基于Three.js的WebXR渲染入门
1、Three.js 渲染管线快速概览
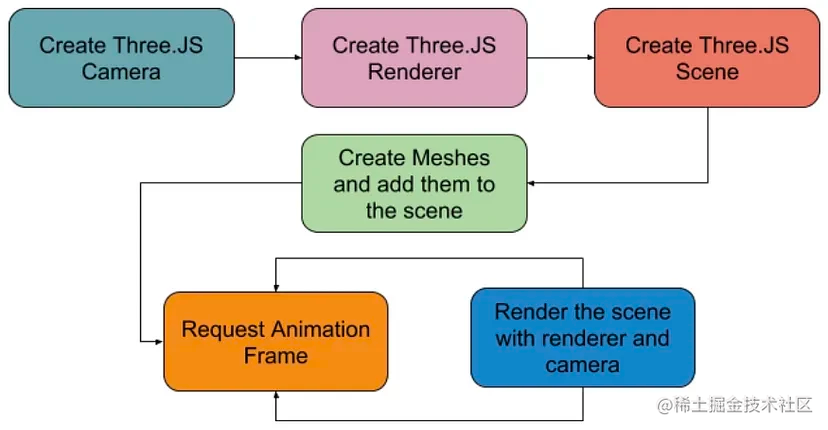
我不会花太多时间讨论 Three.JS 渲染管道的工作原理,因为它在互联网上有详细记录(例如,此链接)。 我将在下图中列出基础知识,以便更容易理解各个部分的去向。

2、WebXR 设备 API 入门
在我们深入了解 WebXR API 本身之前,您应该知道 WebXR 设备 API Polyfill 可通过两种主要方式帮助开发人员:
如果设备/浏览器不支持 WebXR 设备 API,它将尝试使用陀螺仪和加速计等可用传感器对其进行填充,从而允许开发人员提供基本的纸板式体验或内联渲染。如果浏览器支持旧版 WebVR API,它将在 WebVR 之上填充 WebXR 设备 API,从而允许开发人员首先利用为支持 WebVR 所做的所有工作(从而允许其利用其下方的 VR 运行时)。
用户可以进入的主要 3D 体验类型包括:
- 基于台式计算机的键盘/鼠标,没有任何沉浸式支持。
- 利用手机传感器的内联渲染或魔术窗口。 内联渲染是一种很好的方式来“逗弄”用户你的内容,向他们展示你的体验,希望这能让他们单击按钮并在 HMD 内进入更身临其境的体验。
