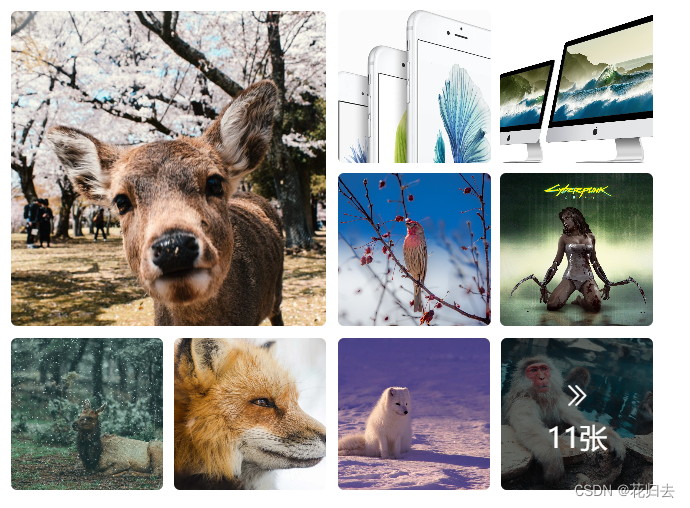
vue element 多图片组合预览

定义组件:preview-image
<template><div><div class="imgbox"><divclass="preview-img":class="boxClass"v-if="Imageslist == 3 ||Imageslist == 5 ||Imageslist == 7 ||Imageslist == 8 ||Imageslist >= 9"><divclass="img-box"v-for="(item, index) in imgArr":key="index"><div v-for="(_item, _index) in item" :key="_index"><div class="box-image" v-if="_index <= 3"><el-imageref="preview"fit="cover":preview-src-list="previewImages":src="_item"/><divclass="box-image-shade"@click="imglistclick()"v-if="item.length > 4 && _index == 3"><div class="shade-more"><i class="el-icon-d-arrow-right"></i><iclass="arrow"custom-style="margin-left:-16px;"></i></div><div>{{ Imageslist }}张</div></div></div></div></div></div><div :class="boxClass" class="preview-img" v-else><divv-if="Imageslist != 3 ||Imageslist != 5 ||Imageslist != 7 ||Imageslist != 8 ||Imageslist <= 9"class="box-image"v-for="(item, index) in imgArr":key="index"><el-image fit="contain" :src="item" /> </div></div></div></div>
</template><script>
export default {props: {previewData: {type: Array,default: () => {return [];},// observer: function (newVal, oldVal) {// console.log("newVal, oldVal", newVal, oldVal);// const previewImages = [];// newVal.map((item) => {// previewImages.push(item);// });// this.setData({// previewImages,// });// this.formatImageList(newVal);// },},},watch: {previewData: function (newVal, oldVal) {console.log("newVal, oldVal", newVal, oldVal);const previewImages = [];newVal.map((item) => {previewImages.push(item);});this.previewImages = previewImages;this.formatImageList(previewImages);console.log("222222", newVal.length);this.$nextTick(() => {this.Imageslist = newVal.length;});// this.formatImageList(newVal);},},data() {return {previewImages: [],imgArr: [],boxClass: "one",Imageslist: 0,};},mounted() {},methods: {imglistclick() {console.log("图片", this.$refs.preview[8]);this.$refs.preview[8].clickHandler();},formatImageList(imageArr) {// console.log("imageArr---", imageArr);console.log("长度:", imageArr.length);const arrLength = imageArr.length;if (arrLength == 1) {// this.setData({// imgArr: imageArr,// boxClass: "one",// });this.imgArr = imageArr;this.boxClass = "one";}if (arrLength == 2) {// this.setData({// imgArr: imageArr,// boxClass: "two",// });this.imgArr = imageArr;this.boxClass = "two";}if (arrLength == 3) {const firstArr = [...imageArr.splice(0, 1)];const threeArr = [[...firstArr], [...imageArr]];// this.setData({// imgArr: threeArr,// boxClass: "three",// });this.imgArr = threeArr;this.boxClass = "three";}if (arrLength == 4) {// this.setData({// imgArr: imageArr,// boxClass: "four",// });this.imgArr = imageArr;this.boxClass = "four";}if (arrLength == 5) {const firstArr = [...imageArr.splice(0, 1)];const fiveArr = [[...firstArr], [...imageArr]];// this.setData({// imgArr: fiveArr,// boxClass: "five",// });this.imgArr = fiveArr;this.boxClass = "five";}if (arrLength == 6) {// this.setData({// imgArr: imageArr,// boxClass: "six",// });this.imgArr = imageArr;this.boxClass = "six";}if (arrLength == 7) {const firstArr = [...imageArr.splice(0, 1)];const secondArr = [...imageArr.splice(0, 4)];const sevenArr = [[...firstArr], [...secondArr], [...imageArr]];console.log("sevenArr", sevenArr);// this.setData({// imgArr: sevenArr,// boxClass: "seven",// });this.imgArr = sevenArr;this.boxClass = "seven";}if (arrLength == 8) {const firstArr = [...imageArr.splice(0, 1)];const secondArr = [...imageArr.splice(0, 4)];const eightArr = [[...firstArr], [...secondArr], [...imageArr]];console.log("eightArr", eightArr);// this.setData({// imgArr: eightArr,// boxClass: "eight",// });this.imgArr = eightArr;this.boxClass = "eight";}if (arrLength >= 9) {const firstArr = [...imageArr.splice(0, 1)];const secondArr = [...imageArr.splice(0, 4)];const nineArr = [[...firstArr], [...secondArr], [...imageArr]];console.log("nineArr", nineArr);// this.setData({// imgArr: nineArr,// boxClass: "nine",// });this.imgArr = nineArr;this.boxClass = "nine";}},},
};
</script><style lang="scss" scoped>
.spanimg {}
.imgbox {width: 675px;padding-bottom: 50px;// background: red;
}
.preview-img {padding: 16px 5px 0;box-sizing: border-box;
}.box-image {margin-top: 10px;width: 315px;height: 315px;border-radius: 6px;overflow: hidden;
}.box-image .el-image {width: 100%;height: 100%;// width: 100px;// height: 100px;display: block;
}.two {display: flex;align-items: center;justify-content: flex-start;
}.two .box-image + .box-image {margin-left: 12px;
}.three,
.five,
.seven,
.eight,
.nine {display: flex;align-items: center;justify-content: flex-start;
}.three .img-box + .img-box {margin-left: 12px;
}.three .img-box + .img-box .box-image {width: 154px;height: 153px;
}.four {display: flex;flex-wrap: wrap;align-items: center;justify-content: flex-start;
}.four .box-image {width: 205px;height: 205px;margin-right: 14px;margin-top: 14px;
}.five .img-box + .img-box {margin-left: 12px;display: flex;justify-content: space-between;flex-wrap: wrap;
}.five .img-box + .img-box .box-image {width: 153px;height: 153px;
}.six {display: flex;flex-wrap: wrap;align-items: center;justify-content: space-between;
}.six .box-image {width: 205px;height: 205px;margin-top: 14px;
}.seven,
.eight,
.nine {flex-wrap: wrap;
}.seven .img-box:nth-child(2),
.eight .img-box:nth-child(2),
.nine .img-box:nth-child(2) {margin-left: 12px;display: flex;justify-content: space-between;flex-wrap: wrap;width: 315px;
}.seven .img-box:nth-child(2) .box-image,
.eight .img-box:nth-child(2) .box-image,
.nine .img-box:nth-child(2) .box-image {width: 153px;height: 153px;
}.seven .img-box:nth-child(3) {width: 100%;display: flex;align-items: center;justify-content: flex-start;
}.seven .img-box:nth-child(3) .box-image + .box-image {margin-left: 12px;margin-top: 14px;width: 315px;
}.eight .img-box:nth-child(3),
.nine .img-box:nth-child(3) {width: 100%;display: flex;align-items: center;justify-content: space-between;
}.eight .img-box:nth-child(3) .box-image {width: 206px;height: 206px;margin-top: 14px;
}.nine .img-box:nth-child(3) .box-image {width: 152px;height: 152px;margin-top: 12px;position: relative;
}.box-image-shade {width: 152px;height: 152px;position: absolute;top: 0;left: 0;background-color: rgba(0, 0, 0, 0.55);text-align: center;font-size: 28px;font-weight: 500;color: #ffffff;line-height: 42px;padding-top: 36px;box-sizing: border-box;
}
</style>父组件中引用子组件preview-image
import previewimage from "../../components/commonModule/preview-image.vue"; <previewimage :previewData="limagePreviewArn"></previewimage>data中定义变量:limagePreviewArn
this.limagePreviewArn = ["https://fuss10.elemecdn.com/a/3f/3302e58f9a181d2509f3dc0fa68b0jpeg.jpeg","https://img01.yzcdn.cn/vant/apple-1.jpg","https://img01.yzcdn.cn/vant/apple-2.jpg","https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg","https://fuss10.elemecdn.com/1/8e/aeffeb4de74e2fde4bd74fc7b4486jpeg.jpeg","https://fuss10.elemecdn.com/9/bb/e27858e973f5d7d3904835f46abbdjpeg.jpeg","https://fuss10.elemecdn.com/d/e6/c4d93a3805b3ce3f323f7974e6f78jpeg.jpeg","https://fuss10.elemecdn.com/3/28/bbf893f792f03a54408b3b7a7ebf0jpeg.jpeg","https://fuss10.elemecdn.com/2/11/6535bcfb26e4c79b48ddde44f4b6fjpeg.jpeg","https://fuss10.elemecdn.com/1/34/19aa98b1fcb2781c4fba33d850549jpeg.jpeg","https://img01.yzcdn.cn/vant/cat.jpeg",];
