day27--AJAX(bootstrap之modal,toast;接口文档的一些用法;AJAX原理)
目录
Bootstrap之Modal:
显示和隐藏方法
通过自定义属性:
使用JS来控制弹框:
Bootstrap之Toast:
接口文档一些用法:
删除图书:
图片上传:
图片上传步骤:
修改头像:
AJAX原理:
使用XHLHTTPREQUEST四步走:
XHLHTTPREQUEST--查询参数:
XHLHTTPREQUEST--请求参数:
Promise:
Promise三种状态:
封装简易axios
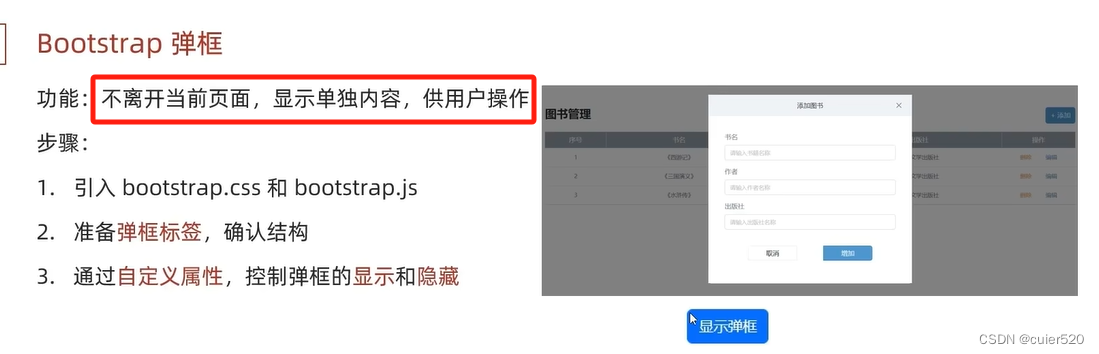
Bootstrap之Modal:
Modal 模态 (弹框)
功能:不离开当前页面,显示单独内容,供用户操作

<!-- 引入bootstrap.css -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- 引入bootstrap.js -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.min.js"></script>
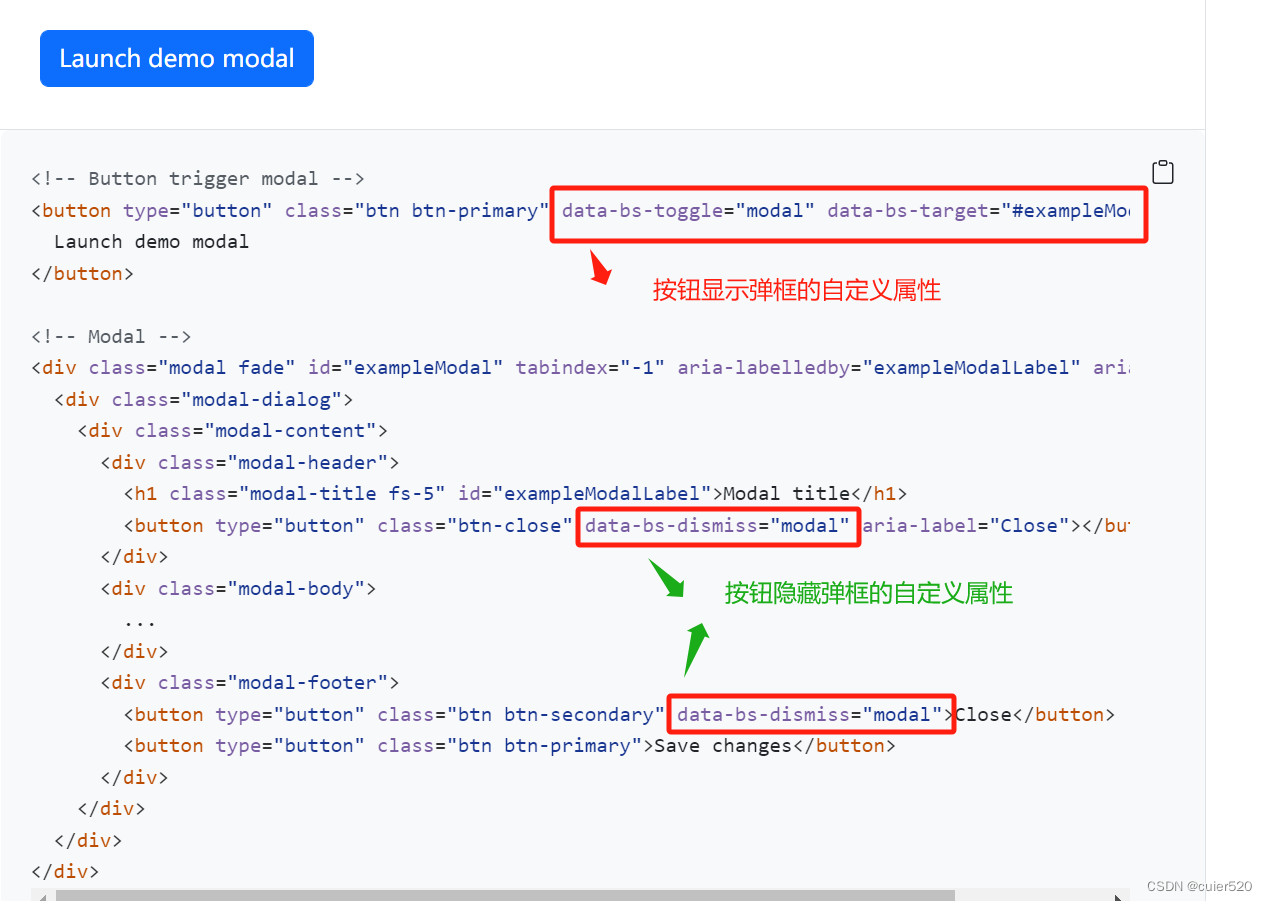
显示和隐藏方法
通过自定义属性:
查询Bootstrap官网可知,通过给按钮添加自定义属性即可实现弹框的显示和隐藏;
但是这种显示和隐藏就是单纯的点击就显示或者隐藏,不能有其他功能。要实现点击按钮执行了某些功能再显示或隐藏,需要用到JS来控制显示隐藏。

使用JS来控制弹框:

显示myModal.show()
隐藏myModal.hide()
Bootstrap之Toast:

显示与modal提示框一样,可以通过属性或者JS的方式来显示。
接口文档一些用法:
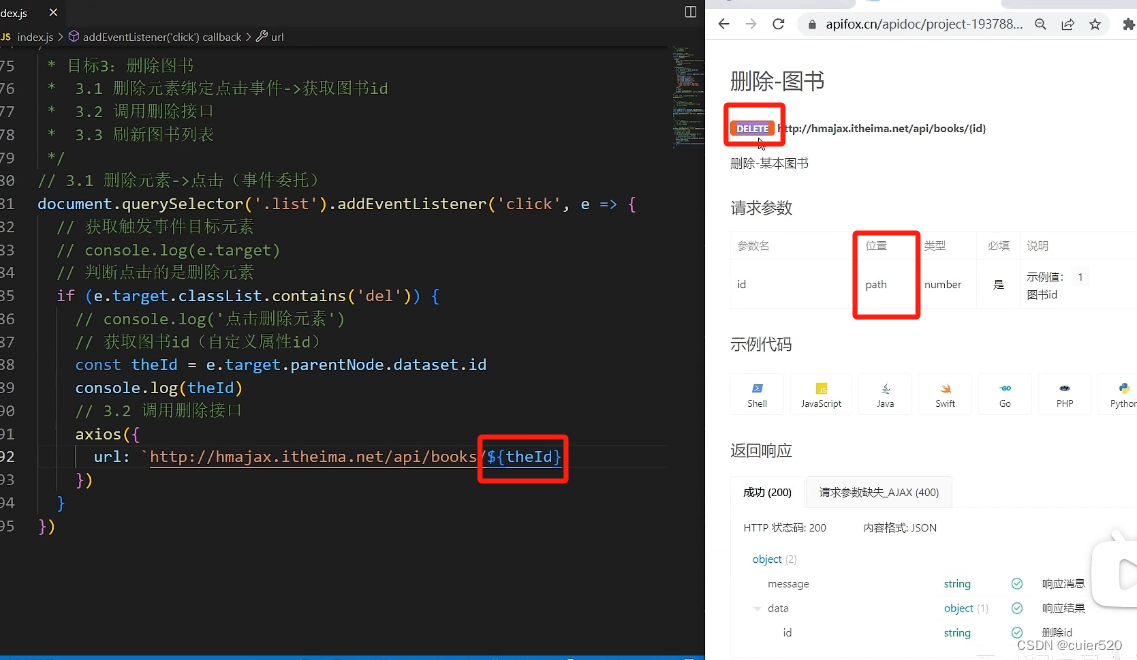
删除图书:
请求参数来路径上,路径上的是图书的id.

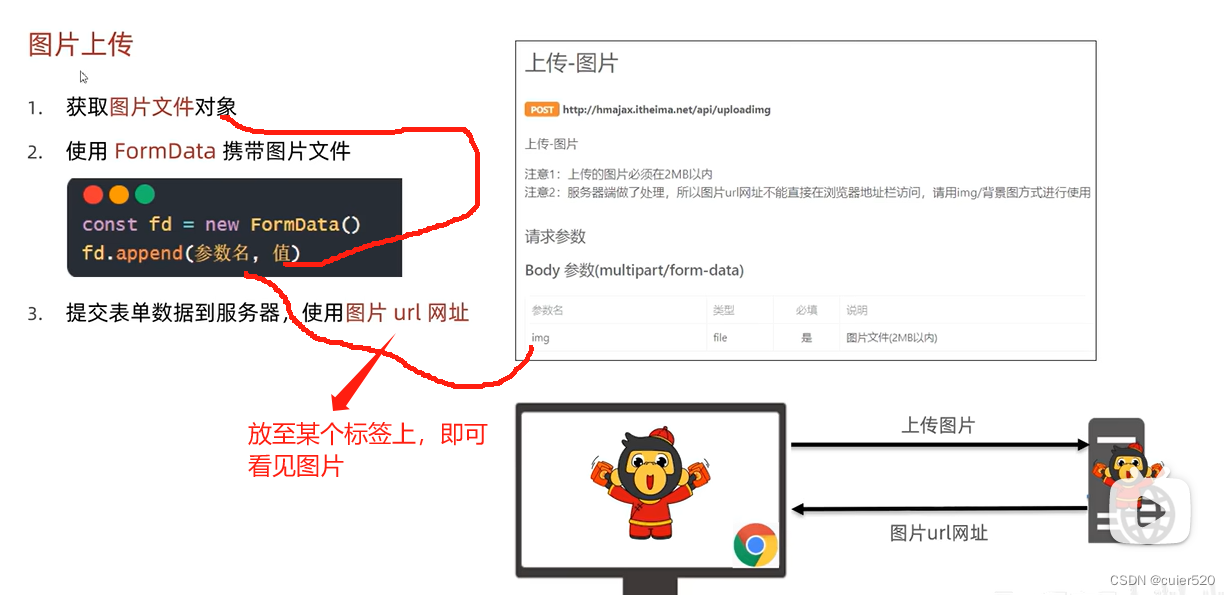
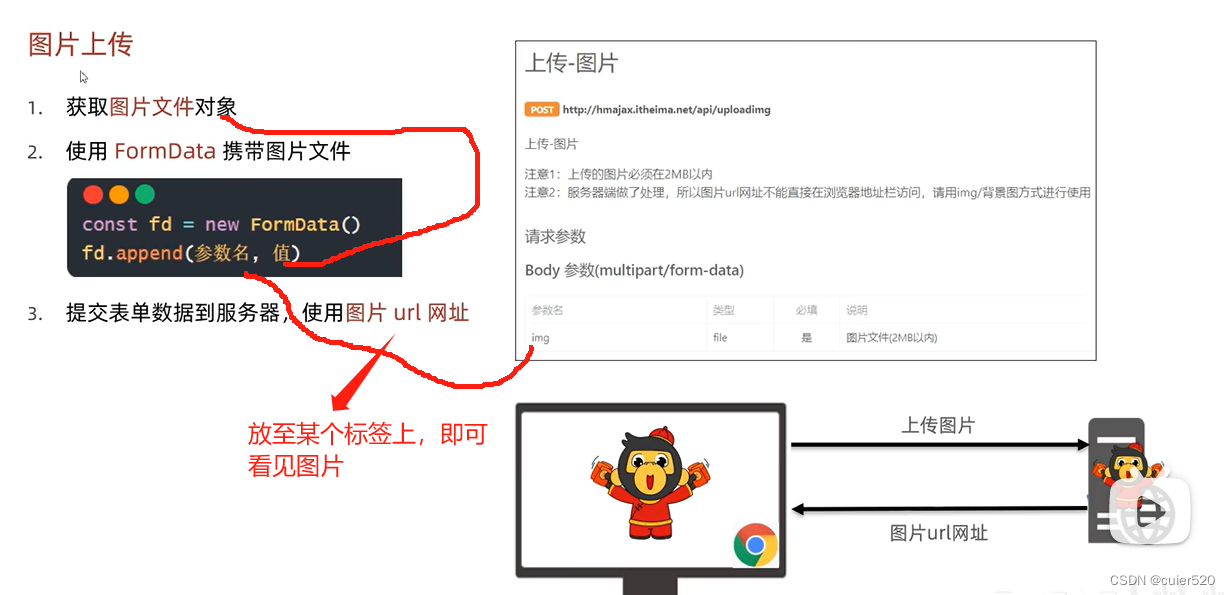
图片上传:
请求参数是form-data,需要借助JS内置构造函数FormData()

图片上传步骤:

1. 准备文件类型的input标签用来上传

2. 给文件绑定改变事件,即一旦有图片上传则会引起改变
在此点击事件中,找到图片专属的file对象这个在服务器中需要使用 ← e.target.files[0]

3. 创建图片专属的form-data
const fd = new FormData()
fd.append('img',e.target.files[0])4. 上传至服务器,获取图片专属url:
axios({
url:'http://hmajax.itheima.net/api/uploadimg',
method:'POST',
data:fd
}).then((result)=>{
//图片的url
result.data.data.url
})
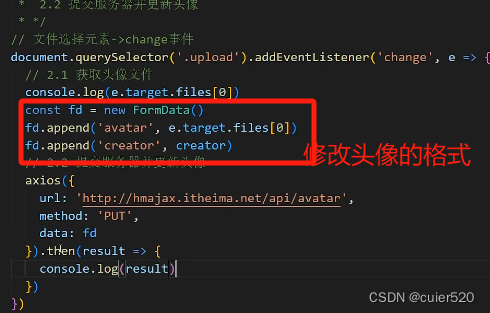
修改头像:
步骤:类似图片上传
文件选择元素 -> change事件 -> 获取头像file -> 创建头像fd(这里与图片不同 见下) ->拿到头像url->返回给头像标签

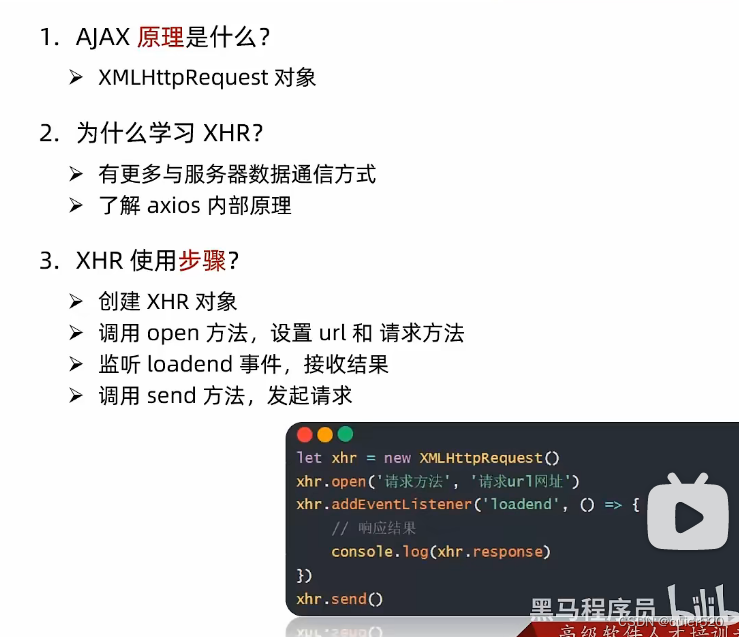
AJAX原理:
axios内部有XHR 前面就因为此而实现的交互,但是实际中可能只需要用到XHR这几行代码,这时候就不需要引入axios了


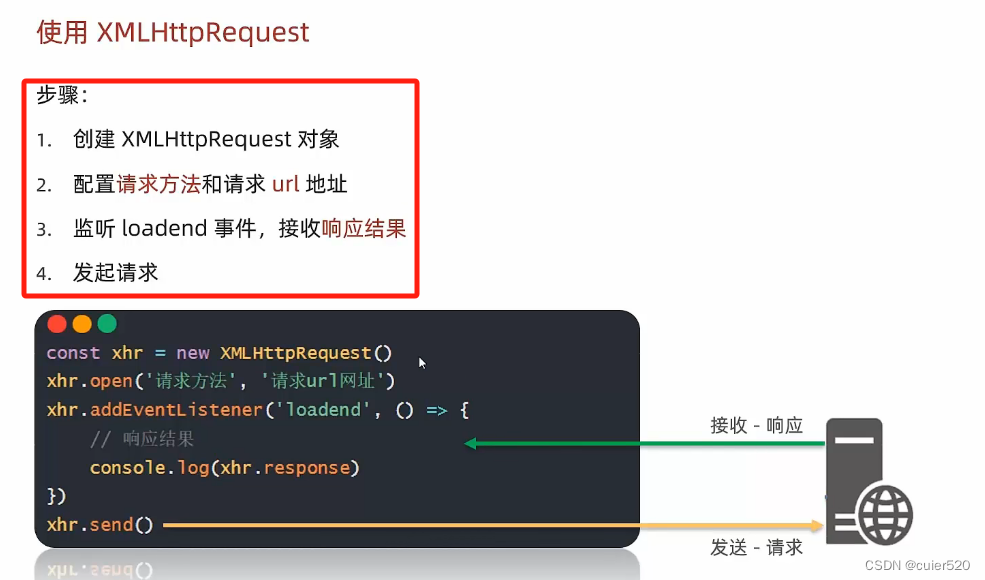
使用XHLHTTPREQUEST四步走:

axios 在返回的时候会把JSON字符串转成对象再进行返回,是因为内部有转换的代码,实际上拿到的xhr.response是JSON字符串。

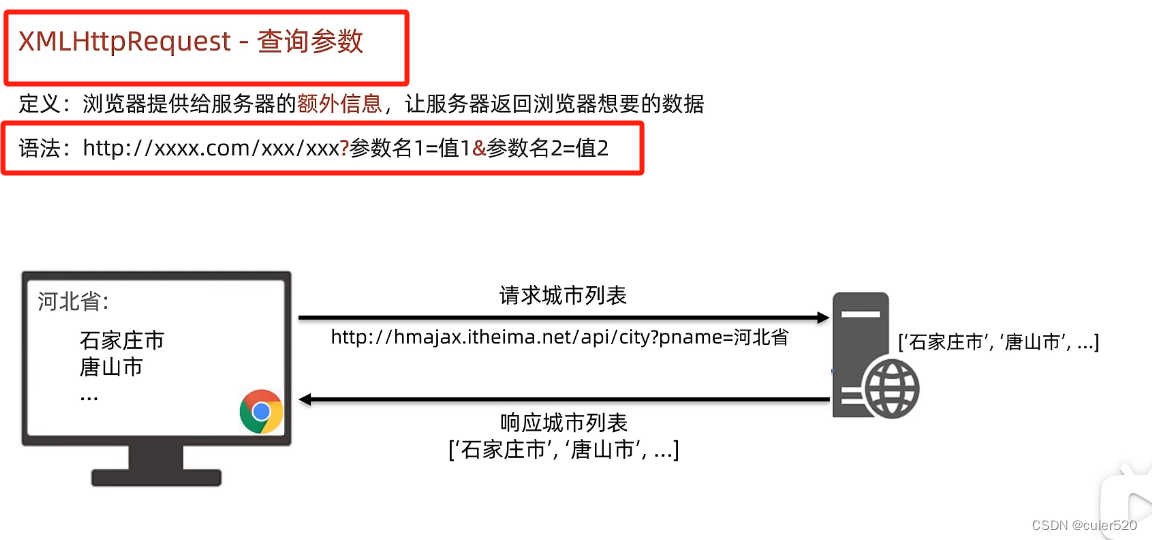
XHLHTTPREQUEST--查询参数:
参数对象 → 查询对象 → 查询字符串
// 要查询的对象
const Obj = {
参数名1:值1,
参数名2:值2
}
// 1. 创建URLSearchParams对象,将要查询的对象转为→ url查询参数对象
const paramsObj = new URLSearchParams(Obj)
// 2. 生成指定格式查询参数字符串
const queryString = paramsObj.toString() //结果: 参数名1=值1&参数名2=值2
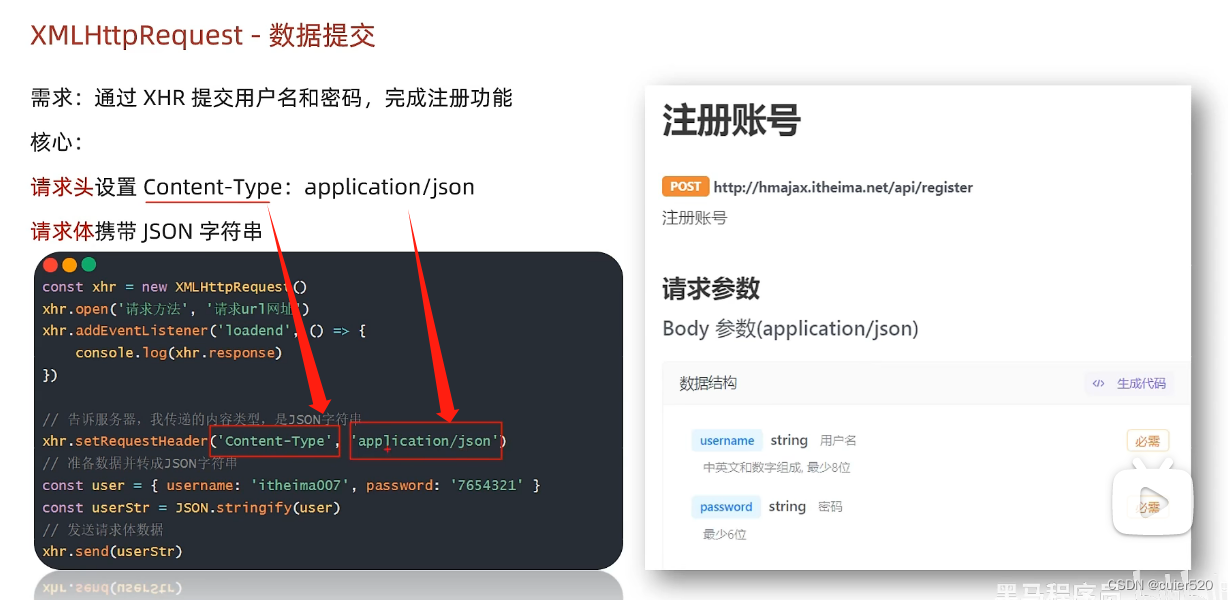
XHLHTTPREQUEST--请求参数:
请求参数在请求体中
// 构造请求头
xhr.setRequestHeader('Content-Type','application/json')
// 由请求头可知,传入的请求体必须为JSON字符串,因此要准备请求体对象 → 请求体JSON字符串
// 由此也可知,为什么axios中只需要传入请求体对象,因为内部会将其转化为JSON字符串
const data = {
username:'lili',
password:888888
}
const userStr = JSON.stringify(user)
//发送请求体
xhr.send(userStr)
Promise:
表示一个管理异步操作最终状态和结果值的对象
//resolve(a) 会将a作为then(result=>{})中的result传递过去
//reject(a) 会将a作为catch(err=>{})中的err传递过去

eg:
/*** 目标:使用Promise管理异步任务*/const p = new Promise((resolve, reject) => {// 执行异步任务//如果成功执行,则会调用resolve()函数,从而触发then()执行,//若失败则会调用reject()函数,从而触发catch()执行setTimeout(() => {// resolve('成功调用')reject(new Error('调用失败'))}, 2000)})console.log(p) //可以得到promise状态码p.then((result) => {console.log(result)}).catch((err) => {console.log(err)})
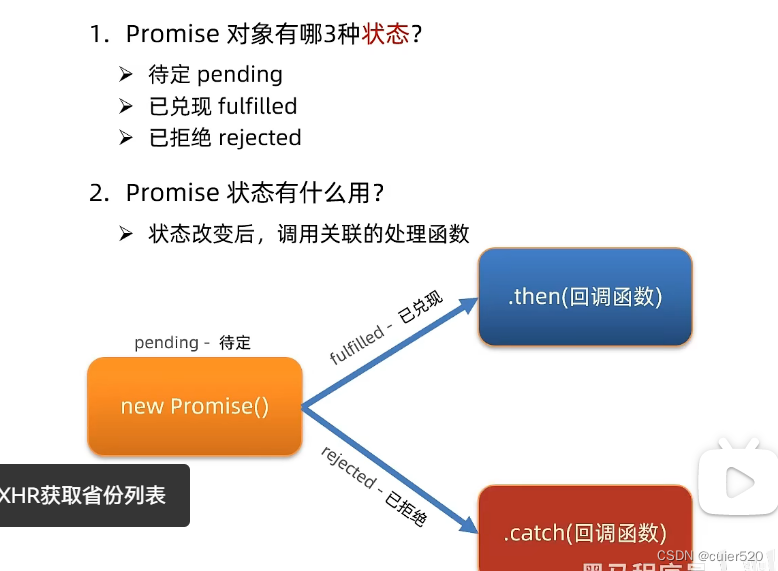
Promise三种状态:
Promise对象创建时,代码就会执行了,异步代码的fulfilled状态兑现(在执行resolve()时会兑现)则执行then();异步代码的rejected状态兑现(在执行reject()时会兑现)则执行catch()。
// 状态码一旦兑现(已拒绝或已兑现) 就不会改变

封装简易axios
// 1. 定义myAxios函数,接收配置对象,返回Promise对象function myAxios(config) {return new Promise((resolve, reject) => {// 2. 发起XHR请求const xhr = new XMLHttpRequest()// 3. 判断有无params选项,携带查询参数// 此判断要写在url之前,因为会改变到url,使用URLSearchParams转换,转化为指定格式if (config.params) {const paramsObj = new URLSearchParams(config.params)const queryString = paramsObj.toString()// 创建完查询参数后,还需将其放入url中// 4.携带到url上config.url += `?${queryString}`}//默认请求方法为GETxhr.open(config.method || 'GET', config.url)xhr.addEventListener('loadend', () => {// 3. 调用成功/失败的处理程序vif (xhr.status >= 200 && xhr.status < 300) {resolve(JSON.parse(xhr.response))} else {reject(new Error(xhr.response))}})// 4. 判断有data选项,携带请求体if (config.data) {// 请求体转化为json字符串const jsonStr = JSON.stringify(config.data)// 设置请求头xhr.setRequestHeader('Content-Type', 'application/json')xhr.send(jsonStr)} else { xhr.send() }})}//调用document.querySelector('.reg-btn').addEventListener('click', () => {myAxios({url: 'http://hmajax.itheima.net/api/register',method: 'POST',data: {username: '你是我的小苹果oppp',password: '66668896'}}).then(result => {console.log(result)}).catch(err => {console.dir(err)})})