小程序的 weiui的使用以及引入
https://wechat-miniprogram.github.io/weui/docs/quickstart.html
网址
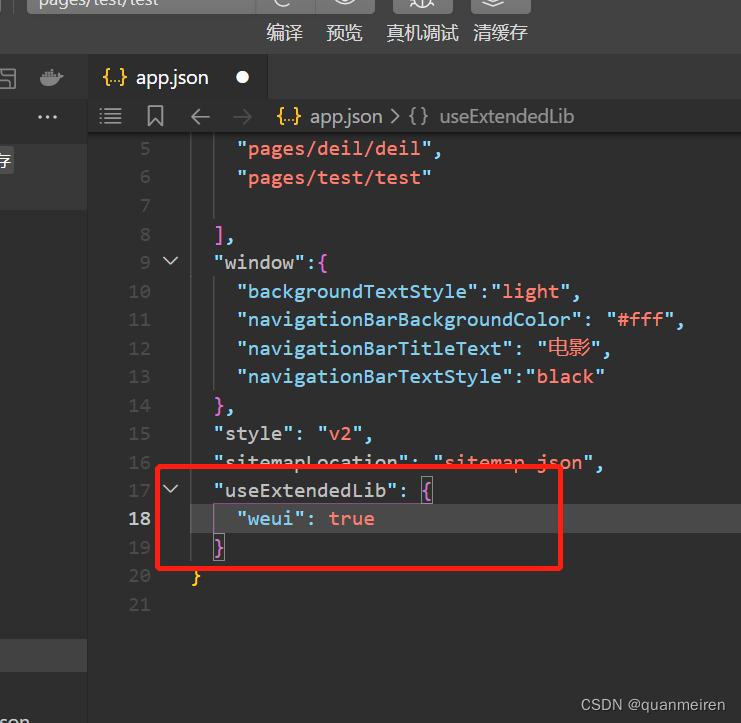
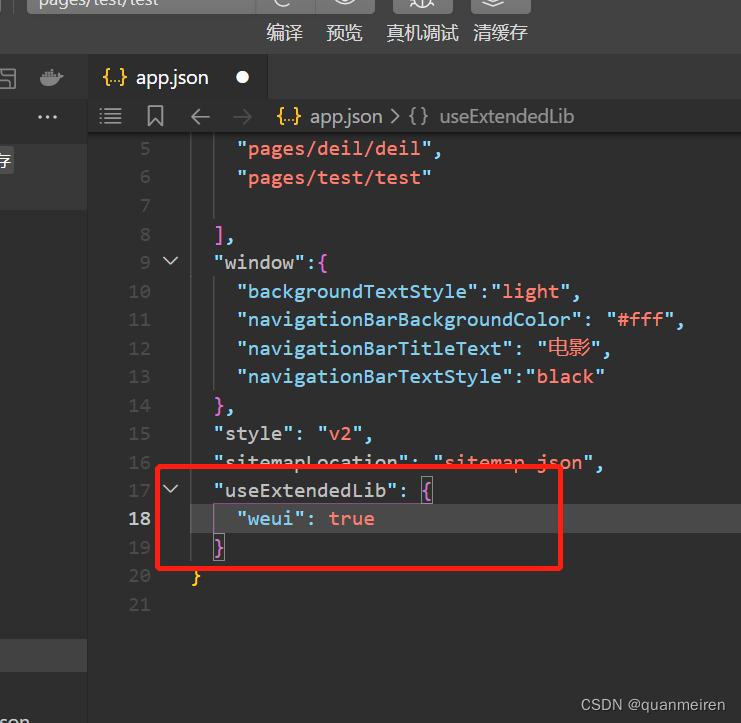
1.点进去,在app.json里面配置


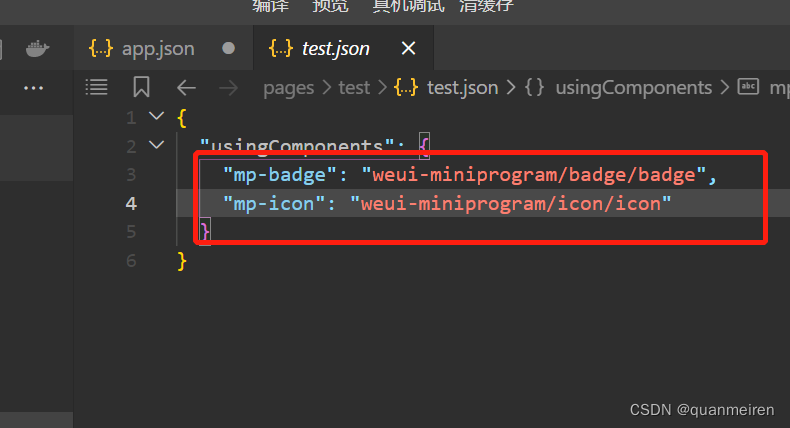
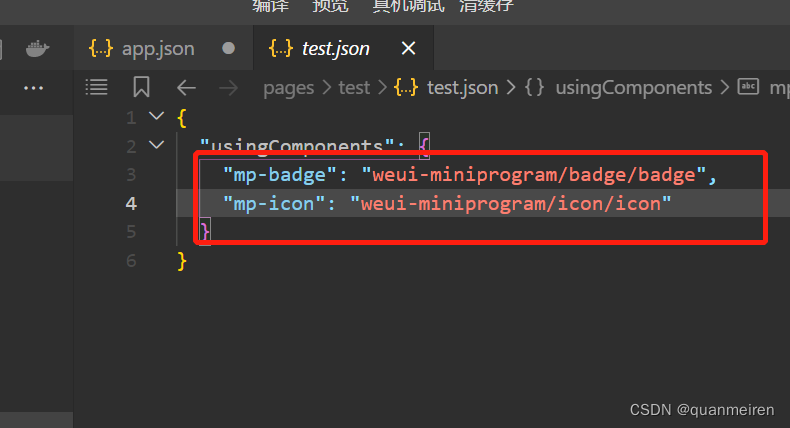
在你需要的 页面的 json里面配置,按需引入

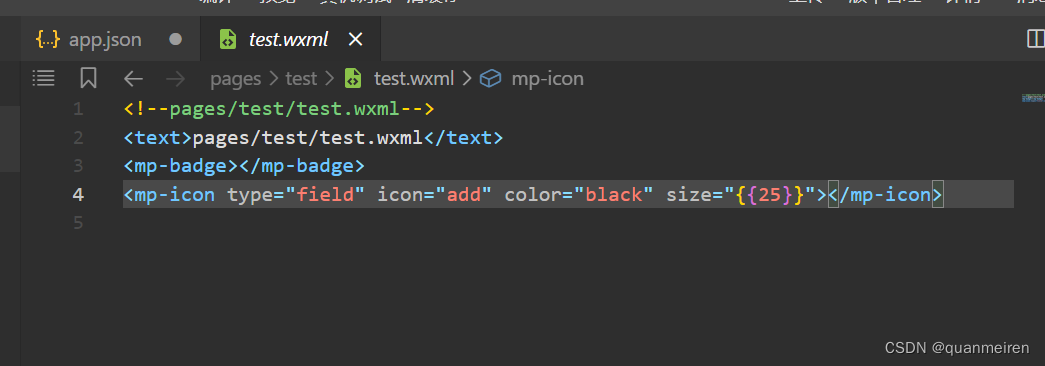
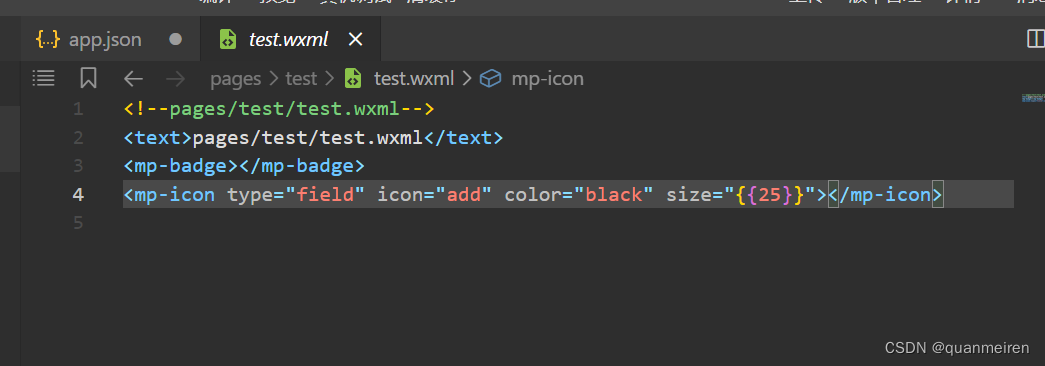
然后看文档,再在你的 wxml里面使用就好了

https://wechat-miniprogram.github.io/weui/docs/quickstart.html
网址
1.点进去,在app.json里面配置


在你需要的 页面的 json里面配置,按需引入

然后看文档,再在你的 wxml里面使用就好了