Postman使用_Tests Script(断言测试)
断言测试可以在Collection、Folder和Request的 pre-request script 和 test script中编写,测试脚本可以检测请求响应的各个方面,包括正文、状态代码、头、cookie、响应时间等,只有测试符合自定义的要求后才能通过。
pm对象提供了测试相关功能:
pm.test(testName:String, specFunction:Function):Function:测试函数pm.expect(assertion:*):Function → Assertion:允许在响应数据上做测试,使用ChaiJS expect BDD语法
注意:可以使用pm.response.to.have.*和pm.response.to.be.*来构建断言。
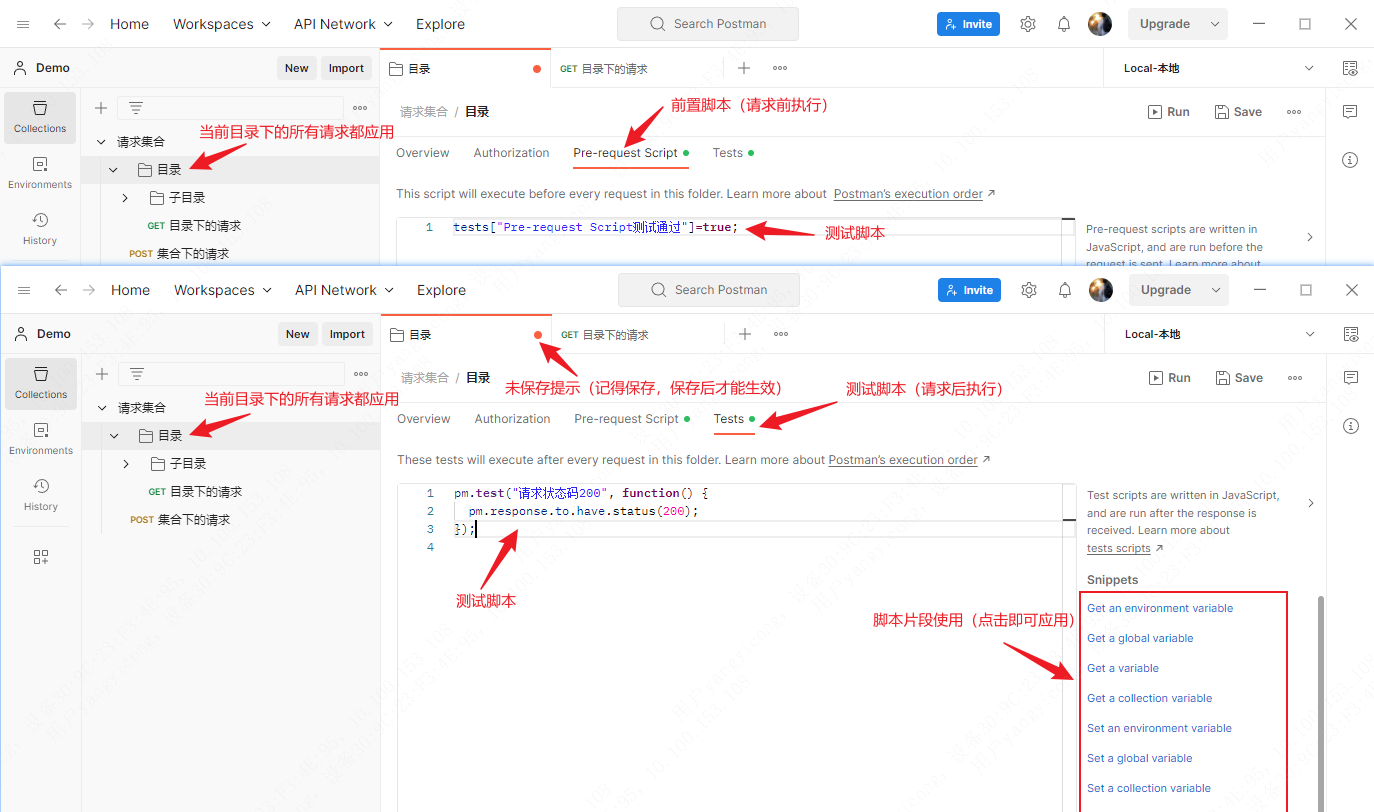
示例如下图:

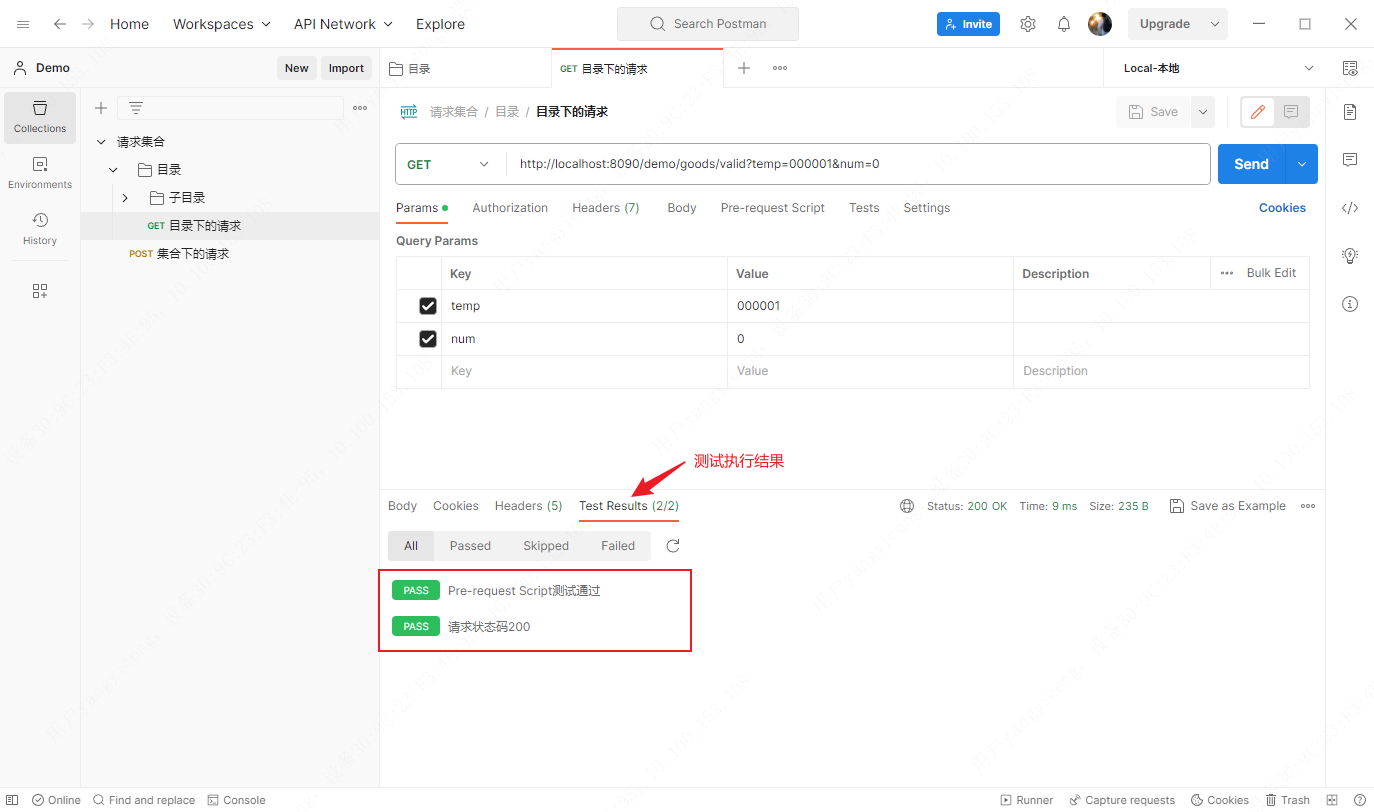
查看测试执行结果

测试状态码
pm.test("请求状态码200", function() {pm.response.to.have.status(200);
});
pm.test("请求状态码200", function() {pm.expect(pm.response.code).to.eql(200);
});
测试响应时间
pm.test("请求响应时间少于200ms", () => {pm.expect(pm.response.responseTime).to.be.below(200);
});
是否满足指定条件
tests["字符串asdf包含a字符"] = "asdf".includes("a"); //旧的语法(已弃用,不推荐使用)
多断言组合测试
测试脚本也可以包含多个断言作为单个测试,可以将相关断言组合在一起。如果包含的任一个断言失败,整个测试将失败,所有断言都必须成功,测试才能通过。
pm.test("The response has all properties", () => {const responseJson = pm.response.json(); //将响应体body转换成JSON格式pm.expect(responseJson.type).to.eql('vip'); // type等于vippm.expect(responseJson.name).to.be.a('string'); // name值的类型为string类型pm.expect(responseJson.id).to.have.lengthof(1); // id的长度为1
}
