修改vuetify3的开关组件v-switch在inset模式下的大小
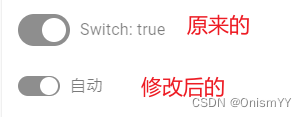
<v-switchv-model="model":label="`Switch: ${model.toString()}`"hide-detailsinset></v-switch>

使用方式1:本页面使用
本页面中使用,必须要含有lang=“scss” scoped,才会生效
<style lang="scss" scoped>
.custom-switch {:deep(.v-switch__thumb) {height: 18px !important; /* 设置开关按钮的高度 */width: 18px !important; /* 设置开关按钮的宽度 */}:deep(.v-switch__track) {height: 20px !important; /* 设置开关轨道的高度 */min-width: 42px !important;align-self: center; /* 使轨道在父元素内垂直居中 */}
}
</style>class引入这个样式
<v-switchv-model="model"label="自动"hide-detailsinsetclass="custom-switch"></v-switch>
使用方式2:放到公共scss中
如果需要放到公共的scss文件中引入的话,需要修改为下面这样才会生效,使用方式同样是引用custom-switch即可
.custom-switch {.v-switch__thumb {height: 18px !important; /* 设置开关按钮的高度 */width: 18px !important; /* 设置开关按钮的宽度 */}.v-switch__track {height: 20px !important; /* 设置开关轨道的高度 */min-width: 42px !important;align-self: center; /* 使轨道在父元素内垂直居中 */}
}