css2-BFC是什么?
1、BFC是什么?
在页面布局时,经常会出现以下几种情况:
这个元素高度怎末没了?
这两栏布局怎末没法自适应?
这两个元素的间距怎末有点奇怪的样子?
…
原因就是元素之间互相影响,导致了意料之外的情况,这里就涉及到了BFC的概念。
BFC(Block Formatting Context),即块级格式化上下文,它是页面的一块渲染区域,并且有自己的一套属于自己的渲染规则:
内部的盒子会在垂直方向上一个接一个的放置。
对于同一个BFC的两个相邻的盒子的margin会发成重叠,与方向无关。
每个元素的左外边距与包含块的左边界相接触(从左到右),即使浮动元素也是如此。
BFC的区域不会与float的元素区域重叠
计算BFC的高度时,浮动子元素也参与计算。
BFC就是页面的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之,亦然。
BFC目的是形成一个相对于外界完全独立的空间,让内部的子元素不会影响到外部的元素。
2、触发元素
触发BFC的条件包含但不限于:
根元素:即HTML元素
浮动元素:float值为left、right
overflow值不为visible,为auto,scroll,hidden
display的值为inline-block,inltable-cell,table-caption,table,inline-table,flex,inline-flex,grid、inline-grid
position的值为absolute或fixed
3、应用场景
利用BFC的特性,我们将BFC应用在以下场景
3.1、防止margin重叠(塌陷)


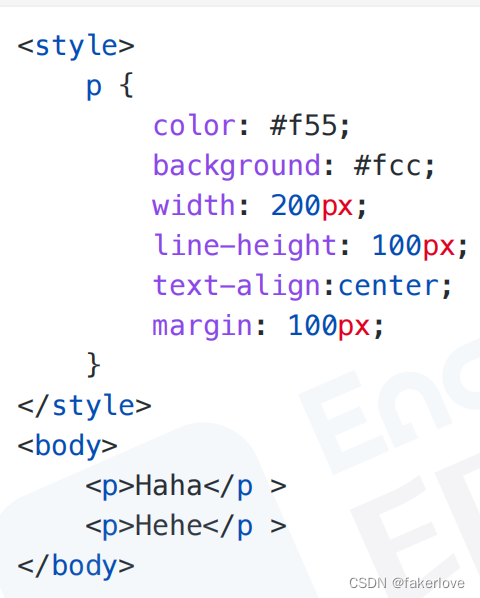
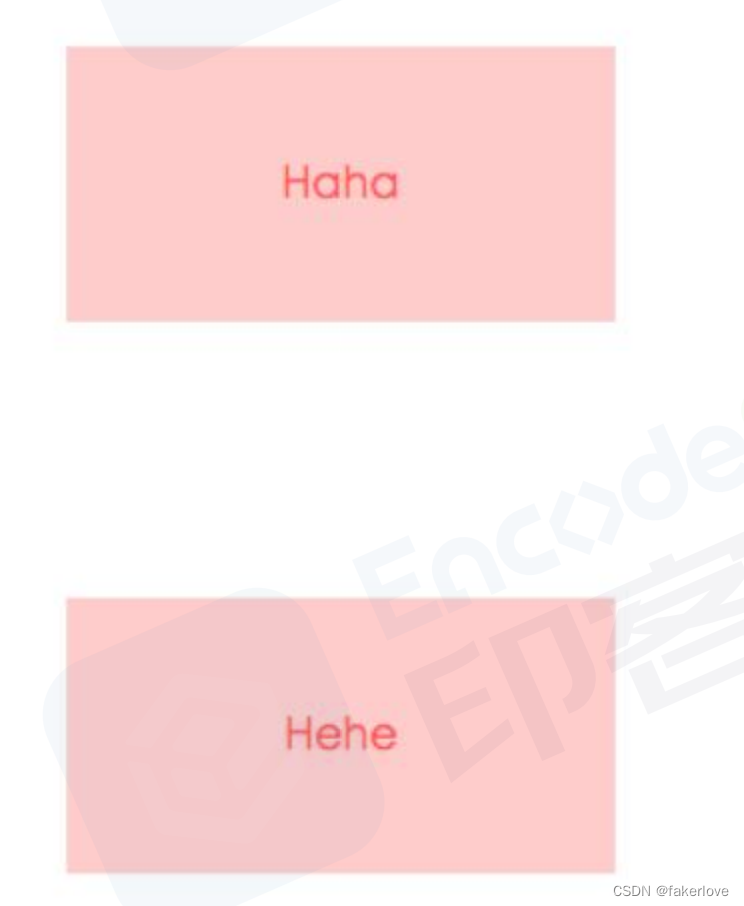
两个p元素之间的距离为100px,发生了margin重叠(塌陷),以最大的为准,如果第一个p的margin为80的话,两个p之间的距离是100,以最大的为准。
前面讲到,同一个BFC的两个相邻的盒子的margin会发生重叠。
可以在p外面包裹一层容器,并触发这个容器生成一个BFC,那么两个p就不属于同一个BFC,则不会出现margin重叠

这个时候,边距则不会重叠

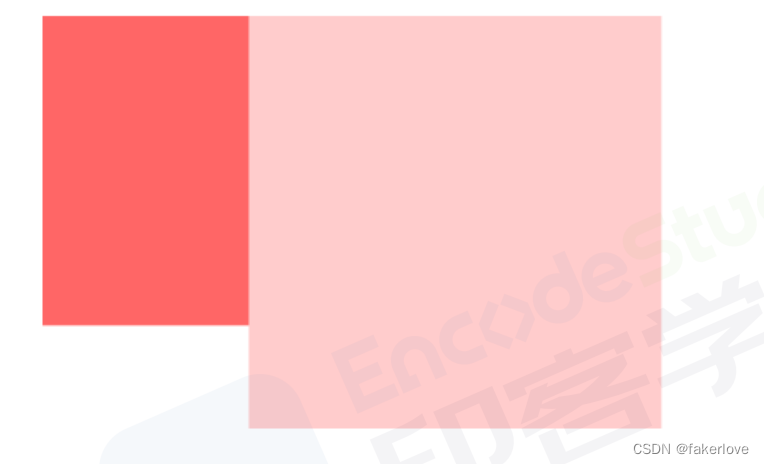
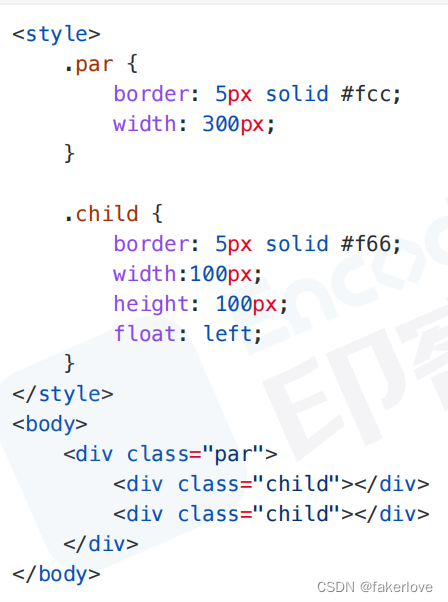
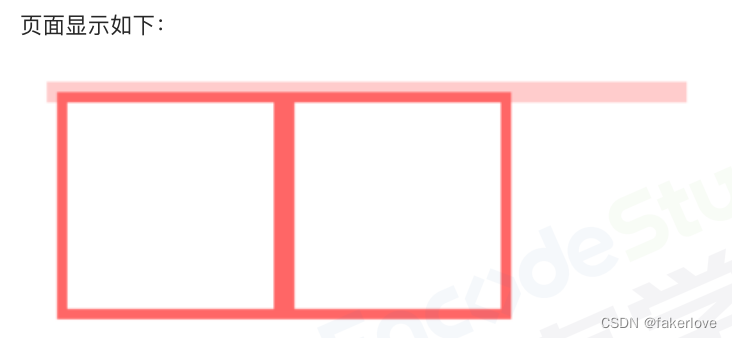
清楚内部浮动:


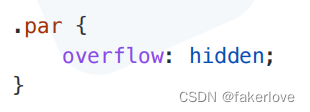
而BFC在计算高度时,浮动元素也会参与,所以可以触发.par元素生成BFC,则内部浮动元素计算高度时候也会计算。

实现效果如下:
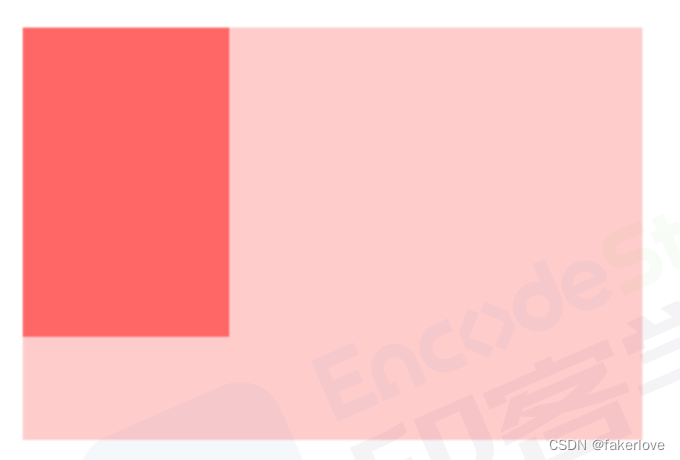
自适应多栏布局:

效果如下:

前面讲到,每个元素的左外边距与包含块的左边界相接触。
因为,虽然.aslide为浮动元素,但是main的左边依然会与包含块的左边相接触。
而BFC的区域不会与浮动盒子重叠。
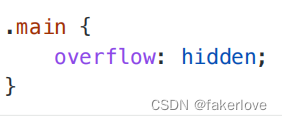
所以可以通过触发main生成BFC,以此适应两栏布局。

这时候,新的BFC不会与浮动的.aside元素重叠,因此会根据包含块的宽度,和.aside的宽度,自动变窄。效果如下: