防止浏览器缓存了静态的配置等文件(例如外部的config.js 等文件)
防止浏览器缓存了静态的配置文件
- 前言
- 1、在script引入的时候添加随机数
- 1.1、引入js文件
- 1.2、引入css文件
- 2、通过html文件的<meta>设置防止缓存
- 3、使用HTTP响应头:
前言
在实际开发中浏览器的缓存问题一直是一个很让人头疼的问题,尤其是我们打包时候防止的静态配置文件config.js等文件
1、在script引入的时候添加随机数
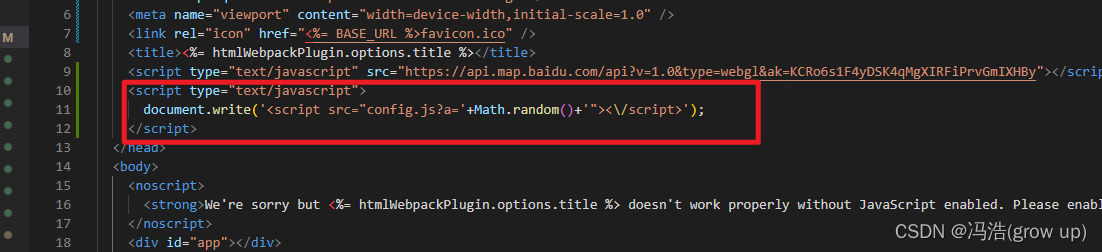
1.1、引入js文件
给script引用随机数时尾部的结束script要加反斜杠(\) 转义

<script type="text/javascript">document.write('<script src="config.js?a='+Math.random()+'"><\/script>');
</script>
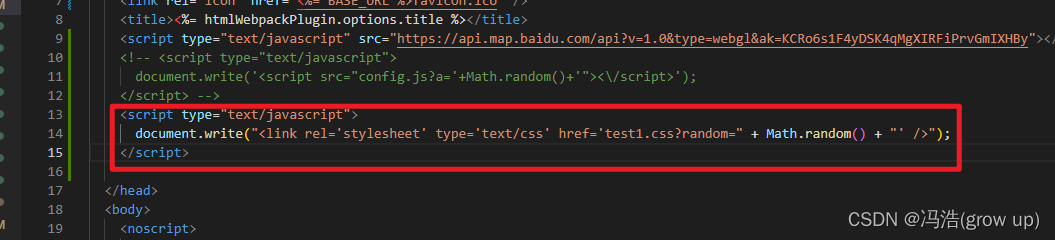
1.2、引入css文件

<script type="text/javascript">document.write("<link rel='stylesheet' type='text/css' href='test1.css?random=" + Math.random() + "' />");
</script>
2、通过html文件的设置防止缓存
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />
3、使用HTTP响应头:
在服务器端设置HTTP响应头,使用Cache-Control和Expires指令来告诉浏览器不要缓存文件。例如,您可以设置Cache-Control: no-cache, no-store, must-revalidate和Expires: 0。这样,每次浏览器请求该HTML文件时,都会从服务器重新获取,而不是从缓存中读取。
