Web Components
Web Components标准非常重要的一个特性是,它使开发者能够将HTML页面的功能封装为custom elements(自定义标签),可以使用CustomElementRegistry来管理自定义标签
<script>//1、创建自定义标签class NewElement extends HTMLElement {constructor () {super();// 在此定义自定义标签// 创建一个shadow根标签let shadow = this.attachShadow({mode: 'open'});// 创建我们需要的标签let wrapper = document.createElement('div');let iconBox = document.createElement('div');let textBox = document.createElement('div');// 为标签添加样式wrapper.setAttribute('class', 'wapper');iconBox.setAttribute('class', 'icon');textBox.setAttribute('class', 'text');let text = this.getAttribute('text'); // 获取标签里面传递的值textBox.textContent = text;let imgUrl;if(this.hasAttribute('img')) {imgUrl = this.getAttribute('img');} else {imgUrl = 'default.png'; // 设置一个默认图片}var img = document.createElement('img');img.src = imgUrl;iconBox.appendChild(img);// 书写样式var style = document.createElement('style');let lStyleStr = '.wrapper { display: flex; justify-content: center; align-items: center; width: 100%; height: 50px;}';lStyleStr += '.icon {margin-right: 10px; width: 50px; height: 50px;}';lStyleStr += '.icon img { width: 100%; height: 100%;}';lStyleStr += '.text { flex: 1; font-size: 14px; color: #333; line-height: 50px;}';style.textContent = lStyleStr;// 将样式和dom元素挂载到页面shadow.appendChild(style);shadow.appendChild(wrapper);wrapper.appendChild(iconBox);wrapper.appendChild(textBox);}}//2、注册自定义标签customElements.define('new-element', NewElement);
</script>//3、使用
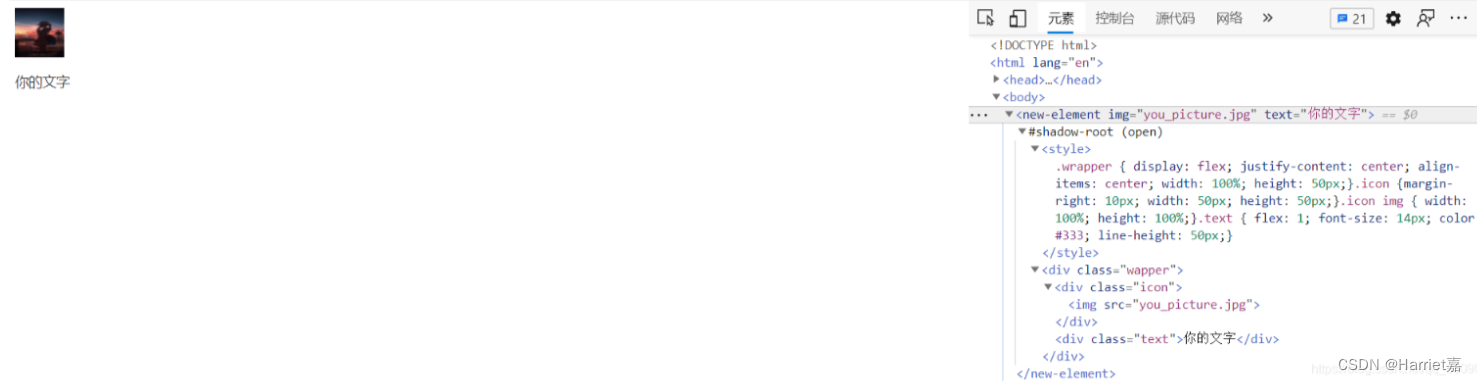
<body><new-element img="you_picture.jpg" text="你的文字"></new-element>
</body>