Android笔记(三)多Activity活动的切换中的简化处理
多Activity实现的跳转简单实现
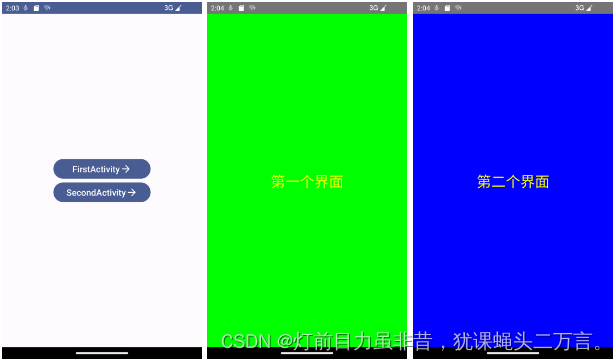
Activity定义移动的界面。在本例中,介绍多个活动之间的切换的简化通用的实现。在本例中,定义三个活动MainActivity、FirstActivity和SecondActivity.要求能从MainActivity分别切换到FirstActivity和SecondActivity,运行效果如下所示:

一、定义FirstActivity
class FirstActivity : ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent{FirstScreen()}}
}@Composable
fun FirstScreen(){Box(modifier= Modifier.fillMaxSize().background(Color.Green),contentAlignment = Alignment.Center){Text( text ="第一个界面",fontSize=30.sp,color = Color.Yellow)}
}
二、定义SecondActivity
class SecondActivity : ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent{SecondScreen()}}
}@Composable
fun SecondScreen(){Box(modifier= Modifier.fillMaxSize().background(Color.Blue),contentAlignment = Alignment.Center){Text( text ="第二个界面",fontSize=30.sp,color = Color.Yellow)}
}
三、MainActivity的实现跳转传统处理方式
定义交互,实现不同活动的跳转。
class MainActivity : ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent {ForCourseTheme {// A surface container using the 'background' color from the themeSurface(modifier = Modifier.fillMaxSize(),color = MaterialTheme.colorScheme.background) {MainScreen()}}}}
}@Composable
fun MainScreen(modifier: Modifier = Modifier) {val context = LocalContext.currentBox(contentAlignment= Alignment.Center){Column(horizontalAlignment = Alignment.CenterHorizontally){Button(modifier = Modifier.width(200.dp),onClick={val intent = Intent(context,FirstActivity::class.java)context.startActivity(intent)}){Text(text = "FirstActivity",fontSize = 18.sp)Icon(imageVector=Icons.Filled.ArrowForward,contentDescription = "第一个活动")}Button(modifier = Modifier.width(200.dp),onClick={val intent = Intent(context,SecondActivity::class.java)context.startActivity(intent)}){Text(text = "SecondActivity",fontSize = 18.sp)Icon(imageVector=Icons.Filled.ArrowForward,contentDescription = "第二个活动")}}}
}
在上述的MainActivity通过定义两个按钮实现对不同活动的跳转。
四、对MainActivity的优化处理
可以在MainActivity中调用自定义的按钮,通过按钮实现不同活动的跳转。这时定义的自定义按钮函数如下:
@Composable
fun <T> CustomButton(title:String,context: Context,classType:Class<T>){Button(modifier = Modifier.width(200.dp),onClick={val intent = Intent(context,classType)context.startActivity(intent)}){Text(text =title,fontSize = 18.sp)Icon(imageVector=Icons.Filled.ArrowForward,contentDescription = title)}
}
这里,定义了一个通用的函数CustomButton,并且指定一个类型变量T,函数参数接受参数,可以创建一个自定按钮,这个自定按钮完成了按钮的文本和图标的定义,并设置点击动作,使得点击动作能从不同活动进行跳转。修改上述的MainActivity活动要调用的MainScreen函数,这时代码为:
class MainActivity : ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent {ForCourseTheme {// A surface container using the 'background' color from the themeSurface(modifier = Modifier.fillMaxSize(),color = MaterialTheme.colorScheme.background) {MainScreen()}}}}
}@Composable
fun MainScreen(modifier: Modifier = Modifier) {val context = LocalContext.currentBox(contentAlignment= Alignment.Center){Column(horizontalAlignment = Alignment.CenterHorizontally){CustomButton(title = "FirstActivity", context =context , classType =FirstActivity::class.java)CustomButton(title="SecondActivity",context = context,classType = SecondActivity::class.java)}}
}
可以发现代码量减少。同样,如果定义的功能有类似的特征,可以考虑定义通用的函数或类,来达到一次定义,多次调用的目的。
