vue打包压缩
参考
- https://www.cnblogs.com/lafitewu/p/8309305.html
注意:方法1和方法2不能同时用
取消打包的map
config/index.js的productionSourceMap设置为false
抽取js
将部分常用又比较大的组件直接抽取为一个单独的js
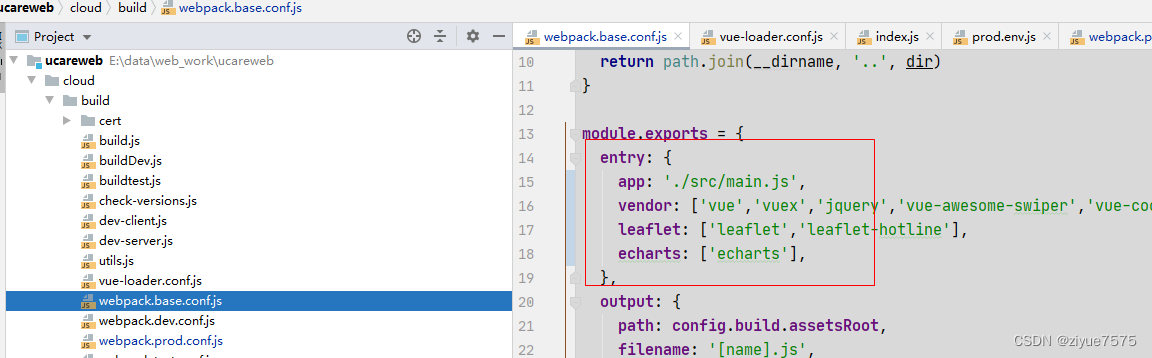
打开webpack.base.conf.js,在module.exports.entry中添加想要抽取的组件,其中key是js的名,value是想要抽取的组件
//比如entry: {app: './src/main.js',vendor: ['vue','vuex','jquery','vue-awesome-swiper','vue-cool-select','vue-lazyload','vue-quill-editor','vuex-persistedstate'],leaflet: ['leaflet','leaflet-hotline'],echarts: ['echarts'],}

开启预编译
参考https://cloud.tencent.com/developer/section/1477569
开启之后页面速度会提升
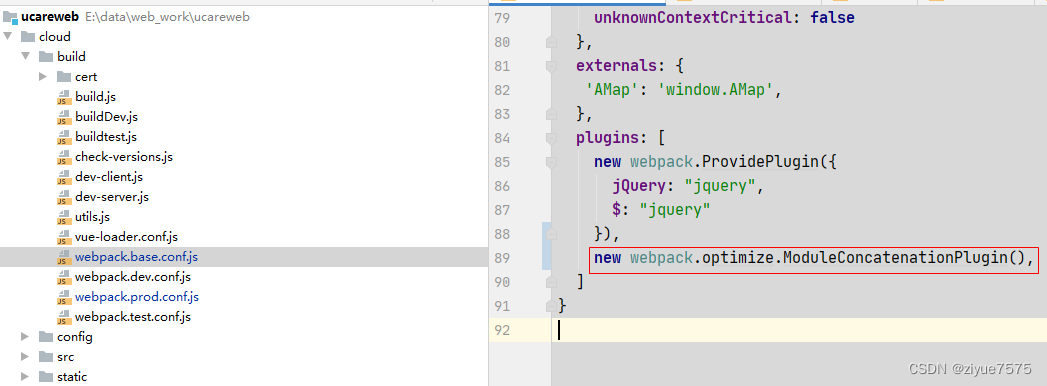
打开webpack.base.conf.js,在module.exports.plugins中添加
new webpack.optimize.ModuleConcatenationPlugin()

压缩
方法1:对js和css单独压缩
uglifyjs-webpack-plugin对js压缩
需要dev环境引入uglifyjs-webpack-plugin
npm install --save-dev uglifyjs-webpack-plugin
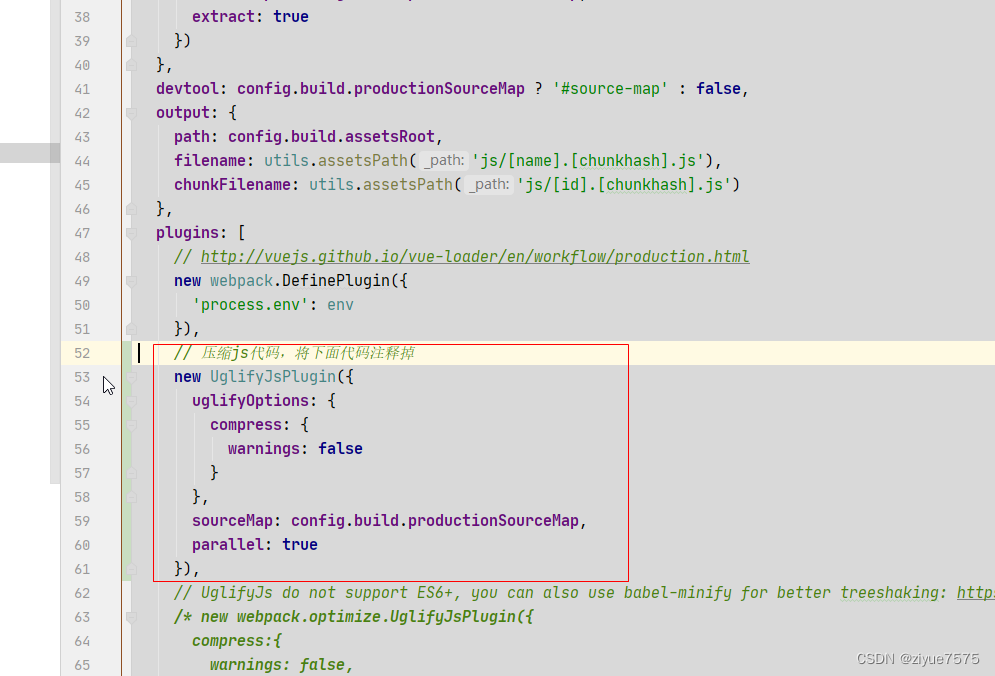
找到/build/webpack.prod.conf.js 文件
添加
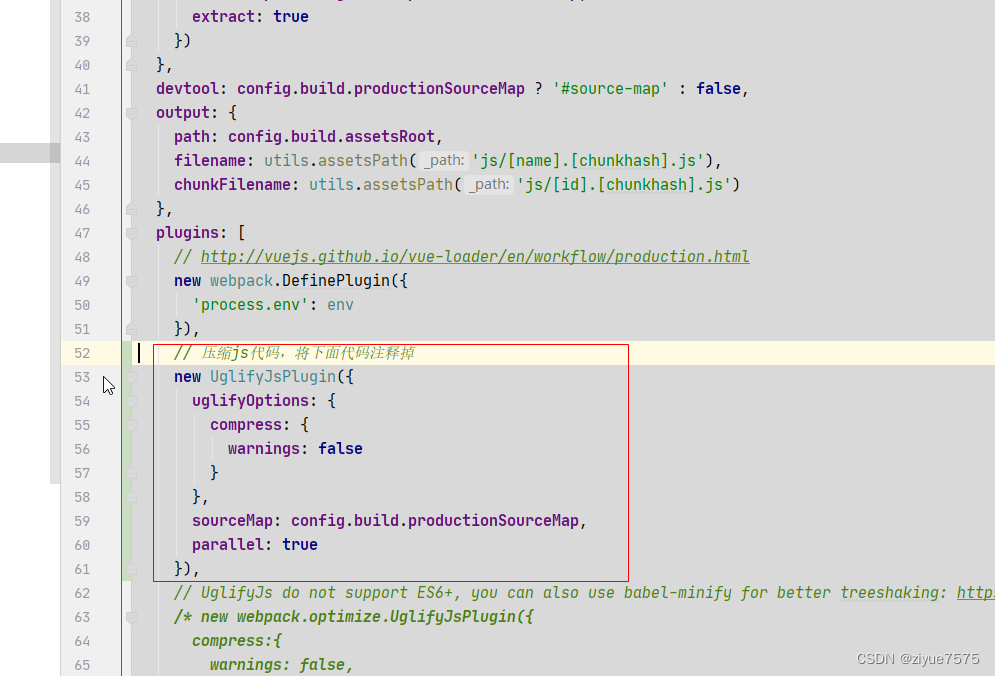
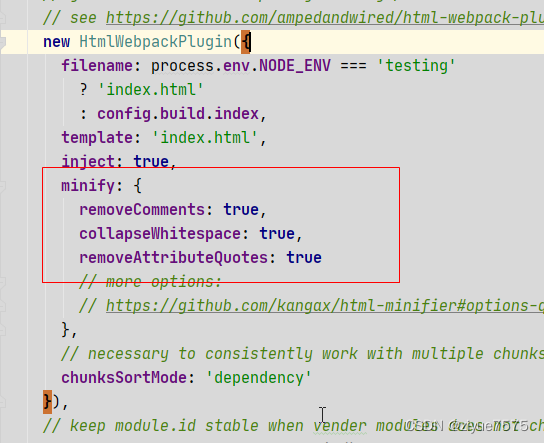
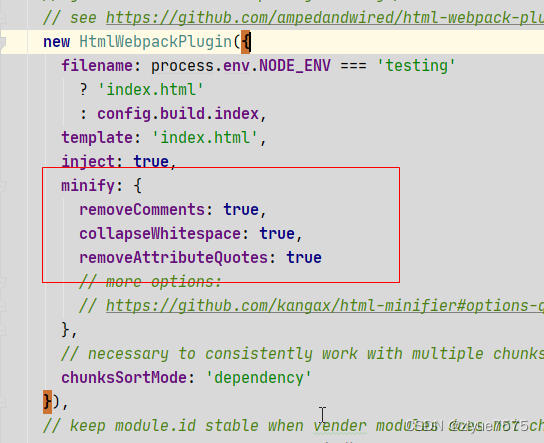
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')//在 const webpackConfig = merge(baseWebpackConfig, {的 plugins 中添加new UglifyJsPlugin({uglifyOptions: {compress: {warnings: false}},sourceMap: config.build.productionSourceMap,parallel: true}),//将 HtmlWebpackPlugin中的 minify的所有的都改为false


optimize-css-assets-webpack-plugin图片压缩
需要dev环境引入optimize-css-assets-webpack-plugin
npm install --save-dev optimize-css-assets-webpack-plugin
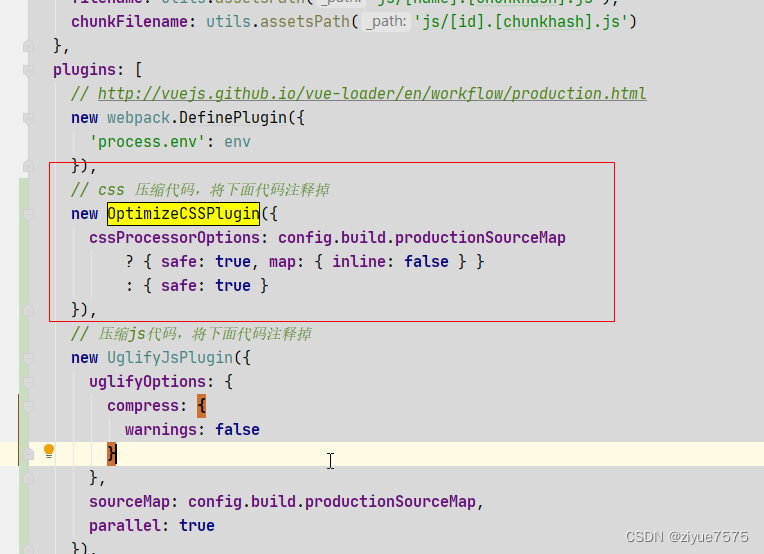
找到/build/webpack.prod.conf.js 文件
添加
const OptimizeCSSPlugin = require('optimize-css-assets-webpack-plugin')//在 const webpackConfig = merge(baseWebpackConfig, {的 plugins 中添加// css 压缩代码,将下面代码注释掉new OptimizeCSSPlugin({cssProcessorOptions: config.build.productionSourceMap? { safe: true, map: { inline: false } }: { safe: true }}),//将 HtmlWebpackPlugin中的 minify的所有的都改为false



方法2vue开启Gzip压缩
依赖
npm install --save-dev compression-webpack-plugin
方法1
按照上面的方法
const CompressionWebpackPlugin = require('compression-webpack-plugin');//在 const webpackConfig = merge(baseWebpackConfig, {的 plugins 中添加
new CompressionWebpackPlugin({filename: '[path].gz[query]',algorithm: 'gzip',test: new RegExp('\\.(' + ['js', 'css'].join('|') + ')$'), // 匹配文件名threshold: 102, // 对0.1K以上的数据进行压缩minRatio: 0.8,deleteOriginalAssets: false /* process.env.NODE_ENV == 'production' // 是否删除源文件 */
});
方法2:
if (config.build.productionGzip) {const CompressionWebpackPlugin = require('compression-webpack-plugin')webpackConfig.plugins.push(new CompressionWebpackPlugin({asset: '[path].gz[query]',algorithm: 'gzip',test: new RegExp('\\.(' +config.build.productionGzipExtensions.join('|') +')$'),threshold: 10240,minRatio: 0.8}))
}

