Echarts 教程一
Echarts 教程一
- 可视化大屏幕适配方案
- 可视化大屏幕布局方案
- Echart 图表通用配置部分解决方案
- 1. titile
- 2. tooltip
- 3. xAxis / yAxis 常用配置
- 4. legend
- 5. grid
- 6. series
- 7.color
- Echarts API 使用
- 全局echarts对象
- echarts实例对象
可视化大屏幕适配方案
rem + flexible.js
关于flexible.js
flexible.js是手淘开发出的一个用来适配移动端的js框架。手淘框架的核心原理就是根据网页中的width给html根节点设置font-size,然后根据font-size计算出rem,最后用rem替代px。
举个日常开发的例子
现在有两个手机,一个手机的屏幕宽度是375px,一个是750px,设计稿给我们的宽度是375px,那我们按照设计稿的设计在375px的手机上刚好完美匹配,但是却会发现在750px的手机上页面只有一半,空白了一半。flexible.js 会把屏幕等分成10等份。如果一块区域在A手机上占1/10。那使用B手机也是1/10。
简单来说,flexible.js 让屏幕等比,那屏幕中的元素自然也就等比缩放了。
// flexible.js 源码
var docEl = document.documentElement // 返回文档的root元素,即html
var rem = docEl.clientWidth / 10
docEl.style.fontSize = rem + 'px'
从源码中得知,1rem = 屏幕宽度的1/10
比如设计稿是1920*1080的,那1rem === 192px
一般来说,设计稿会给定1920*1080的分辨率。
我们一般会修改flexible.js的源码,改成24等份。这样1rem = 80px;
// flexible.js 源码修改
var docEl = document.documentElement // 返回文档的root元素,即html
var rem = docEl.clientWidth / 24
docEl.style.fontSize = rem + 'px'
可视化大屏幕布局方案
- 整体body部分:放背景图,缩放100% (background-size:100% 100%)
- header部分:
2.1 确定高度
2.1 放背景图,缩放100% - main部分:flex 布局,划分主体区域即可
- 公共面板部分:
4.1 确定高度
4.2 标题三元素(height:50px; line-height:50px; text-align:center)
4.3 放图表。
Echart 图表通用配置部分解决方案
1. titile
有三个通用的配置:
文字样式,标题边框,标题位置

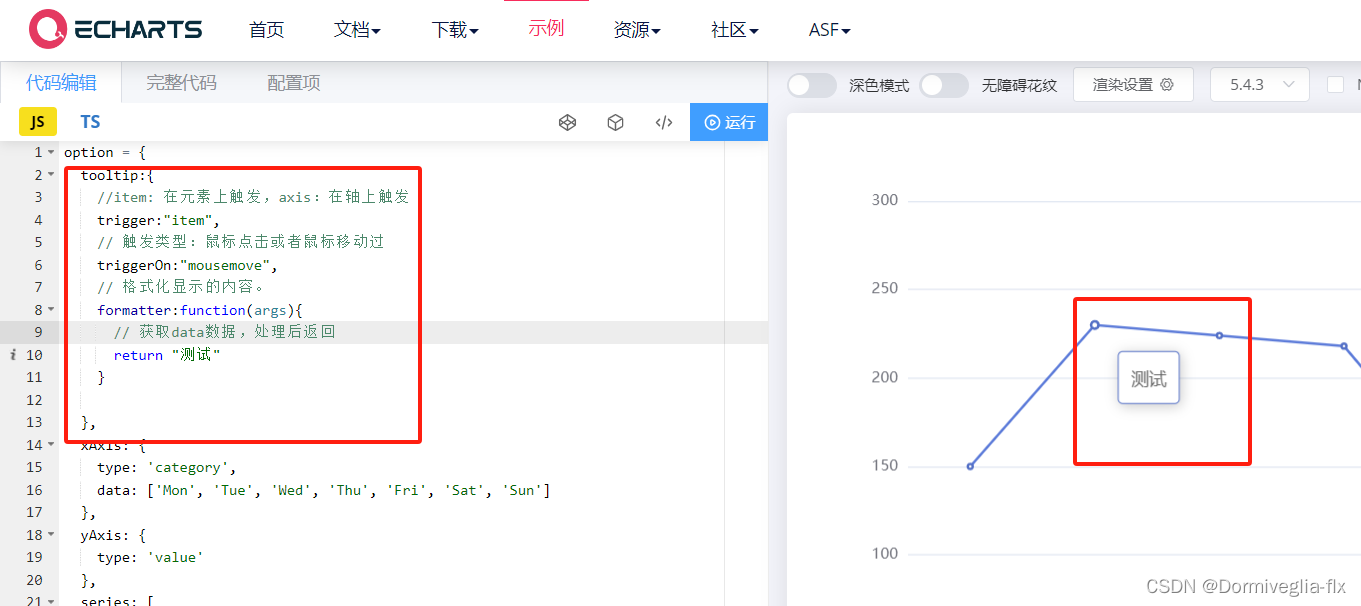
2. tooltip
tooltip有三种通用的配置:
触发类型,触发时机,格式化。

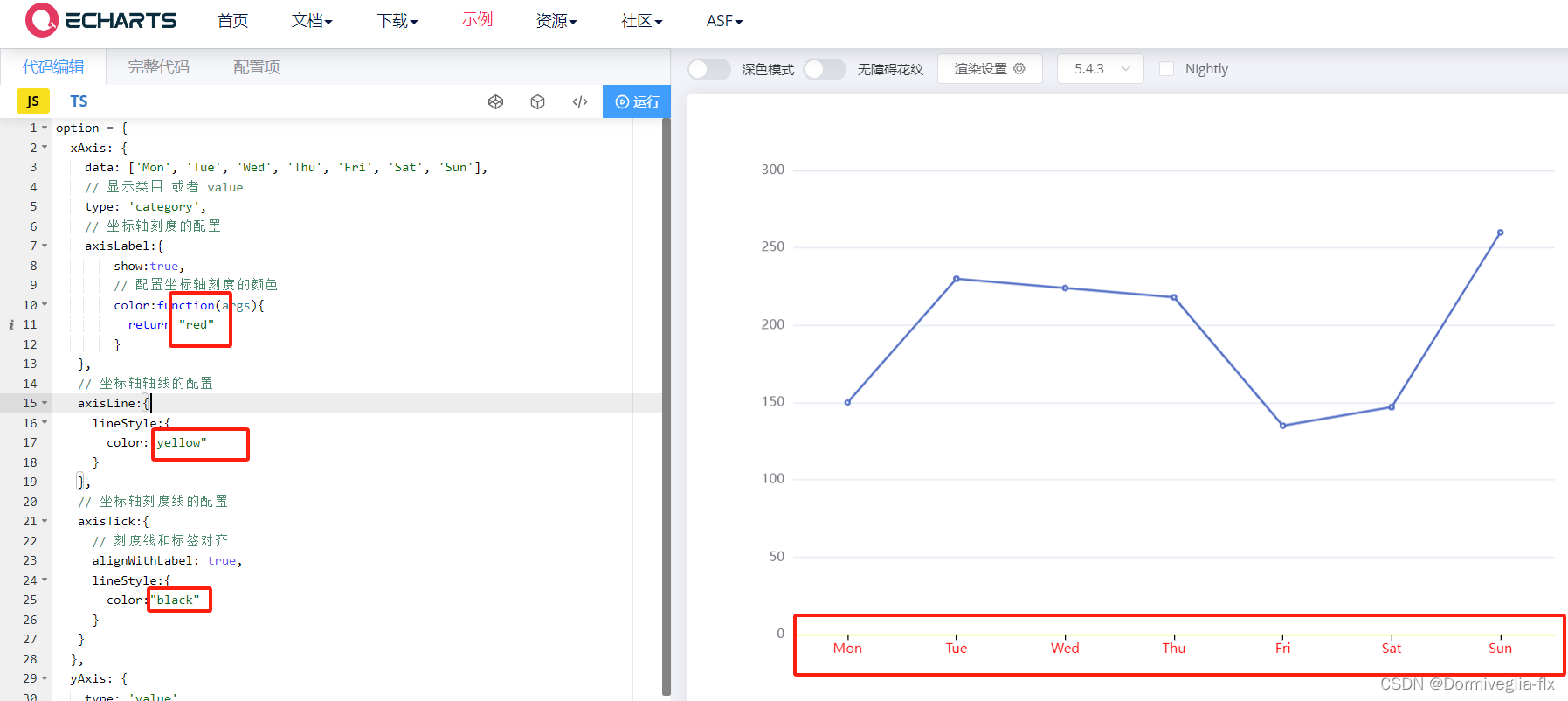
3. xAxis / yAxis 常用配置
axis 通用配置 :
坐标轴刻度,坐标轴轴线,坐标轴刻度线

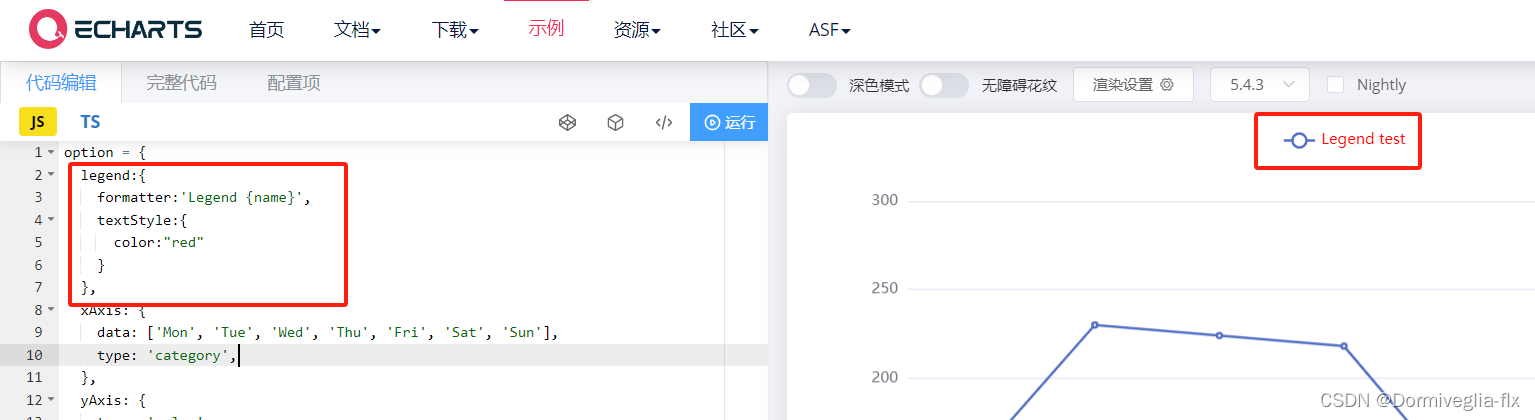
4. legend
图例通用配置:
formatter格式化,文字样式

5. grid
grid 其实就是图表离着Dom容器的距离,可以配置这个,来改变图表的大小。
6. series
series 常用配置
type类型,name名称,itemStyle样式

7.color
调色盘颜色列表。如果series没有设置颜色,则会依次循环从该列表中取颜色作为系列颜色。
Echarts API 使用
全局echarts对象
init():初始化图表 、
registerTheme():图表主题、
registerMap() 图表地图
echarts实例对象
setOptions() : 设置选项。
resize() 自适应。
on/off 绑定解绑事件(鼠标事件或者自带的事件)。
dispatchAction:JS代码模拟用户行为(点击按钮,折线图某条高亮)。
clear() :清除图表,setOpions()后图表展示。
dispose():清除图表,setOption()后不展示。
