uniapp-小程序button分享传参,当好友通过分享点开该页面时,进行一些判断……
一、需求描述:
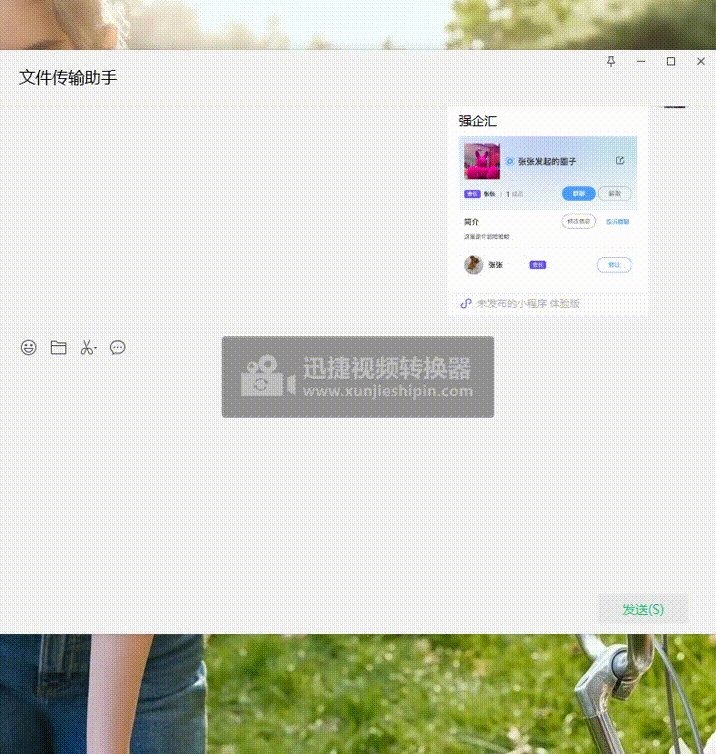
该小程序中,点击圈子列表页面—>进入圈子详情页面,在圈子详情页面点击button分享按钮后,发送给好友。当好友通过分享点开该页面时:
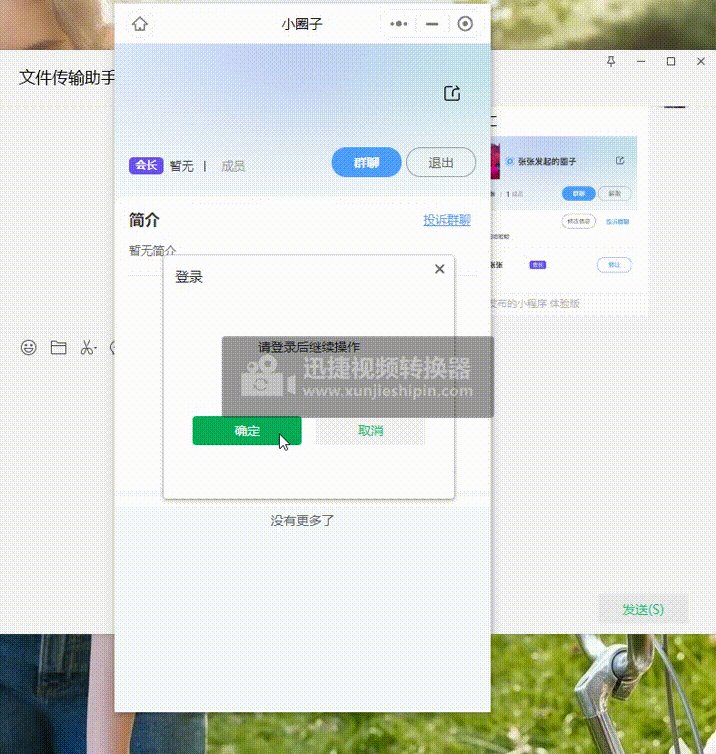
1.先判断是否登录,如果没有,先去登录;
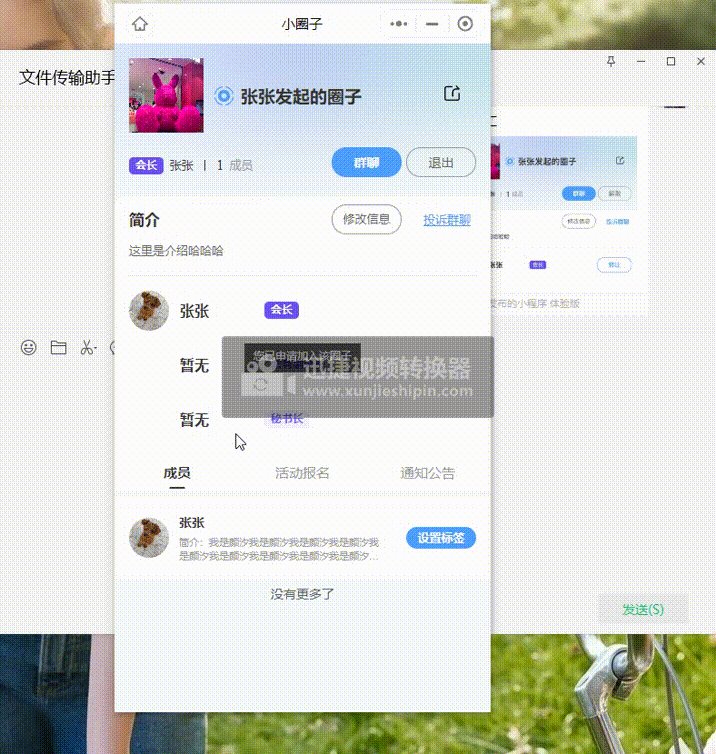
2.弹窗提示是否加入该圈子,点击是,调用申请加入圈子接口,2秒后跳转到圈子列表页;
点击否,直接跳转到圈子列表页
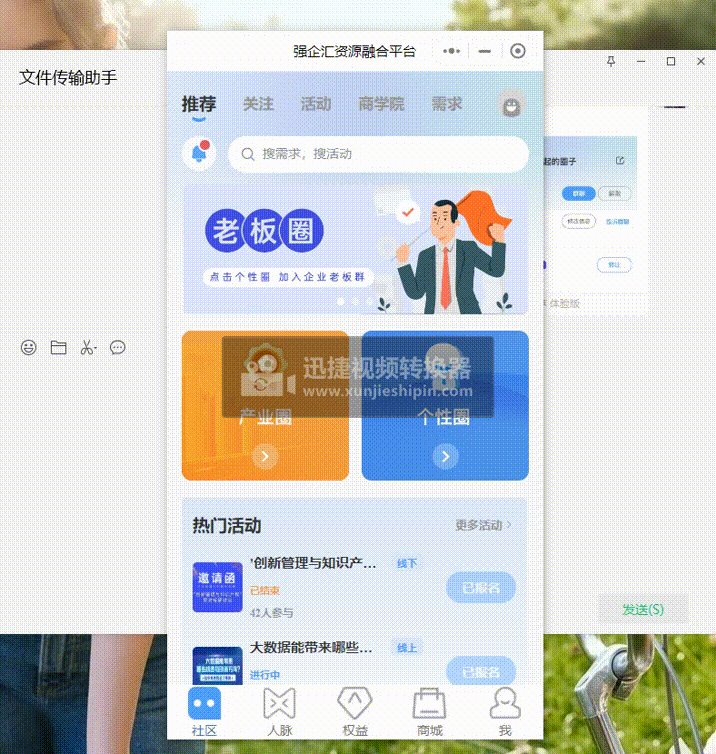
注意:通过分享进来的,从详情页跳转到列表页时,建议使用
uni.redirectTo,而不是 uni.navigateTo.
.
因为:点击左上角返回上一页时 uni.navigateTo() 会保留当前页面,左上角为箭头标志,会导致一直在详情页与列表页进行切换,没有首页的入口;
而uni.redirectTo() 是关闭当前页面,跳转到应用内的某个页面,左上角为首页房子标志,可以直接去首页。
二、以下是实现的效果:

三、代码实现:
3.1 分享按钮
//分享按钮<button open-type="share" @share='onShareAppMessage' :data-share="true"><image class="industrialPark_share" :src="localImgSrc('share.png')" mode=""></image></button>//分享按钮onShareAppMessage(e) {// console.log(e, '点击了分享')// 获取按钮传进来的参数 data 中的item值let share = e.target.dataset.share // 获取的为 data 中定义的item值this.isShare = e.target.dataset.shareconsole.log(share, '打印分享')return {// title: params.name,// imageUrl: params.crest,path: '/pages/circle/smallCircle?share=true' + '&id=' + this.id + '&bigid=' + this.bigid // 固定参数(小圈子id和大圈子id)//此处传递share=true的目的是:可以在onload中接收到,从而判断是否是通过分享进来的。如果用不到,也可以不传。}},3.2全部代码
//分享按钮<button open-type="share" @share='onShareAppMessage' :data-share="true"><image class="industrialPark_share" :src="localImgSrc('share.png')" mode=""></image></button><script>export default {data() {return {id: '', //小圈子idbigid: '', //大圈子idisjoin: false, //检测用户是否加入了该圈子。false 未加入 true 已加入parent_id: '', //大圈子idisShare: false, //ture是通过分享进来,false不是通过分享进来}},onLoad(options) {this.id = options.id; //小圈子idthis.bigid = options.bigid; //大圈子idthis.type = options.type;},onShow() {this.isjoinFun() //检测用户是否加入该圈子},//分享按钮onShareAppMessage(e) {// console.log(e, '点击了分享')// 获取按钮传进来的参数 data 中的item值let share = e.target.dataset.share // 获取的为 data 中定义的item值this.isShare = e.target.dataset.shareconsole.log(share, '打印分享')return {// title: params.name,// imageUrl: params.crest,path: '/pages/circle/smallCircle?share=true' + '&id=' + this.id + '&bigid=' + this.bigid // 固定参数(小圈子id和大圈子id)//此处传递share=true的目的是:可以在onload中接收到,从而判断是否是通过分享进来的。如果用不到,也可以不传。}},methods: {//申请加入圈子-接口addCircle(id) {var that = this;this.$api.appPlateForm('POST', this.$url.club_join_circle, {circle_id: id, // 圈子id}, function(res) {if (res.code == '200') {uni.showToast({title: res.msg,icon: 'none'})} else {uni.showToast({title: res.msg,icon: 'none'})}})},//检测用户是否加入该圈子-接口isjoinFun() {var that = thisthis.$api.appPlateForm('POST', this.$url.is_join_circle, {circle_id: this.id, //小圈子id}, function(res) {if (res.code == '200') {that.isjoin = res.data.is_join //检测用户是否加入了该圈子。false 未加入 true 已加入that.parent_id = res.data.parent_id //大圈子idthat.shareType = res.data.type //ture是通过分享进来,false不是通过分享进来if (res.data.is_join == false) {//如果用户未加入圈子,则显示一个加入圈子的确认弹窗,询问用户是否要加入该圈子。uni.showModal({title: '提示',content: '是否加入该圈子',success: (res) => {if (res.confirm) { //确定加入console.log('用户点击确定');//1调取申请加入的接口that.addCircle(that.id)//2 返回圈子列表setTimeout(() => {uni.redirectTo({url: '/pages/circle/club?id=' +that.parent_id})}, 1500)} else if (res.cancel) { //取消加入-返回圈子列表console.log('用户点击取消');uni.redirectTo({url: '/pages/circle/club?id=' +that.parent_id})}}});}}})},}}
</script>
