明组成的,声明的格式为:
属性名: 属性值;
📘 语法示例与解析
h1 {color: green;font-size: 40px;
}-
选择器:
h1 -
声明块
-
color: green;
(声明)
-
属性名:
color -
属性值:
green
-
-
font-size: 40px;
(声明)
-
属性名:
font-size -
属性值:
40px
-
-
📌 备注
-
分号使用:最后一个声明后的分号理论上能省略,但最好还是写上,以保持代码的一致性和可读性。
-
空格规范:选择器与声明块之间,属性名与属性值之间,均有一个空格,理论上能省略,但最好还是写上。
🛠 示例代码
/* 示例1:基本样式 */
p {color: blue;font-size: 16px;
}/* 示例2:复合样式 */
div.container {width: 300px;background-color: #f4f4f4;padding: 10px;
}💡 总结
-
选择器 用于定位 HTML 元素。
-
声明块 包含一个或多个声明,每个声明由属性名和属性值组成。
-
遵循规范的书写习惯,有助于提高代码的可读性和维护性。
📝 CSS 代码风格
📚 常用的两种代码风格
-
展开风格:开发时推荐,便于维护和调试。
h1 {color: red;font-size: 40px; } -
紧凑风格:项目上线时推荐,可减小文件体积。
h1 {color: red; font-size: 40px;}
⚠️ 备注
-
转换工具:项目上线时,我们会通过工具将【展开风格】的代码转换为【紧凑风格】。
-
优点
-
减小文件体积,节约网络流量。
-
提高网页加载速度,提升用户体验。
-
🛠 示例代码
展开风格示例
/* 开发阶段使用 */
h1 {color: red;font-size: 40px;
}p {color: blue;font-size: 16px;
}紧凑风格示例
/* 上线阶段使用 */
h1 {color: red; font-size: 40px;}
p {color: blue; font-size: 16px;}💡 总结
-
开发阶段:使用展开风格,便于阅读和调试代码。
-
上线阶段:使用紧凑风格,减少文件体积,提高加载速度。
📝 CSS 基本选择器
1. CSS 基本选择器包括
-
通配选择器
-
元素选择器
-
类选择器
-
ID 选择器
1.1 通配选择器
🔍 作用
-
可以选中所有的 HTML 元素。
✏️ 语法
* {属性名: 属性值;
}
📘 示例代码
/* 选中所有元素 */
* {color: orange;font-size: 40px;
}⚠️ 备注
-
目前来看通配选择器貌似有点鸡肋,但后面清除样式时,会对我们有很大帮助。后续会详细讲解其应用场景。
🛠 实践示例
假设有一个简单的 HTML 结构如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>通配选择器示例</title><style>/* 使用通配选择器设置全局样式 */* {color: orange;font-size: 40px;}</style>
</head>
<body><h1>Hello World</h1><p>这是一个简单的通配选择器示例。</p><div><span>使用通配选择器可以统一设置所有元素的样式。</span></div>
</body>
</html>💡 总结
-
通配选择器 (
*) 可以选中页面中的所有元素,适用于需要对所有元素应用相同样式的场景。 -
在实际开发中,通配选择器常用于重置浏览器默认样式或设置全局样式。
1.2 元素选择器
🔍 作用
-
为页面中某种元素统一设置样式。
✏️ 语法
标签名 {属性名: 属性值;
}
📘 示例代码
假设有一个简单的 HTML 结构如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>元素选择器示例</title><style>/* 使用元素选择器设置所有 h1 标签的样式 */h1 {color: red;font-size: 40px;}/* 使用元素选择器设置所有 p 标签的样式 */p {color: blue;font-size: 16px;}</style>
</head>
<body><h1>Hello World</h1><p>这是一个简单的元素选择器示例。</p>
</body>
</html>💡 总结
-
元素选择器 可以根据标签名选中页面中的特定元素,并为其设置统一的样式。
-
在实际开发中,元素选择器常用于对特定类型的元素(如标题、段落等)进行样式控制。
1.3 类选择器
🔍 作用
-
根据元素的
class值来选中某些元素。
⚠️ 备注
-
class翻译过来有“种类”、“类别”的含义,所以class值又称作“类名”。
✏️ 语法
.类名 {属性名: 属性值;
}
📘 示例代码
假设有一个简单的 HTML 结构如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>类选择器示例</title><style>/* 使用类选择器设置所有 class 为 "highlight" 的元素的样式 */.highlight {background-color: yellow;padding: 5px;}</style>
</head>
<body><h1 class="highlight">欢迎来到尚硅谷学习</h1><p class="highlight">这是一个简单的类选择器示例。</p><div class="highlight">使用类选择器可以灵活地为多个元素应用相同的样式。</div>
</body>
</html>💡 总结
-
类选择器 可以根据元素的
class属性值选中特定的元素,并为其设置样式。 -
在实际开发中,类选择器常用于为多个元素应用相同的样式,提高代码复用性。
📝 CSS 类选择器与 class 属性注意事项
🔍 注意点
-
元素的
class属性值不带.,但 CSS 的类选择器要带.。-
示例
<!-- HTML 中 --> <div class="example"></div><!-- CSS 中 --> .example {/* 样式 */ }
-
-
class值是我们自定义的,按照标准:-
不要使用纯数字。
-
不要使用中文。
-
尽量使用英文与数字的组合。
-
若由多个单词组成,使用
-做连接,例如:left-menu。 -
命名要有意义,做到“见名知意”。
-
-
一个元素不能写多个
class属性,下面是错误示例:-
错误示例
<!-- 该写法错误,元素的属性不能重复,后写的会失效 --> <h1 class="panda" class="pig">你好啊</h1>
-
-
一个元素的
class属性,能写多个值,要用空格隔开,例如:-
正确示例
<!-- 该写法正确,class 属性,能写多个值 --> <h1 class="speak big">你好啊</h1>
-
📘 示例代码
错误用法
<!-- 错误示例:重复 class 属性 -->
<h1 class="panda" class="pig">你好啊</h1>正确用法
<!-- 正确示例:单个 class 属性包含多个值 -->
<h1 class="panda pig">你好啊</h1>对应的 CSS
/* 定义类选择器 */
.panda {color: red;
}.pig {font-size: 40px;
}渲染效果
-
文字颜色为红色,字体大小为 40px。
💡 总结
-
class属性值 在 HTML 中不带.,但在 CSS 中需要加上.来表示类选择器。 -
命名规范:避免使用纯数字或中文,尽量使用有意义的英文单词或组合,并用
-连接多个单词。
1.4 ID 选择器
🔍 作用
-
根据元素的
id属性值,来精准地选中某个元素。
✏️ 语法
#id值 {属性名: 属性值;
}
⚠️ 注意事项
-
id属性值规范:-
尽量由字母、数字、下划线 (
_)、短杠 (-) 组成。 -
最好以字母开头。
-
不要包含空格。
-
区分大小写。
-
-
唯一性:
-
一个元素只能拥有一个
id属性。 -
多个元素的
id属性值不能相同。
-
-
兼容性:
-
一个元素可以同时拥有
id和class属性。
-
📘 示例代码
假设有一个简单的 HTML 结构如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>ID 选择器示例</title><style>/* 使用 ID 选择器设置 id 为 "mainTitle" 的元素样式 */#mainTitle {color: red;font-size: 40px;}/* 使用类选择器设置 class 为 "myclass" 的元素样式 */.highlight {background-color: yellow;padding: 5px;}</style>
</head>
<body><h1 id="mainTitle" class="myclass">My HTML</h1><p>这是一个简单的 ID 选择器示例。</p>
</body>
</html>💡 总结
-
ID 选择器 可以根据元素的
id属性值精准地选中特定的元素,并为其设置样式。 -
在实际开发中,ID 选择器常用于对页面中唯一的元素(如主要标题、导航栏等)进行样式控制。
1.5 基本选择器总结
📚 基本选择器对比表
| 基本选择器 | 特点 | 用法 |
|---|---|---|
| 通配选择器 | 选中所有标签,一般用于清除样式。 | * {color: red;} |
| 元素选择器 | 选中所有同种标签,但是不能差异化选择。 | h1 {color: red;} |
| 类选择器 | 选中所有特定类名(class 值)的元素——使用频率很高。 | .say {color: red;} |
| ID 选择器 | 选中特定 id 值的那个元素(唯一的)。 | #earthy {color: red;} |
2.1 交集选择器
🔍 作用
-
选中同时符合多个条件的元素。
⚠️ 备注
-
交集有“并且”的含义(通俗理解:即……又……的意思),例如:年轻且长得帅。
✏️ 语法
选择器1选择器2选择器3...选择器n {}
📘 示例代码
/* 选中:类名为 beauty 的 p 元素,为此种写法用的非常多!!!! */
p.beauty {color: blue;
}/* 选中:类名包含 rich 和 beauty 的元素 */
.rich.beauty {color: green;
}-
💡 总结
-
标签名顺序:如果有标签名,必须放在交集选择器的最前面。
-
ID 选择器:理论上可以与其它选择器组合使用,但在实际开发中几乎没有意义。
-
元素选择器限制:交集选择器中不能同时包含两个元素选择器,因为一个元素不能同时属于两种不同的元素类型。
-
常见用法:元素选择器配合类名选择器是最常见的交集选择器用法。
-
2.2 并集选择器
🔍 作用
-
选中多个选择器对应的元素,又称:分组选择器。
⚠️ 备注
-
所谓并集就是“或者”的含义(通俗理解:要么……要么……的意思),例如:给我转10万块钱或者我报警。
✏️ 语法
选择器1, 选择器2, 选择器3, ... 选择器n {}
-
多个选择器通过
,连接,此处,的含义就是“或”。
📘 示例代码
/* 选中 id 为 peiqi,或类名为 rich,或类名为 beauty 的元素 */
#peiqi,
.rich,
.beauty {font-size: 40px;background-color: skyblue;width: 200px;
}🔍 注意事项
-
书写格式:
-
并集选择器一般竖着写,以提高代码的可读性。
-
-
选择器类型:
-
任何形式的选择器都可以作为并集选择器的一部分。
-
-
使用场景:
-
并集选择器通常用于集体声明,可以缩小样式表体积,减少重复代码。
-
📘 示例代码
正确示例
/* 选中 id 为 peiqi,或类名为 rich,或类名为 beauty 的元素 */
#peiqi,
.rich,
.beauty {font-size: 40px;background-color: skyblue;width: 200px;
}错误示例
/* 错误示例:没有使用逗号分隔选择器 */
#peiqi .rich .beauty {font-size: 40px;background-color: skyblue;width: 200px;
}💡 总结
-
并集选择器 可以同时选中多个选择器对应的元素。
-
在实际开发中,它常用于对具有相同样式的多个元素进行统一设置,从而减少代码冗余,提高代码的可维护性。
📝 HTML 元素关系
1. 父元素
🔍 定义
-
父元素:直接包裹某个元素的元素,就是该元素的父元素。
📘 示例代码
<div><ul><li>前端</li><li>后端</li><li>大数据</li><li>运维</li></ul>
</div>💡 解释
-
在上述示例中:
-
<div>是<h1>和<ul>的父元素。 -
<ul>是<li>元素的父元素。
-
2. 子元素
🔍 定义
-
子元素:被父元素直接包含的元素(简记:儿子元素)。
📘 示例代码
<div><ul><li>前端</li><li>后端</li><li>大数据</li><li>移动端</li></ul>
</div>💡 解释
-
在上述示例中:
-
<h1>和<ul>是<div>的子元素。 -
<li>元素是<ul>的子元素。
-
3. 祖先元素
🔍 定义
-
祖先元素:父亲的父亲……,一直往外找,都是祖先。
📘 示例代码
<div><ul><h1>HelloWorld</h1><li>前端</li><li>后端</li><li>大数据</li><li><span>运维</span></li></ul>
</div>💡 解释
-
在上述示例中:
-
<div>是<span>和<li>的祖先元素。 -
<ul>也是<span>的祖先元素(因为它包含了<li>,而<li>包含了<span>)。
-
📊 关系图解
<div> (祖先元素)|+-- <h1> HelloWorld </h1>|+-- <ul> (祖先元素)|+-- <li> 前端 </li>|+-- <li> Java </li>|+-- <li> 大数据 </li>|+-- <li> (祖先元素)|+-- <span> UI </span>4. 后代元素
🔍 定义
-
后代元素:儿子的儿子……,一直往里找,都是后代。
📘 示例代码
<div><h1>HelloWorld</h1><ul><li>前端</li><li>后端</li><li>大数据</li><li><span>运维</span></li></ul>
</div>💡 解释
-
在上述示例中:
-
<li>是<div>的后代元素。 -
<span>是<div>和<ul>的后代元素(因为它被包含在<li>中,而<li>又被包含在<ul>和<div>中)。
-
📊 关系图解
<div> (祖先元素)|+-- <h1> HlloWorld </h1>|+-- <ul> (祖先元素)|+-- <li> 前端 </li> (后代元素)|+-- <li> 后端 </li>|+-- <li> 大数据 </li>|+-- <li> |+-- <span> 运维 </span> (后代元素)</li>5. 兄弟元素
🔍 定义
-
兄弟元素:具有相同父元素的元素,互为兄弟元素。
📘 示例代码
<div><h1HelloWorld</h1><ul><li>前端</li><li>后端</li><li>大数据</li><li><span>运维</span></li></ul>
</div>💡 解释
-
在上述示例中:
-
<h1>和<ul>是兄弟元素,因为它们都直接被同一个<div>包含。 -
<li>元素之间是兄弟元素,因为它们都直接被同一个<ul>包含。
-
📊 关系图解
<div> (父元素)|+-- <h1> HelloWorld </h1> (兄弟元素)|+-- <ul> (父元素)|+-- <li> 前端 </li> (兄弟元素)|+-- <li> 后端 </li> (兄弟元素)|+-- <li> 大数据 </li> (兄弟元素)|+-- <li> |+-- <span> 运维 </span></li> (兄弟元素)📝 HTML 元素选择器
1. 后代选择器
🔍 作用
-
选中指定元素中,符合要求的后代元素。
✏️ 语法
选择器1 选择器2 选择器3 ... 选择器n {}
-
先写祖先,再写后代。
-
空格含义:选择器之间用空格隔开,空格可以理解为“xxx 中的”,其实就是后代的意思。
-
选择器类型:选择器 1234...n 可以是我们之前学的任何一种选择器。
💡 示例代码
/* 选中所有 div 元素中的 span 元素 */
div span {color: red;
}
🔍 注意事项
-
最终选择的是后代,不选中祖先:
-
后代选择器只会匹配符合条件的后代元素,而不会匹配祖先元素本身。
-
-
儿子、孙子、重孙子都算是后代:
-
不论嵌套层次有多深,只要是在指定祖先元素内的元素,都可以被后代选择器选中。
-
-
结构要符合 HTML 嵌套要求:
-
例如:不能在
<p>标签中直接写<h1> ~ <h6>等标题标签,因为这不符合 HTML 的语义和规范。
-
📘 示例代码
正确示例
<div><p>这是一个段落。</p><span>这是一个 span 元素。</span>
</div><style>div span {color: red; /* 选中 div 内的所有 span 元素 */}
</style>错误示例
<p><h1>这是一个标题。</h1> <!-- 错误:不能在 p 标签内直接写 h1 -->
</p>💡 总结
-
后代选择器 用于选中指定元素中的后代元素,通过空格分隔多个选择器来实现。
-
在实际开发中,正确理解和运用后代选择器可以帮助我们更精确地控制页面样式,避免不必要的样式冲突。
2. 子代选择器
🔍 作用
-
选中指定元素中,符合要求的子元素(儿子元素)。
-
先写父,再写子。
✏️ 语法
选择器1 > 选择器2 > 选择器3 > ... > 选择器n {}
-
选择器之间用
>隔开:>可以理解为“xxx 的子代”,其实就是儿子的意思。 -
选择器类型:选择器 1234...n 可以是我们之前学的任何一种选择器。
💡 示例代码
/* 选中所有 div 元素中的直接子元素 span */
div > span {color: red;
}
🔍 注意事项
-
最终选择的是子代,不是父级:
-
子代选择器只会匹配符合条件的直接子元素,而不会匹配祖先元素本身。
-
-
子、孙子、重孙子、重重孙子……统称后代!:
-
子就是指儿子,不包括孙子及更深层次的后代。
-
📘 示例代码
正确示例
<div><span>这是一个直接子元素。</span><p><span>这不是一个直接子元素。</span></p>
</div><style>div > span {color: red; /* 仅选中 div 的直接子元素 span */}
</style>错误示例
<div><p><span>这个 span 不会被选中,因为它不是 div 的直接子元素。</span></p>
</div><style>div > span {color: red; /* 这个 span 不会被选中 */}
</style>💡 总结
-
子代选择器 用于选中指定元素中的直接子元素,通过
>符号分隔多个选择器来实现。 -
在实际开发中,正确理解和运用子代选择器可以帮助我们更精确地控制页面样式,避免不必要的样式冲突。
3. 兄弟选择器
🔍 相邻兄弟选择器
作用
-
选中指定元素后,符合条件的相邻兄弟元素。
定义
-
所谓相邻:就是紧挨着他的下一个,简记:睡在我下铺的兄弟。
✏️ 语法
选择器1 + 选择器2 {}
💡 示例代码
/* 选中 div 后相邻的兄弟 p 元素 */
div + p {color: red;
}
🔍 通用兄弟选择器
作用
-
选中指定元素后,符合条件的所有兄弟元素。(简记:睡在我下铺的所有兄弟)
✏️ 语法
选择器1 ~ 选择器2 {}
💡 示例代码
/* 选中 div 后所有的兄弟 p 元素 */
div ~ p {color: red;
}
🔍 注意事项
-
两种兄弟选择器,选择的是下面的兄弟
:
-
相邻兄弟选择器(
+)只选择紧挨着的下一个兄弟元素。 -
通用兄弟选择器(
~)选择所有符合条件的后续兄弟元素。
-
📘 示例代码对比
相邻兄弟选择器示例
<div>这是一个 div 元素。</div>
<p>这是 div 后面的第一个 p 元素。</p>
<p>这是 div 后面的第二个 p 元素。</p><style>div + p {color: red; /* 只会选中第一个 p 元素 */}
</style>通用兄弟选择器示例
<div>这是一个 div 元素。</div>
<p>这是 div 后面的第一个 p 元素。</p>
<p>这是 div 后面的第二个 p 元素。</p><style>div ~ p {color: red; /* 会选中所有后面的 p 元素 */}
</style>💡 总结
-
相邻兄弟选择器 (
+) 和 通用兄弟选择器 (~) 都用于选择具有相同父元素的兄弟元素。 -
相邻兄弟选择器 只选择紧挨着的下一个兄弟元素,而 通用兄弟选择器 选择所有符合条件的后续兄弟元素。
4. 属性选择器
🔍 作用
-
选中属性值符合一定要求的元素。
✏️ 语法
-
[属性名]:选中具有某个属性的元素。
-
示例:
div[title]选中所有具有title属性的<div>元素。
-
-
[属性名="值"]:选中包含某个属性,且属性值等于指定值的元素。
-
示例:
div[title="atguigu"]选中所有title属性值为 "atguigu" 的<div>元素。
-
-
[属性名^="值"]:选中包含某个属性,且属性值以指定的值开头的元素。
-
示例:
div[title^="a"]选中所有title属性值以 "a" 开头的<div>元素。
-
-
[属性名$="值"]:选中包含某个属性,且属性值以指定的值结尾的元素。
-
示例:
div[title$="u"]选中所有title属性值以 "u" 结尾的<div>元素。
-
-
[属性名*="值"]:选中包含某个属性,属性值包含指定值的元素。
-
示例:
div[title*="g"]选中所有title属性值包含 "g" 的<div>元素。
-
💡 示例代码
/* 选中具有 title 属性的元素 */
div[title] {color: red;
}/* 选中 title 属性值为 atguigu 的元素 */
div[title="atguigu"] {color: red;
}/* 选中 title 属性值以 a 开头的元素 */
div[title^="a"] {color: red;
}/* 选中 title 属性值以 u 结尾的元素 */
div[title$="u"] {color: red;
}/* 选中 title 属性值包含 g 的元素 */
div[title*="g"] {color: red;
}📘 实际应用示例
HTML 示例
<div title="atguigu">这是第一个 div</div>
<div title="abc">这是第二个 div</div>
<div title="def">这是第三个 div</div>
<div title="ghi">这是第四个 div</div>
<div title="jkl">这是第五个 div</div>CSS 示例
/* 选中具有 title 属性的元素 */
div[title] {border: 1px solid black;
}/* 选中 title 属性值为 atguigu 的元素 */
div[title="atguigu"] {background-color: yellow;
}/* 选中 title 属性值以 a 开头的元素 */
div[title^="a"] {font-weight: bold;
}/* 选中 title 属性值以 f 结尾的元素 */
div[title$="f"] {text-decoration: underline;
}/* 选中 title 属性值包含 g 的元素 */
div[title*="g"] {color: blue;
}💡 总结
-
属性选择器 用于根据元素的属性及其值来选择元素,提供了灵活多样的选择方式。
-
在实际开发中,正确理解和运用属性选择器可以帮助我们更精确地控制页面样式,实现复杂的设计需求。
2.8 伪类选择器
🔍 作用
-
选中特殊状态的元素。
💡 理解“伪”与“伪类”
-
伪:虚假的,不是真的。
-
伪类:像类(class),但不是类,是元素的一种特殊状态。
✏️ 常用的伪类选择器
一、动态伪类
-
:link:超链接未被访问的状态。
-
示例:
a:link { color: blue; }
-
-
:visited:超链接访问过的状态。
-
示例:
a:visited { color: purple; }
-
-
:hover:鼠标悬停在元素上的状态。
-
示例:
a:hover { color: red; }
-
-
:active:元素激活的状态。
-
示例:
a:active { color: green; } -
什么是激活?:按下鼠标不松开。
-
-
:focus:获取焦点的元素。
-
示例:
input:focus { border-color: yellow; } -
注意点:表单类元素才能使用
:focus伪类。 -
如何获得焦点?:用户点击元素、触摸元素或通过键盘的 "tab" 键等方式选择元素时。
-
🔍 注意事项
-
遵循 LVHA 的顺序
-
即:
:link、:visited、:hover、:active。 -
这是为了确保样式按预期生效,避免样式冲突。
-
💡 示例代码
/* 超链接未被访问的状态 */
a:link {color: blue;
}/* 超链接访问过的状态 */
a:visited {color: purple;
}/* 鼠标悬停在元素上的状态 */
a:hover {color: red;
}/* 元素激活的状态 */
a:active {color: green;
}/* 获取焦点的元素 */
input:focus {border-color: yellow;
}📘 实际应用示例
HTML 示例
<a href="https://example.com">这是一个链接</a>
<input type="text" placeholder="点击我试试">CSS 示例
/* 超链接未被访问的状态 */
a:link {color: blue;
}/* 超链接访问过的状态 */
a:visited {color: purple;
}/* 鼠标悬停在元素上的状态 */
a:hover {color: red;
}/* 元素激活的状态 */
a:active {color: green;
}/* 获取焦点的元素 */
input:focus {border-color: yellow;
}💡 总结
-
伪类选择器 用于根据元素的特殊状态来选择元素,提供了灵活多样的选择方式。
-
在实际开发中,正确理解和运用伪类选择器可以帮助我们更精确地控制页面样式,实现复杂的交互效果。
🔍 了解即可
1. :nth-last-child(n)
-
作用:选中所有兄弟元素中的倒数第 n 个。
-
示例
li:nth-last-child(2) {color: red; }-
这将选中列表项中的倒数第二个
<li>元素。
-
2. :nth-last-of-type(n)
-
作用:选中所有同类型兄弟元素中的倒数第 n 个。
-
示例
p:nth-last-of-type(3) {background-color: yellow; }-
这将选中所有
<p>元素中的倒数第三个<p>元素。
-
3. :only-child
-
作用:选择没有兄弟的元素(独生子女)。
-
示例
div:only-child {border: 1px solid black; }-
这将选中所有没有兄弟元素的
<div>元素。
-
4. :only-of-type
-
作用:选择没有同类型兄弟的元素。
-
示例
p:only-of-type {font-weight: bold; }-
这将选中所有没有同类型兄弟元素的
<p>元素。
-
5. :root
-
作用:选择根元素。
-
示例
:root {--primary-color: blue; }-
这将定义一个全局变量
--primary-color,可以在整个文档中使用。
-
6. :empty
-
作用:选择内容为空的元素(空格也算内容)。
-
示例
div:empty {display: none; }-
这将隐藏所有内容为空的
<div>元素。
-
💡 示例代码
<div><p>这是第一个段落。</p><p>这是第二个段落。</p><span>这是唯一的 span 元素。</span>
</div><style>/* 选中所有兄弟元素中的倒数第二个 */p:nth-last-child(2) {color: red;}/* 选中所有同类型兄弟元素中的倒数第三个 */p:nth-last-of-type(3) {background-color: yellow;}/* 选中没有兄弟的元素 */span:only-child {border: 1px solid black;}/* 选中没有同类型兄弟的元素 */span:only-of-type {font-weight: bold;}/* 定义全局变量 */:root {--primary-color: blue;}/* 隐藏内容为空的元素 */div:empty {display: none;}
</style>💡 总结
-
这些伪类选择器 提供了更精细的选择方式,可以根据元素在文档树中的位置和状态进行选择。
-
在实际开发中,正确理解和运用这些伪类选择器可以帮助我们实现更复杂的样式控制和布局设计。
🔍 否定伪类
-
:not(选择器):排除满足括号中条件的元素。
-
示例:
p:not(.special) {color: red; }-
这将选中所有不具有
.special类的<p>元素。
-
-
💡 UI 伪类
-
:checked:被选中的复选框或单选按钮。-
示例:
input:checked {background-color: yellow; }
-
-
:enabled:可用的表单元素(没有disabled属性)。-
示例:
button:enabled {cursor: pointer; }
-
-
:disabled:不可用的表单元素(有disabled属性)。-
示例:
input:disabled {opacity: 0.5; }
-
🔍 目标伪类(了解)
-
:target:选中锚点指向的元素。
-
示例:
<a href="#section1">跳转到 Section 1</a> <div id="section1">这是 Section 1 的内容。</div><style>:target {border: 2px solid blue;} </style>-
当用户点击链接跳转到
#section1时,该元素会被应用:target伪类样式。
-
-
💡 示例代码
<!-- HTML 示例 -->
<form><input type="checkbox" id="checkbox1"><label for="checkbox1">Checkbox 1</label><input type="radio" id="radio1" name="radio-group"><label for="radio1">Radio 1</label><button>Enabled Button</button><button disabled>Disabled Button</button>
</form><a href="#section1">跳转到 Section 1</a>
<div id="section1">这是 Section 1 的内容。</div><!-- CSS 示例 -->
<style>/* 排除特定类的段落 */p:not(.special) {color: red;}/* 被选中的复选框或单选按钮 */input:checked {background-color: yellow;}/* 可用的表单元素 */button:enabled {cursor: pointer;}/* 不可用的表单元素 */input:disabled {opacity: 0.5;}/* 锚点指向的元素 */:target {border: 2px solid blue;}
</style>💡 总结
-
否定伪类 (
:not()) 提供了一种排除特定元素的选择方式。 -
UI 伪类 (
:checked,:enabled,:disabled) 用于根据表单元素的状态选择元素。 -
目标伪类 (
:target) 用于选中锚点指向的元素,常用于页面内导航。
🔍 语言伪类(了解)
-
:lang()根据指定的语言选择元素(本质是看属性的值)。
-
示例:
:lang(en) {color: blue; }
-
📝 CSS 伪元素选择器
🔍 作用
-
选中元素中的一些特殊位置。
💡 常用伪元素
1. ::first-letter
-
作用:选中元素中的第一个文字。
-
示例
p::first-letter {font-size: 2em;color: red; }
2. ::first-line
-
作用:选中元素中的第一行文字。
-
示例
p::first-line {background-color: yellow; }
3. ::selection
-
作用:选中被鼠标选中的内容。
-
示例
::selection {background-color: lightblue;color: white; }
4. ::placeholder
-
作用:选中输入框的提示文字。
-
示例
input::placeholder {color: gray; }
5. ::before
-
作用:在元素最开始的位置,创建一个子元素(必须用
content属性指定内容)。 -
示例
p::before {content: "注意:";color: red; }
6. ::after
-
作用:在元素最后的位置,创建一个子元素(必须用
content属性指定内容)。 -
示例
p::after {content: " 结束。";color: blue; }
💡 示例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Pseudo-elements Example</title><style>/* 选中元素中的第一个文字 */p::first-letter {font-size: 2em;color: red;}/* 选中元素中的第一行文字 */p::first-line {background-color: yellow;}/* 选中被鼠标选中的内容 */::selection {background-color: lightblue;color: white;}/* 选中输入框的提示文字 */input::placeholder {color: gray;}/* 在元素最开始的位置插入内容 */p::before {content: "注意:";color: red;}/* 在元素最后的位置插入内容 */p::after {content: " 结束。";color: blue;}</style>
</head>
<body><p>这是一个段落。</p><input type="text" placeholder="请输入文本">
</body>
</html>💡 总结
-
伪元素选择器 允许你对元素中的特定部分进行样式控制,如第一个字母、第一行文字、选中的内容等。
-
使用
::before和::after可以在元素前后插入内容,常用于添加装饰性文本或图标。
📝 CSS 选择器的优先级
🔍 简单描述
-
行内样式 > ID 选择器 > 类选择器 > 元素选择器 > 通配选择器。
💡 详细描述
1. 计算方式
每个选择器都可计算出一组权重,格式为:(a, b, c)
-
a:ID 选择器的个数。
-
b:类、伪类、属性选择器的个数。
-
c:元素、伪元素选择器的个数。
💡 示例与解释
| 选择器 | 权重 |
|---|---|
ul>li | (0, 0, 2) |
div ul>li p a span | (0, 0, 6) |
#ai .pig | (1, 1, 0) |
#ai .pig a | (1, 1, 1) |
#ai .pig a:hover | (1, 2, 1) |
💡 解释
-
ul>li:包含两个元素选择器(ul和li),因此权重为(0, 0, 2)。 -
div ul>li p a span:包含六个元素选择器(div,ul,li,p,a,span),因此权重为(0, 0, 6)。 -
#ai .pig:包含一个 ID 选择器 (#ai) 和一个类选择器(.pig),因此权重为(1, 1, 0)。 -
#ai .pig a:包含一个 ID 选择器 (#ai)、一个类选择器(.pig)和一个元素选择器(a),因此权重为(1, 1, 1)。 -
#ai .pig a:hover:包含一个 ID 选择器 (#ai)、一个类选择器(.pig)、一个元素选择器(a)和一个伪类选择器(:hover),因此权重为(1, 2, 1)。
💡 实际应用示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>CSS Selector Specificity Example</title><style>/* 权重: (0, 0, 1) */p {color: red;}/* 权重: (0, 1, 0) */.special {color: blue;}/* 权重: (1, 0, 0) */#unique {color: green;}</style>
</head>
<body><p class="special" id="unique">这段文本将显示为什么颜色?</p>
</body>
</html>💡 总结
-
选择器优先级 决定了当多个样式规则应用于同一个元素时,哪个样式会被应用。
-
使用权重计算公式
(a, b, c)可以帮助你理解不同选择器之间的优先级关系。
🔍 比较规则
-
按照从左到右的顺序
,依次比较大小,当前位胜出后,后面的不再对比。
-
示例:
-
(1,0,0) > (0,2,2):第一个权重值1大于0,因此左边的权重更高。 -
(1,1,0) > (1,0,3):前两个权重值相同,第三个权重值1大于0,因此左边的权重更高。 -
(1,1,3) > (1,1,2):前两个权重值相同,第三个权重值3大于2,因此左边的权重更高。
-
-
💡 特殊规则
1. 行内样式权重大于所有选择器
-
行内样式的优先级高于任何外部或内部样式表中的选择器定义。
-
示例:
<p style="color: red;">这段文本将显示为红色。</p>
-
2. !important 的权重最高
使用!important可以强制应用某个样式,其权重高于行内样式和其他所有选择器。
-
示例:
p {color: blue !important; }-
即使有其他样式规则试图改变
<p>元素的颜色,!important规则会确保颜色为蓝色。
-
💡 实际应用示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>CSS Specificity and Important Example</title><style>/* 权重: (0, 0, 1) */p {color: red;}/* 权重: (0, 1, 0) */.special {color: blue;}/* 权重: (1, 0, 0) */#unique {color: green;}/* 权重最高 */.override {color: yellow !important;}</style>
</head>
<body><!-- 行内样式优先 --><p class="special" id="unique" style="color: orange;">这段文本将显示为什么颜色?</p><!-- !important 优先 --><p class="override">这段文本将显示为什么颜色?</p>
</body>
</html>💡 总结
-
选择器优先级的比较规则 是从左到右逐位比较,当前位胜出后,后面的不再对比。
-
行内样式 和
!important是两种特殊的优先级规则,其中!important的权重最高。
📝CSS三大特性
📝 1. 层叠性
-
概念:如果发生了样式冲突,那就会根据一定的规则(选择器优先级),进行样式的层叠(覆盖)。
❓ 什么是样式冲突? ---- 元素的同一个样式名,被设置了不同的值,这就是冲突。
📝 2. 继承性
-
概念:元素会自动拥有其父元素、或其祖先元素上所设置的某些样式。
-
规则:优先继承离得近的。
-
常见的可继承属性
:
-
text-??,font-??,line-??,color.....
-
-
备注:参照 MDN 网站,可查询属性是否可被继承。
📝 3. 优先级
-
简单聊:
!important> 行内样式 > ID选择器 > 类选择器 > 元素选择器 > * > 继承的样式。 -
详细聊:需要计算权重。
⚠️ 计算权重时需要注意:并集选择器的每一个部分是分开算的!
📝 2. 颜色的表示
📌 2.1 表示方式一:颜色名
-
编写方式:直接使用颜色对应的英文单词,编写比较简单,例如:
-
🔴 红色:
red -
🟢 绿色:
green -
🔵 蓝色:
blue -
🟣 紫色:
purple -
🟧 橙色:
orange -
⚪ 灰色:
gray...
❗ 注意:颜色名这种方式,表达的颜色比较单一,所以用的并不多。
-
-
具体颜色名参考 MDN 官方文档:
-
🔗 MDN 文档
-
📝 2.2 表示方式二:rgb 或 rgba
-
编写方式:使用红、绿、蓝这三种光的三原色进行组合。
-
🔴
r表示红色 -
🟢
g表示绿色 -
🔵
b表示蓝色 -
⚪
a表示透明度
-
-
小规律:
-
🎨 若三种颜色值相同,呈现的是灰色,值越大,灰色越浅。
-
🖼️
rgb(0, 0, 0)是黑色,rgb(255, 255, 255)是白色。 -
🔍 对于
rgba来说,前三位的rgb形式要保持一致,要么都是0~255的数字,要么都是百分比。
-
📝 2.3 表示方式三:HEX 或 HEXA
-
原理:
HEX的原理同rgb一样,依然是通过红、绿、蓝进行组合,只不过要用6个数字,分成3组来表达,格式为:#rrggbb
💡 每一位数字的取值范围是:
0 ~ f,即:(0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, f)所以每一种光的最小值是:00,最大值是:ff -
示例代码:
color: #ff0000; /* 🔴 红色 */ color: #00ff00; /* 🟢 绿色 */ color: #0000ff; /* 🔵 蓝色 */ color: #000000; /* ⚫ 黑色 */ color: #ffffff; /* ⚪ 白色 *//* 如果每种颜色的两位都是相同的,就可以简写 */ color: #ffbb22; /* 可简写为:#fb2 *//* 但要注意前三位简写了,那么透明度就也要简写 */ color: #ff778899; /* 可简写为:#f789 */ -
注意点:
-
❗️ IE 浏览器不支持
HEXA,但支持HEX。
-
📝 3. CSS 字体属性
📌 3.1 字体大小
-
属性名:
font-size -
语法:
div {font-size: 40px; } -
注意点:
-
🚀 Chrome 浏览器支持的最小文字为
12px,默认的文字大小为16px,并且0px会自动消失。 -
⚠️ 不同浏览器默认的字体大小可能不一致,所以最好给一个明确的值,不要用默认大小。
-
🔗 通常以给
body设置font-size属性,这样body中的其他元素就都可以继承了。
-
📝 3.2 字体族
-
属性名:
font-family -
语法:
div {font-family: "STCaiyun", "Microsoft YaHei", sans-serif; } -
注意:
-
🌐 使用字体的英文名字兼容性会更好,具体的英文名可以自行查询,或在电脑的设置里去寻找。
-
⚠️ 如果字体名包含空格,必须使用引号包裹起来。
-
🔍 可以设置多个字体,按照从左到右的顺序逐个查找,找到就用,没有找到就使用后面的,且通常在最后写上
serif(衬线字体)或sans-serif(非衬线字体)。 -
💻 Windows 系统中,默认的字体就是微软雅黑。
-
📝 3.3 字体风格
-
属性名:
font-style -
常用值:
-
🟩
normal:正常(默认值) -
🟦
italic:斜体(使用字体自带的斜体效果) -
🟧
oblique:斜体(强制倾斜产生的斜体效果)
💡 实现斜体时,更推荐使用
italic。 -
-
语法:
div {font-style: italic; }
📝 3.4 字体粗细
-
属性名:
font-weight -
常用值:
-
关键词:
-
🟩
lighter:细 -
🟦
normal:正常 -
🔵
bold:粗 -
🟧
bolder:很粗(多数字体不支持)
-
-
数值:
-
💯 数值范围为
100~1000且无单位,数值越大,字体越粗(或一样粗,具体得看字体设计时的精确程度)。 -
🔢
100~300等同于lighter,400~500等同于normal,600及以上等同于bold。
-
-
-
语法:
div {font-weight: bold; }div {font-weight: 600; }
📝 3.5 字体复合写法
-
属性名:
font,可以把上述字体样式合并成一个属性。 -
编写规则:
-
📐 字体大小、字体族必须都写上。
-
🏆 字体族必须是最后一位、字体大小必须是倒数第二位。
-
🔢 各个属性间用空格隔开。
-
-
实际开发中更推荐复合写法,但这也不是绝对的,比如只想设置字体大小,那就直接用
font-size属性。
📝 4.1 文本颜色
-
属性名:
color -
可选值:
-
🎨 颜色名
-
🔢
rgb或rgba -
🟩
HEX或HEXA(十六进制) -
🟦
HSL或HSLA
💡 开发中常用的是:
rgb/rgba或HEX/HEXA(十六进制)。 -
-
举例:
div {color: rgb(112, 45, 78); }
📝 4.2 文本间距
-
字母间距:
letter-spacing -
单词间距:
word-spacing(通过空格识别词)💡 属性值为像素 (
px),正值让间距增大,负值让间距缩小。
📝 4.3 文本修饰
-
属性名:
text-decoration -
可选值:
-
🚫
none:无装饰线(常用) -
🖍️
underline:下划线(常用) -
🔼
overline:上划线 -
❌
line-through:删除线
-
-
可搭配如下值使用:
-
⚫
dotted:虚线 -
🌊
wavy:波浪线 -
🎨 也可以指定颜色
-
📝 4.4 文本缩进
-
属性名:
text-indent -
属性值:CSS 中的长度单位,例如:
px -
举例:
div {text-indent: 40px; } -
💡 后面我们会学习 CSS 中一些新的长度单位,目前我们只知道像素 (
px)。
📝 4.5 文本对齐_水平
-
属性名:
text-align -
常用值:
-
🔄
left:左对齐(默认值) -
➡️
right:右对齐 -
⚫
center:居中对齐
-
-
举例:
div {text-align: center; }
📝 4.6 关于 font-size 的注意事项
-
字体设计原因:
-
📐 由于字体设计原因,文字最终呈现的大小,并不一定与
font-size的值一致,可能大,也可能小。 -
💡 例如:
font-size设为40px,最终呈现的文字,可能比40px大,也可能比40px小。
-
-
文字垂直对齐:
-
🔍 通常情况下,文字相对字体设计框,并不是垂直居中的,通常都靠下一些。
-
📝 4.7 行高
-
属性名:
line-height -
可选值:
-
🟩
normal:由浏览器根据文字大小决定的一个默认值。 -
🔢 像素 (
px)。 -
🔢 数字:参考自身
font-size的倍数(很常用)。 -
💯 百分比:参考自身
font-size的百分比。
-
-
备注:由于字体设计原因,文字在一行中,并不是绝对垂直居中的,若一行中都是文字,不会太影响观感。
-
举例:
div {line-height: 60px;line-height: 1.5;line-height: 150%; } -
行高注意事项:
🚫 line-height 过小会怎样?—— 文字产生重叠,且最小值是 0,不能为负数。 ✅ line-height 是可以继承的,且为了能更好的呈现文字,最好写数值。 ❔ line-height 和 height 是什么关系? 📐 设置了 height,那么高度就是 height 的值。 🔄 不设置 height 的时候,会根据 line-height 计算高度。
📝 应用场景
-
对于多行文字:
-
📐 控制行与行之间的距离。
-
-
对于单行文字:
-
🔍 让
height等于line-height,可以实现文字垂直居中。
-
📝 4.8 文本对齐_垂直
-
顶部:
-
🚫 无需任何属性,在垂直方向上,默认就是顶部对齐。
-
-
居中:
-
🔍 对于单行文字,让
height=line-height即可。
💡 问题:多行文字垂直居中怎么办?—— 后面我们用定位去做。
-
-
底部:
-
🔽 对于单行文字,目前一个临时的方式:
-
让
line-height=(height × 2) - font-size - x。
💡 备注:
x是根据字体族,动态决定的一个值。
-
💡 问题:垂直方向上的底部对齐,更好的解决办法是什么?—— 后面我们用定位去做。
-
📝 4.9 vertical-align
-
属性名:
vertical-align -
作用:用于指定同一行元素之间,或表格单元格内文字的垂直对齐方式。
-
常用值:
-
🟩
baseline(默认值):使元素的基线与父元素的基线对齐。 -
🔼
top:使元素的顶部与其所在行的顶部对齐。 -
⚫
middle:使元素的中部与父元素的基线加上父元素字母x的一半对齐。 -
🔽
bottom:使元素的底部与其所在行的底部对齐。
-
-
特别注意:
-
❌
vertical-align不能控制块元素。
-
📝 CSS 列表属性
列表相关的属性,可以作用在 ul、ol、li 元素上。
| 属性名 | 功能 | 属性值说明 |
|---|---|---|
list-style-type | 设置列表符号。 | - none:不显示前面的标识(常用)。 - square:实心方块。 - disc:圆形。 - decimal:数字。 - lower-roman:小写罗马字。 - upper-roman:大写罗马字。 - lower-alpha:小写字母。 - upper-alpha:大写字母。 |
list-style-position | 设置列表符号的位置。 | - inside:在 li 的里面。 - outside:在 li 的外边。 |
list-style-image | 自定义列表符号。 | - url(图片地址):使用指定图片作为列表符号。 |
list-style | 复合属性(简写属性)。 | - 可以同时设置 list-style-type、list-style-position 和 list-style-image。 - 没有数量和顺序的要求。 |
📝 6. CSS 表格属性
1. 边框相关属性(其他元素也能用):
| 属性名 | 功能 | 属性值说明 |
|---|---|---|
border-width | 设置边框宽度。 | - 使用 CSS 中可用的长度值(如 1px、2em 等)。 |
border-color | 设置边框颜色。 | - 使用 CSS 中可用的颜色值(如 red、#000、rgb(255, 0, 0) 等)。 |
border-style | 设置边框风格。 | - none:默认值,不显示边框。 - solid:实线。 - dashed:虚线。 - dotted:点线。 - double:双实线。 |
border | 边框复合属性,用于同时设置宽度、颜色和风格。 | - 可以同时设置 border-width、border-color 和 border-style。 - 没有数量和顺序的要求。 示例:border: 1px solid red; |
注意:
-
📐 以上 4 个边框相关的属性,其他元素也可以用,这是我们第一次遇见它们。
-
📦 在后面的盒子模型中,我们会详细讲解边框相关的知识。
📝 2. 表格独有属性(只有 <table> 标签才能使用)
| 属性名 | 功能 | 属性值说明 |
|---|---|---|
table-layout | 设置列宽度。 | - auto:自动,列宽根据内容计算(默认值)。 - fixed:固定列宽,平均分配。 |
border-spacing | 设置单元格间距。 | - 使用 CSS 中可用的长度值(如 10px、2em 等)。 ⚠️ 注意:生效前提:单元格边框不能合并。 |
border-collapse | 合并单元格边框。 | - collapse:合并。 - separate:不合并。 |
empty-cells | 控制是否显示没有内容的单元格。 | - show:显示(默认值)。 - hide:隐藏。 ⚠️ 注意:生效前提:单元格不能合并。 |
caption-side | 设置表格标题的位置。 | - top:标题在表格上方(默认值)。 - bottom:标题在表格下方。 |
注意:
-
以上 5 个属性,只有表格才能使用,即:
<table>标签。
📝 7. CSS 背景属性
| 属性名 | 功能 | 属性值说明 |
|---|---|---|
background-color | 设置背景颜色。 | - 符合 CSS 中颜色规范的值。 - 默认值:transparent(透明)。 |
background-image | 设置背景图片。 | - url(图片的地址):使用指定图片作为背景。 |
background-repeat | 设置背景重复方式。 | - repeat:重复,铺满整个元素(默认值)。 - repeat-x:只在水平方向重复。 - repeat-y:只在垂直方向重复。 - no-repeat:不重复。 |
background-position | 设置背景图位置。 | 通过关键字设置位置: - 写两个值,用空格隔开。 水平:left、center、right。 垂直:top、center、bottom。 如果只写一个值,另一个方向的值取 center。 通过长度指定坐标位置: - 以元素左上角为坐标原点,设置图片左上角的位置。 - 两个值,分别是 x 坐标和 y 坐标。 - 只写一个值,会被当做 x 坐标,y 坐标取 center。 |
background | 复合属性。 | - 可以同时设置 background-color、background-image、background-repeat 和 background-position。 - 没有数量和顺序的要求。 |
📝 CSS 鼠标光标(cursor)属性
| 属性值 | 功能描述 | 使用场景示例 |
|---|---|---|
pointer | 显示为小手形状 | 通常用于链接或可点击的元素 |
move | 显示为移动图标(四向箭头) | 用于可拖动或移动的元素 |
text | 显示为文本选择光标(竖线闪烁) | 用于文本输入区域,如 <input> 或 <textarea> |
crosshair | 显示为十字准星 | 常用于图像编辑或精确选择区域的界面 |
wait | 显示为等待图标(通常是沙漏或旋转圆圈) | 表示程序正在处理中,用户需要等待 |
help | 显示为帮助图标(通常是一个问号或气球) | 用于提示用户可以获取帮助信息 |
url(...) | 自定义鼠标光标样式 | **可以设置自定义的 .cur 或 .png 图标文件 示例:url('custom-cursor.png')** |
扩展:自定义鼠标图标
-
用法:
cursor: url("./arrow.png"), pointer;-
url("./arrow.png"):指定自定义鼠标图标的路径。 -
pointer:在自定义图标不可用时的备用样式。
-
📝 五、CSS 盒子模型
1. CSS 长度单位
| 单位 | 描述 | 备注 |
|---|---|---|
px | 🖼️ 像素。 | 绝对单位,表示屏幕上的物理像素点。 |
em | 🔍 相对元素 font-size 的倍数。 | 相对单位,基于当前元素的字体大小计算。 💡 例如:如果元素的 font-size 是 16px,则 1em 等于 16px。 |
rem | 🌱 相对根字体大小,<html> 标签就是根。 | 相对单位,基于文档根元素(通常是 <html>)的 font-size 计算。 🏠 适用于需要相对于整个文档进行缩放的场景。 |
% | ⚖️ 相对父元素计算。 | 相对单位,基于父元素的尺寸计算。 📊 例如:宽度设置为 50% 表示占父元素宽度的一半。 |
注意:
-
❗️ CSS 中设置长度,必须加单位,否则样式无效!
1. 块元素(block)
-
又称:块级元素
| 特点编号 | 特点描述 | 备注 |
|---|---|---|
| 1 | 在页面中独占一行,不会与任何元素共用一行,是从上到下排列的。 | 📊 布局特性 |
| 2 | 默认宽度:撑满父元素。 | 🔍 宽度特性 |
| 3 | 默认高度:由内容撑开。 | 🔍 高度特性 |
| 4 | 可以通过 CSS 设置宽高。 | ✏️ 样式控制 |
2. 行内元素(inline)
-
又称:内联元素
| 特点编号 | 特点描述 | 备注 |
|---|---|---|
| 1 | 在页面中不独占一行,一行中不能容纳下的行内元素,会在下一行继续从左到右排列。 | 📊 布局特性 |
| 2 | 默认宽度:由内容撑开。 | 🔍 宽度特性 |
| 3 | 默认高度:由内容撑开。 | 🔍 高度特性 |
| 4 | 无法通过 CSS 设置宽高。 | ❌ 样式限制 |
3. 行内块元素(inline-block)
-
又称:内联块元素
| 特点编号 | 特点描述 | 备注 |
|---|---|---|
| 1 | 在页面中不独占一行,一行中不能容纳下的行内块元素,会在下一行继续从左到右排列。 | 📊 布局特性 |
| 2 | 默认宽度:由内容撑开。 | 🔍 宽度特性 |
| 3 | 默认高度:由内容撑开。 | 🔍 高度特性 |
| 4 | 可以通过 CSS 设置宽高。 | ✏️ 样式控制 |
注意:
-
元素早期只分为:行内元素、块级元素,区分条件也只有一条:“是否独占一行”。如果按照这种分类方式,行内块元素应该算作行内元素。
📝 3. 总结各元素的显示模式
块元素(block)
-
主体结构标签:
<html>、<body> -
排版标签:
<h1>~<h6>、<hr>、<p>、<pre>、<div> -
列表标签:
<ul>、<ol>、<li>、<dl>、<dt>、<dd> -
表格相关标签:
<table>、<tbody>、<thead>、<tfoot>、<tr>、<caption> -
其他:
<form>与<option>
行内元素(inline)
-
文本标签:
<br>、<em>、<strong>、<sup>、<sub>、<del>、<ins> -
链接和标签:
<a>与<label> -
span
行内块元素(inline-block)
-
图片:
<img> -
单元格:
<td>、<th> -
表单控件:
<input>、<textarea>、<select>、<button> -
框架标签:
<iframe>
📝 4. 修改元素显示模式
通过 CSS 中的 display 属性可以修改元素的默认显示模式,常用值如下:
-
none:元素会被隐藏。
-
block:元素将作为块级元素显示。
-
inline:元素将作为内联元素显示。
-
inline-block:元素将作为行内块元素显示。
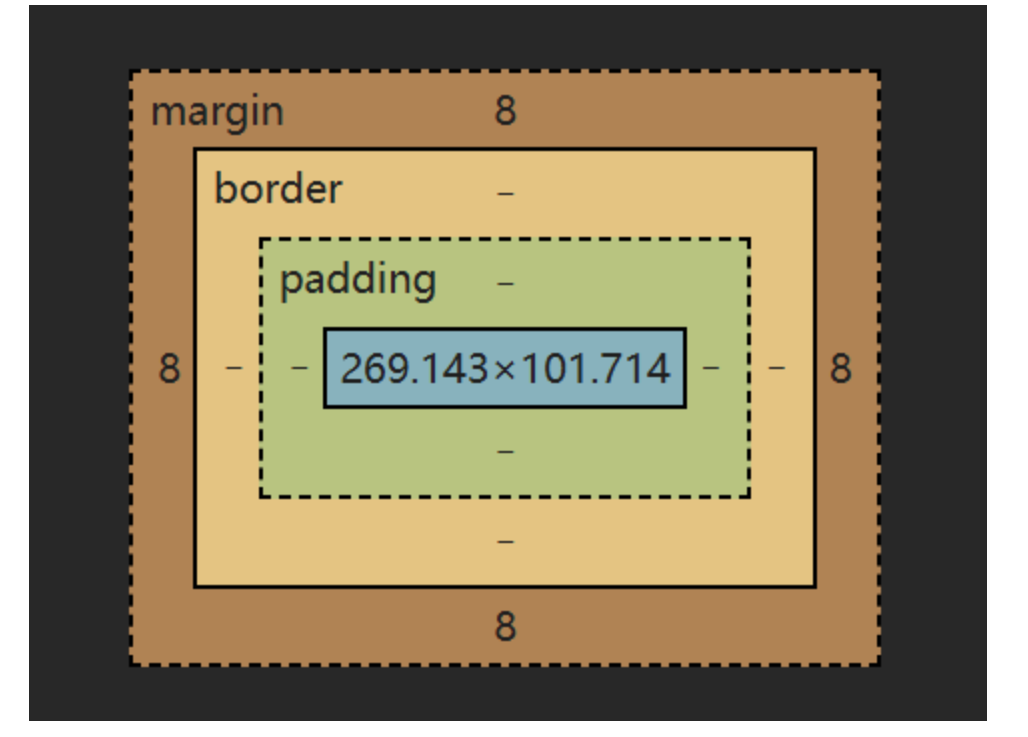
📝 5. 盒子模型的组成
CSS 会把所有的 HTML 元素都看成一个盒子,所有的样式也都是基于这个盒子。
margin(外边距):盒子与外界的距离。 border(边框):盒子的边框。 padding(内边距):紧贴内容的补白区域。 content(内容):元素中的文本或后代元素都是它的内容。
盒子的大小
盒子的大小 = content + 左右 padding + 左右 border。
注意:外边距 margin 不会影响盒子的大小,但会影响盒子的位置。
📝 6. 盒子内容区(content)
CSS 属性用于设置内容区域的尺寸:
-
width:设置内容区域宽度。属性值为长度。
-
max-width:设置内容区域的最大宽度。属性值为长度。
-
min-width:设置内容区域的最小宽度。属性值为长度。
-
height:设置内容区域的高度。属性值为长度。
-
max-height:设置内容区域的最大高度。属性值为长度。
-
min-height:设置内容区域的最小高度。属性值为长度。
注意:
-
max-width、min-width一般不与width一起使用。 -
max-height、min-height一般不与height一起使用。
📝 7. 关于默认宽度
所谓的默认宽度,就是不设置 width 属性时,元素所呈现出来的宽度。
-
总宽度 = 父的 content - 自身的左右 margin。
-
内容区的宽度 = 父的 content - 自身的左右 margin - 自身的左右 border - 自身的左右 padding。
| 属性名 | 功能 | 属性值 |
|---|---|---|
border-style | 设置边框风格(复合四个方向)。 | none:默认值,不显示边框。 solid:实线。 dashed:虚线。 dotted:点线。 double:双实线。 |
border-width | 设置边框宽度(复合四个方向)。 | 使用 CSS 中可用的长度值,默认为 3px。 |
border-color | 设置边框颜色(复合四个方向)。 | 使用 CSS 中可用的颜色值,默认为黑色。 |
border | 复合属性,用于同时设置边框的宽度、样式和颜色。 | 没有数量和顺序的要求。 示例:border: 1px solid red; |
border-left | 设置左边框(复合设置)。 | 可以设置宽度、样式和颜色。 |
border-left-style | 设置左边框风格。 | none、solid、dashed、dotted、double 等。 |
border-left-width | 设置左边框宽度。 | 使用 CSS 中可用的长度值,默认为 3px。 |
border-left-color | 设置左边框颜色。 | 使用 CSS 中可用的颜色值,默认为黑色。 |
border-right | 设置右边框(复合设置)。 | 可以设置宽度、样式和颜色。 |
border-right-style | 设置右边框风格。 | none、solid、dashed、dotted、double 等。 |
border-right-width | 设置右边框宽度。 | 使用 CSS 中可用的长度值,默认为 3px。 |
border-right-color | 设置右边框颜色。 | 使用 CSS 中可用的颜色值,默认为黑色。 |
border-top | 设置上边框(复合设置)。 | 可以设置宽度、样式和颜色。 |
border-top-style | 设置上边框风格。 | none、solid、dashed、dotted、double 等。 |
border-top-width | 设置上边框宽度。 | 使用 CSS 中可用的长度值,默认为 3px。 |
border-top-color | 设置上边框颜色。 | 使用 CSS 中可用的颜色值,默认为黑色。 |
border-bottom | 设置下边框(复合设置)。 | 可以设置宽度、样式和颜色。 |
border-bottom-style | 设置下边框风格。 | none、solid、dashed、dotted、double 等。 |
border-bottom-width | 设置下边框宽度。 | 使用 CSS 中可用的长度值,默认为 3px。 |
border-bottom-color | 设置下边框颜色。 | 使用 CSS 中可用的颜色值,默认为黑色。 |
边框相关属性
-
边框相关属性共 20 个。
-
border-style、border-width、border-color其实也是复合属性。
📝 8. 盒子外边距_margin
CSS 属性名与功能 margin-left:设置左外边距。属性值为 CSS 中的长度值。 margin-right:设置右外边距。属性值为 CSS 中的长度值。 margin-top:设置上外边距。属性值为 CSS 中的长度值。 margin-bottom:设置下外边距。属性值为 CSS 中的长度值。 margin:复合属性,可以写 1~4 个值,规律同 padding(顺时针)。属性值为 CSS 中的长度值。 10.1 margin 注意事项 子元素的 margin 是参考父元素的 content 计算的。(因为是父亲的 content 中承装着子元素)
上 margin、左 margin 影响自己的位置;下 margin、右 margin 影响后面兄弟元素的位置。
块级元素、行内块元素,均可以完美地设置四个方向的 margin;但行内元素,左右 margin 可以完美设置,上下 margin 设置无效。
margin 的值也可以是 auto,如果给一个块级元素设置左右 margin 都为 auto,该块级元素会在父元素中水平居中。 margin 的值可以是负值。
📝 10.2 Margin 塌陷问题
❔ 什么是 margin 塌陷?
第一个子元素的上 margin 会作用在父元素上,最后一个子元素的下 margin 会作用在父元素上。
🔧 如何解决 margin 塌陷?
-
方案一:给父元素设置不为 0 的
padding。 -
方案二:给父元素设置宽度不为 0 的
border。 -
方案三:给父元素设置 CSS 样式
overflow: hidden。
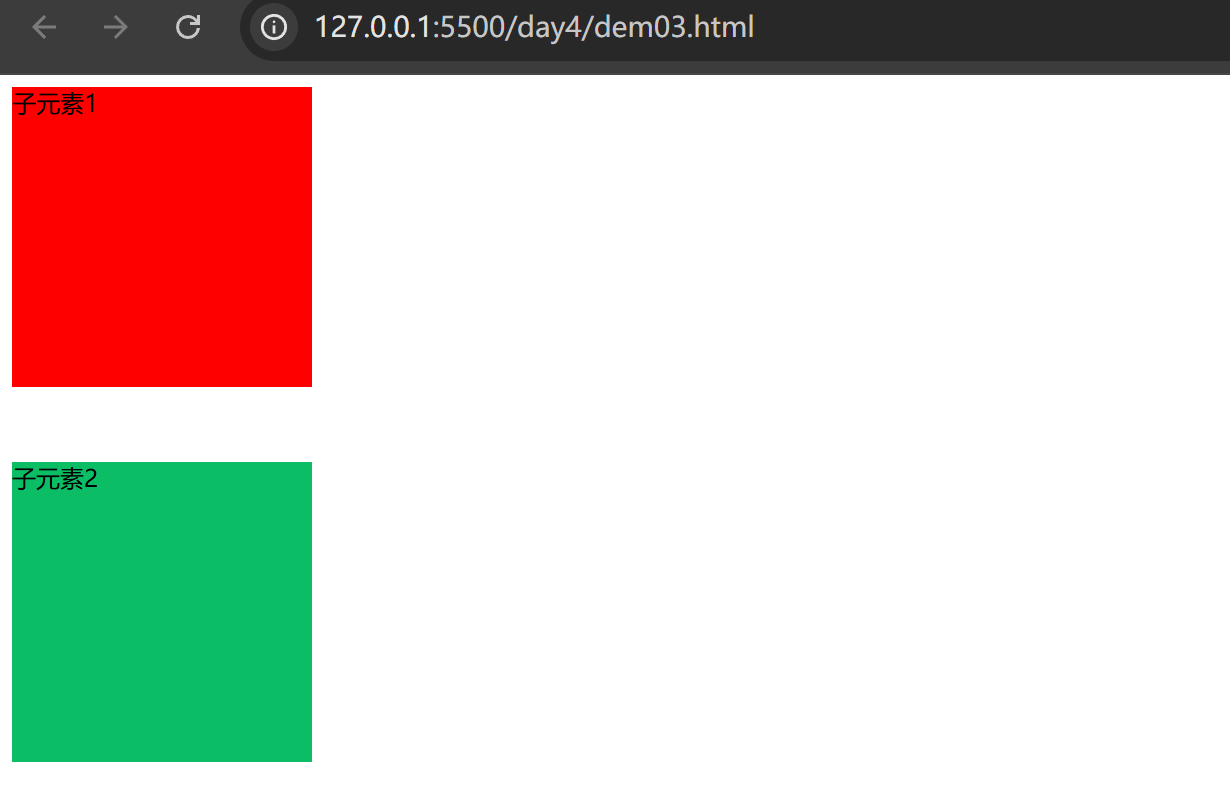
📝 10.3 Margin 合并问题
❔ 什么是 margin 合并?
上面兄弟元素的下外边距和下面兄弟元素的上外边距会合并,取一个最大的值,而不是相加。
🔧 如何解决 margin 合并?
无需解决,布局的时候上下的兄弟元素,只给一个设置上下外边距就可以了。
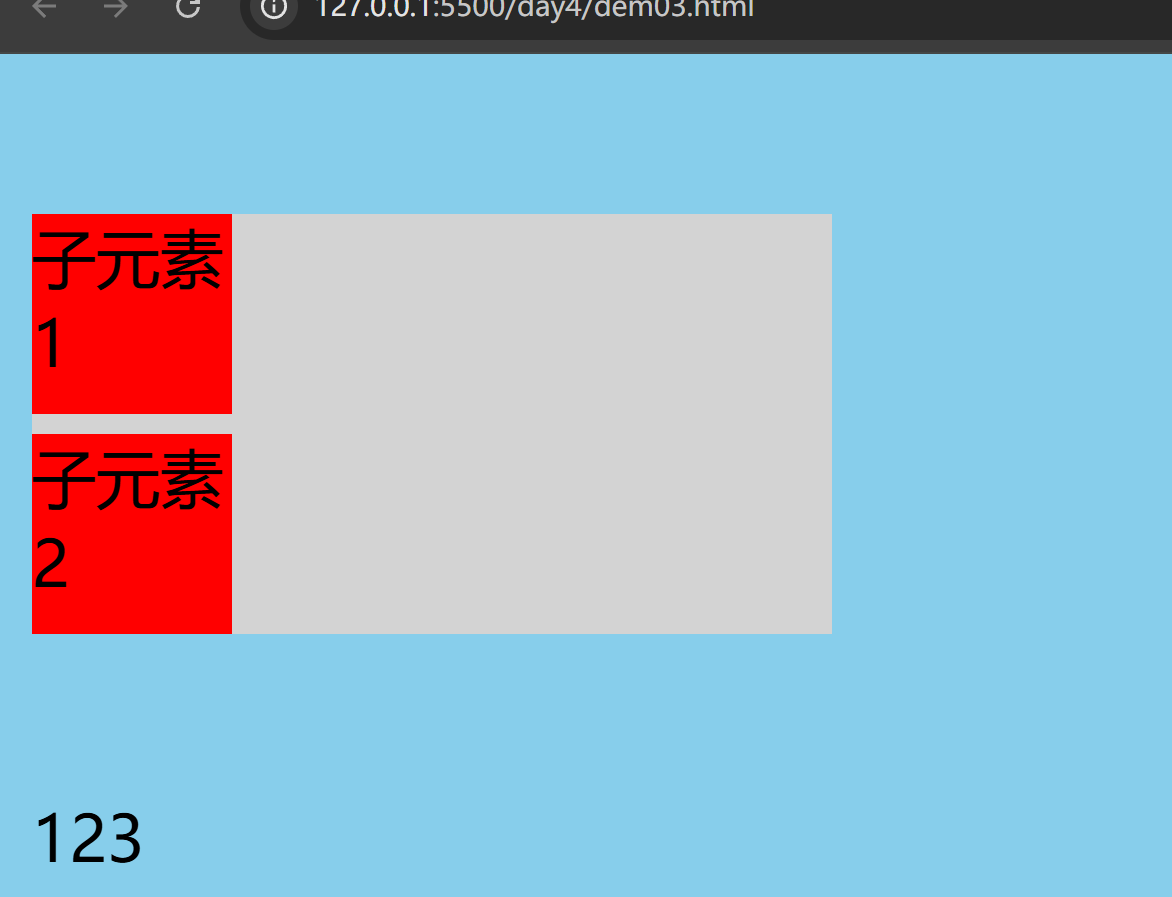
塌陷
<style>.parent {width: 200px;background-color: lightgray;/* 防止 margin 塌陷 *//* overflow:hidden; */}.child1 {width: 50px;height: 50px;background-color: red;margin-bottom: 5px;margin-top:40px;}.child2 {width: 50px;height: 50px;background-color: red;margin-bottom:40px;}</style>
</head>
<body><div class="parent"><div class="child1">子元素1</div><div class="child2">子元素2</div></div><p>123</p>
</body>合并
<style>.child1{height:200px;width:200px;background-color: red;margin-bottom:50px;}.child2{height:200px;width:200px;background-color: rgb(11, 189, 100);margin-top:50px;/* 不移动,和上面的重合了 */}</style>
</head>
<body><div class="child1">子元素1</div><div class="child2">子元素2</div></body>🔢 11. 处理内容溢出
🎨 CSS 属性名与功能
| CSS 属性名 | 功能 |
|---|---|
overflow | 溢出内容的处理方式 |
overflow-x | 水平方向溢出内容的处理方式 |
overflow-y | 垂直方向溢出内容给的处理方式 |
📏 属性值 visible: 显示,默认值 hidden: 隐藏 scroll: 显示滚动条,不论内容是否溢出 auto: 自动显示滚动条,内容不溢出不显示 📘 注意事项 ⚠️ 实验性属性 overflow-x 和 overflow-y 不能一个是 hidden,一个是 visible。这是实验性属性,不建议使用。 💡 常用值 overflow 常用的值是 hidden 和 auto,除了能处理溢出的显示方式,还可以解决很多疑难杂症。
🔢 12. 隐藏元素的方式
🎨 方式一:visibility 属性 默认值: show 设置为 hidden: 元素会隐藏,但仍然占据原来的位置(元素的大小依然保持)。 注意: 使用 visibility 属性隐藏元素时,虽然元素不可见,但它在页面布局中仍会保留其空间位置。
🎨 方式二:display 属性 设置 display:none: 元素将彻底隐藏,既看不见也不占用任何位置,没有大小宽高。 注意: 使用 display:none 隐藏元素时,元素不仅不可见,而且不会在页面布局中占据任何空间。
🔢 13. 样式的继承
🎨 样式继承原理 元素优先级: 如果元素本身设置了某个样式,就使用自身设置的样式;如果未设置,则从父元素开始逐级继承(优先继承离得近的祖先元素)。 🎨 会继承的 CSS 属性 字体属性 文本属性(除了 vertical-align) 文字颜色 注意: 这些属性通常不影响布局,因此可以被子元素继承。
🎨 不会继承的 CSS 属性 边框 背景 内边距 外边距 宽高 溢出方式等 注意: 这些属性与盒子模型相关,通常不会被子元素继承。
📌 规律总结 能继承的属性: 都是不影响布局的,简单来说,都是和盒子模型没关系的。
🔢 14. 默认样式
🎨 元素的默认样式 元素通常自带一些默认样式,例如:
| 元素 | 默认样式 |
|---|---|
<a> | - 下划线 - 字体颜色(通常为蓝色) - 鼠标悬停时显示小手图标 |
<h1> ~ <h6> | - 文字加粗 - 不同的文字大小(<h1>最大,<h6>最小) - 上下外边距 |
<p> | - 上下外边距 |
<ul>、<ol> | - 左内边距 |
<body> | - 四个方向的 8px 外边距 |
📌 优先级规则 优先级: 元素的默认样式 > 继承的样式。 重置默认样式: 如果需要重置元素的默认样式,选择器必须直接指向该元素。
文本对齐 和缩进的 属性对行内元素都有用
对齐 方式技巧1:让行高line-height=高度height
解决子块元素不能垂直居中的塌陷偷走子元素的外边距问题:让父元素隐藏浮动 overflow:hidden,如果子元素有内边距和边框宽高,子元素需要通过计算margin=(父元素px-子元素px)/2,子px=内容px+内边距px+边框px
🔢 15. 布局小技巧
🎨 行内元素与行内块元素的处理 文本对齐方式: 可以像处理文本对齐一样,使用 text-align、line-height、text-indent 等属性来处理行内和行内块元素在父元素中的对齐。 🎨 子元素水平居中 块元素: 给父元素设置 margin: 0 auto;。 行内元素、行内块元素: 给父元素设置 text-align: center;。 🎨 子元素垂直居中 块元素: 给子元素设置 margin-top,值为 (父元素 content - 子元素盒子总高) / 2。 行内元素、行内块元素: 让父元素的 height = line-height。 每个子元素都设置 vertical-align: middle;。 补充: 若要实现绝对垂直居中,可将父元素的 font-size 设置为 0。 🤔 总结 灵活运用属性: 根据元素类型选择合适的属性进行布局调整。 注意细节: 在垂直居中时,适当调整父元素和子元素的属性,确保布局效果符合预期。
🔢 16. 元素之间的空白问题
🎨 产生的原因 行内元素、行内块元素:彼此之间的换行会被浏览器解析为一个空白字符。 🎨 解决方案 去掉换行和空格(不推荐)。 给父元素设置 font-size:0,再给需要显示文字的元素单独设置字体大小(推荐)。
🔢 17. 行内块的幽灵空白问题
🎨 产生原因 行内块元素与文本的基线对齐:而文本的基线与文本最底端之间是有一定距离的。 🎨 解决方案 给行内块设置 vertical 值不为 baseline,可以设置为 middle、bottom、top 等。 若父元素中只有一张图片,设置图片为 display:block。 给父元素设置 font-size: 0。如果该行内块内部还有文本,则需单独设置 font-size。
🔢 2. 元素浮动后的特点
🎨 特点总结 脱离文档流: 浮动元素不再遵循正常的文档流布局,可以独立于其他元素进行定位。 默认宽高被内容撑开: 不管浮动前是什么类型的元素,浮动后其默认宽度和高度都会尽可能地被内容撑开,并且可以手动设置宽高。 与其他元素共用一行: 浮动元素不会独占一行,可以与其他元素在同一行内显示,实现更灵活的布局效果。 margin 行为特殊: 浮动元素不会发生 margin 合并或 margin 塌陷现象,能够完美地设置四个方向的 margin 和 padding,提供更精确的间距控制。 避免文本处理问题: 浮动元素不会像行内块元素那样被当作文本处理,因此不会出现行内块元素特有的空白问题,布局更加整洁。
🔢 4.1 浮动后会有哪些影响
🎨 对兄弟元素的影响 后面兄弟元素:会占据浮动元素之前的位置,在浮动元素的下方;对前面的兄弟元素无影响。 🎨 对父元素的影响 高度塌陷:浮动元素不能撑起父元素的高度,导致父元素高度塌陷;但父元素的宽度依然约束浮动的元素。
🔢 4.2 解决浮动产生的影响(清除浮动)
🎨 解决方案 给父元素指定高度。 给父元素也设置浮动,但这可能会带来其他布局问题。 给父元素设置 overflow: hidden。 在所有浮动元素的最后面添加一个块级元素,并给该块级元素设置 clear: both。 给浮动元素的父元素设置伪元素,通过伪元素清除浮动: 原理与方案四相同,推荐使用此方法。 📌 布局原则 浮动一致性:设置浮动时,兄弟元素要么全都浮动,要么全都不浮动,以保持布局的一致性和稳定性。
🔢 2. 绝对定位
🔢 2.1 如何设置绝对定位?
设置方法: 给元素设置 position: absolute 即可实现绝对定位。 使用 left、right、top、bottom 四个属性调整位置。
🔢 2.2 绝对定位的参考点在哪里?
参考包含块: 什么是包含块? 对于没有脱离文档流的元素:包含块就是父元素。 对于脱离文档流的元素:包含块是第一个拥有定位属性的祖先元素(如果所有祖先都没定位,那么包含块就是整个页面)。
🔢 2.3 绝对定位元素的特点:
脱离文档流: 会对后面的兄弟元素、父元素有影响。 位置属性限制: left 不能和 right 一起设置,top 和 bottom 不能一起设置。 与浮动的关系: 绝对定位和浮动不能同时设置,如果同时设置,浮动失效,以定位为主。 margin 调整: 绝对定位的元素也能通过 margin 调整位置,但不推荐这样做。 元素类型变化: 无论是什么元素(行内、行内块、块级),设置为绝对定位之后,都变成了定位元素。 📌 定位元素定义 默认宽高:被内容撑开,并能自由设置宽高。
🔢 3. 固定定位
🔢 3.1 如何设置为固定定位?
设置方法: 给元素设置 position: fixed 即可实现固定定位。 使用 left、right、top、bottom 四个属性调整位置。
🔢 3.2 固定定位的参考点在哪里?
参考视口: 什么是视口? 对于 PC 浏览器来说,视口就是我们看网页的那扇“窗户”。
🔢 3.3 固定定位元素的特点
脱离文档流: 会对后面的兄弟元素、父元素有影响。 位置属性限制: left 不能和 right 一起设置,top 和 bottom 不能一起设置。 与浮动的关系: 固定定位和浮动不能同时设置,如果同时设置,浮动失效,以固定定位为主。 margin 调整: 固定定位的元素也能通过 margin 调整位置,但不推荐这样做。 元素类型变化: 无论是什么元素(行内、行内块、块级),设置为固定定位之后,都变成了定位元素。
🔢 4. 粘性定位
🔢 4.1 如何设置为粘性定位?
设置方法: 给元素设置 position: sticky 即可实现粘性定位。 使用 left、right、top、bottom 四个属性调整位置,不过最常用的是 top 值。
🔢 4.2 粘性定位的参考点在哪里?
参考最近拥有滚动机制的祖先元素: 离它最近的一个拥有“滚动机制”的祖先元素,即便这个祖先不是最近的真实可滚动祖先。
🔢 4.3 粘性定位元素的特点
不脱离文档流: 它是一种专门用于窗口滚动时的新的定位方式。 最常用的值是 top 值。 与浮动的关系: 粘性定位和浮动可以同时设置,但不推荐这样做。 margin 调整: 粘性定位的元素也能通过 margin 调整位置,但不推荐这样做。 📌 粘性定位与相对定位的区别 基本一致:粘性定位和相对定位的特点基本一致。 不同之处:粘性定位可以在元素到达某个位置时将其固定,而相对定位则不会。
🔢 5. 定位层级
🎨 层级规则与调整 显示层级优先级: 定位元素的显示层级比普通元素高,无论采用何种定位方式,显示层级都是一样的。 默认重叠规则: 如果位置发生重叠,默认情况下,后面的元素会显示在前面元素之上。 调整显示层级: 可以通过 CSS 属性 z-index 调整元素的显示层级。 z-index 特性: z-index 的属性值是数字,没有单位,值越大显示层级越高。 适用范围: 只有定位的元素设置 z-index 才有效。 层级检查: 如果 z-index 值大的元素依然没有覆盖掉 z-index 值小的元素,请检查其包含块的层级。
🔢 6. 定位的特殊应用
🎨 注意事项 固定和绝对定位: 发生固定定位、绝对定位后,元素都变成了定位元素,默认宽高被内容撑开,且依然可以设置宽高。 相对定位: 发生相对定位后,元素依然是之前的显示模式。 适用范围: 以下所说的特殊应用,只针对绝对定位和固定定位的元素,不包括相对定位的元素。
🔢 让定位元素的宽充满包含块
宽度一致: 块宽想与包含块一致,可以给定位元素同时设置 left 和 right 为 0。 高度一致: 高度想与包含块一致,top 和 bottom 设置为 0。
🔢 让定位元素在包含块中居中
设置 left: 0; right: 0; top: 0; bottom: 0; margin: auto; 可以使定位元素在包含块中居中。
常用布局名词 📝
📍 位置 📍 顶部导航条 ✨: topbar 页头 🌟: header, page-header 导航 🚀: nav, navigator, navbar 搜索框 🔍: search, search-box 横幅、广告、宣传图 🎉: banner 主要内容 💼: content, main 侧边栏 📋: aside, sidebar 页脚 ⬇️: footer, page-footer
reset.css 清除默认样式📝
🛠️ 选择具有默认样式的元素,清空其默认样式 🛠️ 经过 reset 后的网页 📄: 好似“一张白纸”,开发人员可根据设计稿,精细地去添加具体的样式。
CSS3 新增功能 📝
🔢 1. CSS3 新增长度单位 🔢 rem 📏: 根元素字体大小的倍数,只与根元素字体大小有关。 vw 🌍: 视口宽度的百分之多少。例如,10vw 就是视口宽度的 10%。 vh 📊: 视口高度的百分之多少。例如,10vh 就是视口高度的 10%。 vmax ⬆️: 视口宽高中大的那个的百分之多少。(了解即可) vmin ⬇️: 视口宽高中小的那个的百分之多少。(了解即可) 🎨 2. CSS3 新增颜色设置方式 🎨 CSS3 新增了三种颜色设置方式,分别是:rgba、hsl、hsla。由于之前已经详细讲解,此处略过。
🔍 3. CSS3 新增选择器 🔍 CSS3 新增的选择器有:动态伪类、目标伪类、语言伪类、UI 伪类、结构伪类、否定伪类、伪元素;这些在 CSS2 中已经详细讲解,此处略过。
CSS3新增 盒模型与调整盒子大小 📝
🔢 1. box-sizing 怪异盒模型 🔢
使用 box-sizing 属性可以设置盒模型的两种类型:
| 可选值 | 含义 |
|---|---|
| content-box | width 和 height 设置的是盒子内容区的大小。(默认值) |
| border-box | width 和 height 设置的是盒子总大小。(怪异盒模型) |
🔍 2. resize 调整盒子大小 🔍
使用 resize 属性可以控制是否允许用户调节元素尺寸:
| 值 | 含义 |
|---|---|
| none | 不允许用户调整元素大小。(默认) |
| both | 用户可以调节元素的宽度和高度。 |
| horizontal | 用户可以调节元素的宽度。 |
| vertical | 用户可以调节元素的高度。 |
新增box-shadow 盒子阴影 📝
🔢 3. box-shadow 盒子阴影 🔢
使用 box-shadow 属性为盒子添加阴影。
-
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
-
各个值的含义:
| 值 | 含义 |
|---|---|
| h-shadow | 水平阴影的位置,必须填写,可以为负值 |
| v-shadow | 垂直阴影的位置,必须填写,可以为负值 |
| blur | 可选,模糊距离 |
| spread | 可选,阴影的外延值 |
| color | 可选,阴影的颜色 |
| inset | 可选,将外部阴影改为内部阴影 |
-
默认值:
box-shadow:none表示没有阴影 -
示例
/* 写四个值,含义:水平位置、垂直位置、模糊值、颜色 */ box-shadow: 10px 10px 10px red;
opacity 不透明度 📝
🔢 4. opacity 不透明度 🔢 opacity 属性: opacity 属性能为整个元素添加透明效果,值是 0 到 1 之间的小数。 0 是完全透明,1 表示完全不透明。 🎨 opacity 与 rgba 的区别 🎨 opacity: 是一个属性,设置的是整个元素(包括元素里的内容)的不透明度。 rgba: 是颜色的设置方式,用于设置颜色,它的透明度仅仅是调整颜色的透明度。
background-origin 与 background-clip 属性 📝
🔢 5.1. background-origin 背景图原点设置 🔢 作用: 设置背景图的原点。 语法: padding-box 📐: 从 padding 区域开始显示背景图像。—— 默认值 border-box 🟩: 从 border 区域开始显示背景图像。 content-box 📄: 从 content 区域开始显示背景图像。 🔍 5.2. background-clip 背景裁剪区域设置 🔍 作用: 设置背景图的向外裁剪的区域。 语法: border-box 🟩: 从 border 区域开始向外裁剪背景。—— 默认值 padding-box 📐: 从 padding 区域开始向外裁剪背景。 content-box 📄: 从 content 区域开始向外裁剪背景。 text ✏️: 背景图只呈现在文字上。 注意: 若值为 text,那么 background-clip 要加上 -webkit- 前缀。
background-size 背景图尺寸设置 📝
🔢 5.3. background-size 背景图尺寸设置 🔢
-
作用: 设置背景图的尺寸。
-
语法:
-
用长度值指定背景图片大小,不允许负值:
background-size: 300px 200px;
-
用百分比指定背景图片大小,不允许负值:
background-size: 100% 100%;
-
auto: 背景图片的真实大小。—— 默认值
-
contain: 将背景图片等比缩放,使背景图片的宽或高,与容器的宽或高相等,再将完整背景图片包含在容器内,但要注意:可能会造成容器里部分区域没有背景图片。
background-size: contain;
-
cover: 将背景图片等比缩放,直到完全覆盖容器,图片会尽可能全地显示在元素上,但要注意:背景图片有可能显示不完整。—— 相对比较好的选择
background-size: cover;
-
🔢 5.4. 多背景图 🔢
-
CSS3 允许元素设置多个背景图片:
/* 添加多个背景图 */ background: url(../images/bg-lt.png) no-repeat,url(../images/bg-rt.png) no-repeat right top,url(../images/bg-lb.png) no-repeat left bottom,url(../images/bg-rb.png) no-repeat right bottom;
边框圆角设置 📝
🔢 6.1. 边框圆角 🔢
-
在 CSS3 中,使用
border-radius属性可以将盒子变为圆角。
🔄 同时设置四个角的圆角 🔄
border-radius: 10px;
✂️ 分开设置每个角的圆角(几乎不用) ✂️
| 属性名 | 作用 |
|---|---|
| border-top-left-radius | 设置左上角圆角半径: 1. 一个值是正圆半径。 2. 两个值分别是椭圆的 x 半径、y 半径。 |
| border-top-right-radius | 设置右上角圆角半径: 1. 一个值是正圆半径。 2. 两个值分别是椭圆的 x 半径、y 半径。 |
| border-bottom-right-radius | 设置右下角圆角半径: 1. 一个值是正圆半径。 2. 两个值分别是椭圆的 x 半径、y 半径。 |
| border-bottom-left-radius | 设置左下角圆角半径: 1. 一个值是正圆半径。 2. 两个值分别是椭圆的 x 半径、y 半径。 |
✨ 分开设置每个角的圆角,综合写法(几乎不用) ✨
border-radius: 左上角x 右上角x 右下角x 左下角x / 左上y 右上y 右下y 左下y;
边框外轮廓设置 📝
🔢 6.2. 边框外轮廓(了解) 🔢
-
outline-width: 外轮廓的宽度。
-
outline-color: 外轮廓的颜色。
-
outline-style: 外轮廓的风格。
-
none: 无轮廓
-
dotted: 点状轮廓
-
dashed: 虚线轮廓
-
solid: 实线轮廓
-
double: 双线轮廓
-
-
outline-offset: 设置外轮廓与边框的距离,正负值都可以设置。
注意:
outline-offset不是outline的子属性,是一个独立的属性。 -
outline 复合属性:
outline: 50px solid blue;
CSS3 新增文本属性 📝
🔢 7. CSS3 新增文本属性 🔢
🔍 7.1 文本阴影 🔍
-
在 CSS3 中,我们可以使用
text-shadow属性给文本添加阴影。 -
语法:
text-shadow: h-shadow v-shadow blur color;
-
各个值的含义:
| 值 | 描述 |
|---|---|
| h-shadow | 必需写,水平阴影的位置。允许负值。 |
| v-shadow | 必需写,垂直阴影的位置。允许负值。 |
| blur | 可选,模糊的距离。 |
| color | 可选,阴影的颜色 |
-
默认值:
text-shadow:none表示没有阴影。
文本换行设置 📝
🔢 7.2 文本换行 🔢
-
在 CSS3 中,我们可以使用
white-space属性设置文本换行方式。 -
常用值如下:
| 值 | 含义 |
|---|---|
| normal | 文本超出边界自动换行,文本中的换行被浏览器识别为一个空格。(默认值) |
| pre | 原样输出,与 <pre> 标签的效果相同。 |
| pre-wrap | 在 pre 效果的基础上,超出元素边界自动换行。 |
| pre-line | 在 pre 效果的基础上,超出元素边界自动换行,且只识别文本中的换行,空格会忽略。 |
| nowrap | 强制不换行 |
文本溢出设置 📝
🔢 7.3 文本溢出 🔢
-
在 CSS3 中,我们可以使用
text-overflow属性设置文本内容溢出时的呈现模式。 -
常用值如下:
| 值 | 含义 |
|---|---|
| clip | 当内联内容溢出时,将溢出部分裁切掉。(默认值) |
| ellipsis | 当内联内容溢出块容器时,将溢出部分替换为 ... 。 |
-
注意: 要使得
text-overflow属性生效,块容器必须显式定义overflow为非visible值,white-space为nowrap值。
文本修饰设置 📝
🔢 7.4 文本修饰 🔢
-
CSS3 升级了
text-decoration属性,让其变成了复合属性。
text-decoration: text-decoration-line || text-decoration-style || text-decoration-color;
-
子属性及其含义:
-
text-decoration-line: 设置文本装饰线的位置
值 含义 none 指定文字无装饰(默认值) underline 指定文字的装饰是下划线 overline 指定文字的装饰是上划线 line-through 指定文字的装饰是贯穿线 -
text-decoration-style: 文本装饰线条的形状
值 含义 solid 实线(默认) double 双线 dotted 点状线条 dashed 虚线 wavy 波浪线 -
text-decoration-color: 文本装饰线条的颜色
-
文本描边设置 📝
🔢 7.5 文本描边 🔢 注意: 文字描边功能仅 webkit 内核浏览器支持。 相关属性: -webkit-text-stroke-width: 设置文字描边的宽度,写长度值。 -webkit-text-stroke-color: 设置文字描边的颜色,写颜色值。 -webkit-text-stroke: 复合属性,设置文字描边宽度和颜色。
线性渐变与径向渐变 📝
🔢 8.1 线性渐变(Linear Gradient)🔢 书写格式: background-image: linear-gradient(方向, 颜色1, 颜色2, ...); 方向设置: 可以使用关键词(如 to top, to right, to bottom, to left)或角度值(如 45deg)来定义渐变的方向。 默认方向为从上到下(to bottom)。 颜色分布: 渐变颜色按顺序排列,可以指定多个颜色值,用逗号分隔。 🔢 8.2 径向渐变(Radial Gradient)🔢 书写格式: background-image: radial-gradient(圆心位置, 颜色1, 颜色2, ...); 圆心位置: 使用关键词(如 center, top left)或百分比、长度值(如 50% 50%, 100px 200px)定义径向渐变的中心点。 默认圆心位置在元素的中心(center)。
重复:在没有发生渐变的区域,重新开始渐变,就是重复渐变
Web 字体设置 📝
🔢 9. Web 字体 🔢
🔍 9.1 基本用法 🔍
-
可以通过
@font-face指定字体的具体地址,浏览器会自动下载该字体,这样就不依赖用户电脑上的字体了。-
语法(简写方式):
@font-face {font-family: "情书字体";src: url('./方正手迹.ttf'); } -
语法(高兼容性写法):
@font-face {font-family: "atguigu";font-display: swap;src: url('webfont.eot'); /* IE9 */src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */url('webfont.woff2') format('woff2'),url('webfont.woff') format('woff'), /* chrome、firefox */url('webfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari、Android*/url('webfont.svg#webfont') format('svg'); /* iOS 4.1- */ }
-
🔍 9.2 定制字体 🔍
-
中文的字体文件很大,使用完整的字体文件不现实,通常针对某几个文字进行单独定制。
-
可使用阿里 Web 字体定制工具: iconfont-webfont平台
字体图标使用 📝
🔢 9.3 字体图标 🔢
-
相比图片更加清晰。
-
灵活性高,更方便改变大小、颜色、风格等。
-
兼容性好,IE 也能支持。
-
字体图标的具体使用方式,每个平台不尽相同,最好参考平台使用指南,视频中我们是以使用最多的阿里图标库作为演示。
-
阿里图标官网地址: iconfont-阿里巴巴矢量图标库
-
📝2D变换
🔢 1. 2D 位移 🔢
2D 位移可以改变元素的位置,具体使用方式如下: 先给元素添加转换属性 transform。 编写 transform 的具体值,相关可选值如下: 值 含义 translateX 设置水平方向位移,需指定长度值;若指定的是百分比,是参考自身宽度的百分比。 translateY 设置垂直方向位移,需指定长度值;若指定的是百分比,是参考自身高度的百分比。 translate 一个值代表水平方向,两个值代表:水平和垂直方向。 注意点: 位移与相对定位很相似,都不脱离文档流,不会影响到其它元素。 与相对定位的区别:相对定位的百分比值,参考的是其父元素;定位的百分比值,参考的是其自身。 浏览器针对位移有优化,与定位相比,浏览器处理位移的效率更高。 transform 可以链式编写,例如: transform: translateX(30px) translateY(40px); 位移对行内元素无效。 位移配合定位,可实现元素水平垂直居中。
🔢 2. 2D 缩放 🔢
2D 缩放是指:让元素放大或缩小,具体使用方式如下: 先给元素添加转换属性 transform。 编写 transform 的具体值,相关可选值如下: 值 含义 scaleX 设置水平方向的缩放比例,值为一个数字,1 表示不缩放,大于 1 放大,小于 1 缩小。 scaleY 设置垂直方向的缩放比例,值为一个数字,1 表示不缩放,大于 1 放大,小于 1 缩小。 scale 同时设置水平方向、垂直方向的缩放比例,一个值代表同时设置水平和垂直缩放;两个值分别代表:水平缩放、垂直缩放。 注意点: scale 的值,是支持写负数的,但几乎不用,因为容易让人产生误解。 借助缩放,可实现小于 12px 的文字。
🔢 3. 2D 旋转 🔢
-
2D 旋转是指:让元素在二维平面内,顺时针旋转或逆时针旋转,具体使用方式如下:
-
先给元素添加转换属性
transform。 -
编写
transform的具体值,相关可选值如下:值 含义 rotate 设置旋转角度,需指定一个角度值(deg),正值顺时针,负值逆时针。
注意:
rotateZ(20deg)相当于rotate(20deg),当然到了 3D 变换的时候,还能写:rotate(x, x, x)。 -
🔢 5. 多重变换 🔢
-
多个变换,可以同时使用一个
transform来编写。transform: translate(-50%, -50%) rotate(45deg);
-
注意点: 多重变换时,建议最后旋转。
🔢 6. 变换原点 🔢
元素变换时,默认的原点是元素的中心,使用 transform-origin 可以设置变换的原点。 修改变换原点对位移没有影响,对旋转和缩放会产生影响。 如果提供两个值,第一个用于横坐标,第二个用于纵坐标。 如果只提供一个,若是像素值,表示横坐标,纵坐标取 50%;若是关键词,则另一个坐标取 50%。 🔍 使用示例 🔍 默认值:
transform-origin: 50% 50%;
变换原点在元素的中心位置,百分比是相对于自身。 左上角:
transform-origin: left top;
变换原点在元素的左上角。 自定义距离:
transform-origin: 50px 50px;
变换原点距离元素左上角 50px 50px 的位置。 单值设定:
transform-origin: 0;
只写一个值的时候,第二个值默认为 50%。

3D 变换设置 📝
🔢 11. 3D 变换 🔢
🔍 1. 开启 3D 空间 🔍
重要原则: 元素进行 3D 变换的首要操作:父元素必须开启 3D 空间! 使用 transform-style 开启 3D 空间,可选值如下: flat: 让子元素位于此元素的二维平面内(2D 空间)—— 默认值。 preserve-3d: 让子元素位于此元素的三维空间内(3D 空间)。
🔍 2. 设置景深 🔍
何为景深? —— 指定观察者与 z=0 平面的距离,能让发生 3D 变换的元素,产生透视效果,看来更加立体。 使用 perspective 设置景深,可选值如下: none: 不指定透视 —— (默认值) 长度值: 指定观察者距离 z=0 平面的距离,不允许负值。 注意: perspective 设置给发生 3D 变换元素的父元素!
🔢 3. 透视点位置 🔢
所谓透视点位置,就是观察者位置;默认的透视点在元素的中心。 🔍 使用 perspective-origin 设置透视点位置 🔍 使用 perspective-origin 设置观察者位置(透视点的位置),例如: /* 相对坐标轴往右偏移400px,往下偏移300px(相当于人蹲下300像素,然后向右移动400像素看元素) */ perspective-origin: 400px 300px; 注意: 通常情况下,我们不需要调整透视点位置。
🔢 4. 3D 位移 🔢
-
3D 位移是在 2D 位移的基础上,可以让元素沿 z 轴位移,具体使用方式如下:
-
先给元素添加转换属性
transform。 -
编写
transform的具体值,3D 相关可选值如下:值 含义 translateZ 设置 z 轴位移,需指定长度值,正值向屏幕外,负值向屏幕里,且不能写百分比。 translate3d 第 1 个参数对应 x 轴,第 2 个参数对应 y 轴,第 3 个参数对应 z 轴,且均不能省略。
-
🔢 5. 3D 旋转 🔢
-
3D 旋转是在 2D 旋转的基础上,可以让元素沿 x 轴和 y 轴旋转,具体使用方式如下:
-
先给元素添加转换属性
transform。 -
编写
transform的具体值,3D 相关可选值如下:值 含义 rotateX 设置 x 轴旋转角度,需指定一个角度值(deg),面对 x 轴正方向:正值顺时针,负值逆时针。 rotateY 设置 y 轴旋转角度,需指定一个角度值(deg),面对 y 轴正方向:正值顺时针,负值逆时针。 rotate3d 前 3 个参数分别表示坐标轴:x, y, z,第 4 个参数表示旋转的角度,参数不允许省略。 例如: transform: rotate3d(1,1,1,30deg),意思是:x、y、z 分别旋转 30 度。
-
🔢 6. 3D 缩放 🔢
3D 缩放是在 2D 缩放的基础上,可以让元素沿 z 轴缩放,具体使用方式如下: 先给元素添加转换属性 transform。 编写 transform 的具体值,3D 相关可选值如下: 值 含义 scaleZ 设置 z 轴方向的缩放比例,值为一个数字,1 表示不缩放,大于 1 放大,小于 1 缩小。 scale3d 第 1 个参数对应 x 轴,第 2 个参数对应 y 轴,第 3 个参数对应 z 轴,参数不允许省略。
🔢 7. 多重变换 🔢
多个变换,可以同时使用一个 transform 来编写。 🔍 使用示例 🔍 transform: translateZ(100px) scaleZ(3) rotateY(40deg); 解析: translateZ(100px): 沿 z 轴位移 100 像素。 scaleZ(3): 沿 z 轴缩放比例为 3(即放大 3 倍)。 rotateY(40deg): 绕 y 轴旋转 40 度。 🔍 注意点 🔍 多重变换时,建议最后旋转。这是因为变换的顺序会影响最终效果,先进行位移和缩放再进行旋转通常能获得更符合预期的结果。
🔢 过渡 🔢
过渡可以在不使用 Flash 动画,不使用 JavaScript 的情况下,让元素从一种样式,平滑过渡为另一种样式。
🔍 1. transition-property 🔍
作用: 定义哪个属性需要过渡,只有在该属性中定义的属性(比如宽、高、颜色等)才会以有过渡效果。 常用值: none: 不过渡任何属性。 all: 过渡所有能过渡的属性。 具体某个属性名, 例如: width, height, 若有多个以逗号分隔。 注意: 不是所有的属性都能过渡,值为数字,或者值能转为数字的属性,都支持过渡,否则不支持过渡。常见的支持过渡的属性有:颜色、长度值、百分比、z-index、opacity、2D 变换属性、3D 变换属性、阴影。
🔍 2. transition-duration 🔍
作用: 设置过渡的持续时间,即:一个状态过渡到另外一个状态耗时多久。 常用值: 0: 没有任何过渡时间 —— 默认值。 s 或 ms: 秒或毫秒。 列表: 如果想让所有属性都持续一个时间,那就写一个值。 如果想让每个属性持续不同的时间那就写一个时间的列表。
🔢 5. transition 复合属性 🔢
如果设置了一个时间,表示 duration;如果设置了两个时间,第一个是 duration,第二个是 delay;其他值没有顺序要求。 🔍 使用示例 🔍 transition: 1s 1s linear all; 解析: 第一个 1s 表示 duration,即过渡的持续时间为 1 秒。 第二个 1s 表示 delay,即过渡延迟时间为 1 秒。 linear 表示过渡函数为线性过渡(匀速)。 all 表示所有可过渡的属性都将应用此过渡效果。
🔢 动画的基本使用🔢
第一步:定义关键帧(定义动画)
🔢 2. 完整方式定义 🔢 使用 @keyframes 定义动画名,并在其中设置不同百分比的关键帧,来控制动画的各个阶段。 🔍 使用示例 🔍 @keyframes 动画名 { 0% { /property1: value1/ } 20% { /property1: value1/ } 40% { /property1: value1/ } 60% { /property1: value1/ } 80% { /property1: value1/ } 100% { /property1: value1/ } } 解析: @keyframes 动画名: 定义一个名为“动画名”的动画。 0%, 20%, 40%, 60%, 80%, 100%: 分别表示动画开始、进行到 20%、40%、60%、80% 和结束时的状态。 在每个百分比的关键帧中,可以设置不同的属性值(如位置、颜色、大小等),以实现动画效果。
🔢 第二步:给元素应用动画 🔢
用到的属性如下: animation-name: 给元素指定具体的动画(具体的关键帧)。 animation-duration: 设置动画所需时间。 animation-delay: 设置动画延迟。 🔍 使用示例 🔍 .box { /* 指定动画 / animation-name: testKey; / 设置动画所需时间 / animation-duration: 5s; / 设置动画延迟 */ animation-delay: 0.5s; } 解析: animation-name: testKey;: 指定名为 testKey 的关键帧动画。 animation-duration: 5s;: 设置动画持续时间为 5 秒。 animation-delay: 0.5s;: 设置动画在开始前延迟 0.5 秒。
🔢 4. 动画的其他属性 🔢
🔍 animation-timing-function 属性 🔍
设置动画的类型,常用值如下: ease: 平滑动画 —— 默认值。 linear: 线性过渡。 ease-in: 慢 → 快。 ease-out: 快 → 慢。 ease-in-out: 慢 → 快 → 慢。 step-start: 等同于 steps(1, start)。 step-end: 等同于 steps(1, end)。 steps(integer, ?): 接受两个参数的步进函数。第一个参数必须为正整数,指定函数的步数。第二个参数取值可以是 start 或 end,指定每一步的值发生变化的时间点。第二个参数默认值为 end。 cubic-bezier(number, number, number, number): 特定的贝塞尔曲线类型。
🔍 animation-iteration-count 属性 🔍
指定动画的播放次数,常用值如下: number: 动画循环次数。 infinite: 无限循环。
🔢 动画方向 (animation-direction) 🔢
指定动画方向,常用值如下: normal: 正常方向(默认)。 reverse: 反方向运行。 alternate: 动画先正常运行再反方向运行,并持续交替运行。 alternate-reverse: 动画先反向运行再正方向运行,并持续交替运行。
🔢 动画之外的状态 (animation-fill-mode) 🔢
设置动画之外的状态: forwards: 设置对象状态为动画结束时的状态。 backwards: 设置对象状态为动画开始时的状态。
🔢 动画的播放状态 (animation-play-state) 🔢
设置动画的播放状态,常用值如下: running: 运动(默认)。 paused: 暂停。
🔢 5. 动画复合属性 🔢
只设置一个时间表示 duration,设置两个时间分别是:duration 和 delay,其他属性没有数量和顺序要求。
🔍 备注 🔍 animation-play-state 一般单独使用。这是因为 animation-play-state 主要用于控制动画的播放状态(如暂停或继续),通常在需要动态控制动画时单独使用。
多列布局:
🔢 常用属性如下 🔢 column-count: 指定列数,值是数字。 示例: column-count: 3; 表示将内容分为三列。 column-width: 指定列宽,值是长度。 示例: column-width: 150px; 表示每列的宽度为 150 像素。 columns: 同时指定列宽和列数,复合属性;值没有数量和顺序要求。 示例: columns: 3 150px; 表示将内容分为三列,每列宽度为 150 像素。 column-gap: 设置列边距,值是长度。 示例: column-gap: 20px; 表示列与列之间的间距为 20 像素。 column-rule-style: 设置列与列之间边框的风格,值与 border-style 一致。 示例: column-rule-style: solid; 表示列与列之间的边框为实线。 column-rule-width: 设置列与列之间边框的宽度,值是长度。 示例: column-rule-width: 2px; 表示列与列之间的边框宽度为 2 像素。 column-rule-color: 设置列与列之间边框的颜色。 示例: column-rule-color: #ccc; 表示列与列之间的边框颜色为浅灰色。 column-rule: 设置列边框,复合属性。 示例: column-rule: 2px solid #ccc; 表示列与列之间的边框宽度为 2 像素、风格为实线、颜色为浅灰色。 column-span: 指定是否跨列;值: none、all。 示例: column-span: all; 表示元素跨越所有列显示。
伸缩盒模型(Flexbox)简介 📝
🔢 1. 伸缩盒模型简介 🔢
2009 年,W3C 提出了一种新的盒子模型——Flexible Box(伸缩盒模型,又称:弹性盒子)。 它可以轻松地控制:元素分布方式、元素对齐方式、元素视觉顺序…… 截止目前,除了在部分 IE 浏览器不支持,其他浏览器均已全部支持。 伸缩盒模型的出现,逐渐演变出了一套新的布局方案——flex 布局。 🔍 小贴士 🔍 传统布局是指:基于传统盒状模型,主要靠 display 属性 + position 属性 + float 属性。 这些属性在传统的网页布局中起着核心作用,但它们在处理复杂布局时显得不够灵活和高效。 flex 布局目前在移动端应用比较广泛,因为传统布局不能很好地呈现在移动设备上。 随着移动互联网的发展,页面需要适应各种屏幕尺寸和分辨率,flex 布局因其灵活性和响应性,在移动端布局中得到了广泛应用。
🔢 2. 伸缩容器、伸缩项目 🔢
伸缩容器:开启了 flex 的元素,就是伸缩容器。 给元素设置 display: flex 或 display: inline-flex,该元素就变为了伸缩容器。 示例: .container { display: flex; } display: inline-flex 很少使用,因为可以给多个伸缩容器的父容器,也设置为伸缩容器。 在实际开发中,通常更倾向于使用 display: flex 来创建伸缩容器。 一个元素可以同时是:伸缩容器、伸缩项目。 这意味着你可以创建嵌套的伸缩布局,实现更加复杂的页面结构。 伸缩项目:伸缩容器所有子元素自动成为了伸缩项目。 仅伸缩容器的子元素成为了伸缩项目,孙子元素、重孙子元素等后代,不是伸缩项目。 例如,如果一个伸缩容器包含一个子元素,而这个子元素又包含其他子元素,那么只有直接的子元素会成为伸缩项目。 无论原来是哪种元素(块、行内块、行内),一旦成为了伸缩项目,全都会“块状化”。 这意味着所有的伸缩项目都会以块级元素的方式进行布局,方便统一管理和控制。
🔢 3. 主轴与侧轴 🔢
主轴:伸缩项目沿着主轴排列,主轴默认是水平的,默认方向是从左到右(左边是起点,右边是终点)。 侧轴:与主轴垂直的就是侧轴,侧轴默认是垂直的,默认方向是从上到下(上边是起点,下边是终点)。
🔢 4. 主轴方向 🔢
属性名: flex-direction 常用值如下: row: 主轴方向水平从左到右——默认值。 示例: .container { flex-direction: row; } row-reverse: 主轴方向水平从右到左。 示例: .container { flex-direction: row-reverse; } column: 主轴方向垂直从上到下。 示例: .container { flex-direction: column; } column-reverse: 主轴方向垂直从下到上。 示例: .container { flex-direction: column-reverse; } 🔍 注意事项 🔍 改变了主轴的方向,侧轴方向也随之改变。 当你调整主轴方向时,侧轴的方向会相应地进行调整,以保持两者始终垂直的关系。
🔢 5. 主轴换行方式 🔢
属性名: flex-wrap 常用值如下: nowrap: 默认值,不换行。 示例:
.container { flex-wrap: nowrap; }
效果: 所有伸缩项目会在同一行内排列,即使超出容器宽度也不会换行。 wrap: 自动换行,当伸缩容器不够时自动换行。 示例:
.container { flex-wrap: wrap; }
效果: 当伸缩项目的总宽度超过容器宽度时,会自动换到下一行继续排列。 wrap-reverse: 反向换行。 示例:
.container { flex-wrap: wrap-reverse; }
效果: 当需要换行时,新的行会出现在上一行的上方(对于垂直方向的主轴),或者在左侧(对于水平方向的主轴)。
🔢 6. flex-flow 🔢
flex-flow 是一个复合属性,复合了 flex-direction 和 flex-wrap 两个属性。值没有顺序要求。 🔍 使用示例 🔍
.container {flex-flow: row wrap;
}
解析: row: 设置主轴方向为水平从左到右(等同于 flex-direction: row;)。 wrap: 设置自动换行(等同于 flex-wrap: wrap;)。
🔢 7. 主轴对齐方式 🔢
属性名: justify-content 常用值如下: flex-start: 主轴起点对齐。——默认值。 示例: .container { justify-content: flex-start; } 效果: 所有伸缩项目会从主轴的起点开始排列,左侧对齐。 flex-end: 主轴终点对齐。 示例: .container { justify-content: flex-end; } 效果: 所有伸缩项目会从主轴的终点开始排列,右侧对齐。 center: 居中对齐。 示例: .container { justify-content: center; } 效果: 所有伸缩项目会在主轴上居中排列。 space-between: 均匀分布,两端对齐(最常用)。 示例: .container { justify-content: space-between; } 效果: 所有伸缩项目会均匀分布在主轴上,第一个项目靠左,最后一个项目靠右,中间项目等间距排列。 space-around: 均匀分布,两端距离是中间距离的一半。 示例: .container { justify-content: space-around; } 效果: 所有伸缩项目会均匀分布在主轴上,每个项目周围的空间相等,但两端的空间是中间空间的一半。 space-evenly: 均匀分布,两端距离与中间距离一致。 示例: .container { justify-content: space-evenly; } 效果: 所有伸缩项目会均匀分布在主轴上,每个项目之间的距离完全相等,包括两端的距离。
🔢 8. 侧轴对齐方式 🔢
8.1 只有一行的情况
所需属性: align-items 常用值如下: flex-start: 侧轴的起点对齐。 示例: .container { align-items: flex-start; } 效果: 所有伸缩项目会从侧轴的起点开始排列,顶部对齐。 flex-end: 侧轴的终点对齐。 示例: .container { align-items: flex-end; } 效果: 所有伸缩项目会从侧轴的终点开始排列,底部对齐。 center: 侧轴的中点对齐。 示例: .container { align-items: center; } 效果: 所有伸缩项目会在侧轴上居中排列。 baseline: 伸缩项目的第一行文字的基线对齐。 示例: .container { align-items: baseline; } 效果: 所有伸缩项目的第一行文字的基线会对其排列,适用于包含文本内容的伸缩项目。 stretch: 如果伸缩项目未设置高度,将占满整个容器的高度。——(默认值) 示例: .container { align-items: stretch; } 效果: 所有伸缩项目会自动拉伸以填满侧轴上的可用空间,除非它们已经设置了固定的高度。
🔢 8.2 多行的情况 🔢
所需属性: align-content 常用值如下: flex-start: 与侧轴的起点对齐。 示例: .container { align-content: flex-start; } 效果: 所有伸缩行会从侧轴的起点开始排列,顶部对齐。 flex-end: 与侧轴的终点对齐。 示例: .container { align-content: flex-end; } 效果: 所有伸缩行会从侧轴的终点开始排列,底部对齐。 center: 与侧轴的中点对齐。 示例: .container { align-content: center; } 效果: 所有伸缩行会在侧轴上居中排列。 space-between: 与侧轴两端对齐,中间平均分布。 示例: .container { align-content: space-between; } 效果: 所有伸缩行会均匀分布在侧轴上,第一行靠上,最后一行靠下,中间行等间距排列。 space-around: 伸缩项目间的距离相等,比距边缘大一倍。 示例: .container { align-content: space-around; } 效果: 所有伸缩行会均匀分布在侧轴上,每个行周围的空间相等,但两端的空间是中间空间的一半。 space-evenly: 在侧轴上完全平分。 示例: .container { align-content: space-evenly; } 效果: 所有伸缩行会均匀分布在侧轴上,每个行之间的距离完全相等,包括两端的距离。 stretch: 占满整个侧轴。——默认值 示例: .container { align-content: stretch; } 效果: 所有伸缩行会自动拉伸以填满侧轴上的可用空间,除非它们已经设置了固定的高度或宽度。
🔢 实现元素水平垂直居中的两种方案 🔢
<title>08_元素水平垂直居中</title>
<style>.outer {width: 400px;height: 400px;background-color: #888;display: flex;/* 方案一 */justify-content: center; /* 主轴(水平)居中 */align-items: center; /* 侧轴(垂直)居中 */}.inner {width: 100px;height: 100px;background-color: orange;/* 方案二 */margin: auto; /* 自动填充剩余空间,实现居中效果 */}
</style>🔍 解析 🔍 方案一: 使用 justify-content: center; 和 align-items: center; 属性。 justify-content: center; 使伸缩项目在主轴(水平方向)上居中对齐。 align-items: center; 使伸缩项目在侧轴(垂直方向)上居中对齐。 这种方法适用于需要同时控制多个伸缩项目的布局场景。 方案二: 使用 margin: auto; 属性。 当父容器设置为 display: flex; 时,子元素可以通过 margin: auto; 实现自动填充剩余空间的效果,从而达到水平和垂直居中的目的。 这种方法简洁明了,适用于单个元素的居中需求。
flex-basis 属性
🔢 1. flex-basis 🔢
概念: flex-basis 设置的是主轴方向的基准长度,会让宽度或高度失效。 备注: 主轴横向时,设置的宽度会失效。 主轴纵向时,设置的高度会失效。 作用: 浏览器根据这个属性设置的值,计算主轴上是否有多余空间,默认值为 auto,即伸缩项目的宽或高。
.container {display: flex;
}.item {flex-basis: 200px; /* 设置主轴方向的基准长度 */
}🔢 2. flex-grow (伸) 🔢
概念: flex-grow 定义伸缩项目的放大比例,默认值为 0,即:纵使主轴存在剩余空间,也不拉伸(放大)。 规则: 若所有伸缩项目的 flex-grow 值都为 1: 则它们将等分剩余空间(如果有空间的话)。 示例: .item { flex-grow: 1; } 如果有三个伸缩项目,且主轴上有剩余空间,则每个项目会平分这些剩余空间。 若三个伸缩项目的 flex-grow 值分别为 1、2、3: 则它们分别瓜分到 1/6、2/6、3/6 的空间。 示例: .item1 { flex-grow: 1; } .item2 { flex-grow: 2; } .item3 { flex-grow: 3; } 在这种情况下,假设主轴上有 6 个单位的剩余空间: .item1 将获得 1/6 的空间。 .item2 将获得 2/6 的空间。 .item3 将获得 3/6 的空间。 💻 示例代码 💻
.item {flex-basis: 100px; /* 设置基准长度 */
}.item1 {flex-grow: 1;
}.item2 {flex-grow: 2;
}.item3 {flex-grow: 3;
}🔍 解析 🔍 flex-grow 的概念: flex-grow 是一个用于定义伸缩项目在主轴方向上如何分配剩余空间的属性。当主轴上存在多余的空间时,浏览器会根据各个伸缩项目的 flex-grow 值来决定如何分配这些空间。 默认情况下,flex-grow 的值为 0,表示即使主轴上有剩余空间,伸缩项目也不会拉伸以填充这些空间。 flex-grow 的规则: 当所有伸缩项目的 flex-grow 值相同时,它们会平分剩余空间。 当伸缩项目的 flex-grow 值不同时,它们会按照各自的值的比例来分配剩余空间。
🔢 3. flex-shrink (缩) 🔢
概念: flex-shrink 定义了项目的压缩比例,默认值为 1,即:如果空间不足,该项目将会缩小。 收缩项目的计算: 收缩项目的计算相对复杂一些,我们通过一个具体场景来举例说明: 💻 示例场景 💻 假设我们有三个伸缩项目,它们的宽度分别为 200px、300px 和 200px,对应的 flex-shrink 值分别为 1、2 和 3。容器的总宽度只有 400px,而三个项目需要的总宽度为 700px,因此需要收缩 300px 的空间。
🔍 计算过程 🔍 计算分母: (200 × 1) + (300 × 2) + (200 × 3) = 1400 计算比例: 项目一: (200 × 1) / 1400 = 比例值1 项目二: (300 × 2) / 1400 = 比例值2 项目三: (200 × 3) / 1400 = 比例值3 计算最终收缩大小: 项目一需要收缩: 比例值1 × 300 项目二需要收缩: 比例值2 × 300 项目三需要收缩: 比例值3 × 300 📊 具体数值计算 📊 计算分母: (200 × 1) + (300 × 2) + (200 × 3) = 200 + 600 + 600 = 1400 计算比例: 项目一: (200 × 1) / 1400 = 200 / 1400 ≈ 0.143 项目二: (300 × 2) / 1400 = 600 / 1400 ≈ 0.429 项目三: (200 × 3) / 1400 = 600 / 1400 ≈ 0.429 计算最终收缩大小: 项目一需要收缩: 0.143 × 300 ≈ 42.9px 项目二需要收缩: 0.429 × 300 ≈ 128.7px 项目三需要收缩: 0.429 × 300 ≈ 128.7px 📐 结果分析 📐 项目一 最终宽度: 200px - 42.9px ≈ 157.1px 项目二 最终宽度: 300px - 128.7px ≈ 171.3px 项目三 最终宽度: 200px - 128.7px ≈ 71.3px
🔢 11. flex 复合属性 🔢
概念: flex 是一个复合属性,它综合了 flex-grow、flex-shrink 和 flex-basis 三个属性。默认值为 0 1 auto。 💻 简写规则 💻 如果写 flex: 1 1 auto: 则可简写为: flex: auto 这表示伸缩项目可以自由地增长和收缩,并且基准长度由其内容决定。 如果写 flex: 1 1 0: 则可简写为: flex: 1 这表示伸缩项目可以自由地增长和收缩,并且基准长度为 0。 如果写 flex: 0 0 auto: 则可简写为: flex: none 这表示伸缩项目既不能增长也不能收缩,并且基准长度由其内容决定。 如果写 flex: 0 1 auto: 则可简写为: flex: 0 auto —— 即 flex 的初始值。 这表示伸缩项目不能增长但可以收缩,并且基准长度由其内容决定。 🔍 解析 🔍 flex 的概念: flex 属性是一个简写属性,用于同时设置 flex-grow、flex-shrink 和 flex-basis 三个属性的值。 默认情况下,flex 的值为 0 1 auto,表示伸缩项目不能增长但可以收缩,并且基准长度由其内容决定。 flex 的简写规则: 当 flex-grow 和 flex-shrink 的值都为 1 时,可以根据 flex-basis 的值进行简化。 当 flex-grow 和 flex-shrink 的值都为 0 时,也可以根据 flex-basis 的值进行简化。
🔢 12. 项目排序 🔢
概念: order 属性定义项目的排列顺序。 数值越小,排列越靠前,默认值为 0。
🔢 13. 单独对齐 🔢
概念: 通过 align-self 属性,可以单独调整某个伸缩项目的对齐方式。 默认值为 auto,表示继承父元素的 align-items 属性。
媒体查询与媒体类型 📝
🔢 1. 媒体查询 🔢
媒体查询是一种强大的 CSS 技术,允许你根据不同的设备和屏幕条件应用特定的样式。它通过检测设备的特性来决定是否应用相应的样式规则。
🔢 1.1 媒体类型 🔢
媒体类型是媒体查询的一部分,用于指定目标设备的类型。以下是常见的媒体类型及其含义:
值 含义 all 检测所有设备。适用于任何类型的输出设备。 screen 检测电子屏幕,包括电脑屏幕、平板屏幕、手机屏幕等。 print 检测打印机。适用于打印预览和打印输出。
🔍 解析 🔍 媒体类型的用途: all: 当你需要为所有设备应用相同的样式时使用。 screen: 当你需要针对电子屏幕设备(如电脑、平板、手机)应用样式时使用。 print: 当你需要针对打印输出(如打印预览和实际打印)应用样式时使用。
🔢 1.2 媒体特性 🔢
媒体特性是媒体查询的一部分,用于检测设备和视口的特定属性。以下是常见的媒体特性及其含义:
| 值 | 含义 |
|---|---|
width | 检测视口宽度。 |
max-width | 检测视口最大宽度。当视口宽度小于或等于指定值时匹配。 |
min-width | 检测视口最小宽度。当视口宽度大于或等于指定值时匹配。 |
height | 检测视口高度。 |
max-height | 检测视口最大高度。当视口高度小于或等于指定值时匹配。 |
min-height | 检测视口最小高度。当视口高度大于或等于指定值时匹配。 |
device-width | 检测设备屏幕的宽度。 |
max-device-width | 检测设备屏幕的最大宽度。当设备屏幕宽度小于或等于指定值时匹配。 |
min-device-width | 检测设备屏幕的最小宽度。当设备屏幕宽度大于或等于指定值时匹配。 |
orientation | 检测视口的旋转方向(是否横屏)。 |
1. portrait: 视口处于纵向,即高度大于等于宽度。 | |
2. landscape: 视口处于横向,即宽度大于高度。 |
🔢 1.4 常用阈值 🔢 在实际开发中,为了适应不同屏幕尺寸的设备,通常会将屏幕划分为几个区间。常见的屏幕分类及其对应的阈值如下:
超小屏幕: 视口宽度小于768px。 中等屏幕: 视口宽度在768px到992px之间。 大屏幕: 视口宽度在992px到1200px之间。 超大屏幕: 视口宽度大于1200px。 这些阈值可以帮助你为不同的屏幕尺寸提供优化的样式,实现响应式设计。
💻 示例代码 💻
/* 超小屏幕 */
@media (max-width: 767px) {body {background-color: lightblue;}
}/* 中等屏幕 */
@media (min-width: 768px) and (max-width: 991px) {body {background-color: lightgreen;}
}/* 大屏幕 */
@media (min-width: 992px) and (max-width: 1199px) {body {background-color: lightyellow;}
}/* 超大屏幕 */
@media (min-width: 1200px) {body {background-color: pink;}
}🔢 1.5 结合外部样式的用法 🔢 媒体查询不仅可以直接写在CSS文件中,还可以通过<link>标签或@media规则结合外部样式表使用。
用法一:通过<link>标签引用外部样式表
<link rel="stylesheet" media="具体媒体查询" href="mystylesheet.css">
例如,为超小屏幕设备引用特定的样式表:
<link rel="stylesheet" media="(max-width: 767px)" href="small-screen.css">用法二:在CSS文件中使用@media规则
/* 超小屏幕 */
@media screen and (max-width: 767px) {/* CSS Code */
}/* 中等屏幕 */
@media screen and (min-width: 768px) and (max-width: 991px) {/* CSS Code */
}/* 大屏幕 */
@media screen and (min-width: 992px) and (max-width: 1199px) {/* CSS Code */
}/* 超大屏幕 */
@media screen and (min-width: 1200px) {/* CSS Code */
}🔍 解析 🔍 常用阈值的作用: 通过定义常用的屏幕尺寸阈值,可以方便地为不同设备提供优化的样式,提升用户体验。 在实际开发中,可以根据项目需求调整这些阈值,以适应不同的设计和布局要求。 结合外部样式的用法: 使用<link>标签可以在HTML文件中直接引用针对特定媒体查询的外部样式表,适用于需要分离样式文件的场景。 使用@media规则可以在CSS文件中直接编写媒体查询条件,适用于需要在同一文件中管理多种样式的情况。
我们坚持走过来了,期间经历了很多坎坷,但我们没有放弃!
让我们下期JavaScript再见吧!!!
