初学者必看,前端 Debugger 调试学习
1.文章简介:
报错和Bug,是贯穿程序员整个编程生涯中,无法回避的问题。而调试,就是帮助程序员定位问题、解决问题的重要手段,因此调试是每个程序员必备技能。
调试本身可分为两个过程: 定位问题 和 解决问题(靠开发的基本功)。
调试快速定位:
1.掌握调试工具的基本使用
2调试基本流程
3.通过案例定位Bug,修复Bug。
文章学习内容:
1.掌握Chrome调试工具的基本使用
2.认识常见Js4种报错姿势
3.能够在报错中提取关键信息
4.能够通过调试工具、二分注释排除法,准确定位代码Bug位置。
学习目标:
1.常见Bug,1分钟内找出Bug位置。
2.隐藏Bug,二分注释法,准确找出Bug位置。
2.调试工具的基本功能介绍
调试工具的面板有很多,需要掌握做常用的4个:
- 元素(Element)
- 控制台 (Console)
- 源代码 (Sources)
- 网络 (Network)
Chrome DevTool 调试工具

两种打开方式:
1右击网页-选择”检查
2.快捷键F12或Fn+F12
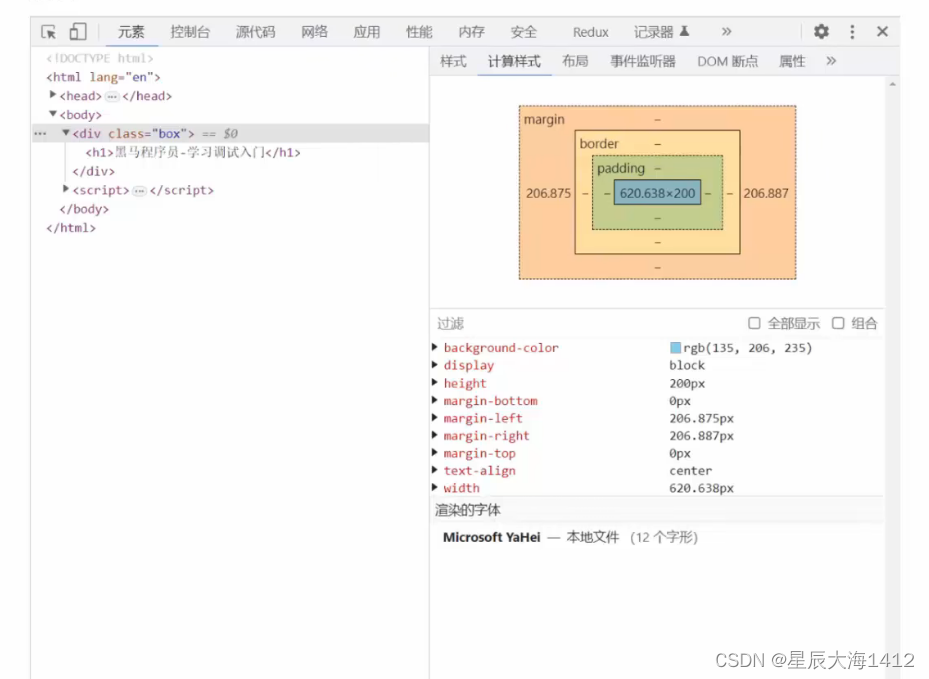
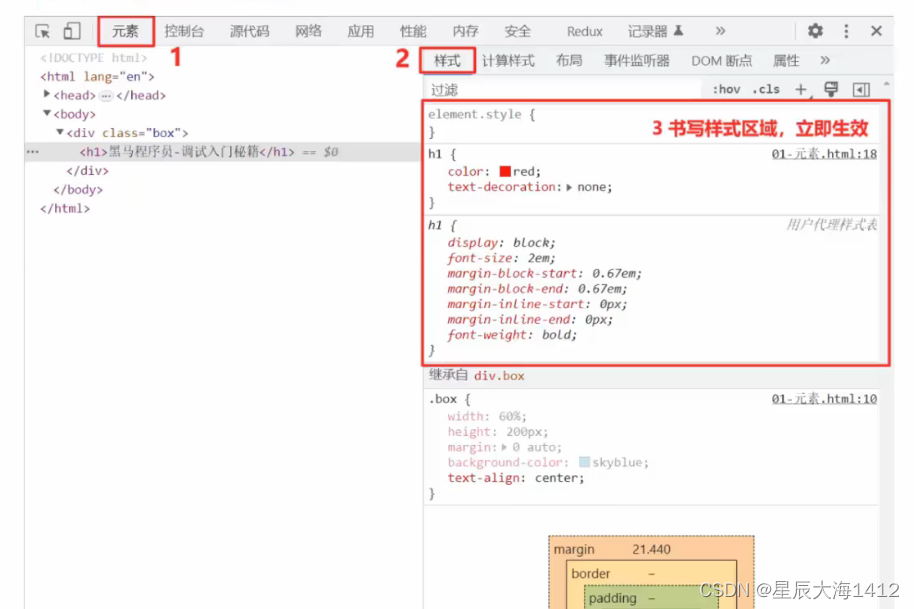
2.1 元素(Element)
作用:快速调试样式
⭕注意:刷新会丢失
技巧:
1.调试样式上下方向键可以快速微调
2.存储为全局变量,快速获取 dom 元素

例:选中文本框中的输入值并且设置为全局变量,此后将控制台的变量获取value值


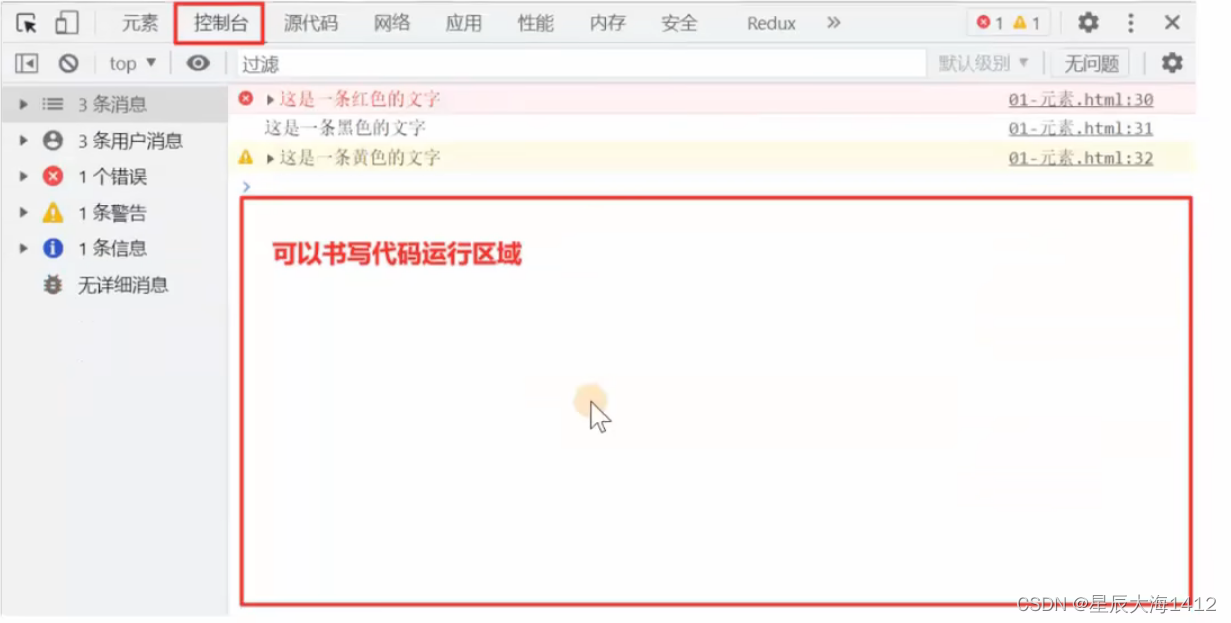
2.2 控制台(Console)
作用: 输出浏览器运行过程中产生的信息
技巧:
1.可以当做计算器
2.可以运行代码

console.log('这是一个普通颜色的信息',);
console.warn('这是一个黄色颜色的信息,警告开发者',);
console.error('这是一个红色颜色的信息,显示报错信息',);console.dir(h1);const fn = ();
console.dir(fn);