Vue.js|项目安装
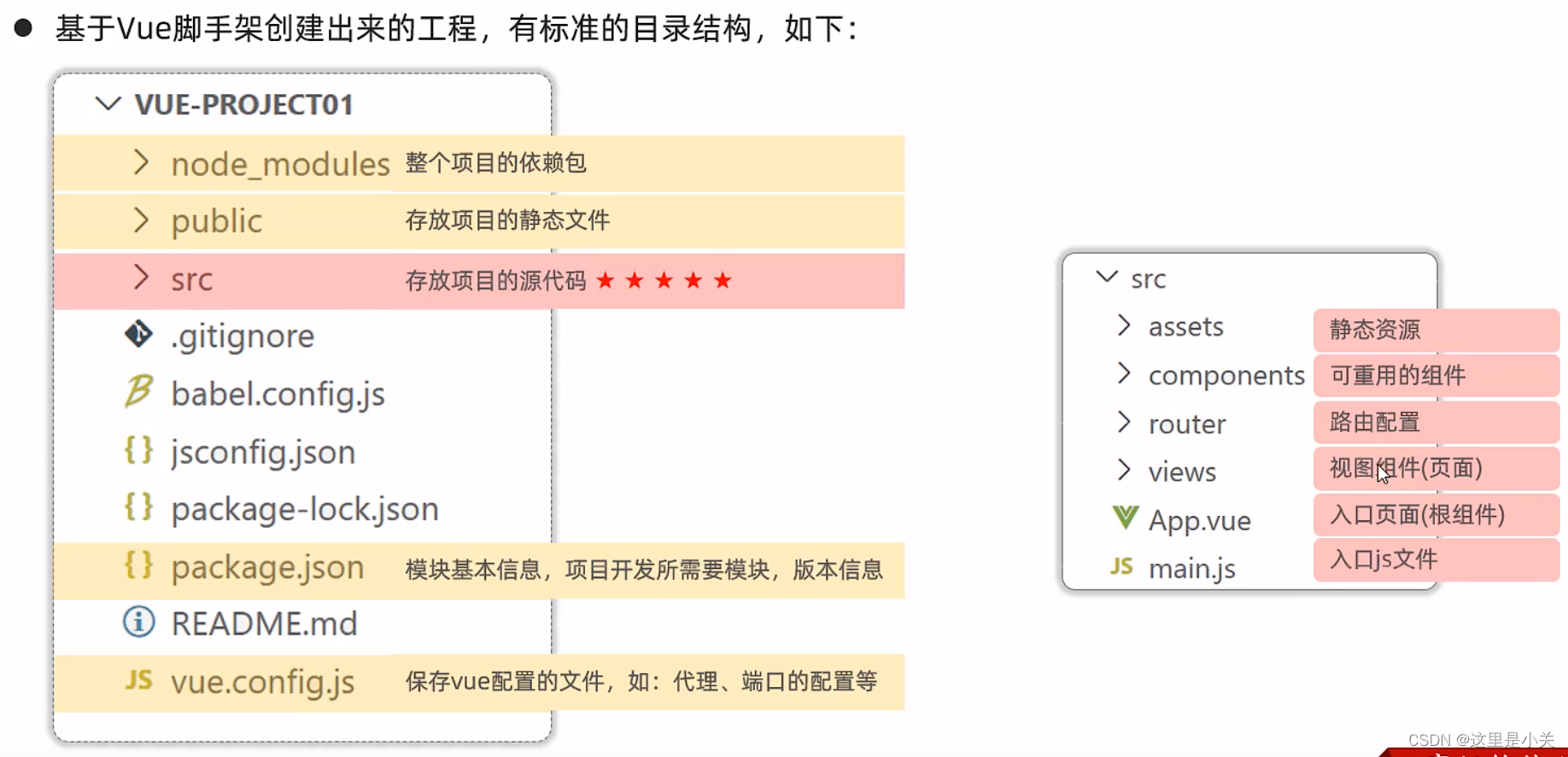
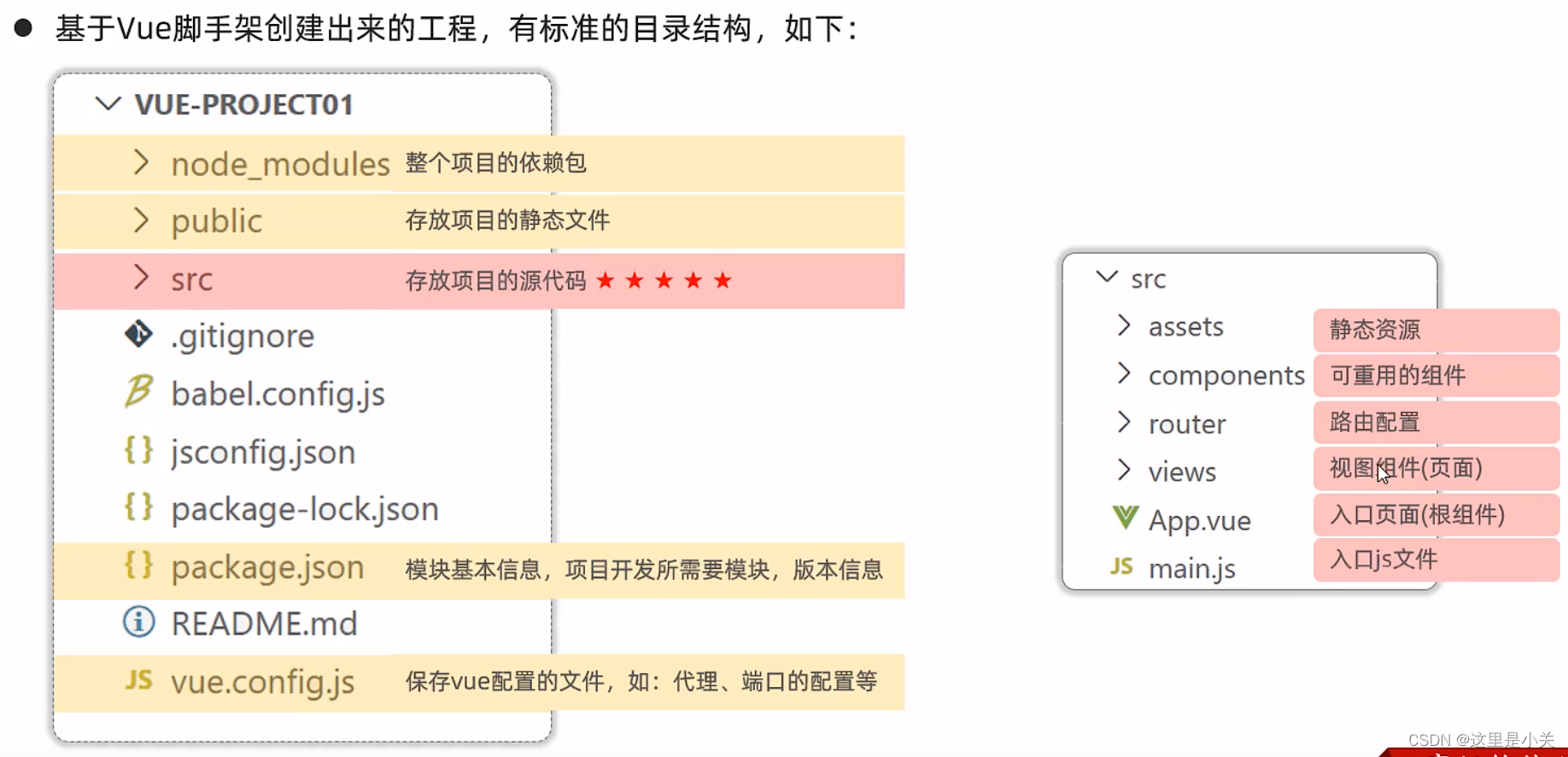
根据Vue脚手架创建出来的项目目录:

运行项目:
控制台中输入下面的命令:
npm run serve
修改vue项目运行端口:
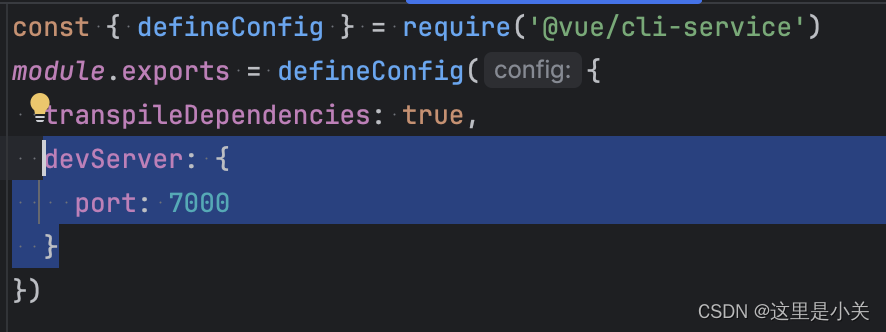
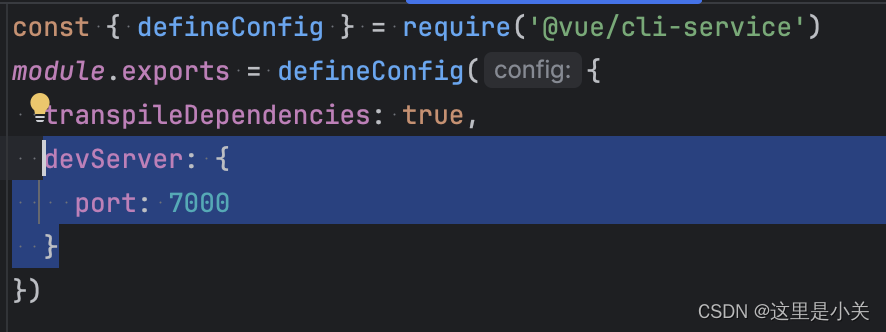
前往vue.config.js中添加下面的代码:
devServer: {port: 7000}
接着前往控制台输入Ctrl+c关闭项目,然后重新运行项目

控制台中输入下面的命令:
npm run serve
前往vue.config.js中添加下面的代码:
devServer: {port: 7000}
接着前往控制台输入Ctrl+c关闭项目,然后重新运行项目