提供一个c# winform的多语言框架源码,采用json格式作为语言包,使用简单易于管理加载且不卡UI,支持“语言分级”管理
提供一个c# winform的多语言框架源码,采用json格式作为语言包,不使用resx资源,当然本质一样的,你也可以改为resx
一、先看下测试界面
演示了基本的功能:切换语言,如何加载语言,如何分级加载语言

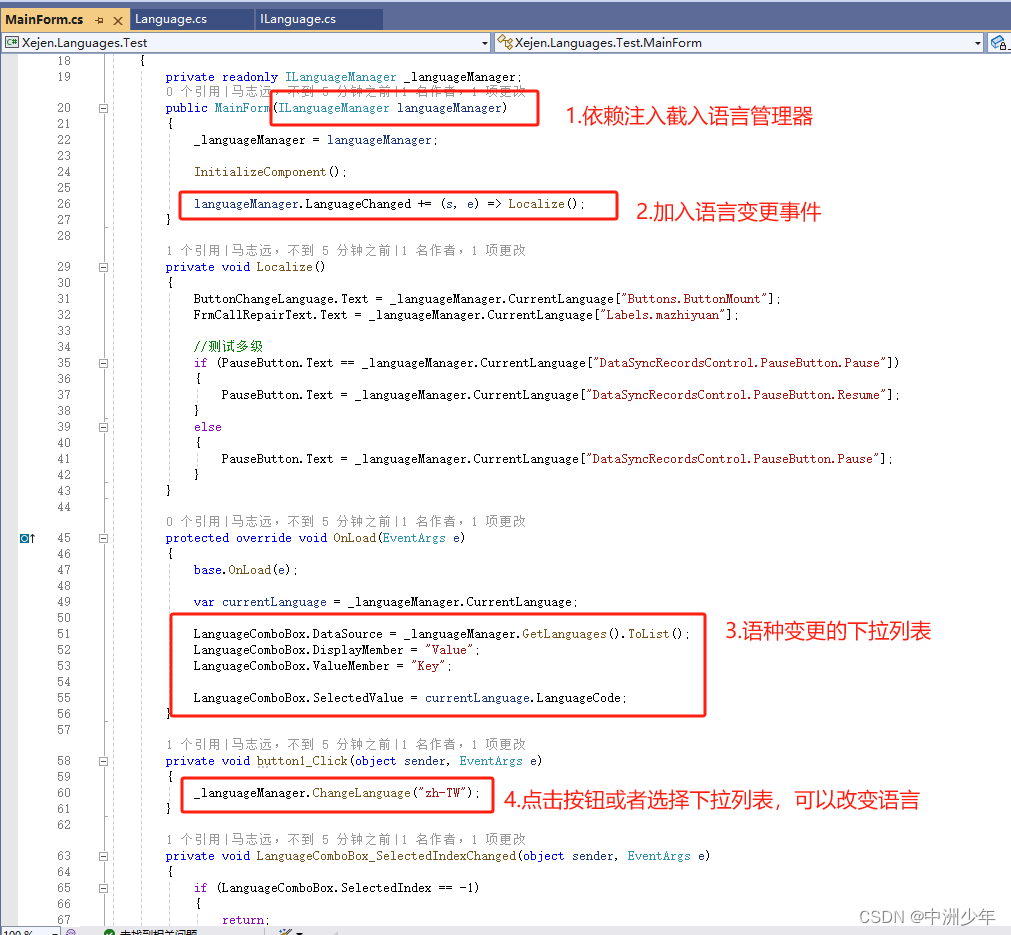
二、看下测试界面的代码

如上图所示,代码编写步骤:
1.依赖注入载入语言管理器
private readonly ILanguageManager _languageManager;public MainForm(ILanguageManager languageManager){_languageManager = languageManager;InitializeComponent();languageManager.LanguageChanged += (s, e) => Localize();}
2.加入语言变更事件
private readonly ILanguageManager _languageManager;public MainForm(ILanguageManager languageManager){_languageManager = languageManager;InitializeComponent();languageManager.LanguageChanged += (s, e) => Localize();}private void Localize(){ButtonChangeLanguage.Text = _languageManager.CurrentLanguage["Buttons.ButtonMount"];FrmCallRepairText.Text = _languageManager.CurrentLanguage["Labels.mazhiyuan"];//测试多级if (PauseButton.Text == _languageManager.CurrentLanguage["DataSyncRecordsControl.PauseButton.Pause"]){PauseButton.Text = _languageManager.CurrentLanguage["DataSyncRecordsControl.PauseButton.Resume"];}else{PauseButton.Text = _languageManager.CurrentLanguage["DataSyncRecordsControl.PauseButton.Pause"];}}是的,就是这么简单易用。
三、语言包的制定

如图所示,语言包文件默认是自动读取“Languages"中所有.json文件。
当然,您可以在初始化的时候改变这个配置。代码在如下图的地方修改

四、关于.json文件 的内容

如上图,以简体中文zh-CN.json为例子:
LanguageName:语言名称
LanguageCode:语言唯一编码
Order:排序,类型是float,支持小数点。值越小,就排在越前面
Default:是否默认,当为true的时候,那么打开winform程序,就自动使用这个配置的语言包
Translations:语言翻译。特色是支持多级分类 ,这样有助于你按层级结构进行语言整理。访问的时候,使用小数点进行间隔,如下图所示:

五、核心接口

ILanguageManager是核心接口,所有访问均从此入口进去。
具体接口内容,请看截图。
具体的代码实现就不多说了。提供了源码,请自行下载。

如上图,源码位置在Xejen.Common目录下。
源码下载:
https://gitee.com/mazhiyuan1981/xejen-open.git
祝您用餐愉快。
